Inserción de un objeto visual independiente de Q&A
Propina
Pruebe a insertar una Q&A o experimente con nuestras API de cliente en la sección Explore nuestras API de la área de juegos de Análisis insertado de Power BI.
En este artículo se describen los pasos para insertar un objeto visual independiente de Q&A en la aplicación.
Esta característica proporciona una manera de que los usuarios hagan preguntas. A continuación, reciben respuestas inmediatas en forma de objetos visuales como gráficos o gráficos. Obtenga más información sobre esta característica en Creación de un objeto visual de Q&A en Power BI.

Inserción de Q&A
Al insertar contenido de Power BI en una aplicación, se usa un objeto de configuración para definir el contenido que va a insertar y especificar la configuración del contenido. A continuación, pasa ese objeto a la API.
Al insertar Q&A, use un objeto de configuración de tipo ILoadQnaConfiguration:
interface ILoadQnaConfiguration {
accessToken: string;
datasetIds: string[];
embedUrl: string;
question?: string;
tokenType?: models.TokenType;
type: string;
viewMode?: models.QnaMode;
}
Esta interfaz contiene las siguientes propiedades:
accessToken: el token que proporciona acceso a los datos de Power BI que va a insertar. Consulte Descripción de las diferentes soluciones de inserción para obtener más información sobre los tokens de acceso.datasetIds: identificadores de los conjuntos de datos que definen los esquemas de datos que usa el Q&A incrustado. Puede usar un api de conjuntos de datos depara obtener los conjuntos de datos. Dos ejemplos son: - conjuntos de datos de : obtener conjuntos de datos en el grupo
- conjuntos de datos de : obtener conjuntos de datos en de grupo
Nota
Actualmente solo puede configurar un conjunto de datos.
embedUrl: la dirección URL del conjunto de datos de Q&A que va a insertar. Esta dirección URL se convierte en el origen del elemento htmliframeque contiene el Q incrustado&A. En concreto, la API asigna la dirección URL al atributosrcdeliframe. Puede usar una api de conjuntos de datos de para obtener esta dirección URL. Dos ejemplos son:- conjuntos de datos de : obtener conjuntos de datos en el grupo
- conjuntos de datos de : obtener conjuntos de datos en de grupo
question: la pregunta que determina la visualización que muestra la API. Esta propiedad solo se usa en modo de resultado.tokenType: el tipo de token que proporciona acceso a los datos de Power BI que va a insertar.- Use
models.TokenType.Aadsi va a insertar para su organización (el usuario posee los datos). - Use
models.TokenType.Embedsi va a insertar para los clientes (la aplicación posee los datos).
Consulte Comprender las diferentes soluciones de inserción para obtener más información.
- Use
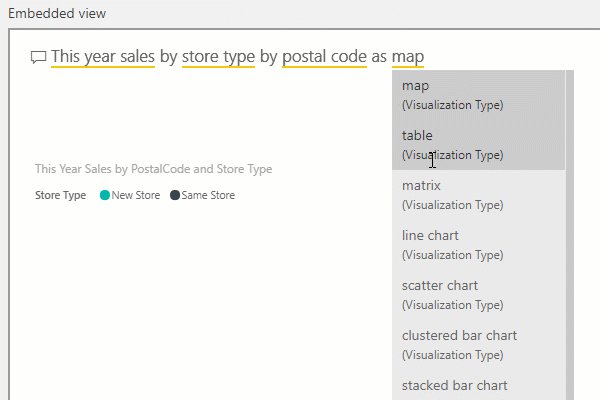
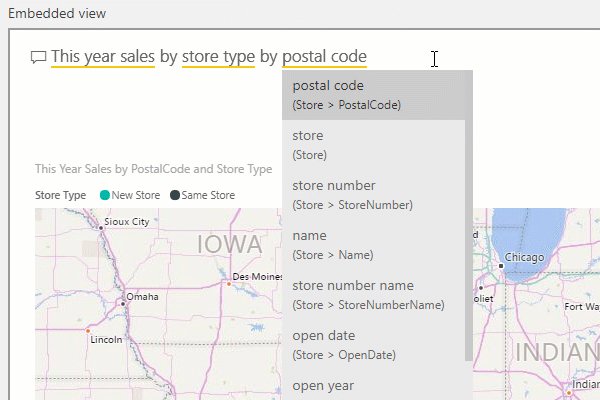
type: el tipo de contenido que va a insertar. Use'qna'para Q&A.viewMode: modo del Q&A incrustado. Hay dos modos disponibles:-
Interactive: el usuario puede escribir preguntas. La API muestra las preguntas y actualiza el objeto visual en consecuencia. -
ResultOnlyUsted proporciona una pregunta específica. La API muestra esa pregunta y su objeto visual.
-
En este ejemplo se muestra cómo insertar Q&A:
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
datasetIds: [aDatasetID],
embedUrl: anEmbedUrl,
question: aTextQuestion,
tokenType: aTokenType,
type: 'qna',
viewMode: QnaMode.ResultOnly
};
// Get a reference to the HTML element that contains the embedded Q&A.
let embedContainer = $('#embedContainer')[0];
// Embed the Q&A.
let visual = powerbi.embed(embedContainer, embedConfiguration);
Cambiar la pregunta mostrada
Si usa un viewMode de ResultOnly y proporciona una pregunta, puede usar el método setQuestion para cambiar la pregunta mostrada. A continuación, la API cambia el objeto visual mostrado.
Puede usar este método para obtener una lista de las preguntas más frecuentes. A medida que el usuario pasa por las preguntas, puede mostrar las respuestas dentro del elemento incrustado.
El de clase Qna
setQuestion(question: string): Promise<void>
El parámetro question contiene una pregunta en formato de texto.
En este ejemplo se muestra cómo usar este método para cambiar la pregunta mostrada:
// Get a reference to the embedded Q&A HTML element.
let qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
let qna = powerbi.get(qnaContainer);
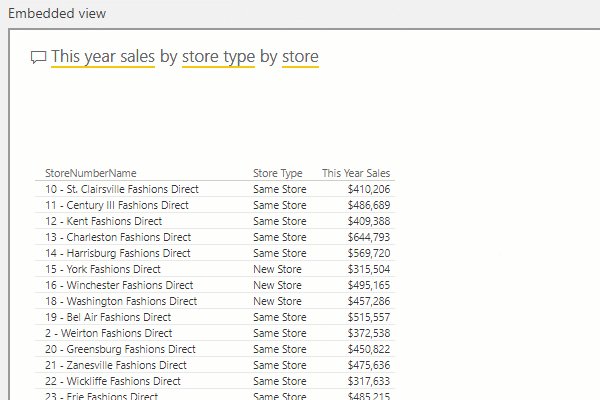
// Change the displayed question.
await qna.setQuestion("This year sales");
Captura de las preguntas de los usuarios
Si usa un viewMode de Interactive, la API puede notificar a la aplicación cuando cambie el objeto visual mostrado. Cada vez que el objeto visual cambia en respuesta a una consulta de entrada actualizada, el componente incrustado emite un evento visualRendered. Si la aplicación escucha este tipo de evento, el código puede responder a la nueva consulta.
Por ejemplo, puede registrar las preguntas que escriben los usuarios. Puede usar estas preguntas más adelante, con fines de inteligencia artificial o telemetría.
Use código como estas líneas para escuchar eventos visualRendered:
qna.on("visualRendered", function(event) {
...
});
Consulte Cómo controlar eventos para obtener más información sobre cómo escuchar eventos.
Consideraciones y limitaciones
El Q insertado&A usa esquemas de datos. Actualmente solo puede configurar un esquema, no varios esquemas.