Tutorial de Mesh 101 Capítulo 3: Agregar interactividad con Scripting visual mesh
Nota:
Realizamos actualizaciones periódicas en el kit de herramientas de Mesh y es posible que este vídeo no refleje todos los cambios más recientes. Debe ver el contenido de este artículo como el origen de la verdad.
Ahora que hemos completado la fase de configuración, vamos a pasar a hacer que los GameObjects sean interactivos. En este capítulo, profundizaremos en Mesh Visual Scripting, que puede usar para agregar lógica personalizada a su entorno.
Nota:
Hay dos tipos de Scripting mesh: Mesh Cloud Scripting, que usa código de C# y Scripting visual mesh, donde se crea un grafo de script y, a continuación, se agregan nodos (también denominados unidades) en una secuencia para crear la lógica de codificación. Esta versión del tutorial de Mesh 101 usa Scripting visual mesh; la versión anterior usó Mesh Cloud Scripting.
Mesh Scripting no es necesario para cada entorno, pero lo necesitará para las características que agregaremos aquí: hacer un botón interactivo, desencadenar un elemento emergente de texto informativo y teletransportarse alrededor de la escena.
Estación 3.1: Crear un botón interactivo
Para nuestra primera tarea, queremos crear un botón que reproducirá un vídeo cuando un avatar lo presione. Después, el avatar puede presionar el mismo botón para detener el vídeo.
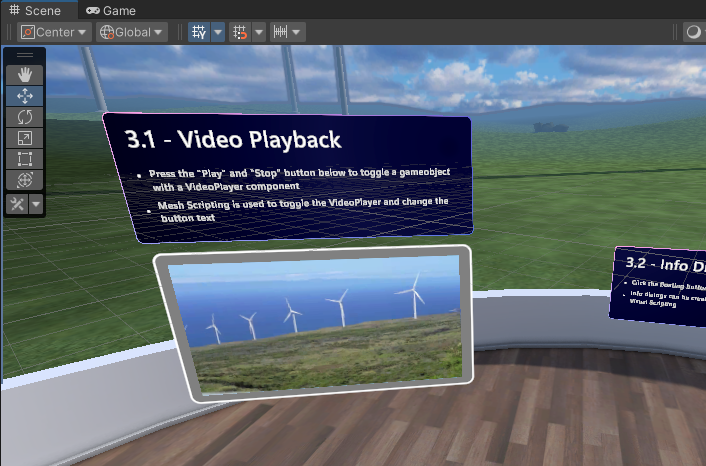
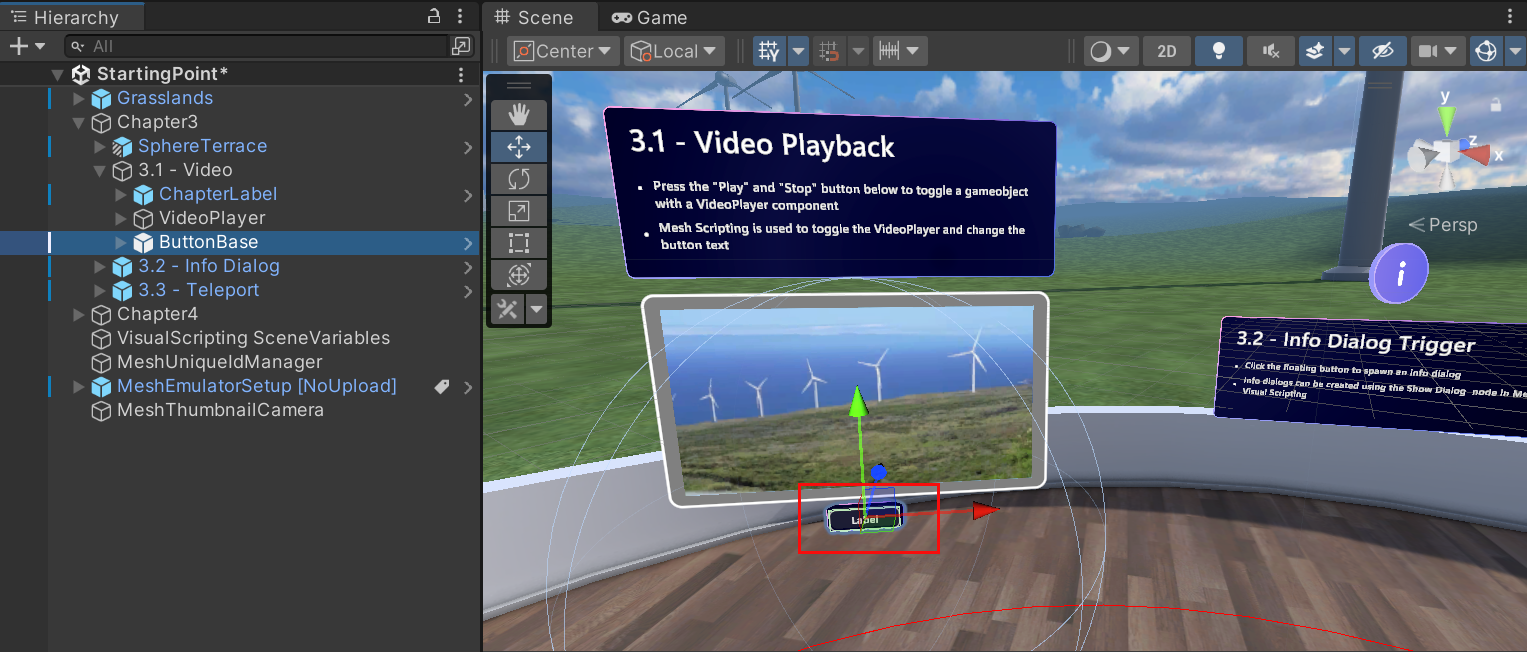
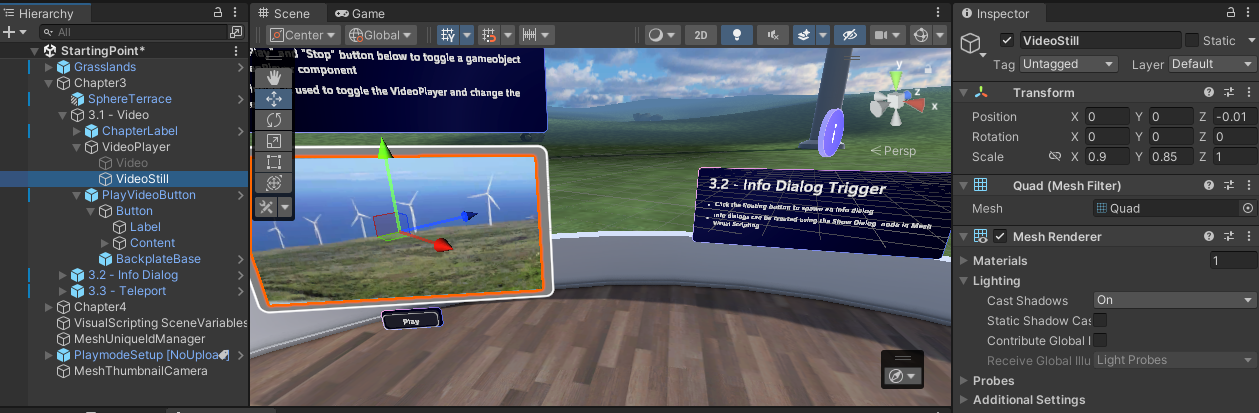
- En la ventana Escena , vaya a la terraza sphere que contiene las estaciones del capítulo 3 y ajuste la vista para que esté viendo la primera estación, 3.1 - Reproducción de vídeo, como se muestra a continuación.

Como puede ver, ya hay una pantalla de vídeo en su lugar, pero necesita un botón Reproducir/Detener. Como explica el cuadro de texto de la estación, crearemos un gráfico de scripts con alguna lógica de botón para que el botón se pueda usar para activar y desactivar VideoPlayer y cambiar el texto del botón.
Agregar el botón a la escena
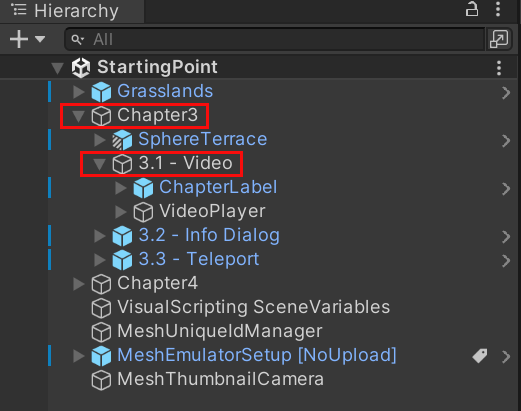
En Unity, asegúrese de que gameObject denominado Chapter3 y su objeto secundario denominado 3.1 - Video se expanden.

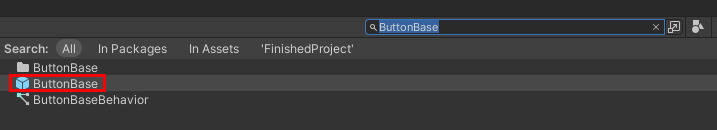
En la ventana Proyecto , busque el objeto prefabricado ButtonBase . Asegúrese de elegir ALL para el filtro de búsqueda .

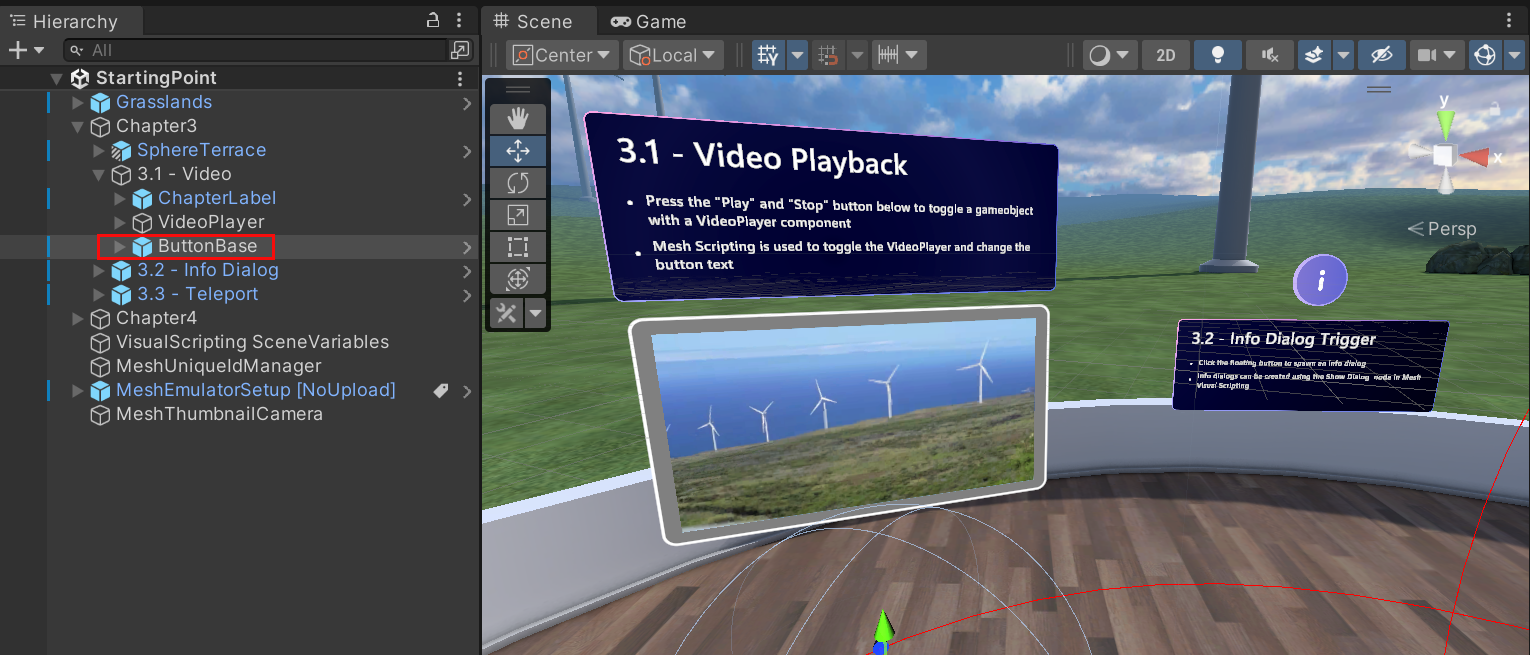
Arrastre ButtonBase desde la ventana Proyecto y, a continuación, en la jerarquía, colóquelo en gameObject denominado 3.1 -- Vídeo para que ButtonBase se coloque como elemento secundario a 3.1 -- Vídeo.

