Biblioteca cliente de Web PubSub para JavaScript
azure Web PubSub es un servicio en la nube que ayuda a los desarrolladores a crear fácilmente características en tiempo real en aplicaciones web con patrones de publicación y suscripción a escala.
Cualquier escenario que requiera mensajería en tiempo real entre el servidor y los clientes o entre los clientes que siguen patrones de publicación-suscripción pueden beneficiarse del uso de Web PubSub. Los desarrolladores ya no necesitan sondear el servidor mediante el envío de solicitudes HTTP repetidas a intervalos, lo que es un desperdicio y difícil de escalar.
Como se muestra en el diagrama siguiente, los clientes establecen conexiones de WebSocket con el recurso de Web PubSub. Esta biblioteca cliente:
- simplifica la administración de conexiones de cliente
- simplifica el envío de mensajes entre clientes
- reintentos automáticamente después de caídas no deseadas de la conexión de cliente
- entrega los mensajes de forma confiable en número y en orden después de recuperarse de caídas de conexión
 de desbordamiento
de desbordamiento
Los detalles sobre los términos que se usan aquí se describen en sección de conceptos clave.
Esta biblioteca se hospeda en NPM.
Empezar
Entornos admitidos actualmente
Prerrequisitos
- Un de suscripción de Azure de
- Un de recursos de Web PubSub
1. Instalar el paquete de @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Conexión con el recurso de Web PubSub
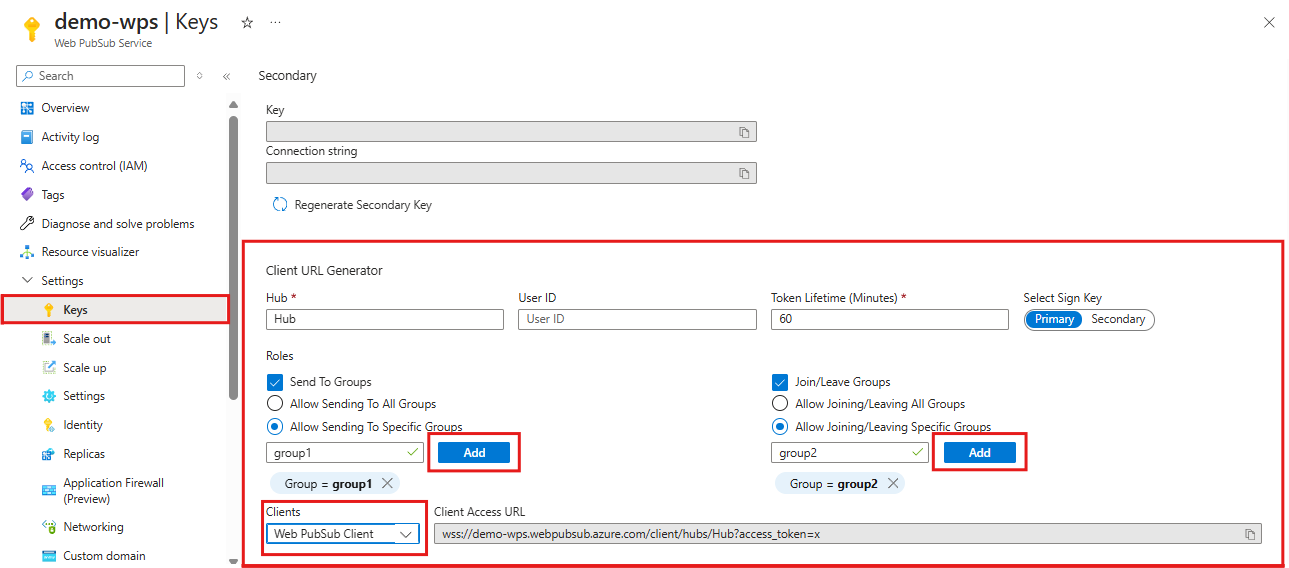
Un cliente usa una dirección URL de acceso de cliente para conectarse y autenticarse con el servicio, que sigue un patrón de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un cliente puede tener varias maneras de obtener la dirección URL de acceso de cliente. Para este inicio rápido, puede copiar y pegar uno de Azure Portal que se muestra a continuación. (Para producción, los clientes normalmente obtienen la dirección URL de acceso de cliente en el servidor de aplicaciones. Consulte los detalles a continuación )

Como se muestra en el diagrama anterior, el cliente tiene los permisos para enviar mensajes a un grupo específico denominado "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Unirse a grupos
Tenga en cuenta que un cliente solo puede recibir mensajes de grupos que se ha unido y debe agregar una devolución de llamada para especificar la lógica al recibir mensajes.
// ...continues the code snippet from above
// Specifies the group to join
const groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Enviar mensajes a un grupo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Ejemplos
Agregar devoluciones de llamada para eventos conectados, desconectados y detenidos
- Cuando un cliente se conecta correctamente al recurso de Web PubSub, se desencadena el evento
connected.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Cuando un cliente está desconectado y no puede recuperar la conexión, se desencadena el evento
disconnected.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- El evento
stoppedse desencadenará cuando el cliente esté desconectado y el cliente deje de intentar volver a conectarse. Esto suele ocurrir después de llamar alclient.stop(), oautoReconnectestá deshabilitado o se ha alcanzado un límite especificado para intentar volver a conectarse. Si desea reiniciar el cliente, puede llamar aclient.start()en el evento detenido.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Uso de un servidor de negociación para generar la dirección URL de acceso de cliente mediante programación
En producción, los clientes suelen capturar la dirección URL de acceso de cliente desde un servidor de aplicaciones. El servidor contiene la cadena de conexión al recurso de Web PubSub y genera la dirección URL de acceso de cliente con la ayuda de la biblioteca de servidores @azure/web-pubsub.
1. Servidor de aplicaciones
El fragmento de código siguiente es un ejemplo de un servidor de aplicaciones expone una ruta de acceso /negotiate y devuelve la dirección URL de acceso de cliente.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
const token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lado cliente
El fragmento de código siguiente es un ejemplo del lado cliente.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
const value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Para ver el código completo de este ejemplo, consulte samples-browser.
Un cliente consume mensajes del servidor de aplicaciones o grupos unidos.
Un cliente puede agregar devoluciones de llamada para consumir mensajes del servidor de aplicaciones o grupos. Tenga en cuenta que, para group-message evento, el cliente solo puede recibir mensajes de grupo que se haya unido.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Control del error de reincorpación
Cuando un cliente está desconectado y no se puede recuperar, todos los contextos de grupo se limpiarán en el recurso de Web PubSub. Esto significa que cuando el cliente se vuelve a conectar, debe volver a unirse a grupos. De forma predeterminada, el cliente tiene autoRejoinGroup opción habilitada.
Sin embargo, debe tener en cuenta las limitaciones de autoRejoinGroup.
- El cliente solo puede volver a unir grupos a los que originalmente se une el código de cliente no por el código del lado servidor.
- Es posible que se produzca un error en las operaciones de "volver a unirse" debido a varios motivos, por ejemplo, el cliente no tiene permiso para unirse a los grupos. En tales casos, debe agregar una devolución de llamada para controlar este error.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Operación y reintento
De forma predeterminada, la operación, como client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() tiene tres reintentos. Puede configurar a través del messageRetryOptions. Si se han producido errores en todos los reintentos, se producirá un error. Puede seguir intentando si pasa el mismo ackId que los reintentos anteriores para que el servicio Web PubSub pueda desduplicar la operación.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Especificar subprotocolo
Puede cambiar el subprotocolo que usará el cliente. De forma predeterminada, el cliente usa json.reliable.webpubsub.azure.v1. Puede elegir usar json.reliable.webpubsub.azure.v1 o json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Conceptos clave
Conexión
Una conexión, también conocida como un cliente o una conexión de cliente, representa una conexión WebSocket individual conectada a Web PubSub. Cuando se conecta correctamente, el Web PubSub asigna un identificador de conexión único a esta conexión. Cada WebPubSubClient crea su propia conexión exclusiva.
Recuperación
Si un cliente que usa protocolos confiables se desconecta, un nuevo WebSocket intenta establecer el identificador de conexión de la conexión perdida. Si la nueva conexión de WebSocket se conecta correctamente, se recupera la conexión. A lo largo del tiempo en que se desconecta un cliente, el servicio conserva el contexto del cliente, así como todos los mensajes a los que se suscribió el cliente y, cuando el cliente se recupera, el servicio enviará estos mensajes al cliente. Si el servicio devuelve código de error de WebSocket 1008 o el intento de recuperación dura más de 30 segundos, se produce un error en la recuperación.
Reconectar
La reconexión se produce cuando la conexión de cliente deja de funcionar y no se puede recuperar. La reconexión inicia una nueva conexión y la nueva conexión tiene un nuevo identificador de conexión. A diferencia de la recuperación, el servicio trata al cliente reconectado como una nueva conexión de cliente. La conexión de cliente debe volver a unirse a grupos. De forma predeterminada, la biblioteca cliente vuelve a unirse a los grupos después de la reconexión.
Concentrador
Un concentrador es un concepto lógico para un conjunto de conexiones de cliente. Normalmente, se usa un concentrador para un propósito, por ejemplo, un centro de chat o un centro de notificaciones. Cuando se crea una conexión de cliente, se conecta a un centro y, durante su duración, pertenece a ese centro. Las distintas aplicaciones pueden compartir una web PubSub mediante nombres de concentrador diferentes.
Grupo
Un grupo es un subconjunto de conexiones al centro. Puede agregar una conexión de cliente a un grupo o quitar la conexión de cliente del grupo en cualquier momento que desee. Por ejemplo, cuando un cliente se une a un salón de chat o cuando un cliente sale de la sala de chat, este salón de chat puede considerarse un grupo. Un cliente puede unirse a varios grupos y un grupo puede contener varios clientes.
Usuario
Las conexiones a Web PubSub pueden pertenecer a un usuario. Un usuario puede tener varias conexiones, por ejemplo, cuando un único usuario está conectado entre varios dispositivos o varias pestañas del explorador.
Duración del cliente
Cada uno de los clientes de Web PubSub es seguro almacenar en caché y usarse como singleton durante la vigencia de la aplicación. Las devoluciones de llamada de eventos registrados comparten la misma duración con el cliente. Esto significa que puede agregar o quitar devoluciones de llamada en cualquier momento y el estado del registro no cambiará después de la reconexión o el cliente que se está deteniendo.
Paquete de JavaScript
Para usar esta biblioteca cliente en el explorador, primero debe usar un agrupador. Para obtener más información sobre cómo hacerlo, consulte nuestra documentación de agrupación de .
Solución de problemas
Habilitación de registros
Puede establecer la siguiente variable de entorno para obtener los registros de depuración al usar esta biblioteca.
export AZURE_LOG_LEVEL=verbose
Para obtener instrucciones más detalladas sobre cómo habilitar los registros, puede consultar los documentos del paquete de @azure/registrador.
Seguimiento dinámico
Use herramienta Live Trace desde el portal de Web PubSub para ver el tráfico activo.
Recursos adicionales
Más información sobre el permiso de cliente, consulte permisos
SDK de Server: de documentación de JavaScript
Contribuyendo
Si desea contribuir a esta biblioteca, lea la guía de contribución de para obtener más información sobre cómo compilar y probar el código.
Azure SDK for JavaScript
