Personaliza la apariencia de un agente
El lienzo de tu agente determina su apariencia y sensación. Puede personalizar el lienzo de dos maneras, según la complejidad de los cambios deseados:
Personaliza el lienzo predeterminado con el estilo JavaScript en el código HTML del sitio web donde implementas tu agente.
Este enfoque es útil si desea realizar pequeñas personalizaciones sin dedicarse demasiado al desarrollo de código.Use un lienzo personalizado basado en el Lienzo de chat web de Bot Framework.
Este enfoque requiere un amplio conocimiento del desarrollador. Es útil para organizaciones que desean una experiencia completamente personalizada.
Importante
Puede instalar y utilizar el código de muestra incluido en este artículo únicamente para su uso con Copilot Studio. El código de muestra tiene licencia "tal cual" y está excluido de cualquier acuerdo de nivel de servicio o servicios de soporte. Usted asume el riesgo de su uso.
Microsoft no ofrece garantías expresas, garantías ni condiciones y renuncia a todas las garantías implícitas, incluidas las de comerciabilidad, idoneidad para un propósito genérico y ausencia de infracción.
Después de crear y publicar un agente, sus clientes pueden usar el lienzo de chat web de agente para interactuar con él . ...
También puedes combinar el lienzo personalizado con la configuración de tu agente para iniciar automáticamente la conversación.
Por último, puedes cambiar el nombre y el ícono de tu agente (cuando se comparte en ) directamente desde el portal. Microsoft Teams
Cambiar el nombre y el icono de agente
Importante
Si su agente está conectado a Plataforma omnicanal para Customer Service, su nombre está definido por la propiedad nombre en el registro del portal Azure.
Puedes cambiar el nombre y el ícono de agente. Esto afectará al ícono en todos los canales donde publiques tu agente.
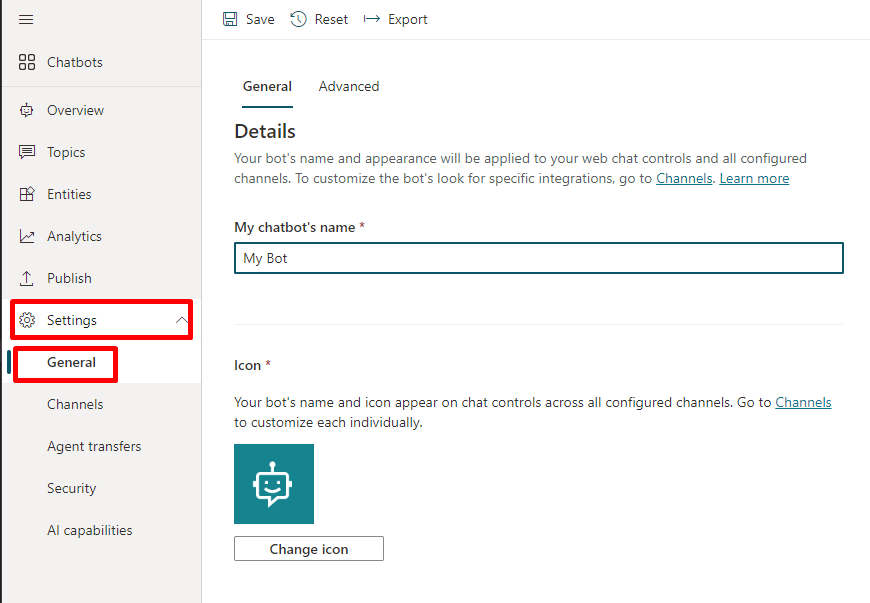
En el menú de navegación, en Configuración, seleccione Detalles.
Cambia el nombre y el ícono de agente. Revise las recomendaciones sobre los formatos del icono Microsoft Teams.
Seleccione Guardar para confirmar los cambios.