Asegúrese de que los valores de Posición> de transformación de ButtonBase son 0, 0, 0.
ButtonBase se coloca en la escena un poco más baja que donde lo queremos. Vamos a solucionarlo.
Asegúrese de que ButtonBase está seleccionado en la jerarquía.
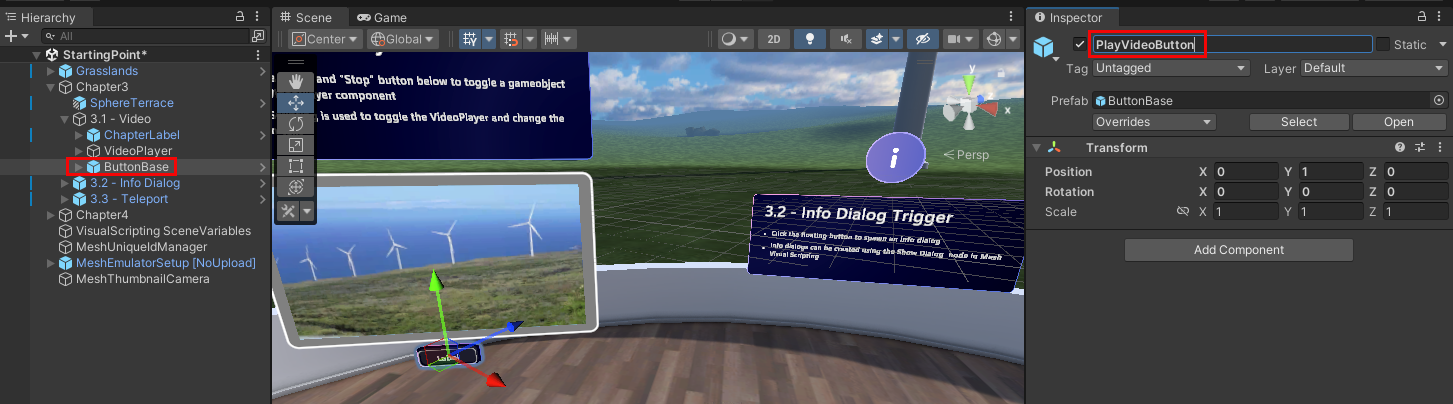
En el Inspector, cambie el valor de Transform Position Y (Transformar>posición>Y) a "1".
lo que resulta ideal. Ahora ButtonBase se encuentra correctamente justo debajo de la pantalla de vídeo.

Cambiar el nombre del botón
Con ButtonBase seleccionado, en inspector, cambie el nombre de ButtonBase a "PlayVideoButton".

Cambiar la etiqueta del botón
En este momento, el texto del botón indica Etiqueta. Vamos a cambiarlo a "Reproducir".
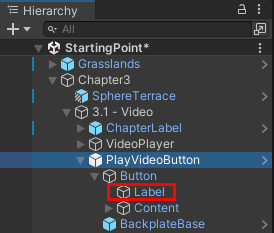
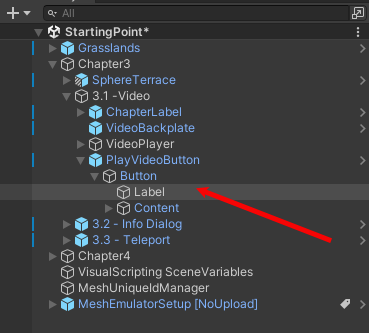
En Hierarchy (Jerarquía), expanda playVideoButton GameObject para mostrar su objeto secundario Button, expanda Button para mostrar sus objetos secundarios y, a continuación, seleccione el objeto secundario Label.

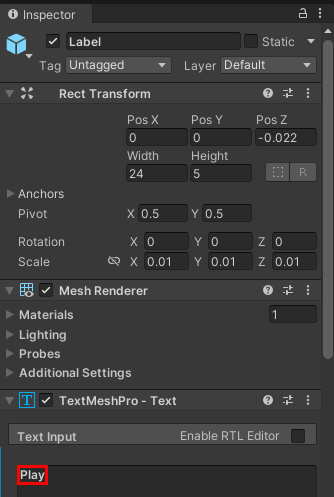
En inspector, vaya al componente TextMeshPro -- Text y, a continuación, en el cuadro Entrada de texto, cambie el texto a "Reproducir".

Crear el script visual para el botón
En Hierarchy (Jerarquía), asegúrese de que PlayVideoButton está seleccionado.
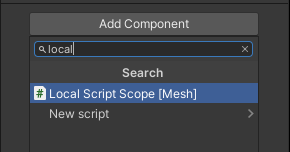
En el Inspector, haga clic en Agregar componente y, a continuación, seleccione Script Machine (Script Machine).
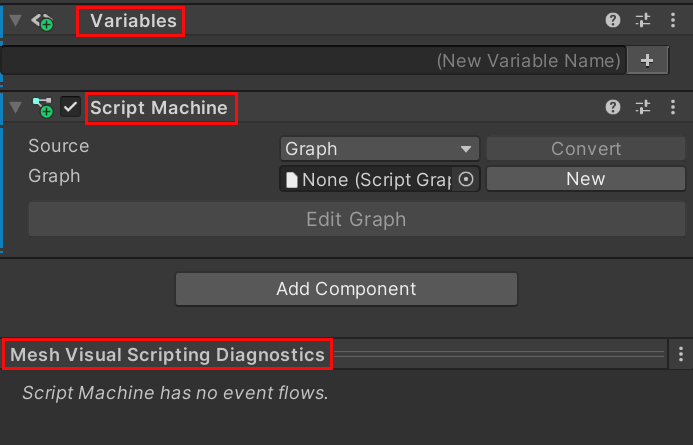
Tenga en cuenta que se han agregado dos nuevos componentes en el Inspector: Script Machine y Variables. También hay una nueva ventana denominada Mesh Visual Scripting Diagnostics (Diagnósticos de scripting visual de malla) en la parte inferior del Inspector. Esta ventana le proporcionará comentarios sobre el script visual y puede ser útil para solucionar problemas.

Tenga en cuenta que, en el componente Script Machine , la opción Source (Origen ) está establecida en Graph. Tiene dos opciones para Source: Graph e Embed. Cada uno tiene ventajas y desventajas. Elegiremos Graph para nuestros scripts porque un script de Graph se guarda como un archivo independiente y esto proporciona una mayor flexibilidad.
Sugerencia
El grafo y la inserción se describen con más detalle en el artículo Máquina de scripts de Unity.
En el componente Script Machine , haga clic en el botón Nuevo .
En la ventana Guardar grafo , cree una nueva carpeta y, a continuación, cámbiela por "Scripts".
Abra la carpeta Scripts y, a continuación, en el cuadro de texto Nombre de archivo, escriba "PlayVideoButton".
Cuando haya terminado, haga clic en el botón Guardar .
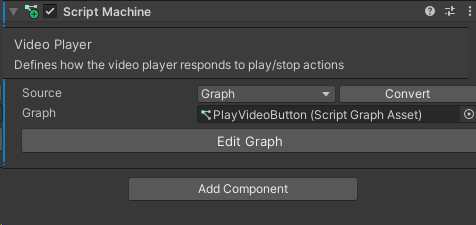
En el componente Script Machine , escriba un nombre en el campo Título del gráfico: "Reproductor de vídeo".
Escriba una descripción en el campo Resumen del gráfico: "Define cómo responde el reproductor de vídeo a las acciones de reproducción o detención".

Configuración de Script Graph
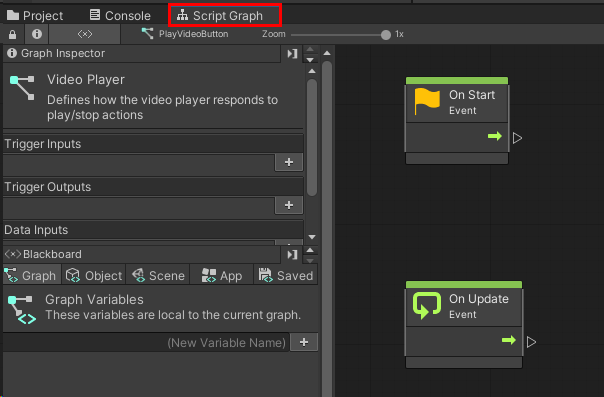
En el componente Script Machine ,haga clic en Editar grafo. Se abrirá la ventana Script Graph . Arrastre y colóquelo junto a la pestaña Proyecto y consola , si aún no está ahí, para que podamos ver la ventana Script Graph y Scene al mismo tiempo.

