Modificar comandos de menú para un objeto visual de informe
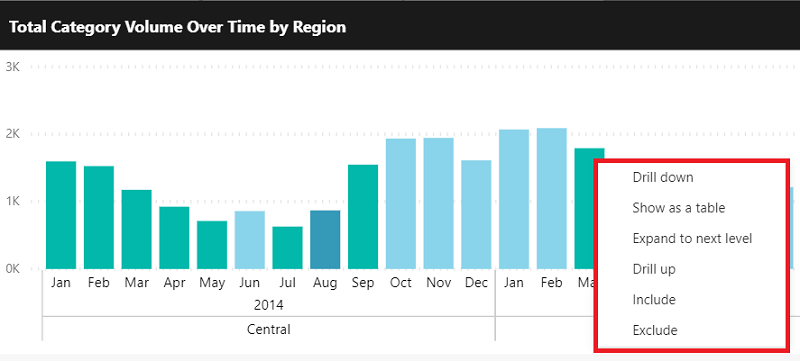
Los objetos visuales de Power BI tienen menús que permiten a los usuarios de la aplicación cambiar la forma en que ven sus datos. Por ejemplo, mediante el menú contexto de
Abra el menú Contextual haciendo clic con el botón derecho en un objeto visual o un punto de datos específico dentro de un objeto visual.

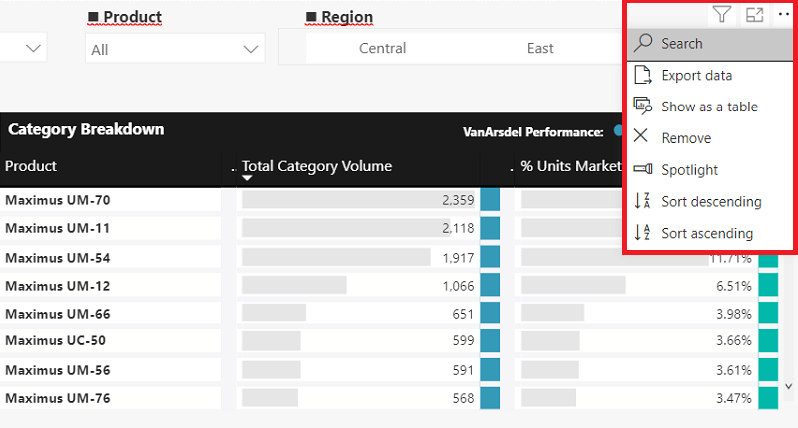
Abra el menú Opciones seleccionando los puntos suspensivos en la esquina superior derecha del objeto visual.
Nota
Si el encabezado visual de un objeto visual está oculto, los puntos suspensivos no se muestran.

Esta API proporciona una manera de ampliar estos menús, por lo que puede agregar comandos a los usuarios y mejorar la experiencia de la aplicación. Puede personalizar aún más los menús ocultando o deshabilitando acciones. Por ejemplo, puede ocultar el Spotlight comando integrado para el menú de opciones.
Cómo modificar comandos de menú
Modifique los menús mediante extensions para agregar comandos y commands para cambiar cómo se muestran los comandos integrados.
Puede configurar la API para que funcione en la carga de informes (configuración de inserción) o puede llamar al método updateSettings de informe para actualizar los elementos agregados después de que se cargue un informe. Consulte Configuración de las opciones de informe y Ocultar o mostrar encabezados visuales para obtener más información.
La nueva configuración de menú se aplica a todos los objetos visuales del informe. Para aplicar una configuración a un objeto visual específico, use Selectores.
Extensión de comandos de menú
Use los parámetros siguientes para compilar una definición de comando:
- nombre: el nombre del comando.
-
título: título del comando. Esto se usa como valor predeterminado, si no hay ninguna invalidación dentro de
visualContextMenuyvisualOptionsMenu. - icono(opcional): la imagen que desea mostrar como un icono. Los iconos solo se se admiten en el menú de opciones.
- extender: defina el menú que extiende el comando. Puede agregar el comando al menú contextual del objeto visual , el menú de opciones del objeto visual o ambos. También es posible personalizar las propiedades de cada menú, como el título del menú o la ubicación del icono.
Agregue la definición de comandos a la matriz de comandos en el objeto extensions, que se pasa a la configuración del informe. Commands es una matriz de ICommandExtension dentro de extensiones, que es de tipo IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
También debe controlar el evento commandTriggered para el nuevo comando. Este evento se desencadena específicamente para el commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Para obtener más información sobre el control de eventos, vea Cómo controlar eventos.
Los iconos son opcionales. Si decide usar una, debe convertirse a Base 64. Vea el código siguiente para ver un ejemplo de un icono de Base 64 válido.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
El código siguiente es un ejemplo de código completo para agregar una extensión de comando de menú.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Establecer la ubicación del elemento de menú
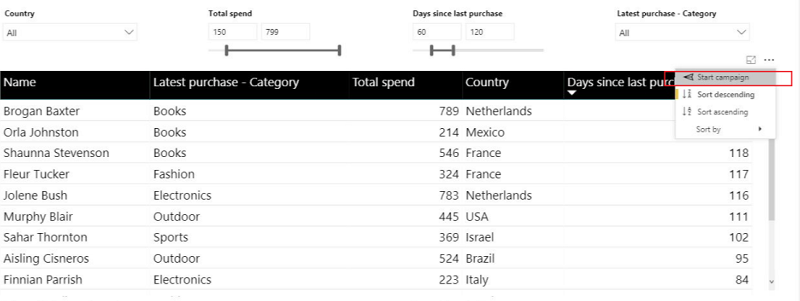
Los comandos se agregan a la parte inferior del menú de forma predeterminada. En el caso de los comandos no agrupados, puede usar la propiedad menuLocation para seleccionar si un comando se coloca en la parte superior o inferior del menú.
Nota
Al agregar más de una extensión a la parte superior del menú, la última extensión agregada estará en la parte superior.

