Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
En este tutorial, aprenderá a usar Dev Proxy para probar una aplicación web de ejemplo en JavaScript del lado del cliente que utiliza Microsoft Graph.
Prerrequisitos
En esta parte del tutorial se da por supuesto que instalaste y configuraste Dev Proxy en tu máquina. Si no es así, hágalo ahora.
Para seguir este tutorial, necesita:
- Inquilino de Microsoft 365.
- Una cuenta con permisos para crear registros de aplicaciones en Microsoft Entra.
- Git (consulte la guía de configuración de Git de GitHub).
- nodejs LTS.
Sugerencia
Se recomienda usar un inquilino para desarrolladores de Microsoft 365 con paquetes de contenido instalados. Para obtener su inquilino gratis, regístrese en el Programa de desarrolladores de Microsoft 365.
Clonación y configuración de la aplicación de ejemplo
Iniciar proxy de desarrollo
Proxy de desarrollo incluye una configuración preestablecida para probar aplicaciones que envían solicitudes a las API de Microsoft Graph y SharePoint Online.
- Abra un símbolo del sistema, escriba
devproxy --config-file "~appFolder/presets/m365.json"y presione Entrar para iniciar el proxy de desarrollo con la configuración de Microsoft 365.
Inicio de la aplicación de ejemplo
- Abra un símbolo del sistema y cambie al directorio
samples. - Escriba
npx lite-servery presione Escriba para iniciar el servidor web de la aplicación de ejemplo.

Prueba de la aplicación de ejemplo
- En la aplicación en ejecución, seleccione el botón
Without SDK.
Cautela
Si tiene una página vacía después de hacer clic en el botón Without SDK, compruebe que ha configurado el registro de aplicaciones de Azure AD. El problema se produce cuando falta el archivo .env que contiene la Client ID del registro de la aplicación.
- Seleccione el botón
Loginy complete el flujo de inicio de sesión.

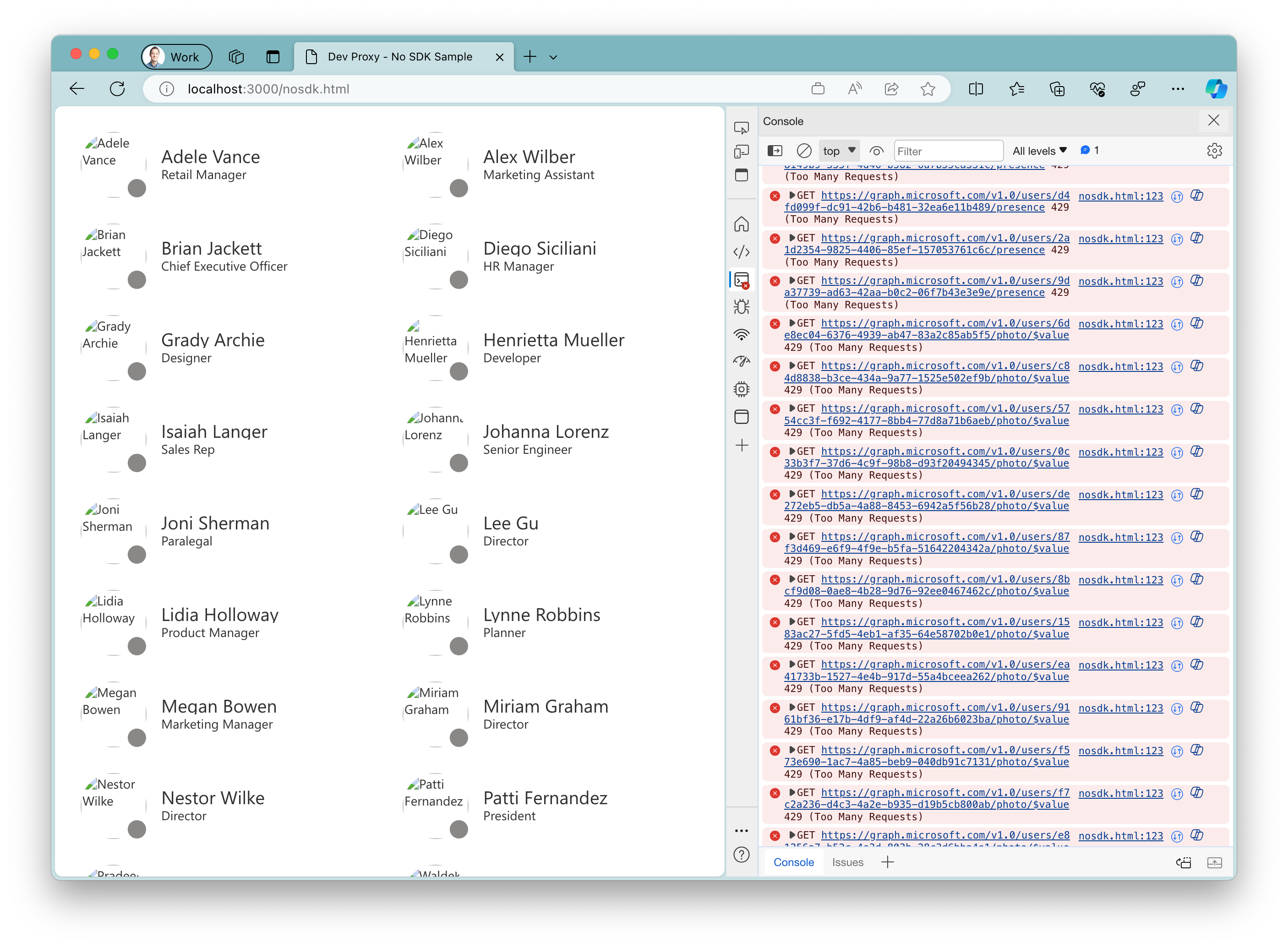
El proxy de desarrollo presenta errores en la aplicación interceptando solicitudes a Microsoft Graph. Usa el 50 % de probabilidad para solicitudes con errores con un código de estado de error HTTP admitido aleatoriamente.
Vea la salida del proxy y dedique un momento a actualizar la aplicación de ejemplo. Vea cómo controla (o no) la aplicación de ejemplo los errores introducidos por el proxy.

- Presione Ctrl + C para detener el proxy de desarrollo.