A medida que agregamos nodos, es posible que desee más espacio en la ventana; Puede hacer clic en el botón de tres puntos y, a continuación, seleccionar Maximizar para lograrlo o hacer clic en el botón Pantalla completa en la esquina superior derecha de la ventana.
Nota:
Un nodo también se denomina unidad en Scripting visual. En este tutorial, continuaremos usando el término node.
No necesitamos los nodos OnStart y OnUpdate predeterminados; elimínelos.
Diseño del grafo de script
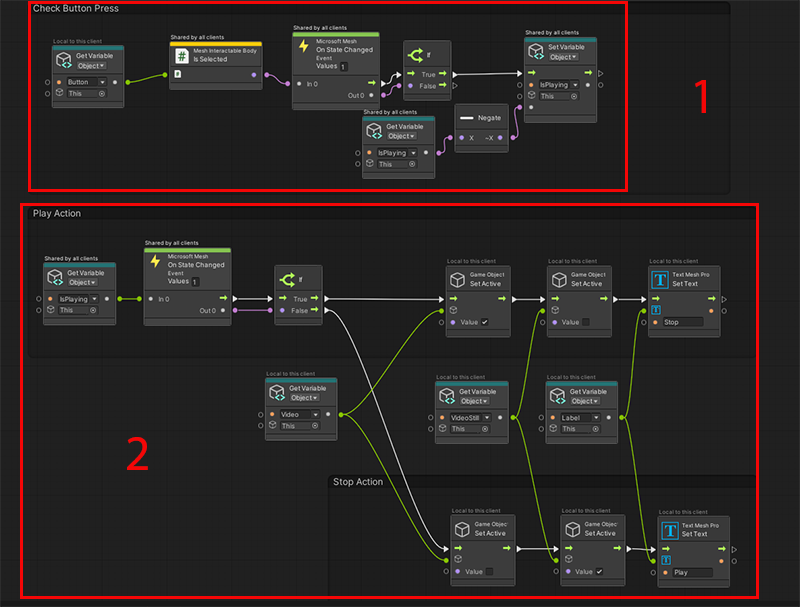
Nuestro Script Graph tendrá dos secciones:
Sección 1: Detectar cuándo se hace clic en el botón Reproducir/Detener del reproductor de vídeo. Sección 2: Cuando se hace clic en él, reproduce el vídeo. Cuando se vuelve a hacer clic, detenga el vídeo.
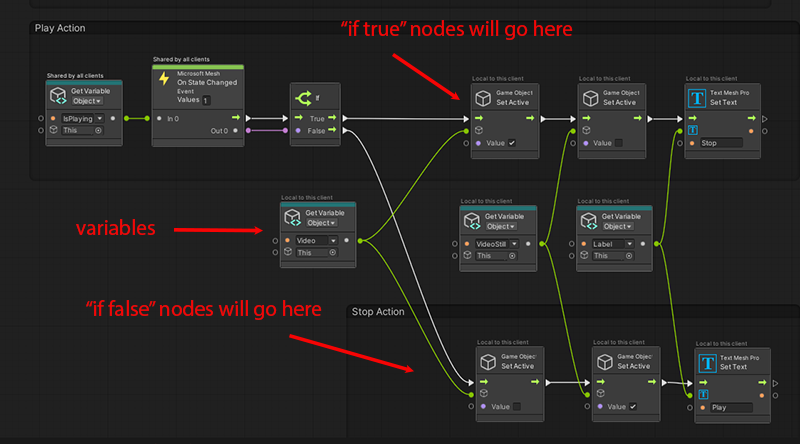
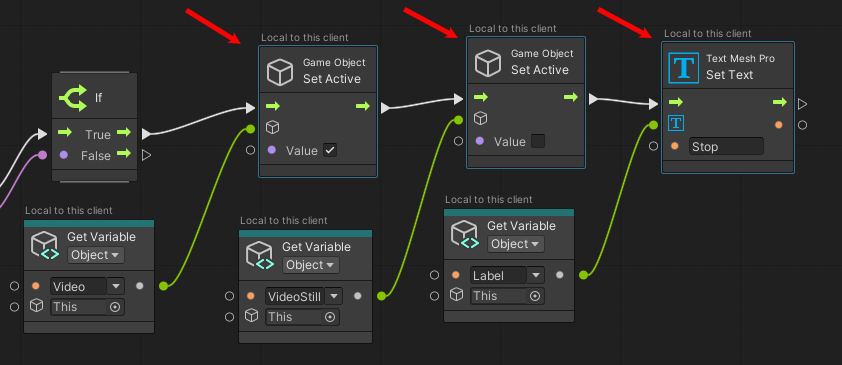
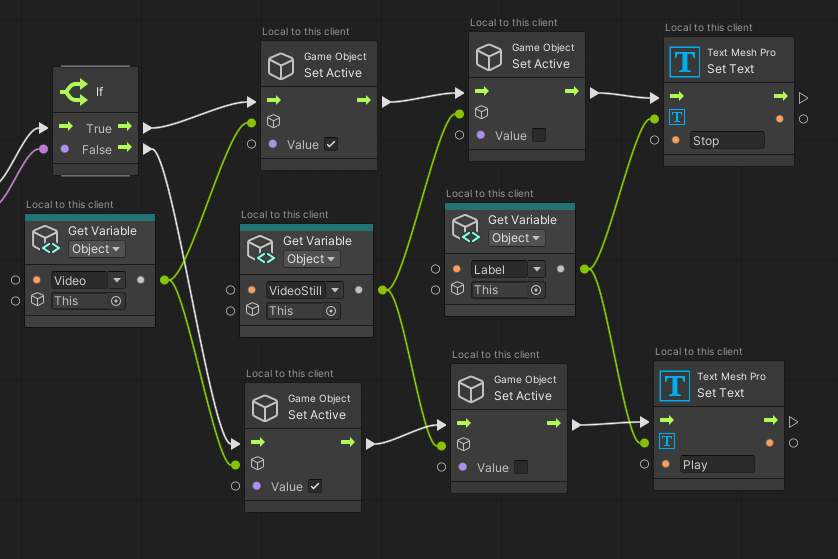
Esta es una vista previa del aspecto que tendrá el resultado final:

Detectar si se hace clic en el botón
La primera sección, que detecta si se hace clic en el botón, requerirá tres nodos. GameObject en el proyecto que realmente "escucha" y reacciona a un clic es Button. Vamos a agregarlo a Script Graph.
Crear una variable de objeto Button
En jerarquía, expanda PlayVideoButton.
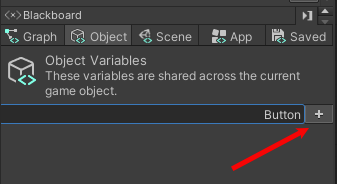
En Script Graph Blackboard, cree una nueva variable object: escriba el nombre "Button" en el campo (Nuevo nombre de variable) y, a continuación, haga clic en el botón "+".

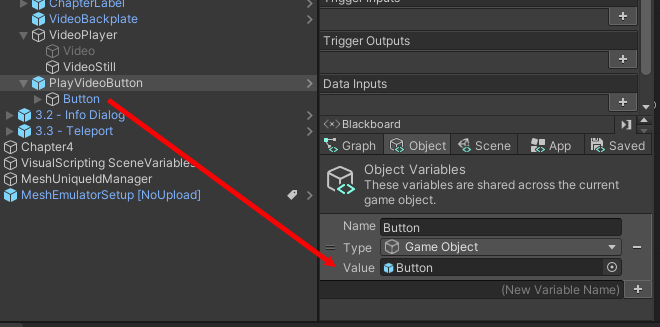
Establezca el tipo de variable de objeto en Objeto game.
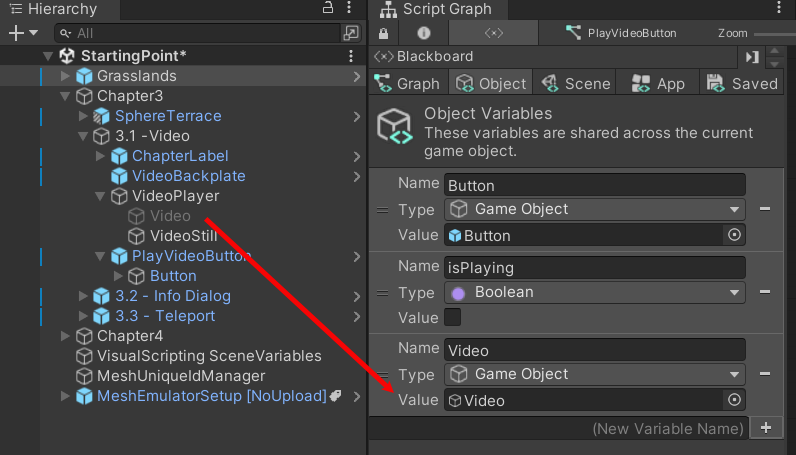
En la jerarquía, arrastre el botón GameObject y, a continuación, colóquelo en el campo Valor de la nueva variable.

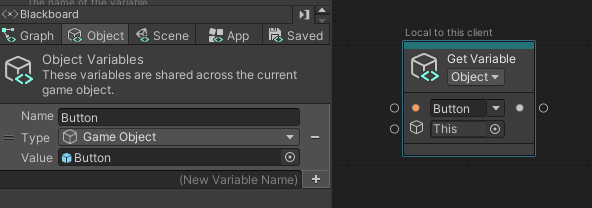
Arrastre la variable de objeto button desde blackboard y colóquela en el gráfico de scripts para agregarla como un nodo.

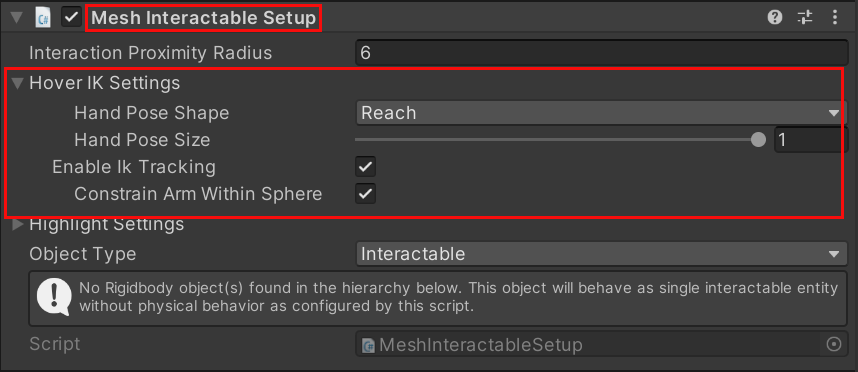
SUGERENCIA: Puede que quieras pasar un momento aquí para examinar algunos de los componentes de Button GameObject:
Configuración interactable de malla: este componente convierte a Button en un objeto con el que puede interactuar. Para obtener más información, consulte Grab, hold and throw with Interactables (Grab, hold and throw with Interactables).

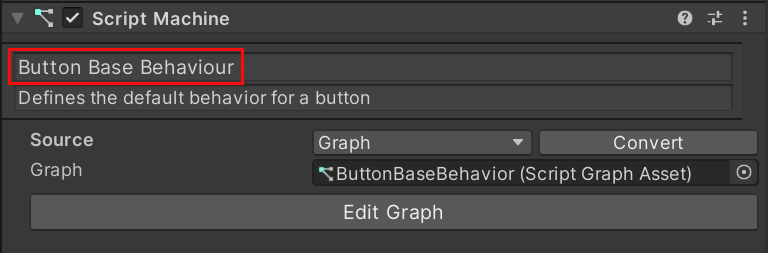
Script Machine: tiene un gráfico de scripts denominado Comportamiento de la base de botones.

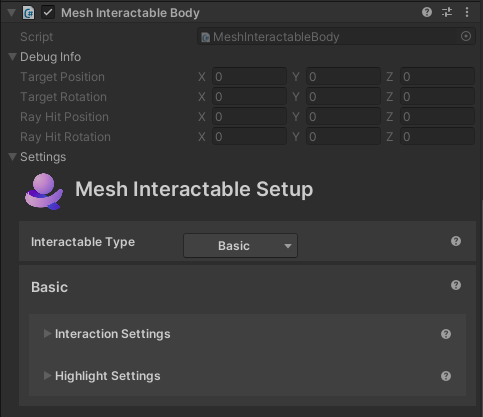
Si entras en modo De reproducción, verás que se agrega un nuevo componente denominado Mesh Interactable Body a Button.

Este componente se agrega automáticamente en tiempo de ejecución a cuerpos interactables; expone varias propiedades a Visual Scripting, como IsHovered e IsSelected, que serán útiles en un momento.
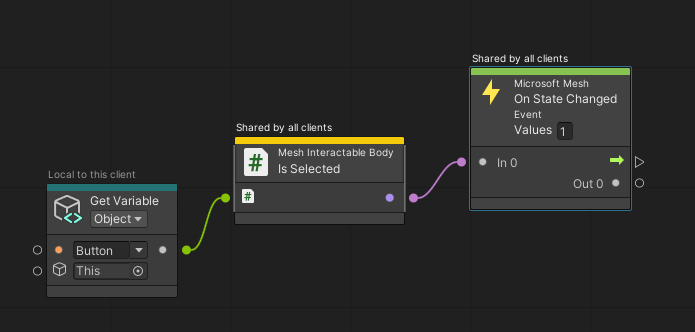
En Script Graph, vamos a agregar un nodo que nos permita saber cuándo se selecciona el botón.
Si necesita, salga del modo De reproducción y, a continuación, seleccione PlayVideoButton en la jerarquía para asegurarse de que ve su gráfico en la ventana Script Graph (Gráfico de scripts).
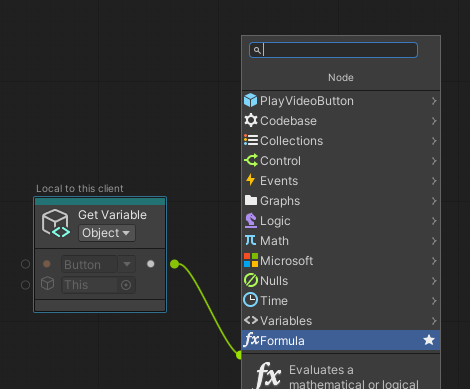
En Script Graph, haga clic y mantenga presionado el puerto de salida del nodo Obtener variable de objeto y, a continuación, suelte el botón del mouse. Se abrirá el Finder aproximada. ADVERTENCIA: Una vez que abra Fuzzy Finder, no haga clic en ningún lugar fuera de la interfaz de Unity. Esto cierra el Finder aproximado y provoca un comportamiento impredecible en script Graph.

