Optimización del rendimiento de elementos web en páginas de sitio modernas de SharePoint
Las páginas de sitio modernos de SharePoint contienen elementos web que pueden contribuir a los tiempos de carga general de las páginas. En este artículo se mostrará cómo los elementos web de sus páginas afectan a la latencia que percibe el usuario y cómo corregir los problemas más comunes.
Nota:
Para obtener más información sobre el rendimiento en los portales modernos de SharePoint, vea Rendimiento en la experiencia moderna de SharePoint.
Usar la herramienta de Diagnóstico de páginas para SharePoint para analizar los elementos web
La herramienta Diagnóstico de páginas para SharePoint es una extensión de explorador para los nuevos exploradores Microsoft Edge (https://www.microsoft.com/edge) y Chrome que analizan el portal moderno de SharePoint y las páginas de sitio de publicación clásicas. La herramienta le ofrece un informe para cada página analizada en el que se muestra el rendimiento de la página respecto a un conjunto definido de criterios de rendimiento. Para instalar y obtener información sobre la herramienta Diagnóstico de páginas para SharePoint, visite Uso de la herramienta Diagnóstico de página para SharePoint.
Nota:
La herramienta Diagnóstico de página solo funciona para SharePoint en Microsoft 365 y no se puede usar en una página del sistema de SharePoint.
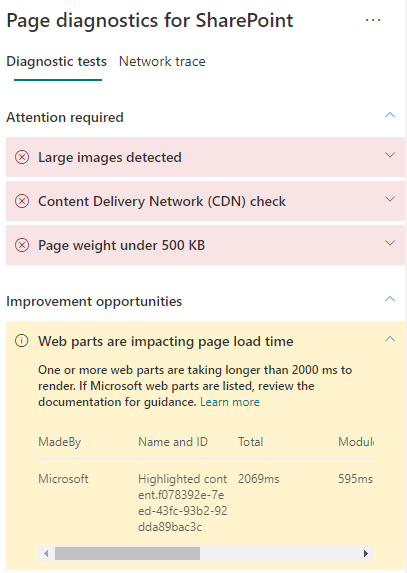
Al analizar una página de un sitio de SharePoint con la herramienta Diagnóstico de páginas para SharePoint, puede ver información sobre los elementos web que superan la métrica de línea base en el resultado Los elementos web afectan al tiempo de carga de la página en el panel Pruebas de diagnóstico.
Puede encontrarse con los siguientes resultados:
- Atención necesaria (rojo): cualquier elemento web personalizado visible en la ventanilla (parte visible de la pantalla de la página, que se carga primero) que tarda más de dos segundos en cargarse. Cualquier elemento web personalizado que se encuentre fuera de la ventanilla y que tarde más de cuatro segundos en cargarse. El tiempo de carga total se muestra en los resultados de la prueba y se desglosa por carga de módulo, carga diferida, inicialización y representación.
- Oportunidades de mejora (amarillo): los elementos que podrían afectar al tiempo de carga de la página se muestran en esta sección y deben revisarse y supervisarse. Esto puede incluir elementos web de Microsoft "de fábrica" (OOTB). Los resultados de los elementos web de Microsoft que se muestran en esta sección se comunican automáticamente a Microsoft, por lo que no se requiere ninguna acción. Solo debe registrar una incidencia de soporte técnico para su investigación si experimenta un rendimiento lento en la página y todos los elementos web de Microsoft de la página aparecen en los resultados de la sección Oportunidades de mejora . Una futura actualización de la herramienta Diagnóstico de páginas para SharePoint desglosará aún más los resultados en función de la configuración específica del elemento web de Microsoft.
- No se requiere ninguna acción (verde): no hay ningún elemento web que tarde más de dos segundos en devolver datos.
Si los elementos web afectan al resultado del tiempo de carga de la página aparece en la sección Oportunidades de atención necesaria o mejora de los resultados, seleccione el resultado para ver los detalles sobre qué elementos web se cargan lentamente. Las actualizaciones futuras de la herramienta Diagnóstico de página para SharePoint pueden incluir actualizaciones de las reglas de análisis, por lo que asegúrese de que siempre tiene la versión más reciente de la herramienta.

La información disponible en los resultados incluye lo siguiente:
Hecho por muestra si el elemento web es personalizado o Microsoft OOTB.
El nombre y el identificador muestran información de identificación que puede ayudarle a encontrar el elemento web en la página.
Total muestra el tiempo total para que el elemento web cargue, inicialice y represente el módulo. Es el tiempo relativo total que tarda el elemento web en representarse en la página, desde el principio hasta el final.
Carga del módulo muestra el tiempo necesario para descargar, evaluar y cargar los archivos JavaScript y CSS de las extensiones. A continuación, iniciará el proceso init.
Carga diferida muestra el tiempo de carga diferida de elementos web que no se ve en la sección principal de la página. Hay ciertas condiciones en las que hay demasiados elementos web para representar y están en cola para representarse para minimizar el tiempo de carga de la página.
