Creación de elementos con posición absoluta en páginas de OneNote
El cuerpo de una página de OneNote puede contener varios elementos secundarios div, img y object directos que pueden colocarse en la página por separado.
Comportamiento de posicionamiento y atributos
Use los atributos data-absolute-enabled y style para crear elementos con posición absoluta en una página, como se indica a continuación:
El elemento de cuerpo debe especificar
data-absolute-enabled="true". Si se omite o establece enfalse, todo el contenido del cuerpo se representa dentro de una div con posición absoluta_defaultque la API ha creado, y se ignora la configuración de posición.Solo los elementos
div,imgyobjectpueden ser elementos con posición absoluta.Los elementos con posición absoluta deben especificar
style="position:absolute".Los elementos con posición absolutos deben ser secundarios directos del elemento
body. Cualquier secundario directo del cuerpo que no sea un elementodiv,imgoobjectcon posición absoluta se representa como contenido estático dentro de la div_defaultcon posición absoluta.Los elementos con posición absoluta tienen su posición en las coordenadas superior e izquierda especificadas, relativas a la posición inicial 0:0 en el extremo superior izquierdo de la página encima del área de título.
Si un elemento con posición absoluta omite las coordenadas superior o izquierda, la coordenada que falta se establece en el valor predeterminado:
top:120pxoleft:48px. Estas coordenadas predeterminadas especifican una posición justo debajo del área de título. La omisión de coordenadas puede dar lugar a elementos que se apilan entre sí.Los elementos con posición absoluta no se pueden anidar ni contener elementos con posición. La API omite cualquier configuración de la posición especificada en los elementos anidados dentro de una div con posición absoluta, procesa el contenido anidado dentro de la div primaria con posición absoluta y devuelve una advertencia en la propiedad api.diagnostics en la respuesta.
Ejemplo
En el ejemplo siguiente se incluye un elemento secundario directo p , un div con posición absoluta y un div posicionado noabsolute.
HTML de entrada
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
La API representa el div posicionado noabsolute en el div predeterminado. Tenga en cuenta que las etiquetas <div> anidadas se descartan porque no definen información semántica (como data-id).
HTML de salida
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
Ejemplo
El siguiente ejemplo crea una página que contiene una div con posición absoluta y una imagen con posición absoluta.
HTML de entrada
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
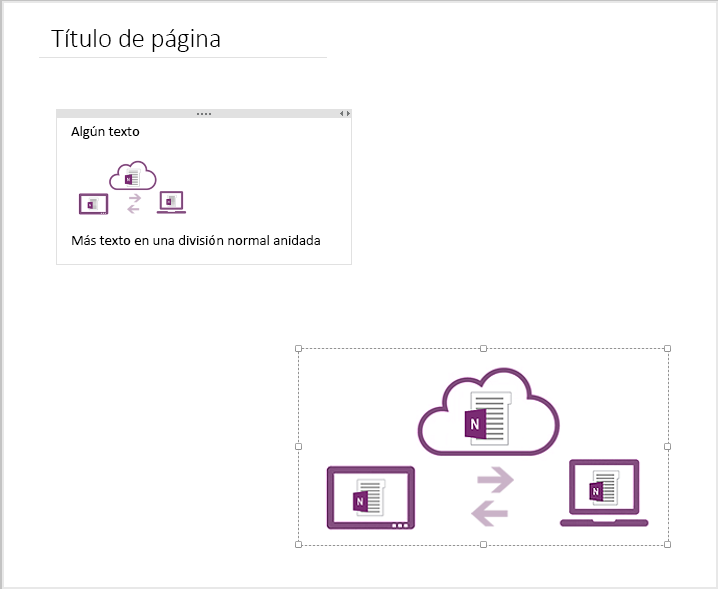
La API de OneNote evalúa el HTML de entrada y conserva todo el contenido semántico y cualquier información estructural que es compatible con OneNote. La página resultante se representa como se muestra en la siguiente imagen (pero sin los bordes de la imagen y div visibles).

Observe los cambios en el div anidado que no es de contribución desde el HTML de entrada. La API conserva el contenido de la div pero descarta las etiquetas <div> porque la div no define información semántica (como data-id).
Para obtener más información sobre cómo la API de OneNote controla el HTML de entrada y salida, consulte HTML de entrada y salida para páginas de OneNote.
Atributos de estilo CSS compatibles
Todos los elementos con posición absoluta pueden especificar las posiciones superior e izquierda. Las div e imágenes pueden especificar la anchura y las imágenes también pueden especificar la altura. Por ejemplo:
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| Atributo | Elemento admitido | Descripción |
|---|---|---|
| top | div, img, object | Las coordenadas del eje y del borde superior del elemento, en píxeles únicamente. El valor predeterminado es 120 píxeles. Ejemplo: top:140px |
| left | div, img, object | La coordenada del eje x del borde izquierdo del elemento en píxeles únicamente. El valor predeterminado es 48 píxeles. Ejemplo: left:95px |
| width | div, img | La anchura del elemento, en píxeles únicamente. Ejemplo: width:480px |
| height | img | La altura del elemento, en píxeles únicamente. Para div, se calcula la altura en runtime y se omite cualquier valor de altura especificado. Ejemplo: height:665px |
Se ignoran otros atributos de posición, como z-index. Las imágenes con posición absolutas pueden usar el atributo data-render-src o src.
Información de respuesta
La API de OneNote proporciona la siguiente información en la respuesta.
| Datos de respuesta | Descripción |
|---|---|
| Código de correcto | Un código de estado HTTP 201 para una solicitud POST correcta y un código de estado HTTP 204 para una solicitud PATCH correcta. |
| Errores | Lea Códigos de error para API de OneNote de Microsoft Graph para obtener información sobre los errores de OneNote que puede devolver Microsoft Graph. |
Permisos
Para crear o actualizar páginas de OneNote, debe solicitar los permisos adecuados. Seleccione el nivel inferior de permisos que necesita la aplicación para funcionar correctamente.
Permisos para páginas POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Permisos para páginas PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Para obtener más información sobre los ámbitos de permiso y cómo funcionan, consulte los ámbitos de permisos de OneNote.