Importante
Después de actualizar el ícono de tu agente, puede tomar hasta 24 horas para que el nuevo ícono aparezca en todas partes.
Recuperar el extremo del token
Para personalizar tu lienzo, ya sea el lienzo predeterminado o uno personalizado que Conectar quieras, necesitas recuperar tus detalles agente.
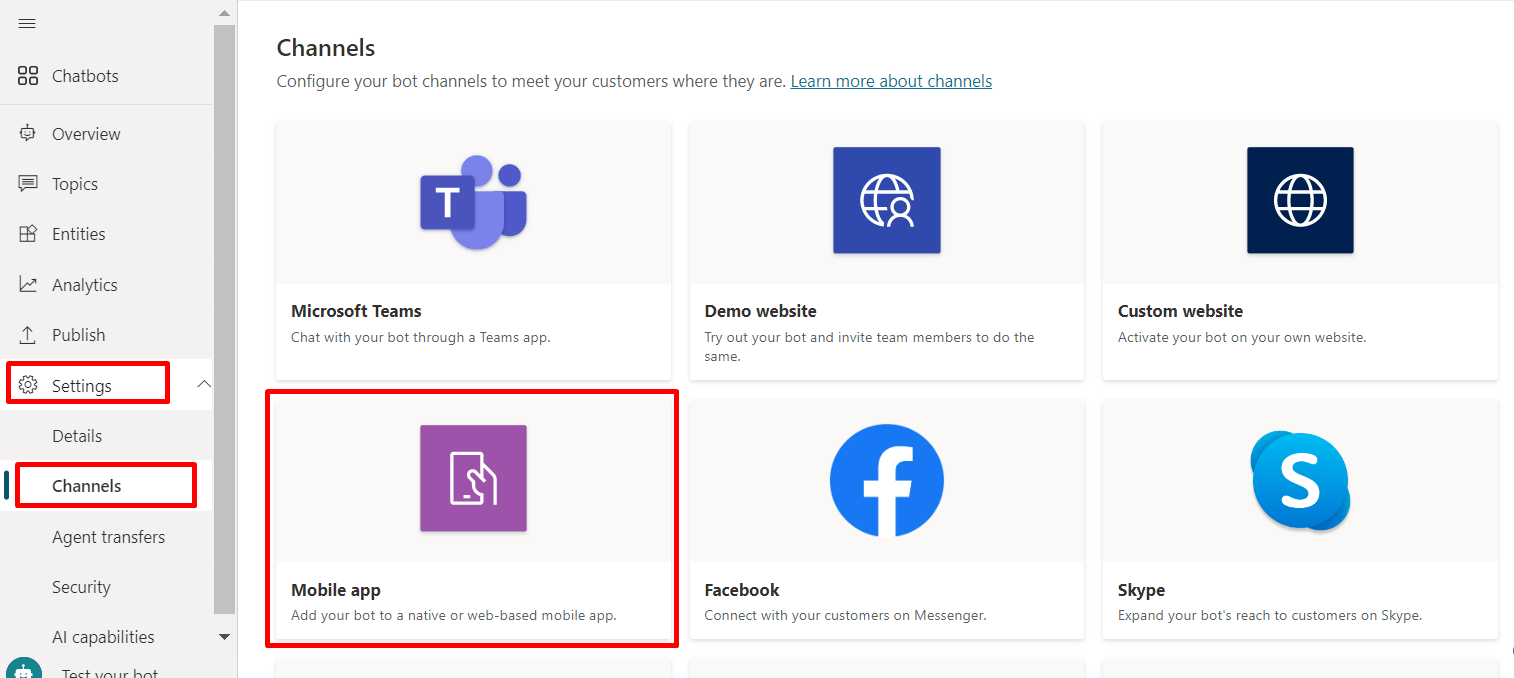
En el menú de navegación, en Configuración, seleccione Canales.
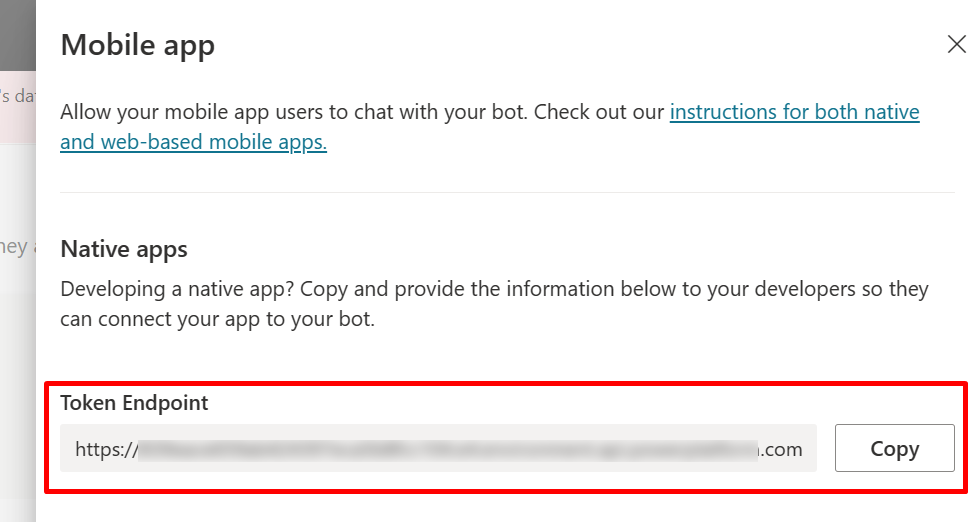
Seleccione Aplicación móvil.

Junto a Extremo de token, seleccione Copiar.