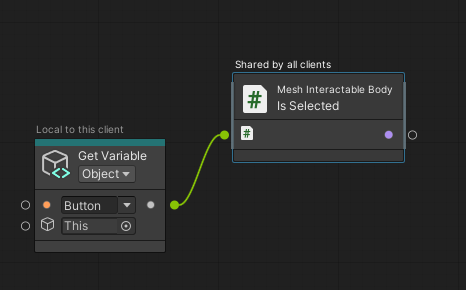
Busque Is Selected (Está seleccionado) y, a continuación, en la lista, seleccione Mesh Interactable Body: IsSelected (Cuerpo interactivo de malla: IsSelected).

Nota: Este nodo genera un valor booleano; puede confirmarlo en el Inspector de Graph.
Arrastre un conector desde el puerto de salida del nodo Is Selected (Está seleccionado ) y, a continuación, cree un nuevo nodo denominado Microsoft Mesh: On State Changed ( Estado cambiado). (En el Buscador aproximado, busque el estado cambiado).

Estos son nuestros tres nodos de detección de clics con botón. El nodo Is Selected comienza con un valor false, pero cuando se hace clic en el botón, el valor cambia a True y se pasa al nodo Al cambiar de estado . A continuación, este nodo desencadena los nodos de reproducción y detención que agregaremos a continuación.
Reproducir o detener el vídeo
Si On State Changed tiene un valor true, se reproducirá el vídeo. Si ya se está reproduciendo y se presiona el botón, On State Changed cambia a un valor de false y el vídeo deja de reproducirse. Esto afecta a los nodos de la sección 2 del gráfico de scripts que pronto agregaremos para proporcionar el vídeo y la imagen que se puede mostrar.
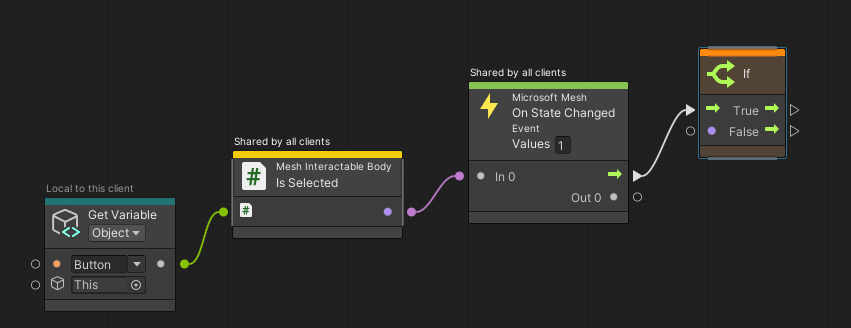
Nuestro siguiente paso es agregar un nodo if para determinar el flujo.
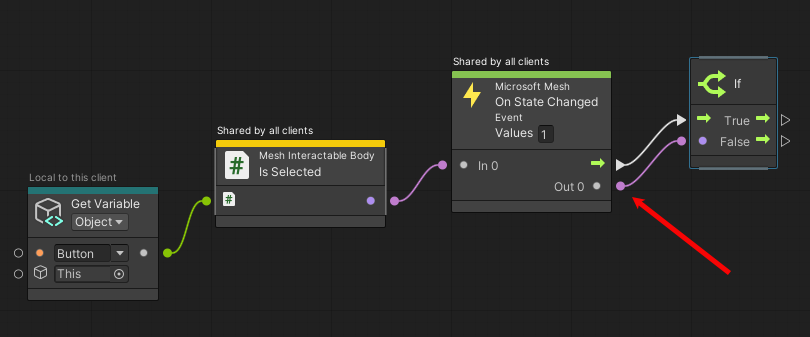
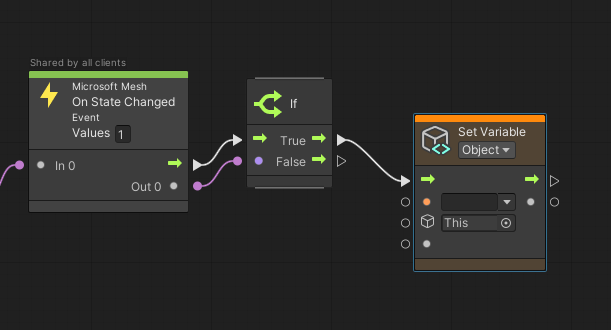
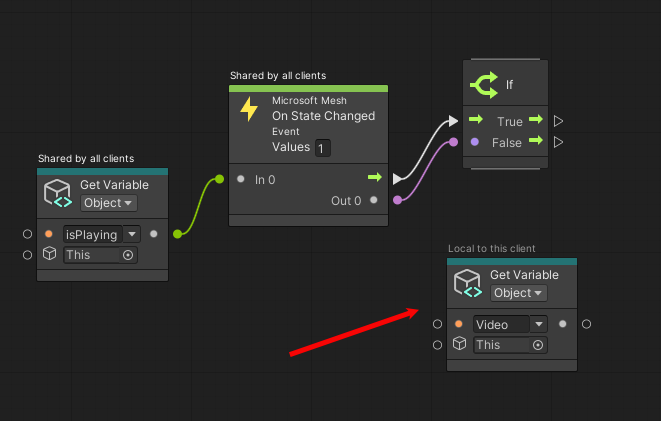
Arrastre un conector desde el puerto Salida de control del nodo On State Changed y, a continuación, cree un nuevo nodo if . (En el Buscador aproximado, busque si).

Arrastre un conector desde el puerto De salida de datos del nodo On State Changed al puerto De entrada de datos del nodo if .

Crear una variable para determinar si el vídeo se está reproduciendo o no
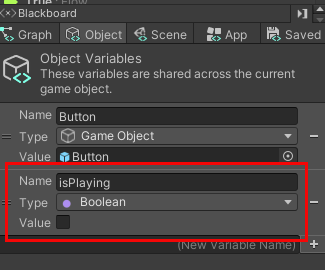
En blackboard, vaya a la pestaña Objeto y, a continuación, cree una variable denominada "isPlaying". Active la casilla Tipo "Boolean" y deje desactivada la casilla Valor. Esto proporciona al valor booleano el valor predeterminado de false.

Arrastre la variable "isPlaying" a Script Graph y colóquela a la derecha del nodo *If .
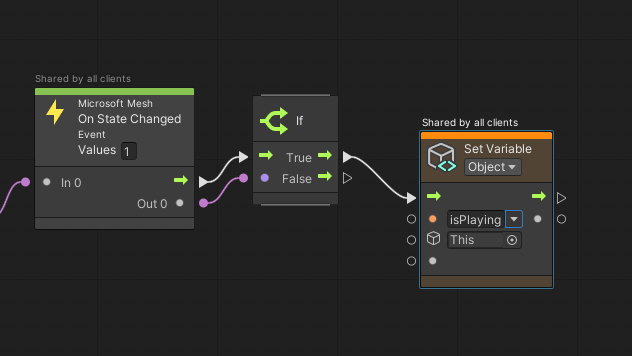
Arrastre un conector desde el puerto Salida de control True del nodo If y, a continuación, cree un nuevo nodo Establecer variable de objeto. (En Fuzzy Finder, busque set object.).

En el nodo Establecer variable de objeto, haga clic en la lista desplegable Nombre de variable y seleccione isPlaying.

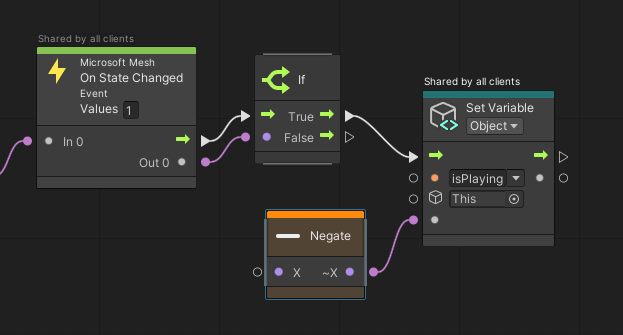
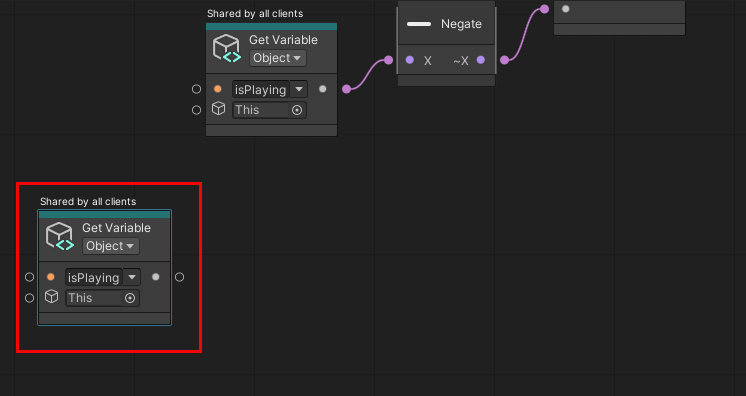
La variable isPlaying tiene que realizar el doble deber aquí. Para asegurarse de que isPlaying siempre tiene el valor correcto, vamos a darle una entrada desde un nodo Negate .
Arrastre un conector desde el puerto de entrada de datos inferior del nodo Establecer variable de objeto: isPlaying y, a continuación, cree un nuevo nodo Negate . (En el Buscador aproximada, busque negación).

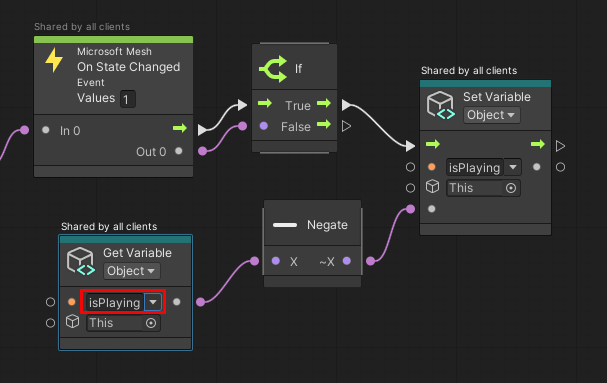
Arrastre un conector desde el puerto De entrada de datos del nodo Negate y, a continuación, cree un nuevo nodo Obtener variable de objeto. (En Fuzzy Finder, busque obtener variable de objeto).
En el nodo Obtener variable de objeto, haga clic en la lista desplegable Nombre de variable y seleccione isPlaying.

El nodo Negate hace que el valor de IsPlaying cambie al contrario de lo que esté establecido actualmente en. Cuando se inicia la escena, isPlaying es false (valor predeterminado). Cuando se hace clic en el botón Reproducir/Detener, el nodo Negate hace que se reproduce en el nodo Establecer variable de objeto en true y esto hace que el vídeo se reproduzca. Cuando se vuelve a hacer clic en el botón, el nodo Negate hará que isPlaying se restablezca a false y esto hará que el vídeo se detenga.
Reproducir el vídeo o mostrar una imagen fija
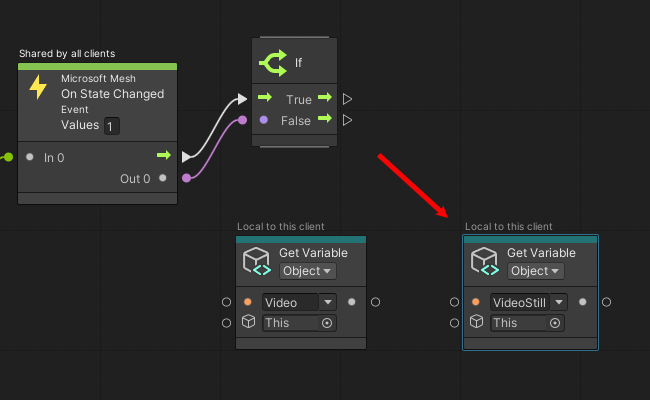
Ahora empezaremos a crear la sección 2 del grafo de scripts. Agregará los nodos que detectan si cambia isPlaying ; esto determina si se reproduce el vídeo o se muestra una imagen fija en WebSlate de Station 3.1.
En la parte inferior del gráfico, agregue un nodo Obtener variable de objeto y establezca su valor en isPlaying. (Puede hacer clic con el botón derecho en el gráfico y, a continuación, seleccionar Agregar nodo. Busque get object.)

