Tutorial de Mesh 201 Capítulo 2: Carga de un archivo HTML local no compartido en un WebSlate
Ahora que está todo configurado y ha tenido la oportunidad de probar el proyecto, vamos a pasar al contenido web de scripting en WebSlates. Un WebSlate es básicamente una pantalla interactiva grande. Puede usarlo para ver paneles, páginas web, fotos y vídeos o interactuar con mapas, diagramas y datos. En la estación 1, cargaremos un archivo HTML local no compartido en un WebSlate.
Adición de WebSlate a la escena
Abra la escena StartingPoint .
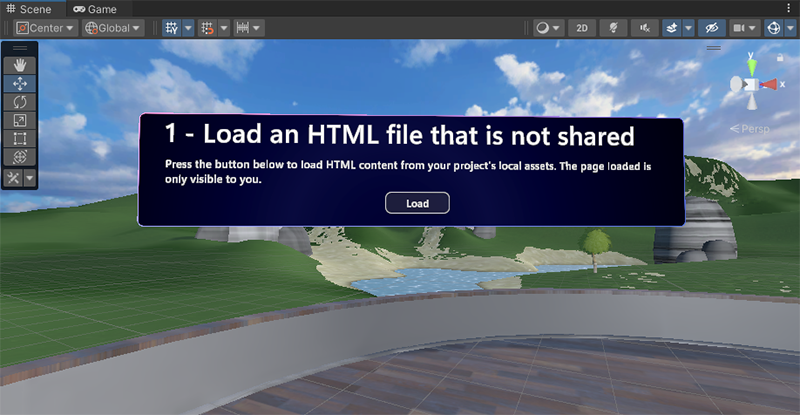
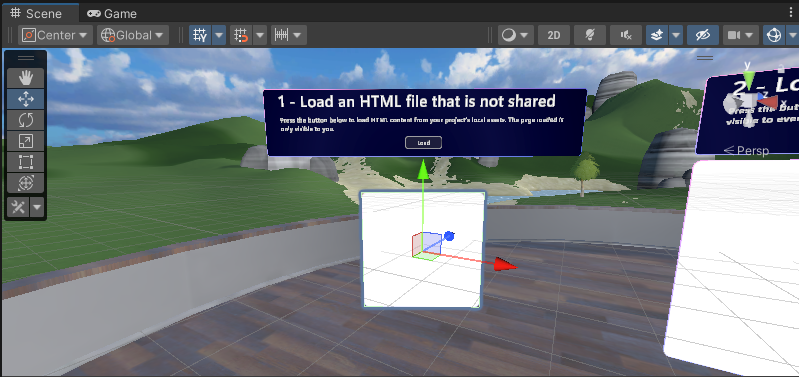
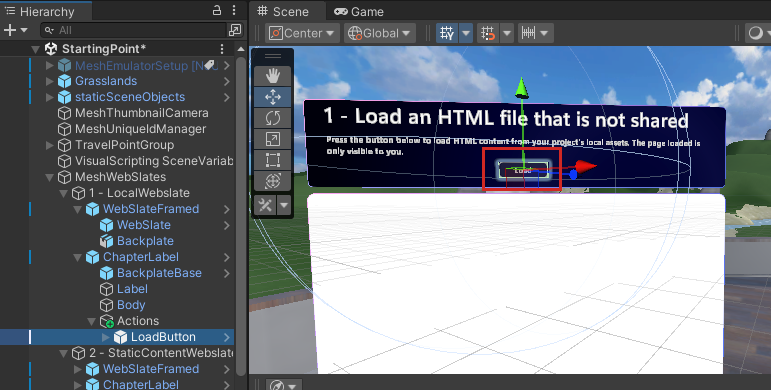
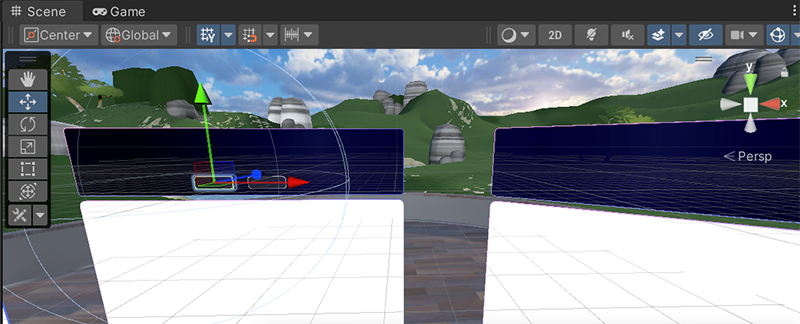
En la ventana Escena , asegúrese de que está colocado para que esté delante y mirando la estación 1, que se muestra a continuación.