Personalizar el lienzo predeterminado (sencillo)
Configure el aspecto del lienzo de chat con algunas sencillas opciones de estilo de CSS y JavaScript.
Primero, debes configurar dónde implementarás tu lienzo agente.
Copie y pegue el código HTML a continuación y guárdelo como index.html.
También puede copiar y pegar el siguiente código en el editor para probar HTML en w3schools.com. Aún necesitará agregar su extremo de token.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>En archivo index.html que creó, ingrese su extremo de token en la línea
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Abra index.html usando un navegador moderno (por ejemplo, Microsoft Edge) para abrir agente en el lienzo personalizado.
Prueba agente para asegurarte de que estás recibiendo respuestas y de que funciona correctamente.
Si tiene problemas, asegúrese de haber publicado su agente y de que su token punto de conexión se haya insertado en el lugar correcto. Debe aparecer después del signo igual (=) en la línea
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"y estar rodeado de comillas dobles (").
Personaliza el icono, el color de fondo y el nombre de agente
Una vez que el lienzo personalizado funcione con tu agente, podrás realizarle cambios.
Puede usar las opciones styleOptions de JavaScript para configurar una serie de estilos predefinidos.
Vea Personalización del chat web para obtener enlaces al archivo defaultStyleOptions.js y más información sobre lo que puede personalizar y cómo se verá.
Cambiar el icono agente
Actualizar el archivo index.html con el siguiente código de muestra:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Reemplace las imágenes agente y el avatar del usuario con las imágenes de su empresa.
Si no tiene una dirección URL de imagen, puede usar una cadena de imagen codificada en Base64 en su lugar.
Cambiar el color de fondo
Actualice el archivo index.html con el siguiente código de muestra:
const styleOptions = { backgroundColor: 'lightgray' };Cambie
backgroundColora cualquier color que desee. Puede usar nombres de colores CSS estándar, valores RGB o HEX.
Cambiar el nombre agente
Actualice el texto
<h1>en el archivo index.html con el siguiente código de muestra:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Cambia el texto por el nombre que quieras darle a agente. También puede insertar una imagen, aunque es posible que deba diseñarla para asegurarse de que se ajusta a la sección de encabezado.
Personalizar y hospedar el lienzo de chat (avanzado)
Puedes Conectar tu Copilot Studio agente con un lienzo personalizado alojado como una aplicación web independiente. Esta opción es mejor si tiene que insertar un elemento iFrame personalizado en varias páginas web.
Nota
Hospedar un lienzo personalizado requiere desarrollo de software. Nuestra guía está destinada a profesionales de TI con experiencia, como administradores de TI o desarrolladores que tienen una sólida comprensión de las herramientas de desarrollo, las utilidades y los entornos de desarrollo integrado (IDE).
Elegir un ejemplo para personalizar
Recomendamos comenzar con uno de estos ejemplos personalizados para trabajar con Copilot Studio:
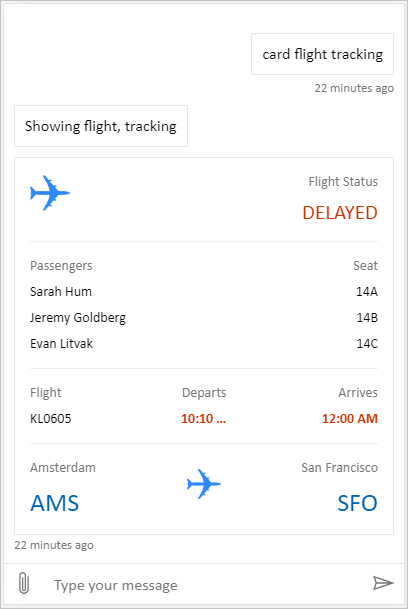
Paquete completo es un lienzo personalizado capaz de mostrar todo el contenido enriquecido de Copilot Studio. Por ejemplo:

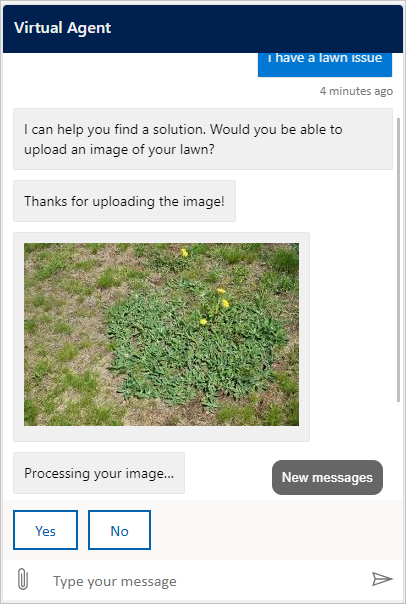
Ubicación y carga de archivos es un lienzo personalizado capaz de obtener la ubicación de un usuario y enviarla a un Copilot Studio agente. Por ejemplo:

También puede elegir entre otros ejemplos de lienzos de Chat en web proporcionados por Bot Framework.
Personalizar un lienzo con styleSetOptions
Al igual que con la personalización del lienzo predeterminado, puede usar styleSetOptions para personalizar el lienzo personalizado. Todas las propiedades personalizables se enumeran en defaultStyleOptions.js. Para obtener más información sobre lo que puede personalizar y cómo se verá, vea Personalización del chat web.
Implementar el lienzo personalizado
Para hospedar el lienzo personalizado, implemente todos los archivos en una aplicación web.