Presentación de vistas de informe de captura
Los marcadores de informe de Power BI capturar el estado actual de una página de informe incrustada, incluido el estado de sus objetos visuales y cualquier segmentación o filtrado. Los usuarios pueden devolver el informe a ese estado accediendo al marcador capturado o compartido. Puede usar las API de cliente de Power BI para guardar vistas con marcadores con informes y para permitir que los usuarios del informe capturen y compartan sus propios marcadores.
Las vistas de informe de captura de presentación en área de juegos de análisis insertados de Power BI usan la API de marcadores para permitir que los usuarios accedan, capturen, guarden y compartan marcadores.
Los usuarios pueden:
- Consulte vistas con marcadores guardadas como parte del informe.
- Use filtros, segmentaciones y otros controles para crear una vista de informe personalizada.
- Capture la vista actual guardando un marcador.
- Comparta la vista capturada con otros usuarios mediante el envío de un vínculo.
- Vuelva a las vistas con marcadores que crearon durante la sesión de visualización actual.
Experiencia de presentación de vistas de informe de captura
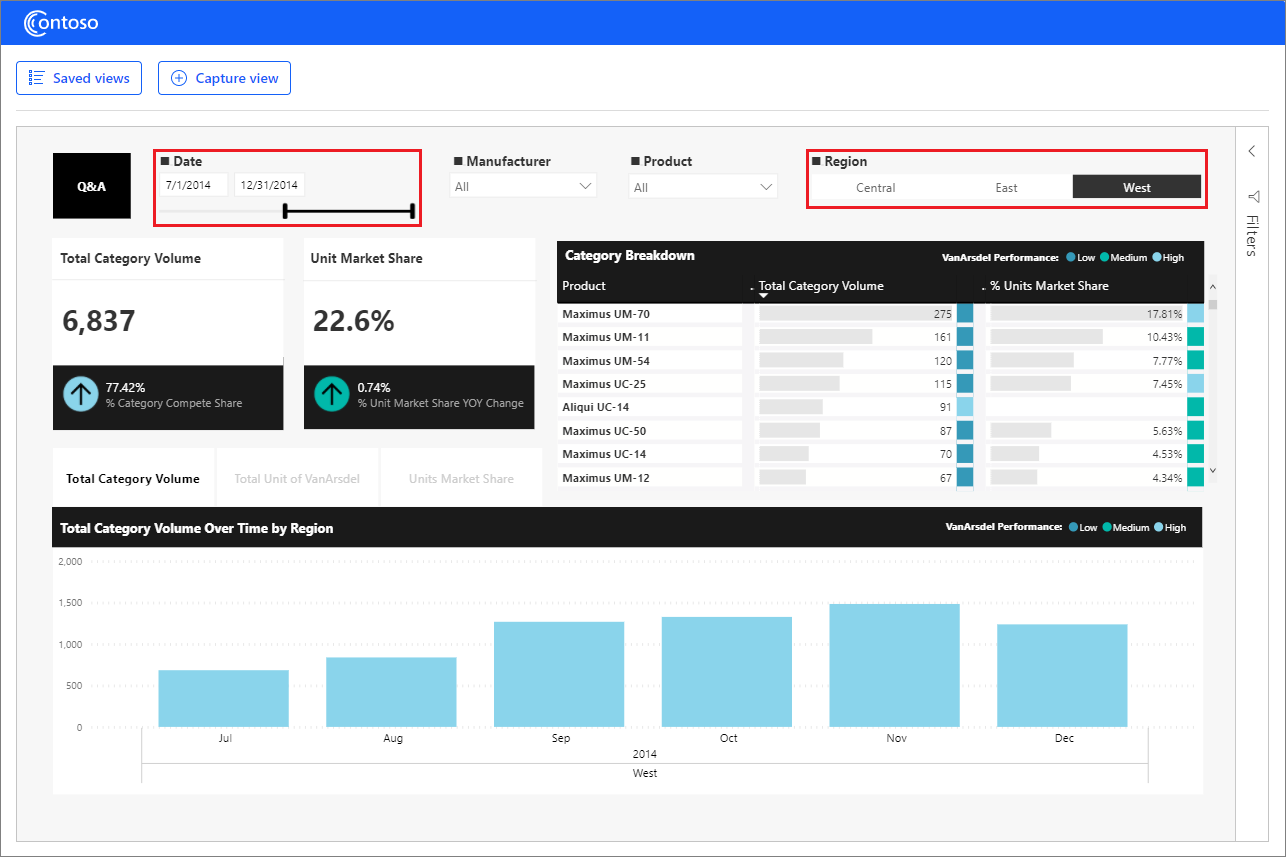
En las vistas de informe de captura de presentación, unglómero imaginario denominado Contoso muestra sus datos de rendimiento en un informe insertado de Power BI. El informe usa un Q&A, dos tarjetas multirow, una matriz y gráficos de columnas para mostrar los datos de 2014 para todos sus fabricantes, productos y regiones. Los objetos visuales tienen controles de filtro y segmentación de datos, por lo que los usuarios pueden restringir y ver partes de los datos.
Configuración de una vista
Un Administrador de ventas de la región Oeste selecciona West para ver solo los datos de la región Oeste y usa el control deslizante de fecha para restringir el período de tiempo hasta la segunda mitad del año.

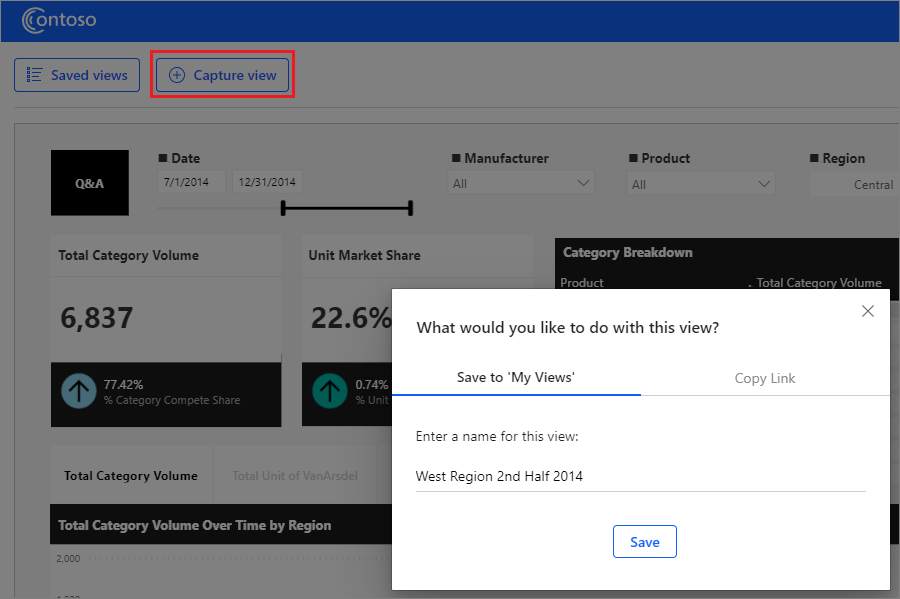
El Administrador de ventas puede guardar o compartir la vista configurada seleccionando vista captura. Un cuadro de diálogo emergente ofrece la opción de Guardar en "Mis vistas" o Copiar vínculo.

Guardar un marcador
Para guardar un marcador, el Administrador de ventas selecciona Guardar en "Mis vistas", escribe un nombre para la vista y selecciona Guardar.