La estación ya tiene un objeto en su lugar que tiene texto descriptivo y un botón Cargar . Completaremos la estación agregando un WebSlate debajo del botón y actualizando un grafo de script adjunto al botón Cargar para que cuando el usuario haga clic en el botón, se carga un archivo HTML no compartido en WebSlate.
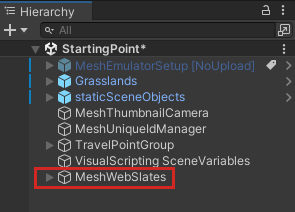
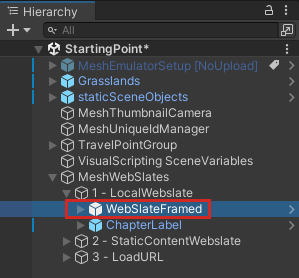
Todos los WebSlates con los que agregaremos o trabajaremos se encuentran dentro de la jerarquía de MeshWebSlates GameObject.

En hierarchy (Jerarquía), contraiga el objeto staticSceneObjects, si es necesario.
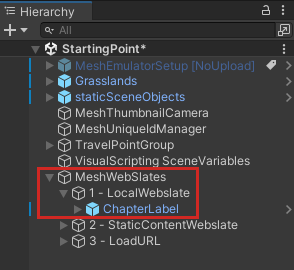
Expanda MeshWebSlates y, a continuación, expanda su objeto secundario denominado 1 - LocalWebslate.

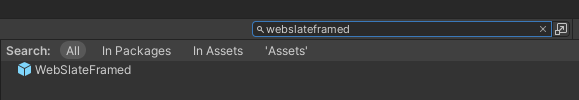
En la ventana Proyecto , busque el objeto prefabricado WebSlateFramed . Asegúrese de elegir Todos o En paquetes para el filtro De búsqueda.

Arrastre WebSlateFramed desde la ventana Proyecto y, a continuación, en la jerarquía, colóquelo en el espacio entre 2 - LocalWebslate y ChapterLabel para que sea el primer objeto secundario de 2 - LocalWebSlate.

Nuestro WebSlate está ahora en la escena, pero no tiene el tamaño o la posición que queremos.

Cambiemos eso.
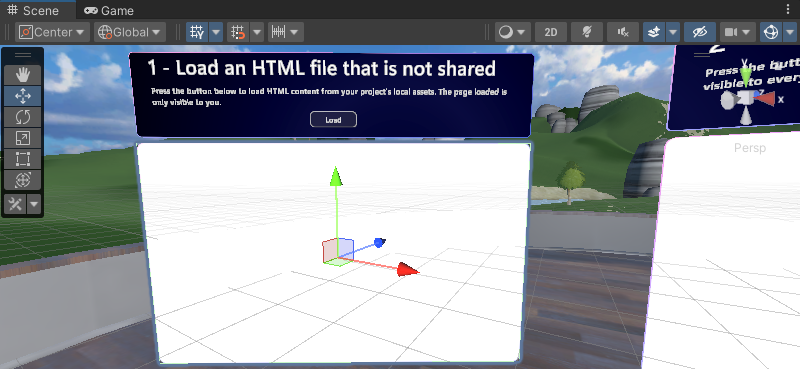
En hierarchy (Jerarquía), asegúrese de que WebSlateFramed está seleccionado y, después, en inspector, actualice los valores de escala en el componente Transformar a lo siguiente:
Escala: X = 2,5, Y = 1,5, Z = 1
¡Esto es mucho mejor!

