Optimización del rendimiento de las extensiones personalizadas en páginas de sitio modernas de SharePoint
Este artículo le ayudará a determinar cómo las extensiones personalizadas afectan a la latencia que percibe el usuario y cómo corregir los problemas más comunes.
Usar la herramienta de Diagnóstico de páginas para SharePoint para analizar las extensiones personalizadas
La herramienta Diagnóstico de páginas para SharePoint es una extensión de explorador para los exploradores Microsoft Edge y Chrome que analiza tanto SharePoint en el portal moderno de Microsoft 365 como las páginas de sitio de publicación clásicas. La herramienta le ofrece un informe para cada página analizada en el que se muestra el rendimiento de la página respecto a un conjunto definido de criterios de rendimiento. Para instalar y obtener información sobre la herramienta Diagnóstico de páginas para SharePoint, visite Uso de la herramienta Diagnóstico de página para SharePoint.
Nota:
La herramienta Diagnóstico de página solo funciona para SharePoint en Microsoft 365 y no se puede usar en una página del sistema de SharePoint.
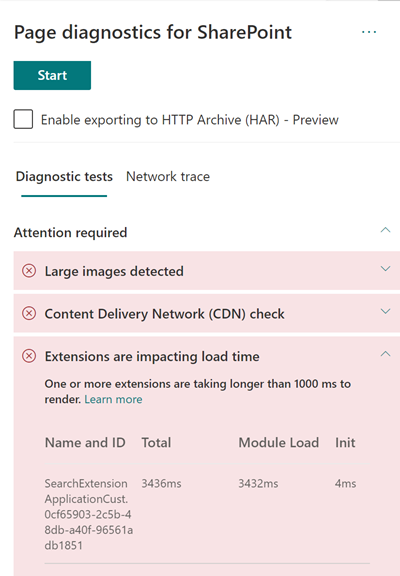
Al analizar una página de sitio de SharePoint con la herramienta Diagnóstico de páginas para SharePoint, puede ver información sobre extensiones personalizadas que superan la métrica de línea base en extensiones que afectan al tiempo de carga o el resultado Demasiadas extensiones usadas en el panel Pruebas de diagnóstico .
Puede encontrarse con los siguientes resultados:
- Atención necesaria (en rojo): cualquier extensión personalizada que tarde más de un segundo en cargarse. El tiempo de carga total que se muestra en los resultados de la prueba se desglosa por carga de módulos e inicialización. Además, si hay demasiadas extensiones en una página, podrán afectar el tiempo de carga de la página, y esto será más evidente si se usan siete o más extensiones en la página.
- Oportunidades de mejora (amarillo) Si se usan cinco o más extensiones, se resaltarán en esta sección como una advertencia hasta que se usen siete o más, que se resaltarán como Atención requerida.
- No es necesario realizar ninguna acción (en verde): No hay ninguna extensión que tarde más de un segundo en cargarse.
Si una extensión afecta al tiempo de carga de la página o hay demasiadas extensiones en la página, el resultado aparece en la sección Atención requerida de los resultados. Seleccione el resultado para ver los detalles sobre qué extensión se carga lentamente o se han resaltado demasiadas extensiones. Las actualizaciones futuras de la herramienta Diagnóstico de página para SharePoint pueden incluir actualizaciones de las reglas de análisis, por lo que asegúrese de que siempre tiene la versión más reciente de la herramienta.

La información disponible en los resultados incluye lo siguiente:
Nombre e identificador muestra información de identificación que puede ayudarle a encontrar la extensión en la página
Total muestra el tiempo total de carga e inicialización del módulo de la extensión. Es el tiempo relativo total que tarda la extensión en ejecutarse en la página, de principio a fin.
Carga del módulo muestra el tiempo necesario para descargar, evaluar y cargar los archivos JavaScript y CSS de las extensiones. A continuación, iniciará el proceso init.
Init muestra el tiempo necesario para que la extensión inicialice los datos.
Se trata de una llamada asincrónica y el tiempo de inicio es el cálculo del tiempo de la función onInit cuando se resuelve la promesa devuelta.
Se proporciona esta información para que los diseñadores y desarrolladores puedan solucionar problemas. Debe proporcionar esta información a su equipo de diseño y desarrollo.
Introducción a las extensiones
Puede usar las Extensiones de SharePoint Framework (SPFx) para ampliar la experiencia de usuario de SharePoint. Con las Extensiones de SharePoint Framework, puede personalizar otros aspectos de la experiencia de SharePoint, como las vistas de datos de lista, las barras de herramientas y las áreas de notificación.
Las extensiones pueden afectar negativamente al rendimiento de una página de SharePoint ya que también necesitan recursos de red y CPU para realizar el trabajo necesario.
Existen cuatro tipos de extensiones:
- Personalizadores de aplicación agregan scripts a la página, tienen acceso a marcadores de posición de elementos HTML conocidos y los amplían con representaciones personalizadas.
- Personalizadores de campo proporcionan vistas modificadas de los datos para los campos de una lista.