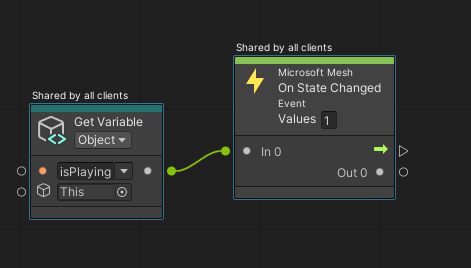
Arrastre un conector desde el puerto de salida de datos del nodo Obtener variable de objeto: isPlaying y, a continuación, cree un nuevo nodo On State Changed . (En el Buscador aproximado, busque el estado cambiado).

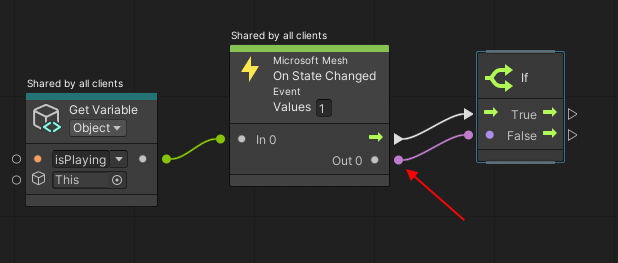
Arrastre un conector desde el puerto de salida de control del nodo On State Changed y, a continuación, cree un nuevo nodo If . (En el Buscador aproximado, busque si).
Arrastre un conector desde el puerto de salida de datos del nodo On State Changed y conéctelo al puerto De entrada de datos del nodo if .

GameObjects Video y VideoStill (imagen)
En hierarchy (Jerarquía), expanda VideoPlayer GameObject y observe que tiene dos objetos secundarios: Video y VideoStill.
Seleccione Vídeo y, después, en el Inspector, tenga en cuenta lo siguiente:
Video tiene un componente denominado Video Player, que tiene un vínculo a un vídeo de Wind Turbine.
El vídeo está inactivo (la casilla situada junto a su nombre está vacía).
En Hierarchy (Jerarquía), seleccione videoStill GameObject y, a continuación, en inspector, tenga en cuenta lo siguiente:
VideoStill tiene una imagen fija adjunta.
VideoStill está activo (la casilla situada junto a su nombre está seleccionada).

Cuando se inicia la escena, la pantalla de vídeo muestra una imagen fija (debido a que VideoStill está activo) y no reproduce un vídeo (que se debe a que el vídeo está inactivo). Cuando el asistente presiona el botón Reproducir/Detener mientras se muestra Reproducir, hace que el vídeo esté activo, lo que hace que el vídeo se reproduzca y, simultáneamente, VideoStill esté inactivo, lo que oculta la imagen fija. La etiqueta del botón también cambia de Reproducir a Detener Cuando el asistente presiona el botón de nuevo, Video se hace inactivo, se detiene el vídeo y VideoStill se vuelve a activar, lo que hace que la pantalla de vídeo muestre la imagen todavía de nuevo.
Los nodos restantes de nuestro gráfico hacen que todo esto suceda.
Crear las variables de objeto Video y VideoStill (imagen)
Vamos a crear las variables de objeto que contienen los valores de Video y VideoStill GameObjects.
En jerarquía, expanda VideoPlayer.
En Script Graph Blackboard, cree una nueva variable object: escriba el nombre "Video" en el campo (Nuevo nombre de variable) y, a continuación, haga clic en el botón "+".
Establezca el tipo de variable de objeto en Objeto game.
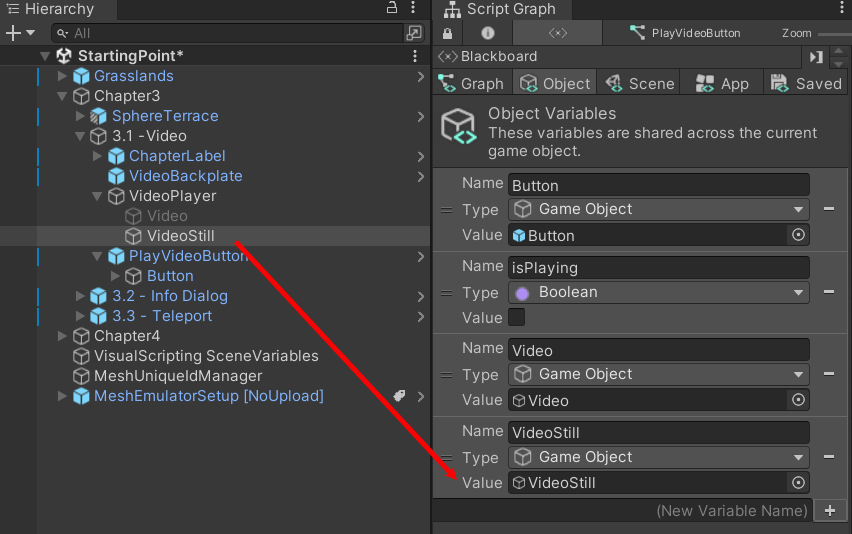
En hierarchy (Jerarquía), arrastre Video GameObject y colóquelo en el campo Valor de la nueva variable.

En Blackboard, cree una nueva variable Object: escriba el nombre "VideoStill" en el campo (Nuevo nombre de variable) y haga clic en el botón "+".
Establezca el tipo de variable de objeto en Objeto game.
En Hierarchy (Jerarquía), arrastre VideoStill GameObject y colóquelo en el campo Valor de la nueva variable.

Estructura del grafo de script
Este es un buen lugar para detener y tener en cuenta cómo queremos diseñar el resto de la sección 2 de nuestro Script Graph. Nuestro nodo "If" se bifurcará en un flujo "true" y un flujo "false". Nuestras variables de objeto deben ser fácilmente accesibles para ambos flujos, por lo que las colocaremos en una fila entre los flujos, como se muestra aquí:

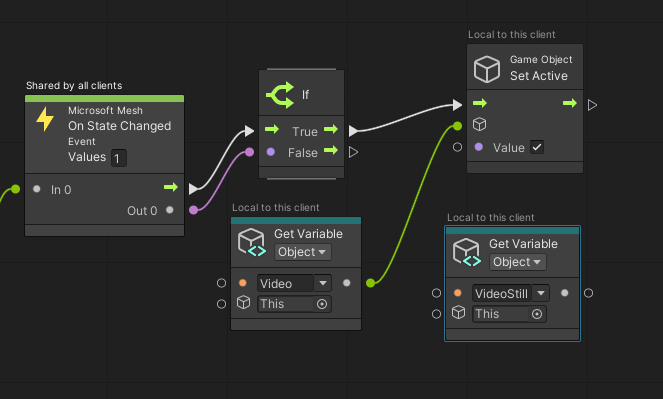
Agregar las variables de objeto Video y VideoStill al gráfico de scripts
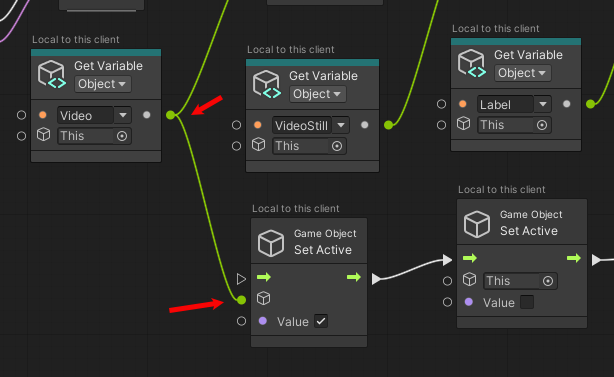
Arrastre la variable de objeto de vídeo desde Blackboard y colóquela en script Graph para agregarla como un nodo. Colóquelo en el nodo If .

Arrastre la variable de objeto VideoStill desde Blackboard y colóquela en script Graph para agregarla como un nodo. Colóquelo a la derecha del nodo Obtener variable de objeto: vídeo .

Activar el vídeo
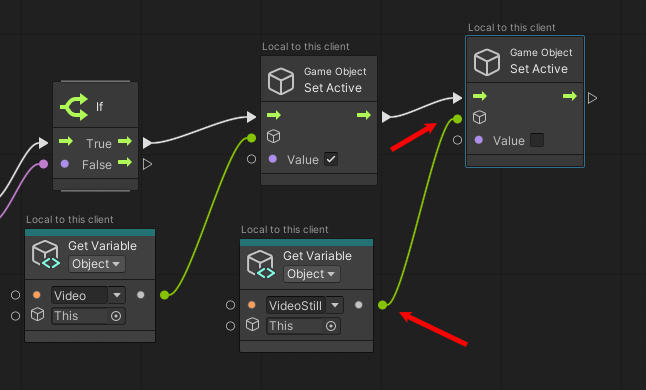
Arrastre un conector desde el puerto de salida de control "True" del nodo If y, a continuación, cree un nuevo objeto game: Establecer nodo activo . (En Fuzzy Finder, busque establecer activo).
Arrastre un conector desde el puerto De salida de datos del nodo Obtener variable de objeto: Vídeo y conéctelo al primer puerto de entrada de datos del objeto Game: Establecer nodo activo .
Active la casilla Valor del nodo, que hace que el nodo esté activo.

Arrastre un conector desde el puerto De salida de datos del nodo Get Object Variable: VideoStill y conéctelo al primer puerto de entrada de datos del objeto Game: Establecer el nodo Activo que acaba de crear.

Mantenga desactivada la casilla Valor del nodo. Esto garantiza que el nodo esté inactivo.
Ahora, cuando se hace clic en el botón, el vídeo se reproducirá y la imagen seguirá oculta. Necesitamos sólo una cosa más en esta secuencia. Como el botón Reproducir/Detener es un botón de alternancia, tenemos que asegurarnos de que después de que el asistente haga clic en Reproducir, la etiqueta del botón cambia a Detener y, a continuación, cuando se hace clic de nuevo, la etiqueta cambia de nuevo a Reproducir. Para ello, es necesario crear y agregar una variable de objeto y, a continuación, agregar un nodo TextMeshPro .
Crear y agregar la variable de objeto Label
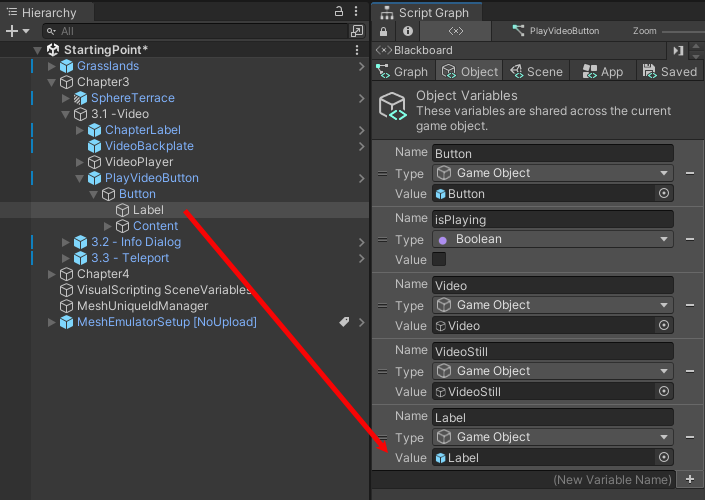
En Hierarchy (Jerarquía), asegúrese de que PlayVideoButton y su objeto secundario Button están expandidos.

En script Graph Blackboard, cree una nueva variable object: escriba el nombre "Label" en el campo (Nuevo nombre de variable) y, a continuación, haga clic en el botón "+".
Establezca el tipo de variable de objeto en Objeto game.
En hierarchy (Jerarquía), arrastre label GameObject (Etiqueta GameObject) y colóquelo en el campo Valor de la nueva variable.