Cambiar la dirección URL de WebSlate
En la jerarquía, expanda el objeto prefabricado WebSlateFramed .
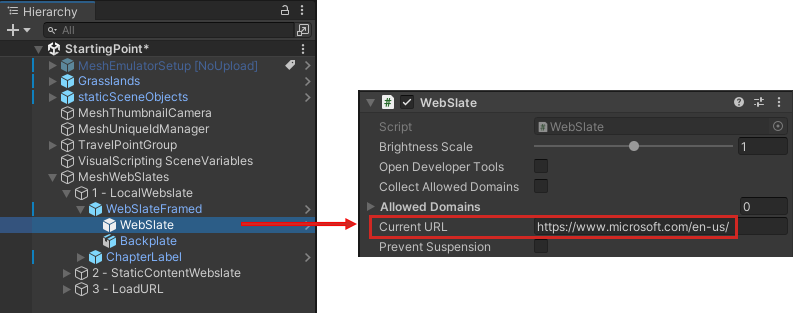
Seleccione el objeto secundario de WebSlateFramed denominado WebSlate.
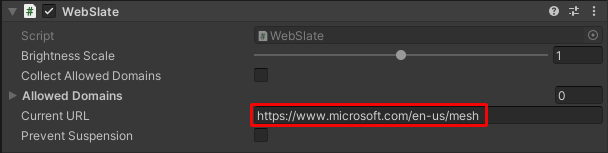
En inspector, vaya al componente WebSlate y observe que la propiedad Dirección URL actual (la dirección URL predeterminada para WebSlate) está establecida en la página principal de microsoft.

Vamos a cambiar la dirección URL para que apunte a la página principal de Microsoft Mesh.
Agregue "mesh" al final de la dirección URL en el cuadro de texto Dirección URL actual.

Abrir el script del botón
En Jerarquía, expanda ChapterLabel, expanda Acciones y, a continuación, seleccione LoadButton.

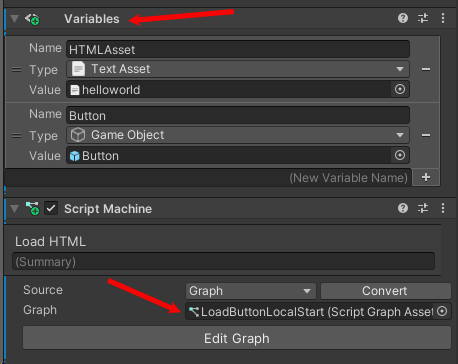
En inspector, puede ver que LoadButton tiene el nombre "Cargar HTML". El componente tiene su propiedad Source establecida en Graph y se conecta a un archivo de recursos de script denominado "LoadButtonLocalStart". LoadButton GameObject también tiene variables que usaremos en el script.

Sugerencia
La propiedad Source del script tiene dos opciones: Graph e Incrustar. Cada uno tiene ventajas y desventajas; Puede obtener más información sobre ellos en el artículo Máquina de scripts de Unity. Aquí se usa la opción Graph porque este tipo de "origen" tiene mayor flexibilidad al conectarse a Mesh Cloud Scripting.
En el componente Script Machine ,haga clic en el botón Editar grafo .
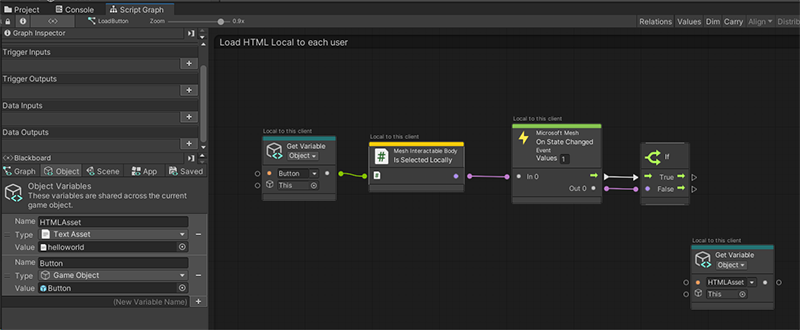
Aparce la ventana Script Graph junto a las pestañas Proyecto y Consola . Haga clic en su pestaña para ver su contenido.