- Conjuntos de comandos amplían las superficies de comandos de SharePoint para agregar nuevas acciones y proporcionan código de cliente que puede utilizar para implementar comportamientos.
- Modificador de consulta de búsqueda (solo vista previa) se invoca justo antes de ejecutar la consulta de búsqueda.
Corrección de problemas de rendimiento de extensión
Siga las instrucciones de esta sección para identificar y corregir los problemas de rendimiento de las extensiones que se muestran en los resultados Las extensiones afectan al tiempo de carga de la página.
Nota:
Los personalizadores de la aplicación se pueden ejecutar en la fase temprana del ciclo de vida de una página y pueden influir en el rendimiento de otras extensiones de la misma.
Los resultados de la auditoría en la herramienta de Diagnóstico de páginas mostrarán dos fases de ejecución de una extensión para ayudarle a identificar el potencial impacto en el rendimiento.
- La carga de módulos es cuánto tiempo se tarda en cargar la extensión, lo que se ve afectado por el tamaño de una extensión, por lo que es una buena idea agrupar solo las bibliotecas necesarias en la extensión y también elegir bibliotecas más ligeras.
- Inicialización es el tiempo de inicialización de la extensión. Los desarrolladores de extensiones deben tener en cuenta si la extensión realiza tareas innecesarias o ejecuta demasiados comandos durante la fase de inicialización.
Los autores de páginas también pueden usar el resultado de auditoría para ver si una página tiene demasiadas extensiones ya que pueden afectar negativamente al rendimiento de una página.
-
Tamaño de extensión y dependencias
- El uso de la red CDN de Office 365 es necesario para una descarga de recursos estática óptima. Se prefieren los orígenes de la red CDN pública para los archivos js/css. Para obtener más información sobre el uso de la red CDN de Office 365, vea Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint.
- Reutilice marcos como importaciones de Fabric y React que forman parte de SharePoint Framework (SPFx). Para más información, vea Información general de SharePoint Framework.
- Asegúrese de que usa la versión más reciente del SharePoint Framework y actualice a las nuevas versiones a medida que estén disponibles.
-
Búsqueda y almacenamiento en caché de datos
- Si la extensión se basa en llamadas de servidor adicionales para obtener datos para mostrar, asegúrese de que las API del servidor son rápidas o implementan el almacenamiento en caché del lado cliente (como localStorage o IndexDB para conjuntos más grandes).
- Si se necesitan varias llamadas para representar datos fundamentales, considere la posibilidad de realizar el procesamiento por lotes en el servidor u otros métodos de consolidación de solicitudes en una sola llamada.
- Como alternativa, si algunos elementos de datos requieren una API más lenta, pero no son fundamentales para la representación inicial, desacoplarlos en una llamada independiente que se ejecute después de que se representen los datos críticos.
- Si varios elementos usan los mismos datos, utilice una capa de datos común para evitar las llamadas duplicadas.
-
Tiempo de representación
- Cualquier fuente multimedia, como imágenes y vídeos, debe tener el tamaño máximo de los límites del contenedor, dispositivo o red, para evitar la descarga de activos de gran tamaño innecesarios. Para obtener más información sobre las dependencias de contenido, vea Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint.
- Evite llamadas API que causen reflujo, reglas CSS complejas o animaciones complicadas. Para obtener más información, vea Minimizar la redistribución del explorador.
- Evite usar tareas de larga ejecución encadenadas. En su lugar, divida las tareas de larga ejecución en distintas colas. Para obtener más información, vea Optimizar la ejecución de JavaScript.
- Reserve el espacio correspondiente para representar de forma asincrónica elementos multimedia u objetos visuales para evitar fotogramas omitidos e interrupciones de flujo.
- Si un explorador específico no es compatible con una característica que se usa para la representación, cargue un polyfill o excluya la ejecución de un código dependiente. Si la característica no es crítica, elimine recursos como controladores de eventos para evitar pérdidas de memoria.
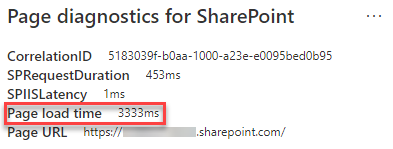
Antes de realizar revisiones de página para corregir problemas de rendimiento, anote el tiempo de carga de la página en los resultados del análisis. Ejecute la herramienta de nuevo después de la revisión y compruebe si los nuevos resultados están en línea con su valor de referencia. Luego, compruebe el nuevo tiempo de carga de la página para ver si se ha producido alguna mejora.

Nota:
El tiempo de carga de la página puede variar en función de varios factores, como la carga de la red, la hora del día y otras condiciones transitorias. Debe probar el tiempo de carga de la página varias veces, antes y después de realizar cambios, para obtener un promedio.
Artículos relacionados
Optimizar el rendimiento de SharePoint
Rendimiento en la experiencia moderna de SharePoint
Uso de la red de entrega de contenido (CDN) de Office 365 con SharePoint