Inspección de solicitudes y respuestas mediante Chrome DevTools
De forma predeterminada, Dev Proxy muestra sus mensajes en el símbolo del sistema. Si usa Dev Proxy con una aplicación que emite muchas solicitudes, es difícil encontrar los mensajes que le interesan. Además, es posible que quiera inspeccionar las solicitudes y respuestas interceptadas por el proxy de desarrollo.
Para facilitar la búsqueda de los mensajes que le interesan, use el DevToolsPlugin complemento para mostrar mensajes de Proxy de desarrollo en Chrome DevTools.
Sugerencia
El proxy de desarrollo admite el uso de Chrome DevTools con Microsoft Edge, Microsoft Edge Dev y Google Chrome.
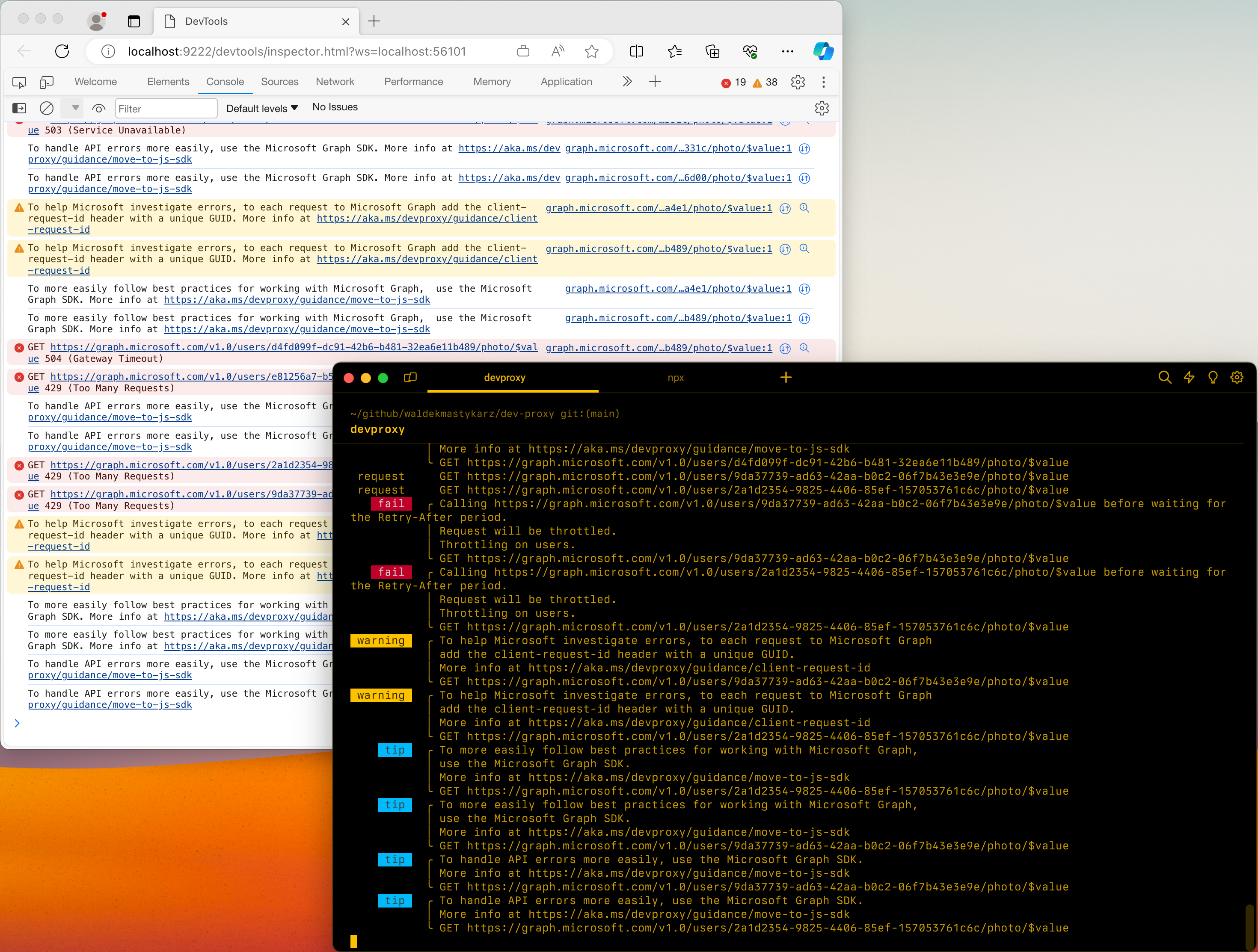
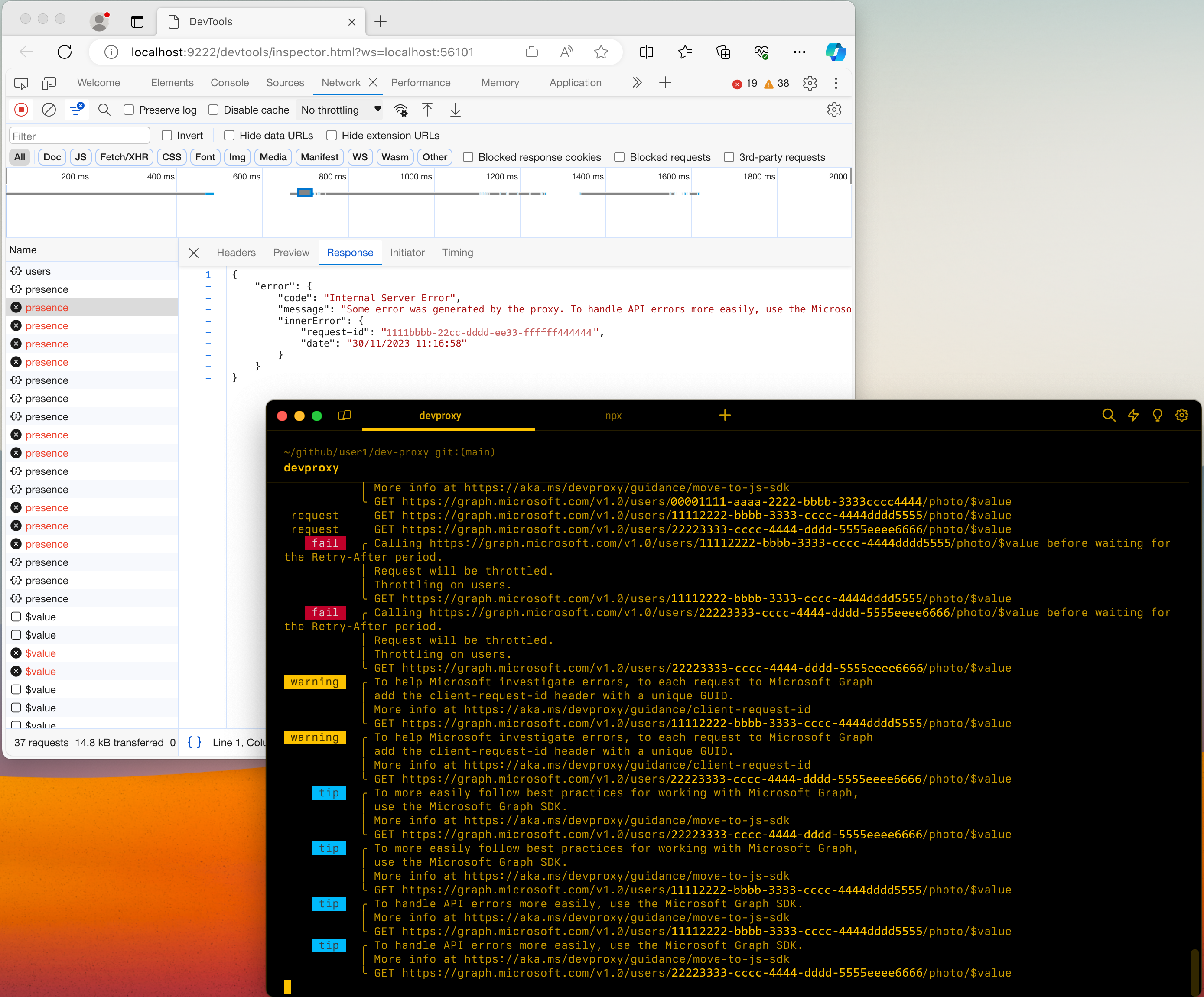
DevToolsPlugin expone mensajes de Dev Proxy e información sobre las solicitudes y respuestas interceptadas en Chrome DevTools.
Para usar Chrome DevTools con proxy de desarrollo:
Abra el archivo devproxyrc.json almacenado en el directorio de instalación del proxy de desarrollo.
Habilite el
DevToolsPlugincomplemento agregando el siguiente fragmento a lapluginsmatriz:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Agregue la
devToolssección y especifique el explorador que prefiera:"devTools": { "preferredBrowser": "Edge" }Sugerencia
Los valores admitidos son:
Edge,EdgeDev,ChromeEl archivo completo
devproxyrc.jsontiene el siguiente aspecto:{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Guarde el
devproxyrc.jsonarchivo e inicie el proxy de desarrollo.