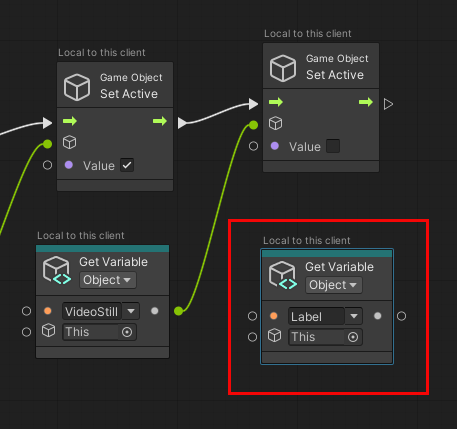
Arrastre la variable de objeto Label desde Blackboard y colóquela en script Graph para agregarla como un nodo. Colóquelo a la derecha del nodo Obtener variable de objeto: VideoStill .

Adición del nodo Text Mesh Pro
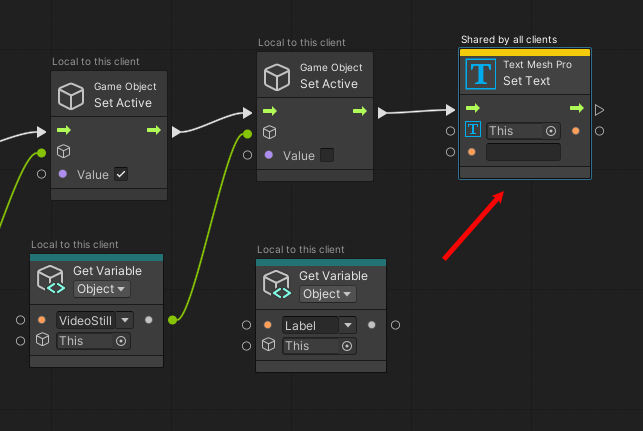
Arrastre un conector desde el puerto Salida de control del objeto game: establezca el nodo Activo y, a continuación, cree un nuevo nodo Text Mesh Pro: Establecer texto . (En el Buscador aproximado, busque texto establecido). Colóquelo en la fila superior a la derecha del objeto game: establezca el nodo Activo .

Arrastre un conector desde el puerto Salida de datos del nodo Obtener variable de objeto: Etiqueta y conéctelo al puerto de entrada de datos superior en el nodo Text Mesh Pro: Establecer texto .
En el campo de texto del nodo, escriba "Detener".

Agregar los nodos para que el vídeo se detenga
¡Solo tres nodos más para ir a este grafo! Es necesario configurar la condición falsa para el botón, de modo que, si se hace clic en el botón mientras se reproduce el vídeo, la variable isPlaying se vuelve false y hace que el vídeo se detenga y la etiqueta del botón cambie de nuevo a Reproducir .
Podemos tomar un acceso directo aquí.
Haga clic en los tres nodos de la fila superior que componen el flujo "if true".

Haga clic con el botón derecho en script Graph (Gráfico de scripts) y, a continuación, en el menú emergente, seleccione Duplicar selección.
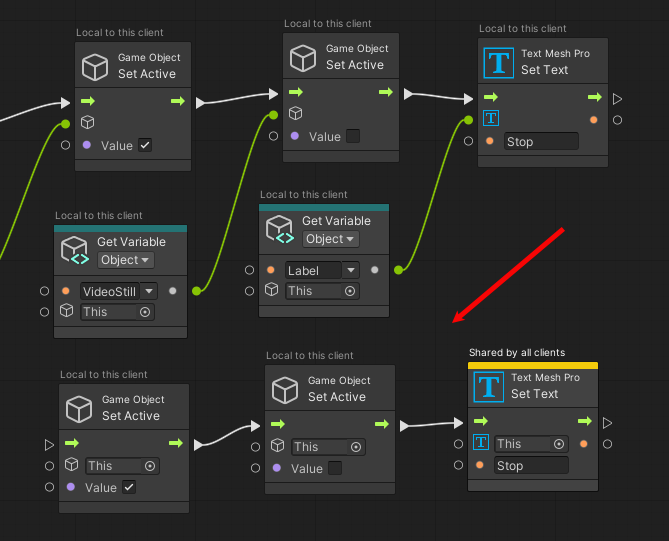
Arrastre los nodos duplicados hacia abajo en el gráfico y colóquelos debajo de la fila de variables.

Configuración de los nodos "if false"
Arrastre un conector desde el puerto Salida de datos del nodo Obtener variable de objeto: Vídeo y conéctelo al puerto de entrada de datos superior del primer objeto game: establecer el nodo activo en la fila inferior de nodos.

En ese mismo primer objeto game: establecer el nodo activo , anule la selección de Valor.
Arrastre un conector desde el puerto Salida de datos del nodo Get Object Variable: VideoStill y conéctelo al puerto de entrada de datos superior del segundo objeto game: Establecer nodo activo en la fila inferior de nodos.
En ese segundo objeto de juego: establecer nodo activo , seleccione Valor.
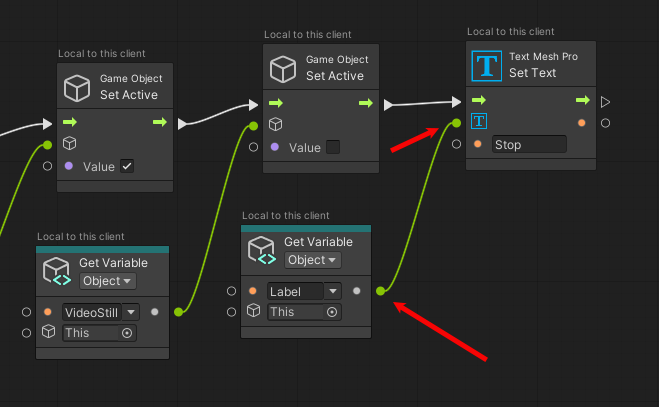
Arrastre un conector desde el puerto De salida de datos del nodo Obtener variable de objeto: Etiqueta y conéctelo al puerto de entrada de datos superior del nodo Text Mesh Pro: Establecer texto a su derecha.
En ese mismo text mesh Pro: establezca el nodo Texto , cambie el texto de Detener a Reproducir.
Arrastre un conector desde el puerto de salida de control "False" del nodo If y conéctelo al puerto Entrada de control del primer objeto game: establecer el nodo activo en la fila inferior de nodos.

Compartir las interacciones del reproductor de vídeo con otros usuarios de la experiencia
Puede haber ocasiones en las que quiera que los eventos de un script solo los experimente el asistente que desencadenan los eventos y otras veces cuando quiera que todos los usuarios de la escena experimenten los eventos. Puede controlarlo con el componente Ámbito de script local.
En Hierarchy (Jerarquía), asegúrese de que PlayVideoButton está seleccionado.
En el Inspector, haga clic en el botón Agregar componente y agregue ámbito de script local.

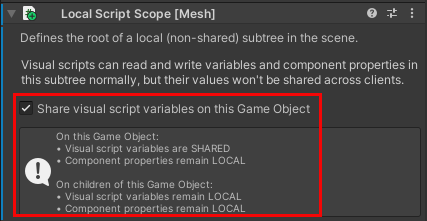
Para este tutorial, queremos que todos los asistentes de la experiencia puedan ver las interacciones con el reproductor de vídeo y ver el propio vídeo reproducir y pausar. Para asegurarse de ello, asegúrese de que la opción Compartir variables de script visual en este objeto de juego está seleccionada. El cuadro de información debajo de esta opción indica lo que se comparte y qué sigue siendo local.

Comprobación del trabajo
En Unity, guarde el proyecto y presione el botón Reproducir del editor de Unity.
En la ventana Juego , haga clic en el botón Reproducir situado debajo del reproductor de vídeo. Esto hace que la etiqueta del botón cambie a Detener y un breve vídeo sobre las turbinas eólicas para reproducir en la pantalla encima del botón.

Cuando haya terminado de ver el vídeo, presione el botón que ha estado editando de nuevo (ahora tiene la etiqueta Detener).
Presione el botón De reproducción del Editor de Unity para salir del modo De reproducción.
Estación 3.2: Desencadenar un cuadro de diálogo de información
Para esta característica, mejoraremos un script visual existente que hace que aparezca un cuadro de diálogo de información cuando el avatar presiona un botón.
En la jerarquía, contraiga el 3.1 -- Video GameObject.
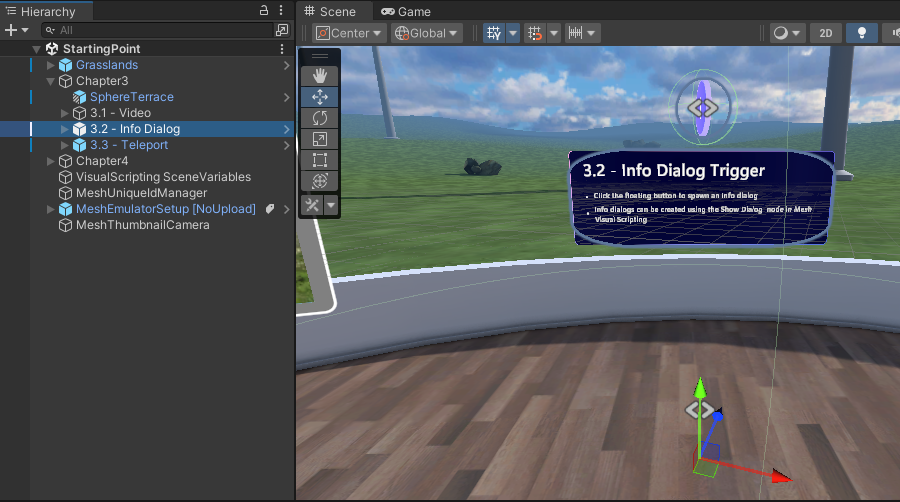
En la ventana Escena , tenga en cuenta que la estación desencadenador de diálogo de información está a la derecha de la estación de reproducción de vídeo 3.1. Ajuste la vista para que pueda ver claramente la estación 3.2.

En inspector, expanda gameObject denominado 3.2 -- Cuadro de diálogo de información.
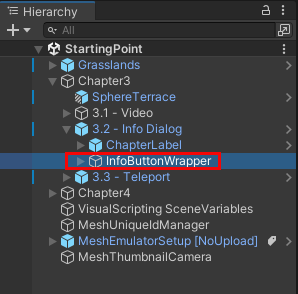
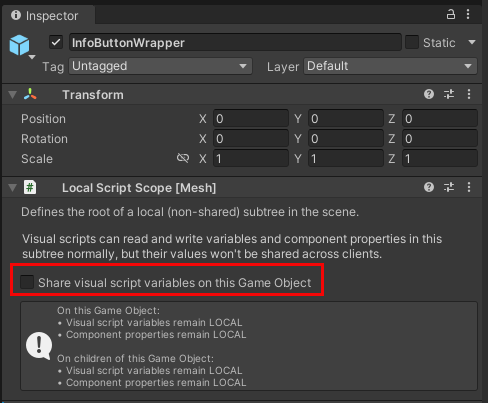
En Hierarchy (Jerarquía), seleccione InfoButtonWrapper.

En el Inspector, tenga en cuenta que InfoButtonWrapper tiene asociado el componente Ámbito de script local y que no está seleccionada su opción Compartir variables de script visual en este objeto de juego.

Esto se debe a que después de que un asistente haga clic en el botón que hace que aparezca el cuadro de diálogo de información, el botón se oculta para ellos. Si se seleccionó esta opción, el botón se ocultaría a todos los usuarios de la escena y no queremos eso.
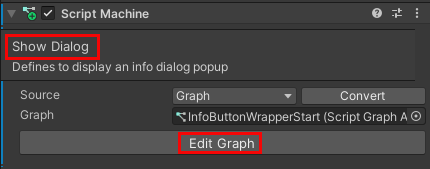
En inspector, vaya al componente Script Machine , que contiene el gráfico Mostrar cuadro de diálogo y, a continuación, haga clic en el botón Editar gráfico.