Init muestra el tiempo necesario para que el elemento web inicialice los datos.
Se trata de una llamada asincrónica y el tiempo de inicio es el cálculo del tiempo de la función onInit cuando se resuelve la promesa devuelta.
Representación muestra el tiempo necesario para representar la interfaz de usuario (interfaz de usuario) una vez completada la carga del módulo e Init.
Es el tiempo de ejecución de JavaScript para montar el DOM en el documento (página). La representación de recursos asincrónicos, por ejemplo, imágenes, puede tardar más tiempo en completarse.
Se proporciona esta información para que los diseñadores y desarrolladores puedan solucionar problemas. Debe proporcionar esta información a su equipo de diseño y desarrollo.
Corrección de problemas de rendimiento de elementos web
Siga las instrucciones de esta sección para identificar y corregir los problemas de rendimiento de los elementos web que se muestran en los resultados Los elementos web afectan al tiempo de carga de la página.
Existen tres tipos de causas por las que el elemento web puede tener problemas de rendimiento. Use la siguiente información para determinar qué problemas se aplican al escenario y corregirlos.
- Dependencias y tamaño de script de elementos web
- Optimice el script inicial que representa el escenario principal para el modo de solo vista.
- Mueva los escenarios menos frecuentes y el código de modo de edición (como el panel de propiedades) para separar fragmentos con la instrucción import().
- Revise las dependencias del archivo package.json para quitar por completo todos los códigos no alcanzados. Mueva todas las dependencias de solo prueba o compilación a devDependencies.
- El uso de la red CDN de Office 365 es necesario para una descarga de recursos estática óptima. Se prefieren los orígenes de la red CDN pública para los archivos js/css. Para obtener más información sobre el uso de la red CDN de Office 365, vea Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint.
- Reutilice marcos como importaciones de Fabric y React que forman parte de SharePoint Framework (SPFx). Para más información, vea Información general de SharePoint Framework.
- Asegúrese de que usa la versión más reciente del SharePoint Framework y actualice a las nuevas versiones a medida que estén disponibles.
- Búsqueda y almacenamiento en caché de datos
- Si el elemento web se basa en llamadas de servidor adicionales para capturar datos para su visualización, asegúrese de que esas API de servidor sean rápidas o implemente el almacenamiento en caché del lado cliente (como el uso de localStorage o IndexedDB para conjuntos más grandes).
- Si se necesitan varias llamadas para representar datos fundamentales, considere la posibilidad de realizar el procesamiento por lotes en el servidor u otros métodos de consolidación de solicitudes en una sola llamada.
- Como alternativa, si algunos elementos de datos requieren una API más lenta, pero no son fundamentales para la representación inicial, desacoplarlos en una llamada independiente que se ejecute después de que se representen los datos críticos.
- Si varios elementos usan los mismos datos, utilice una capa de datos común para evitar las llamadas duplicadas.
- Tiempo de representación
- Cualquier fuente multimedia, como imágenes y vídeos, debe tener el tamaño máximo de los límites del contenedor, dispositivo o red, para evitar la descarga de activos de gran tamaño innecesarios. Para obtener más información sobre las dependencias de contenido, vea Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint.
- Evite llamadas API que causen reflujo, reglas CSS complejas o animaciones complicadas. Para obtener más información, vea Minimizar la redistribución del explorador.
- Evite usar tareas de larga ejecución encadenadas. En su lugar, divida las tareas de larga ejecución en distintas colas. Para obtener más información, vea Optimizar la ejecución de JavaScript.
- Reserve el espacio correspondiente para representar de forma asincrónica elementos multimedia u objetos visuales para evitar fotogramas omitidos e interrupciones de flujo.
- Si un explorador específico no es compatible con una característica que se usa para la representación, cargue un polyfill o excluya la ejecución de un código dependiente. Si la característica no es crítica, elimine recursos como controladores de eventos para evitar pérdidas de memoria.
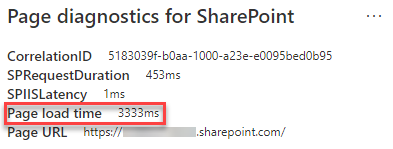
Antes de realizar revisiones de página para corregir problemas de rendimiento, anote el tiempo de carga de la página en los resultados del análisis. Ejecute la herramienta de nuevo después de la revisión y compruebe si los nuevos resultados están en línea con su valor de referencia. Luego, compruebe el nuevo tiempo de carga de la página para ver si se ha producido alguna mejora.

Nota:
El tiempo de carga de la página puede variar en función de varios factores, como la carga de la red, la hora del día y otras condiciones transitorias. Debe probar el tiempo de carga de la página varias veces, antes y después de realizar cambios, para obtener un promedio.
Artículos relacionados
Optimizar el rendimiento de SharePoint
Rendimiento en la experiencia moderna de SharePoint
Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint