Uso de etiquetas de nota en páginas de OneNote
Se aplica a: Blocs de notas para consumidores de OneDrive | Blocs de notas empresariales de Microsoft 365
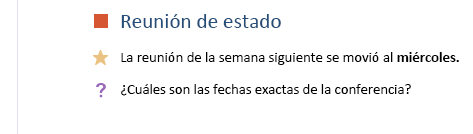
Use el atributo data-tag para agregar y actualizar casillas, estrellas y otras etiquetas de nota integradas en una página de OneNote, como se muestra en la siguiente imagen.

Atributos de etiqueta de nota
En el código HTML de una página de OneNote, una etiqueta de nota se representa mediante el atributo data-tag. Por ejemplo:
Una casilla de tareas pendientes desactivada:
<p data-tag="to-do">Casilla de tareas pendientes activada:
<p data-tag="to-do:completed">Un star:
<h2 data-tag="important">
Un valor data-tag se compone de una forma y, a veces, de un estado (vea todos los valores compatibles).
| Propiedad | Descripción |
|---|---|
| shape | El identificador de la etiqueta de nota (ejemplo: to-do o important). |
| status | El estado de las etiquetas de nota de casillas. Se usa solo para establecer casillas como completadas. |
Agregar o actualizar etiquetas de nota
Para agregar o actualizar una etiqueta de nota integrada, use el atributo data-tag en un elemento compatible. Por ejemplo, este es un párrafo marcado como importante:
<p data-tag="important">...</p>
Separe las distintas etiquetas de nota mediante comas:
<p data-tag="important, critical">...</p>
Puede definir un data-tag en los siguientes elementos:
- p
- ul, ol, li (vea más información sobre etiquetas de nota en listas)
- img
- h1 - h6
- title
Vea Etiquetas de nota integradas para obtener una lista de las etiquetas de nota que puede usar con Microsoft Graph. No es posible agregar o actualizar etiquetas personalizadas por medio de Microsoft Graph.
Ejemplos
Aquí se muestra una lista de tareas pendientes simple con el primer elemento completado.
<p data-tag="to-do:completed" data-id="prep">Till garden bed</p>
<p data-tag="to-do" data-id="spring">Plant peas and spinach</p>
<p data-tag="to-do" data-id="summer">Plant tomatoes and peppers</p>
Por ejemplo, la siguiente solicitud marca el segundo elemento de tareas pendientes como completado.
PATCH https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages/{page-id}/content
Content-Type: application/json
Authorization: Bearer {token}
[
{
'target':'p:{33f8a242-7c33-4bb2-90c5-8425a68cc5bf}{40}',
'action':'replace',
'content':'<p data-tag="to-do:completed" data-id="spring">Plant peas and spinach</p>'
}
]
La siguiente solicitud crea una página que contiene todas las etiquetas de nota integradas.
POST https://graph.microsoft.com/v1.0/me/onenote/notebooks/pages
Content-Type: text/html
Authorization: Bearer {token}
<!DOCTYPE html>
<html>
<head>
<title data-tag="to-do:completed">All built-in note tags</title>
</head>
<body>
<h1 data-tag="important">Paragraphs with built-in note tags</h1>
<p data-tag="to-do">to-do</p>
<p data-tag="important">important</p>
<p data-tag="question">question</p>
<p data-tag="definition">definition</p>
<p data-tag="highlight">highlight</p>
<p data-tag="contact">contact</p>
<p data-tag="address">address</p>
<p data-tag="phone-number">phone-number</p>
<p data-tag="web-site-to-visit">web-site-to-visit</p>
<p data-tag="idea">idea</p>
<p data-tag="password">password</p>
<p data-tag="critical">critical</p>
<p data-tag="project-a">project-a</p>
<p data-tag="project-b">project-b</p>
<p data-tag="remember-for-later">remember-for-later</p>
<p data-tag="movie-to-see">movie-to-see</p>
<p data-tag="book-to-read">book-to-read</p>
<p data-tag="music-to-listen-to">music-to-listen-to</p>
<p data-tag="source-for-article">source-for-article</p>
<p data-tag="remember-for-blog">remember-for-blog</p>
<p data-tag="discuss-with-person-a">discuss-with-person-a</p>
<p data-tag="discuss-with-person-b">discuss-with-person-b</p>
<p data-tag="discuss-with-manager">discuss-with-manager</p>
<p data-tag="send-in-email">send-in-email</p>
<p data-tag="schedule-meeting">schedule-meeting</p>
<p data-tag="call-back">call-back</p>
<p data-tag="to-do-priority-1">to-do-priority-1</p>
<p data-tag="to-do-priority-2">to-do-priority-2</p>
<p data-tag="client-request">client-request</p>
<h1 data-tag="important">Paragraphs with check boxes marked with "completed" status</h1>
<p data-tag="to-do:completed">to-do:completed</p>
<p data-tag="discuss-with-person-a:completed">discuss-with-person-a:completed</p>
<p data-tag="discuss-with-person-b:completed">discuss-with-person-b:completed</p>
<p data-tag="discuss-with-manager:completed">discuss-with-manager:completed</p>
<p data-tag="schedule-meeting:completed">schedule-meeting:completed</p>
<p data-tag="call-back:completed">call-back:completed</p>
<p data-tag="to-do-priority-1:completed">to-do-priority-1:completed</p>
<p data-tag="to-do-priority-2:completed">to-do-priority-2:completed</p>
<p data-tag="client-request:completed">client-request:completed</p>
<h1 data-tag="important">Multiple note tags</h1>
<p data-tag="project-a, client-request:completed">Two note tags: project-a, client-request:completed</p>
<p data-tag="idea, send-in-email, question">Three note tags: idea, send-in-email, question</p>
<h1 data-tag="important">Using note tags with other elements</h1>
<p><b>Note tag on a list item:</b></p>
<ul>
<li data-tag="to-do-priority-1:completed">Make a to-do list</li>
</ul>
<p><b>Note tag on an image:</b></p>
<img data-tag="source-for-article" src="https://placecorgi.com/200" />
<p><b>Note tag with embedded style:</b></p>
<p data-tag="important">Next time, <b>don't</b> forget to invite <span style="background-color:yellow">Dan</span>.</p>
</body>
</html>
Para obtener más información sobre la creación de páginas, vea Crear páginas de OneNote. Para obtener más información sobre actualizar páginas, vea Actualizar páginas de OneNote.
Las etiquetas de nota en listas
Aquí encontrará algunas directrices para trabajar con etiquetas de nota en listas:
Use elementos
ppara las listas de tareas pendientes. No muestran viñetas ni números, y son más fáciles de actualizar.Para crear o actualizar listas que muestren la misma etiqueta de nota para todos los elementos de la lista, defina
data-tagenulool. Para actualizar la lista completa, tendrá que volver a definir ladata-tagen elulool.Para crear o actualizar listas que muestren una etiqueta de nota unique para algunos o todos los elementos de lista, defina
data-tagen elementosliy no anide los elementoslien unaulool. Para actualizar la lista completa, tendrá que quitar elulque se devuelve en el HTML de salida y proporcionar solo los elementoslidesanidados.Para actualizar elementos
liespecíficos, ponga como objetivo los elementoslipor separado y defina ladata-tagen el elementoli. Cualquier elementoliindividualmente dirigido puede actualizarse para mostrar una etiqueta de nota única, independientemente de cómo se haya definido la lista originalmente.Las instrucciones se basan en las siguientes reglas aplicadas por Microsoft Graph:
La configuración
data-tagpara unuluolinvalida todas las configuraciones de elementoslisecundarios. Esto se aplica incluso cuando eluluolno especifica undata-tagpero sí lo hacen sus elementoslisecundarios.Por ejemplo, si crea un
uluolque definedata-tag="project-a", todos los elementos de la lista mostrarán la etiqueta de nota Proyecto A. O si lauluolno define unadata-tag, ninguno de los elementos mostrará una etiqueta de nota. Esta invalidación ocurre independientemente de la configuración explícita de elementoslisecundarios.
Los valores de
data-tagúnicos se tienen en cuenta en elementos de lista cuando se dan las siguientes condiciones:En una solicitud de creación o actualización, los elementos
lino están anidados en unuluol.Un elemento
lise trata individualmente en una solicitud de actualización.
Los elementos
lisin anidar enviados en el código HTML de entrada se devuelven en unulen el código HTML de salida.En el código HTML de salida, todos las opciones de configuración de la lista
data-tagse definen en elementosspande la lista de elementos.
El siguiente código muestra cómo se aplican algunas de estas reglas. El código HTML de entrada crea dos listas con etiquetas de nota. El código HTML de salida es lo que se devuelve para las listas cuando se recupera el contenido de la página.