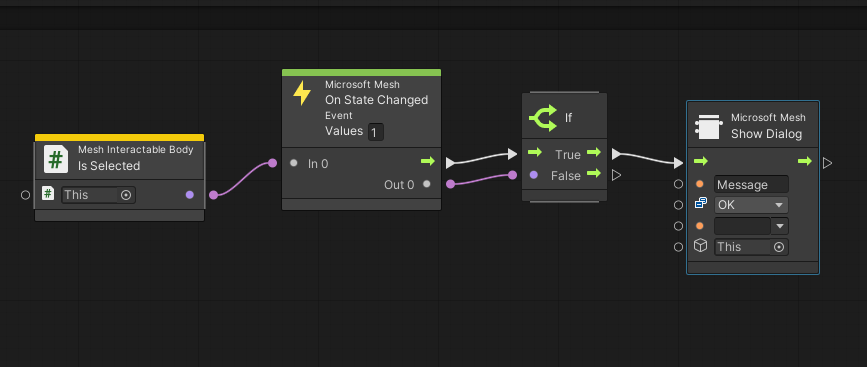
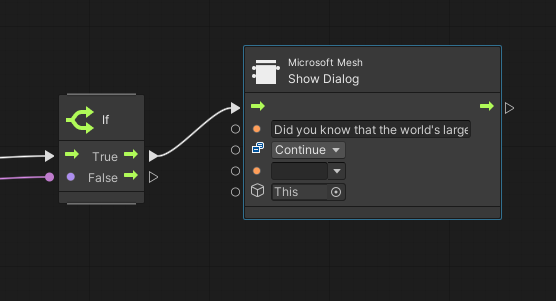
En el gráfico, arrastre un conector desde el puerto Salida de control true del nodo If y, a continuación, cree un nuevo nodo Microsoft Mesh: Mostrar cuadro de diálogo . (En el Buscador aproximado, busque el cuadro de diálogo mostrar).

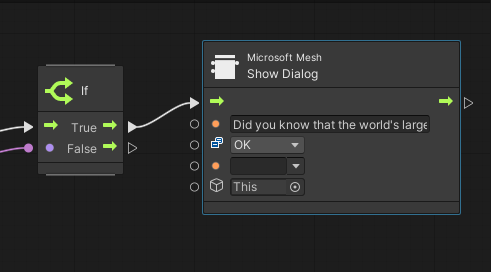
En el nodo Mostrar cuadro de diálogo , haga clic en el campo Mensaje y, a continuación, reemplace la palabra Mensaje por esta oración:
¿Sabías que la turbina eólica más grande del mundo tiene hojas más largas que un campo de fútbol?
Este es el mensaje que aparecerá en el cuadro de diálogo de información.

Seleccione la lista desplegable que muestra actualmente Aceptar y, después, en la lista emergente, anule la selección de Aceptar y seleccione Continuar. Esto agregará un botón Continuar al cuadro de diálogo de información que el usuario puede hacer clic para cerrar el diálogo una vez que termine de leer su mensaje.

Comprobación del trabajo
En el Editor de Unity, guarde el proyecto y presione el botón Reproducir del editor de Unity.
Usa las teclas de navegación para hacer que tu avatar vuelva del botón. Tenga en cuenta que cuando el avatar está a cierta distancia, el botón gira y no se puede seleccionar.
Camina hacia el botón. En un momento determinado, el botón deja de girar, lo que indica que ahora puede seleccionarlo.
Haga clic en el botón . Aparece el cuadro de diálogo de información y muestra el mensaje que agregó al nodo Mostrar cuadro de diálogo anteriormente.
Nota:
La apariencia del cuadro de diálogo de información en el modo De reproducción es diferente de la forma en que aparecerá en Mesh, donde aparecerá muy parecido a los otros paneles de la Terraza de esfera.
Cuando haya terminado con el cuadro de diálogo de información, haga clic en el botón Continuar . Tenga en cuenta que después de hacer clic en el botón, desaparece. Para volver a usar el botón, debe salir y volver a entrar en modo De reproducción.
Sugerencia
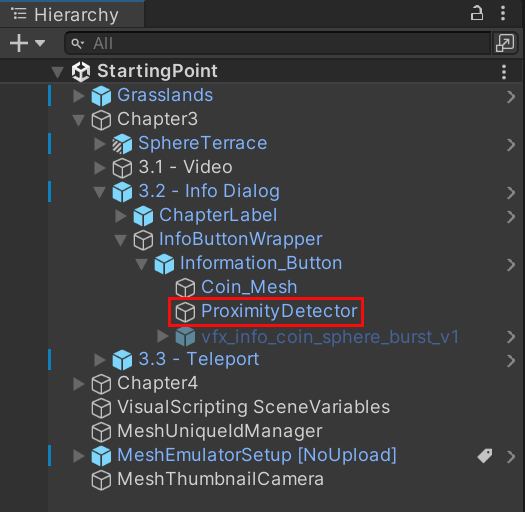
Los elementos de distancia y desencadenamiento aquí están determinados por los componentes del Objeto GameObject de ProximityDetector .

Presione el botón De reproducción del Editor de Unity para salir del modo De reproducción.
Estación 3.3: Teletransporte al generador de turbinas
Para esta característica, agregaremos algunos nodos a un grafo de scripts que permita a los asistentes de la escena teletransportar. Cuando un asistente presiona el botón, se teletransporta desde su ubicación actual en la estación 3.3 a una plataforma elevada conectada a un generador de turbinas eólicas. A continuación, pueden examinar el generador.

Actualizar el grafo de script
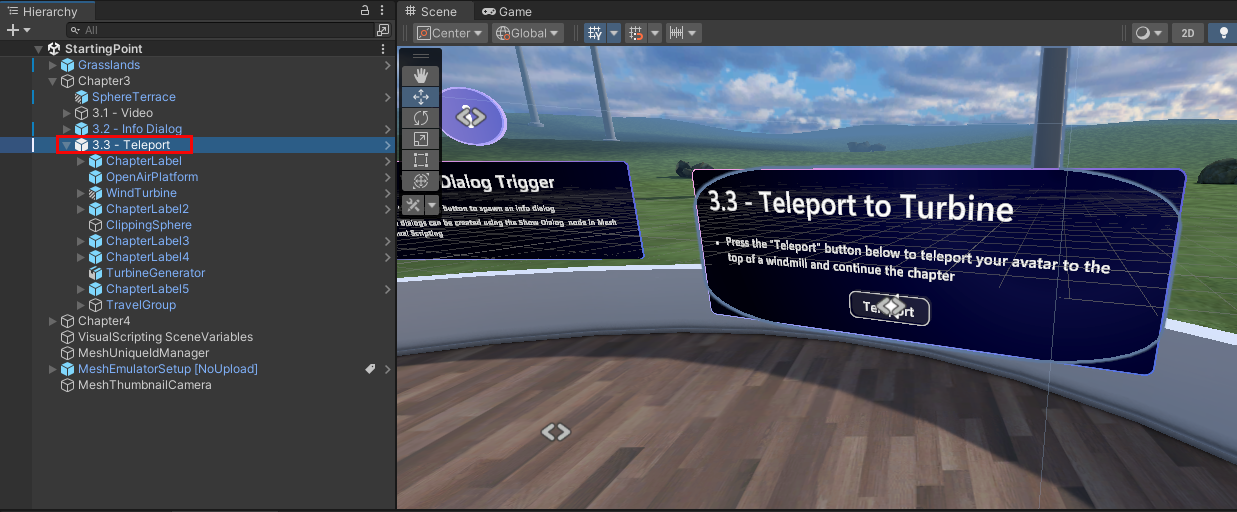
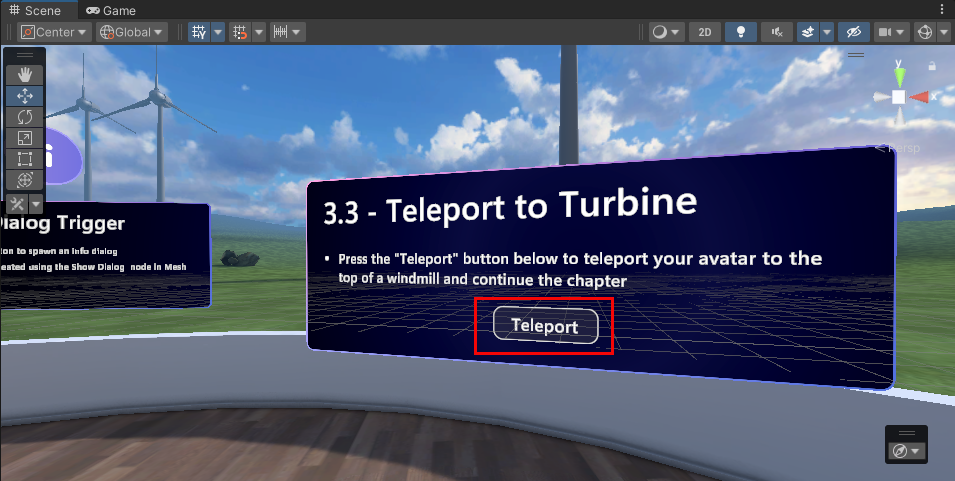
En la ventana Escena , observe que la estación 3.3 - Teleport to Turbine está a la derecha de la estación 3.2 -- Info Dialog Trigger station. Ajuste la vista para que pueda ver claramente la estación 3.3.
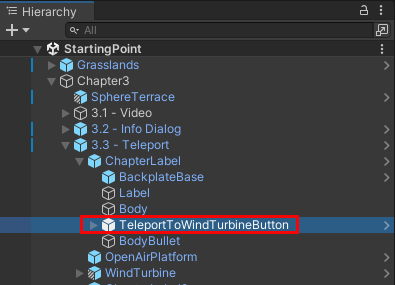
En la jerarquía, contraiga 3.2 - Info Dialog GameObject y expanda 3.3 - Teleport GameObject.

El botón está todo configurado para usted--- solo necesitamos agregar los nodos en el Gráfico de scripts que le proporcionan el comportamiento de la teletransporte.
En Hierarchy (Jerarquía), expanda ChapterLabel GameObject y, a continuación, seleccione el Objeto GameObject TeleportToWindTurbineButton.

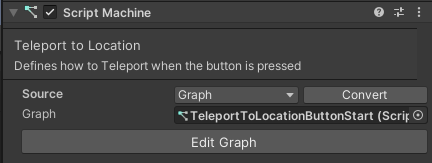
Tenga en cuenta que, en el Inspector, hay un componente Script Machine denominado Teleport to Location con un script adjunto denominado TeleportToLocationButtonStart. La opción Origen se establece en Graph, lo que significa que Script Graph se almacena en el proyecto como un archivo independiente.

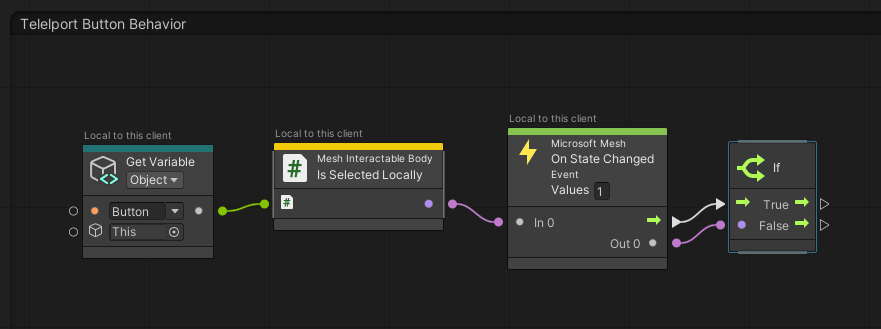
Haga clic en el botón Editar gráfico . Al igual que en el capítulo anterior, nuestro gráfico ya tiene algunos nodos configurados para usted.