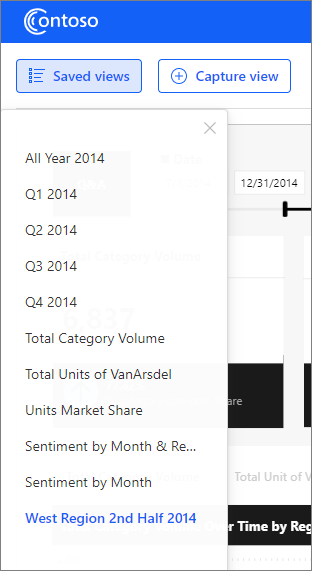
El cuadro de diálogo se cierra y aparece un panel que muestra la lista de marcadores guardados, con el nuevo marcador guardado resaltado. Al seleccionar cualquier marcador de la lista se resalta el marcador y se muestra esa vista. Al seleccionar el símbolo de cierre o la vistas guardadas botón se cierra el panel de marcadores.

Compartir un marcador
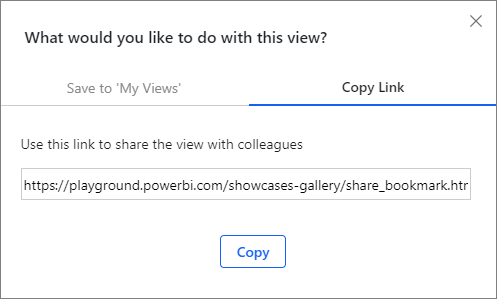
Para obtener un vínculo a la vista para enviar a las partes interesadas, el Administrador de ventas selecciona

Ver una vista con marcadores
Para ir a cualquier vista de marcador guardada durante la sesión actual de visualización de informes, los usuarios pueden seleccionar vistas guardadas para colocar la lista de marcadores y seleccionar la vista que desea ver. El nombre del marcador resalta y el informe muestra la vista con marcadores.
Los marcadores guardados en la creación de informes están disponibles para todos los usuarios de todas las sesiones. También puede guardar marcadores creados por el usuario entre sesiones, pero en esta presentación, los marcadores que los usuarios crean solo están disponibles durante la misma sesión de visualización o por dirección URL directa.
Los destinatarios de vínculos de marcadores compartidos pueden usar los vínculos de sus exploradores para abrir informes directamente en las vistas con marcadores.
Captura de código de presentación de vistas de informe
El código para implementar la presentación se encuentra en el repositorio PowerBI-Embedded-Showcases GitHub.
La aplicación código HTML compila el contenedor y los elementos del informe, vistas guardadas botón y lista desplegable, y el botón y el botón y el cuadro de diálogo vista Capturar.
El informe de javaScript inserta el informe con una lista guardada de marcadores, carga el informe con la primera, todo el año 2014 vista con marcadores activa e implementa las funciones de captura, guardado, uso compartido y selección de marcadores.
En el informe clase BookmarksManager, apply aplica un marcador guardado previamente por nombre, capture captura y devuelve una cadena que representa el estado actual del informe y applyState aplica un estado capturado previamente. Al aplicar un marcador guardado, puede especificar el marcador por name o por state.
Para obtener más información sobre las operaciones de marcadores y las API, consulte marcadores de informe.
Aplicación de una vista con marcadores en la carga del informe
El código de presentación descodifica el nombre del marcador de la dirección URL de vista id argumento y obtiene ese marcador del almacenamiento local. La presentación usa el almacenamiento local para simplificar, pero puede usar cualquier base de datos. El atributo bookmark del informe embedConfiguration aplica el marcador a la carga.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Capturar una vista y guardarla en la lista de marcadores
El código de presentación captura el estado actual del informe, agrega el nuevo nombre de marcador a la lista de marcadores y abre la lista de marcadores desplegables con el nuevo marcador activo.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Mostrar una vista seleccionada de la lista de marcadores
Este código establece un marcador seleccionado como activo, lo resalta en la lista de marcadores y aplica el estado activo.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}
Contenido relacionado
- Mejorar la experiencia de los usuarios con marcadores
- de
área de juegos de Análisis insertado de Power BI