Sugerencia: Si desea más espacio en la ventana Script Graph , puede hacer clic en su botón de tres puntos y, a continuación, seleccionar Maximizar o hacer clic en el botón Pantalla completa en la esquina superior derecha de la ventana.
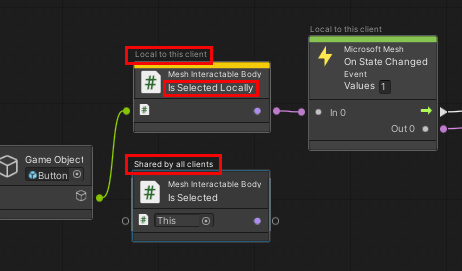
Importante: Tenga en cuenta que el segundo nodo del script se denomina Cuerpo interactivo de malla: está seleccionado localmente. Hay dos nodos "Cuerpo interactivo de malla" disponibles; estos nodos permiten usar mesh interactables con Visual Scripting, como con eventos de interacción o para modificar la transformación de destino manipulable a través del script visual. Si solo desea que la persona que desencadene un evento lo experimente, use el nodo que dice "Está seleccionado localmente". Si desea que todos los asistentes del evento lo experimenten, seleccione el nodo que simplemente dice "Está seleccionado". Consulte las diferencias en la imagen siguiente. El texto situado encima de cada nodo puede ayudarle a confirmar el comportamiento.
 .
.
En nuestro script actual, usamos el nodo con "Is Selected Locally". Esto significa que cuando el asistente hace clic en el botón Cargar, solo verá la nueva página HTML que se carga en el WebSlate adjunto.
Creación de una variable de objeto WebSlate
El grafo de script ya se ha iniciado por usted. Completaremos las tareas necesarias para habilitar el botón Cargar en la estación 1 para cargar la página HTML.
Lo primero que debemos hacer es crear una variable de objeto que tenga el valor de GameObject WebSlate que es un elemento secundario para el GameObject WebSlateFramed .
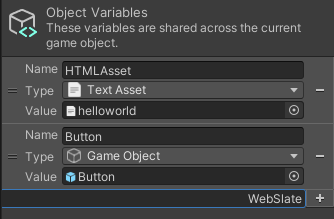
- En el campo Nuevo nombre de variable, escriba el nombre "WebSlate" y presione la tecla Entrar.
 .
.
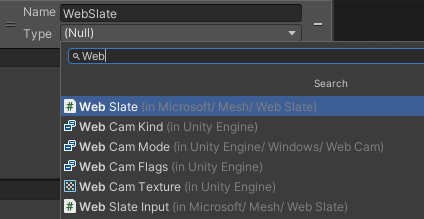
- Haga clic en la lista desplegable Tipo y, a continuación, busque y seleccione "WebSlate".
 .
.
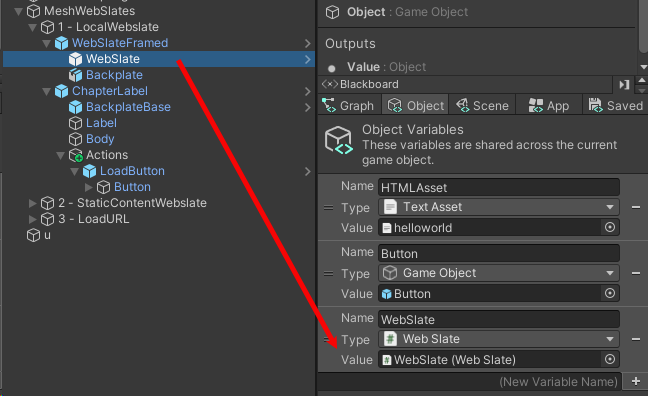
- Arrastre webSlate GameObject desde la jerarquía y colóquelo en el campo Valor de la nueva variable.
 .
.
Obtener la página HTML
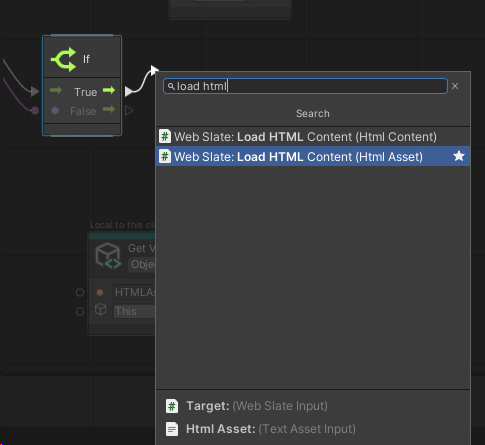
Haga clic en el puerto Salida de control del nodo If y, a continuación, arrástrelo a la derecha. Se abrirá el Finder aproximada. ADVERTENCIA: Una vez que abra Fuzzy Finder, no haga clic en ningún lugar fuera de la interfaz de Unity. Esto cierra el Finder aproximado y provoca un comportamiento impredecible en script Graph.
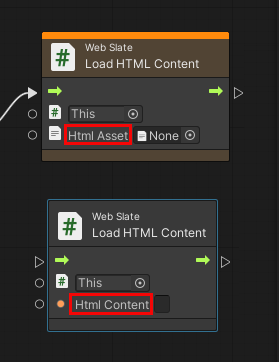
En el Buscador aproximado, busque "Pizarra web: Cargar contenido HTML (recurso html)" y, a continuación, selecciónelo. Tenga en cuenta que hay dos nodos con nombres muy similares.