Agregaremos nodos a este grafo de script en un momento.
Crear un punto de viaje y agregarle una referencia
Entonces, ¿qué es un "Punto de viaje", podría estar preguntando ... ? Básicamente, es un componente que se puede usar para definir un punto en el espacio al que generar o teletransportar. Normalmente, primero crearía un grupo de viajes y, a continuación, agregaría uno o varios puntos de viaje. Ya hemos creado el grupo de viajes para usted en este proyecto, por lo que en los pasos siguientes, agregaremos un punto de viaje a ese grupo. A continuación, usaremos ese punto de viaje como la ubicación a la que irá el avatar al hacer clic en el botón Teletransporte . Para obtener más información, consulte nuestro artículo denominado Create avatar spawn and teleport points (Crear puntos de generar avatar y teletransportar).
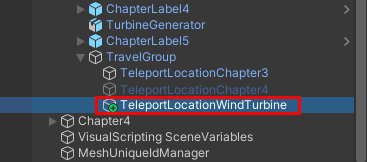
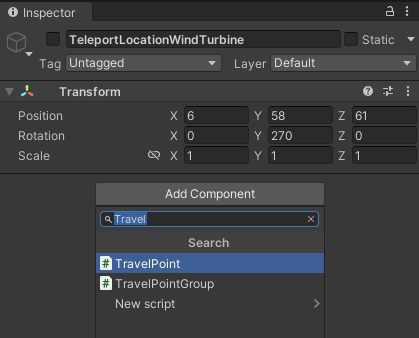
En hierarchy (Jerarquía), cree un objeto GameObject vacío como un objeto secundario en TravelGroup y, a continuación, cámbielo "TeleportLocationWindTurbine".

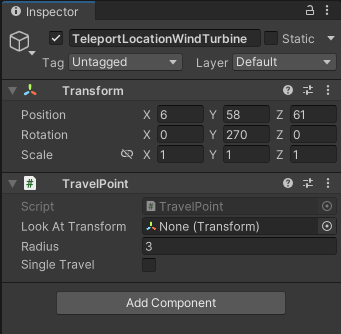
En el Inspector, haga clic en el botón Agregar componente y, a continuación, busque y agregue el componente Punto de viaje.

En inspector, en el componente Transformar, escriba los valores siguientes:
Posición:
X = 6
Y = 56
Z = 60Rotación:
X = 0
Y = 255
Z = 0
El avatar se teletransportará a esta ubicación.
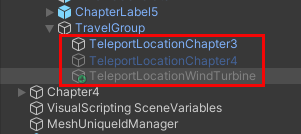
En el Inspector, active la casilla TeleportLocationWindTurbine GameObject desactivando la casilla situada junto a su nombre. Si tiene más de un objeto TravelPoint activo en tiempo de ejecución, Unity elige aleatoriamente uno de los puntos de viaje activos como punto de generación para el avatar. Queremos asegurarnos de que el avatar se genere en el punto indicado por el TeleportLocationChapter3 GameObject, de modo que debe ser el único punto de viaje activo. Como resultado de estar inactivo, TeleportLocationWindTurbine aparece atenuado en la jerarquía.

Crear y agregar una variable de objeto de ubicación de teletransporte
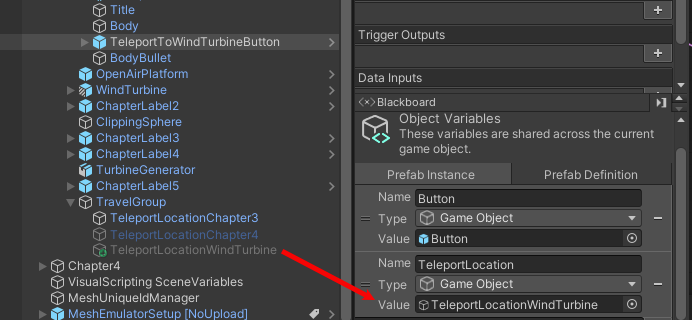
En Script Graph Blackboard, cree una nueva variable object: escriba el nombre "TeleportLocation" en el campo (Nuevo nombre de variable) y, a continuación, haga clic en el botón "+".
Establezca el tipo de variable de objeto en Objeto game.
En Hierarchy (Jerarquía), arrastre TeleportLocationWindTurbine GameObject y colóquelo en el campo Valor de la nueva variable.

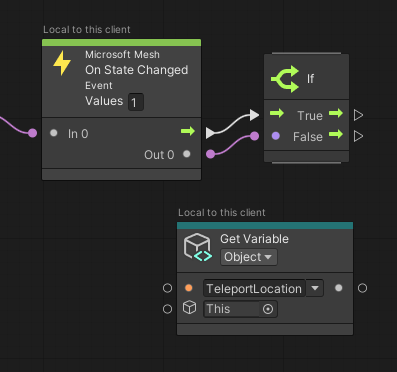
Arrastre la variable de objeto button desde blackboard y colóquela en el gráfico de scripts para agregarla como un nodo. Colóquelo debajo del nodo If .

Adición de los nodos de teletransporte
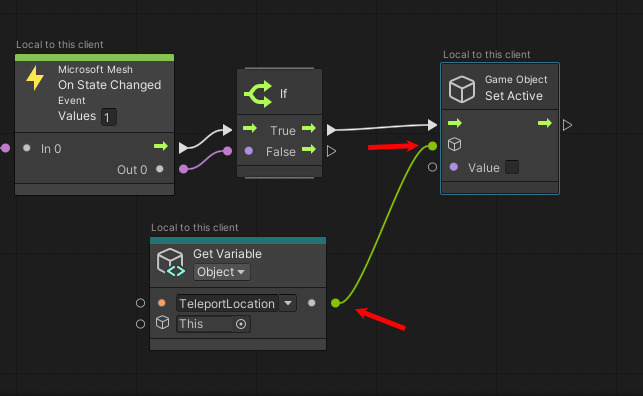
Arrastre un conector desde el puerto de control de salida "True" del nodo If y, a continuación, cree un nuevo nodo denominado Objeto de juego: Establecer activo. (En Fuzzy Finder, busque establecer activo).
Arrastre un conector desde el puerto de salida de datos del nodo Get Object Variable: TeleportLocation y conéctelo al primer puerto de entrada de datos del objeto Game: Establecer el nodo Activo .

Seleccione la opción Valor del nodo para activarla.
Agregar el nodo Punto de viaje
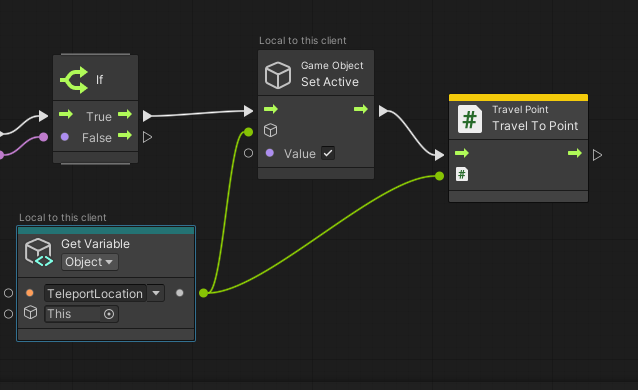
Arrastre un conector desde el puerto Salida de control del objeto game: establezca el nodo Activo y, a continuación, cree un nuevo nodo denominado Punto de desplazamiento: Viaje a punto. (En el Buscador aproximado, busque punto de viaje: viaje).
Arrastre un conector desde el puerto de salida de datos del nodo Obtener variable de objeto: TeleportLocation y conéctelo al puerto de entrada de datos del nodo Punto de desplazamiento: Viaje al punto .

Esto completa el gráfico.
Comprobación del trabajo
En el Editor de Unity, guarde el proyecto y presione el botón Reproducir del editor de Unity.
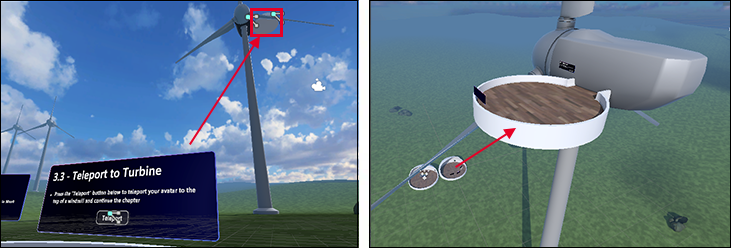
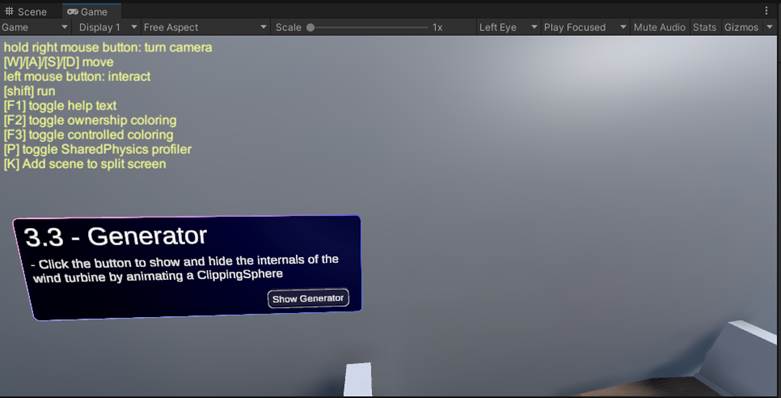
Vaya a la estación 3.3 y, a continuación, haga clic en el botón Teletransporte para teletransportar hasta el generador de turbinas eólicas.


En el cuadro 3.3 - Información del generador , seleccione el botón Mostrar u ocultar generador . Se abre una ventana en el lado de la turbina eólica y se puede ver el generador dentro.

No dude en acercarse al generador y echar un vistazo. ¡Es muy genial! Cuando haya terminado, vuelva a salir y presione el botón Show/Hide Generator (Mostrar u ocultar generador ). Esto cierra la ventana.
Ir al capítulo 4
En este momento, el asistente de la experiencia estaría listo para pasar al capítulo 4 y aprender sobre las actividades de turbina eólica relacionadas con la física. Al igual que con el capítulo 3, hay una terraza de esfera que contiene las estaciones del capítulo 4. Para ello:
Girar alrededor en la dirección opuesta del generador de turbinas eólicas y caminar hacia el cuadro de información 3.3 - Vaya al cuadro de información del capítulo 4 .

Presione el botón Teletransportar al capítulo 4 .

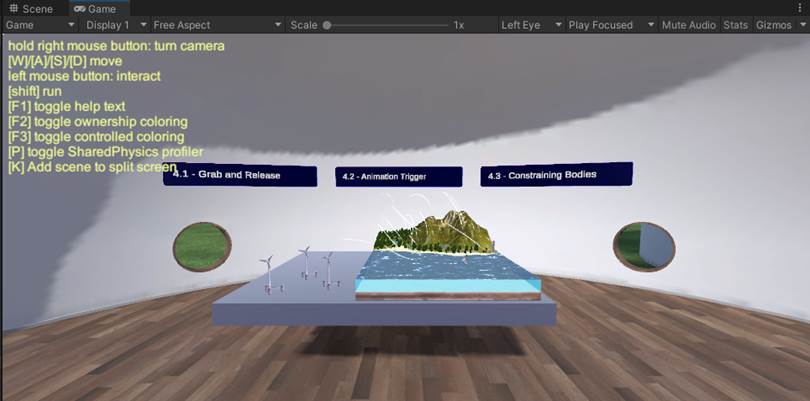
Como se anuncia, esto coloca el avatar delante de las estaciones para el capítulo 4 y la física de malla.

Capítulo 3: Resumen
En este capítulo, ha usado Mesh Visual Scripting para agregar características que permitan a los asistentes de su experiencia hacer lo siguiente:
Presione un botón que hace que un vídeo educativo sobre turbinas eólicas se reproduzca.
Presione un botón que desencadene la visualización de un cuadro de diálogo de información sobre las turbinas eólicas.
Pulse un botón que teletransporte al asistente desde el principio hasta una plataforma conectada a un generador de turbinas eólicas, donde pueden examinar el generador de cerca.