HTML de entrada
<!--To display the same note tag on all list items, define note tags on the ul or ol.-->
<ul data-tag="project-a" data-id="agenda">
<li>An item with a Project A note tag</li>
<li>An item with a Project A note tag</li>
</ul>
<!--To display unique note tags on list items, don't nest li elements in a ul or ol.-->
<li data-tag="idea" data-id="my-idea">An item with an Idea note tag</li>
<li data-tag="question" data-id="my-question">An item with a Question note tag</li>
HTML de salida
<ul>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
<li><span data-tag="project-a">An item with a Project A note tag</span></li>
</ul>
<br />
<ul>
<li style="..."><span data-tag="idea">An item with an Idea note tag</span></li>
<li style="..."><span data-tag="question">An item with a Question note tag</span></li>
</ul>
Recuperar etiquetas de nota
Las etiquetas de nota integradas se incluyen en el código HTML de salida cuando obtiene el contenido de página:
GET ../api/v1.0/pages/{page-id}/content
Un atributo data-tag en el código HTML de salida incluye siempre un valor de forma y solo incluye el estado si representa una etiqueta de nota de casilla establecida en completada. Los siguientes ejemplos muestran el código HTML de salida utilizado para crear algunas etiquetas de nota y el código HTML de salida que se devuelve.
HTML de entrada
<h1>Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <b>Wednesday</b>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul data-tag="critical">
<li>Design handouts</li>
<li>Plan keynote</li>
</ul>
HTML de salida
<h1 style="...">Status meeting</h1>
<p data-tag="important">Next week's meeting has been moved to <span style="font-weight:bold">Wednesday</span>.</p>
<p data-tag="question">What are the exact dates for the conference?</p>
<p>Upcoming training opportunities. See Katie for more info.</p>
<p data-tag="project-a">Around the room updates.</p>
<ul>
<li><span data-tag="critical">Design handouts</span></li>
<li><span data-tag="critical">Plan keynote</span></li>
</ul>
Tenga en cuenta que el atributo data-tag definido en el nivel de lista se inserta en los elementos de lista. Para obtener más información sobre el uso de etiquetas de nota con listas, consulte Etiquetas de nota en listas.
Nota:
En el HTML de salida, las etiquetas definition y remember-for-later note se devuelven como data-tag="remember-for-later". El elemento title no devuelve información de etiqueta de nota.
Etiquetas de nota integradas para OneNote
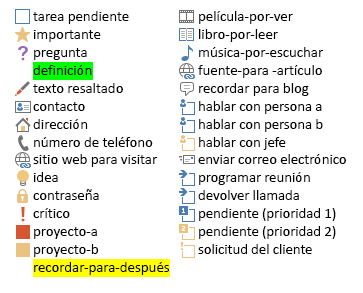
OneNote contiene las siguientes etiquetas de nota integradas:

Los valores que puede asignar al atributo data-tag se muestran en la siguiente lista. No se admiten etiquetas personalizadas.
shape[:status]to-doto-do:completedimportantquestiondefinitionhighlightcontactaddressphone-numberweb-site-to-visitideapasswordcriticalproject-aproject-bremember-for-latermovie-to-seebook-to-readmusic-to-listen-tosource-for-articleremember-for-blogdiscuss-with-person-adiscuss-with-person-a:completeddiscuss-with-person-bdiscuss-with-person-b:completeddiscuss-with-managerdiscuss-with-manager:completedsend-in-emailschedule-meetingschedule-meeting:completedcall-backcall-back:completedto-do-priority-1to-do-priority-1:completedto-do-priority-2to-do-priority-2:completedclient-requestclient-request:completed
Información de respuesta
Microsoft Graph proporciona la siguiente información en la respuesta.
| Datos de respuesta | Descripción |
|---|---|
| Código de correcto | Un código de estado HTTP 201 para una solicitud POST correcta y un código de estado HTTP 204 para una solicitud PATCH correcta. |
| Errores | Lea Códigos de error para API de OneNote de Microsoft Graph para obtener información sobre los errores de OneNote que puede devolver Microsoft Graph. |
Permisos
Para crear o actualizar páginas OneNote, debe solicitar los permisos adecuados. Seleccione el nivel inferior de permisos que necesita la aplicación para funcionar correctamente.
Permisos para páginas POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permisos para páginas PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Para obtener más información sobre los ámbitos de permiso y cómo funcionan, consulte los ámbitos de permisos de OneNote.