Por ejemplo, el código siguiente permite establecer la extensión de comando de menú de opciones en la parte superior del menú y el comando de menú contextual en la parte inferior del menú.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
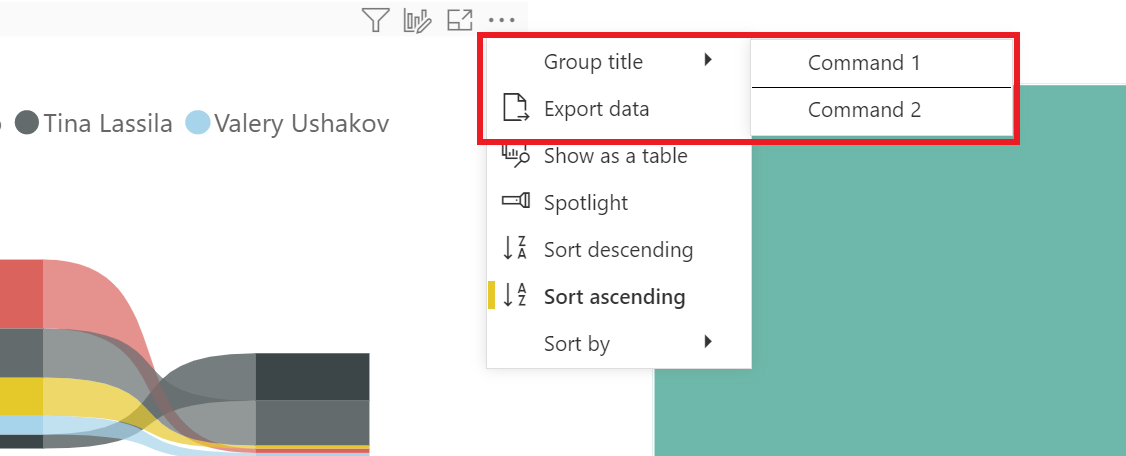
Agrupar comandos en un submenú
Puede crear un submenú para agrupar comandos con los parámetros siguientes:
- nombre: el nombre del grupo. Este es el identificador único del grupo.
- título: título que se va a mostrar en el menú.
- menuLocation(opcional): elija si el grupo se coloca en la parte superior o inferior del menú.
La definición de grupo debe agregarse a la matriz groups, que es una matriz de IMenuGroupExtension, dentro del objeto extensions.

Si decide usar un valor de ubicación de menú, Top colocará el grupo en la parte superior del menú en el momento de agregar el primer comando del grupo. Si no se usa o cuando se usa el valor de Bottom, el grupo se agregará en la parte inferior del menú en el momento de agregar el primer comando del grupo.
Para agregar un comando a un grupo definido en la matriz de grupos, agregue la propiedad groupName al comando .
El código siguiente es un ejemplo de código completo de cómo agregar un submenú al menú de opciones con dos comandos dentro de él.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Personalizar comandos de menú
La presentación de comandos integrados tiene tres modos de visualización.
- Habilitado: aparece el comando si está disponible para el objeto visual.
- Deshabilitado: el comando aparece si está disponible para el objeto visual, pero está atenuado (el usuario no puede seleccionar el comando).
- oculto: el comando no aparece.
Los comandos integrados disponibles actualmente son:
- copiar: copiar valor, selección o objeto visual. Solo está disponible en el menú contextual (el objeto visual solo está disponible en modo de edición).
- de obtención de detalles: use el modo de obtención de detalles de . Solo está disponible en el menú contextual.
- de obtención de detalles: use la característica obtención de detalles de. Solo está disponible en el menú contextual.
- expandCollapse: expandir o contraer selección, nivel completo o jerarquía completa. Solo está disponible en el menú contextual.
- exportData: exporte los datos que se usaron para crear una visualización. Solo está disponible en el menú de opciones.
- includeExclude: incluir o excluir puntos de datos. Solo está disponible en el menú contextual.
- removeVisual: elimine el objeto visual. Solo está disponible en el menú de opciones en modo de edición.
- de búsqueda: active la opción de búsqueda de una segmentación de datos. Solo está disponible en modo de edición.
- verData: muestra los datos que se usaron para crear una visualización (también conocido como Mostrar como una tabla).
- ordenar: ordenar y seleccionar el criterio de ordenación de los valores por un campo de datos seleccionado. Solo está disponible en el menú de opciones.
- de contenido destacado: contenido destacado de un objeto visual. Solo está disponible en el menú de opciones.
- insightsAnalysis: muestra información sobre el objeto visual. Solo está disponible en el menú de opciones.
- addComment: agregue un comentario al objeto visual. Solo está disponible en el menú de opciones.
- groupVisualContainers: disponible solo en el menú contextual en modo de edición.
- resumir: muestra un resumen de la visualización. Solo está disponible en el menú contextual.
- clearSelection: disponible solo en el menú contextual.
Para personalizar la presentación de los comandos integrados, defina y pase un objeto de comando en los valores de configuración de inserción. Los comandos son una matriz de ICommandsSettings .
let embedConfig = {
...
settings: {
commands: [...]
}
};
El código siguiente es un ejemplo de código completo para agregar comandos integrados.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);