Quiere el que diga Recurso html, no Contenido html.

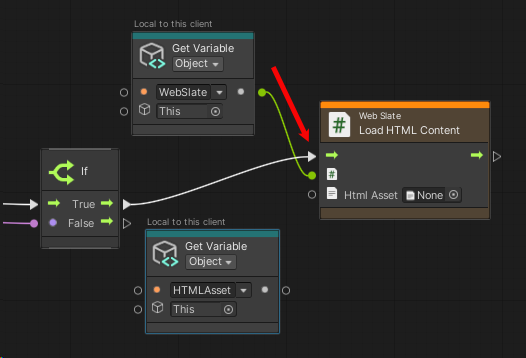
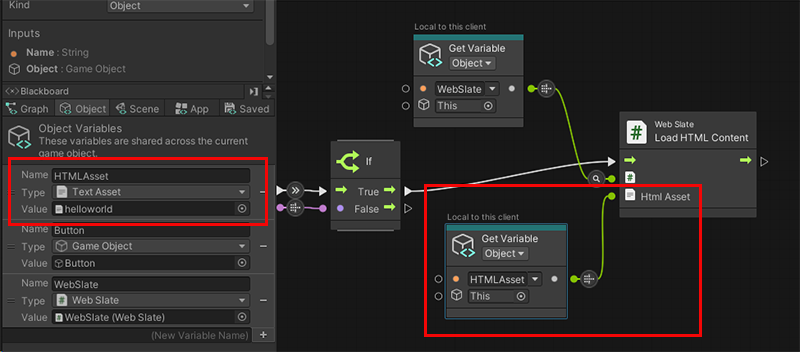
Arrastre la variable de objeto WebSlate recién creada y coloque el nodo que genera encima y a la izquierda del nodo Cargar contenido HTML.
Conecte el puerto de salida de datos del nodo Obtener variable de objeto al primer puerto de entrada de datos del nodo Cargar contenido HTML.

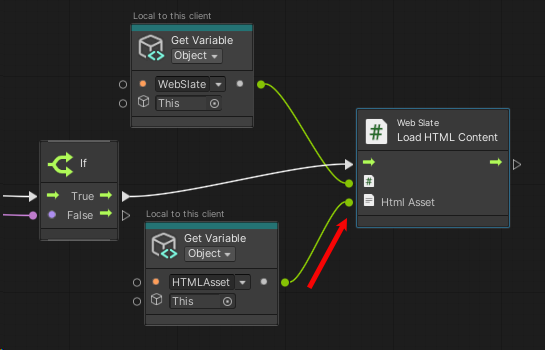
Ya tenemos la página web que queremos cargar en un nodo Obtener variable en el gráfico de scripts. Arrastre un conector desde el puerto de salida de datos del nodo Obtener variable y conéctelo al puerto de entrada de datos del nodo Cargar contenido HTML.

Comprobación del trabajo
En Unity, guarde el proyecto.
ADVERTENCIA: actualmente hay un error en el proyecto en el que guardarlo puede hacer que el texto de los cuadros de texto de información desaparezcan.

El texto vuelve a aparecer al entrar en modo de reproducción. Ten esto en cuenta a medida que trabajas a través de las otras estaciones.
Presione el botón Reproducir del editor de Unity.
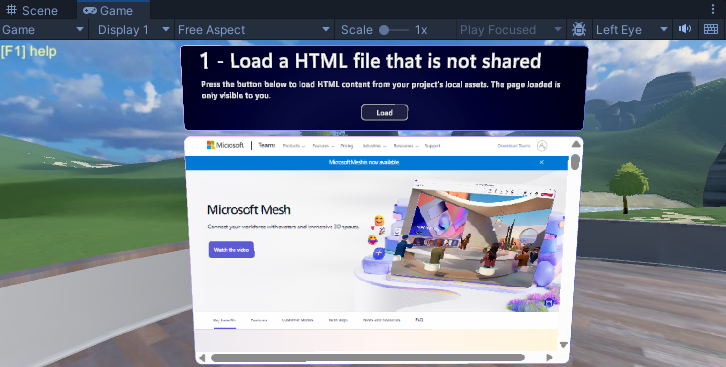
Colócate delante de la estación 1 y observe que WebSlate muestra la página principal de Microsoft Mesh.

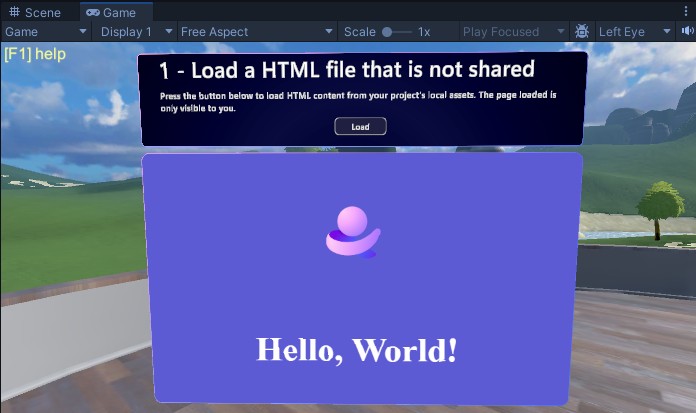
Haga clic en el botón Cargar . WebSlate carga y muestra una página de la variable que ha conectado en script Graph que dice "Hola mundo".

Esta página procede de la variable HTMLAsset en el gráfico de scripts del botón.

SUGERENCIA: Para obtener información adicional sobre cómo funciona el script, watch it in the Script Graph as you click the Load button. Los conectores entre los nodos muestran sugerencias informativas y animaciones.
Cuando haya terminado, haga clic en el botón Reproducir del editor de Unity para salir del modo de reproducción.