Editor de la API de Fabric para GraphQL
La API de Fabric para GraphQL proporciona un entorno de desarrollo gráfico de GraphQL en el explorador, que permite que un área de juegos interactiva cree, pruebe y vea los resultados en directo de las consultas y mutaciones de GraphQL.
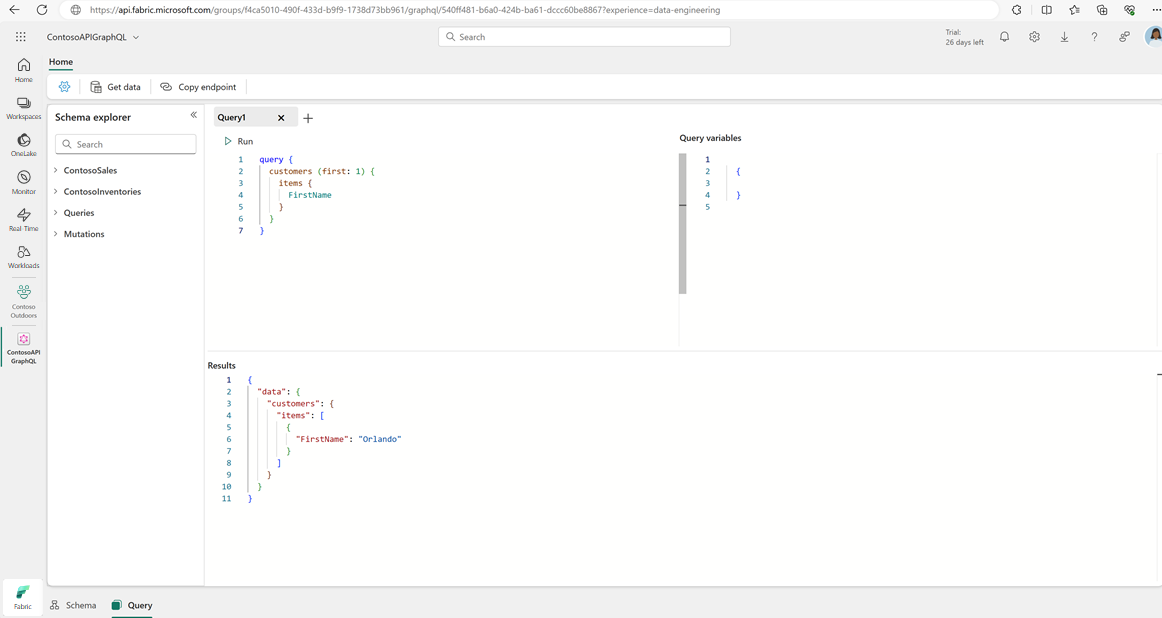
Para ir al editor, abra el elemento API para GraphQL en Fabric y seleccione Consultar en la esquina inferior izquierda de la pantalla del portal.
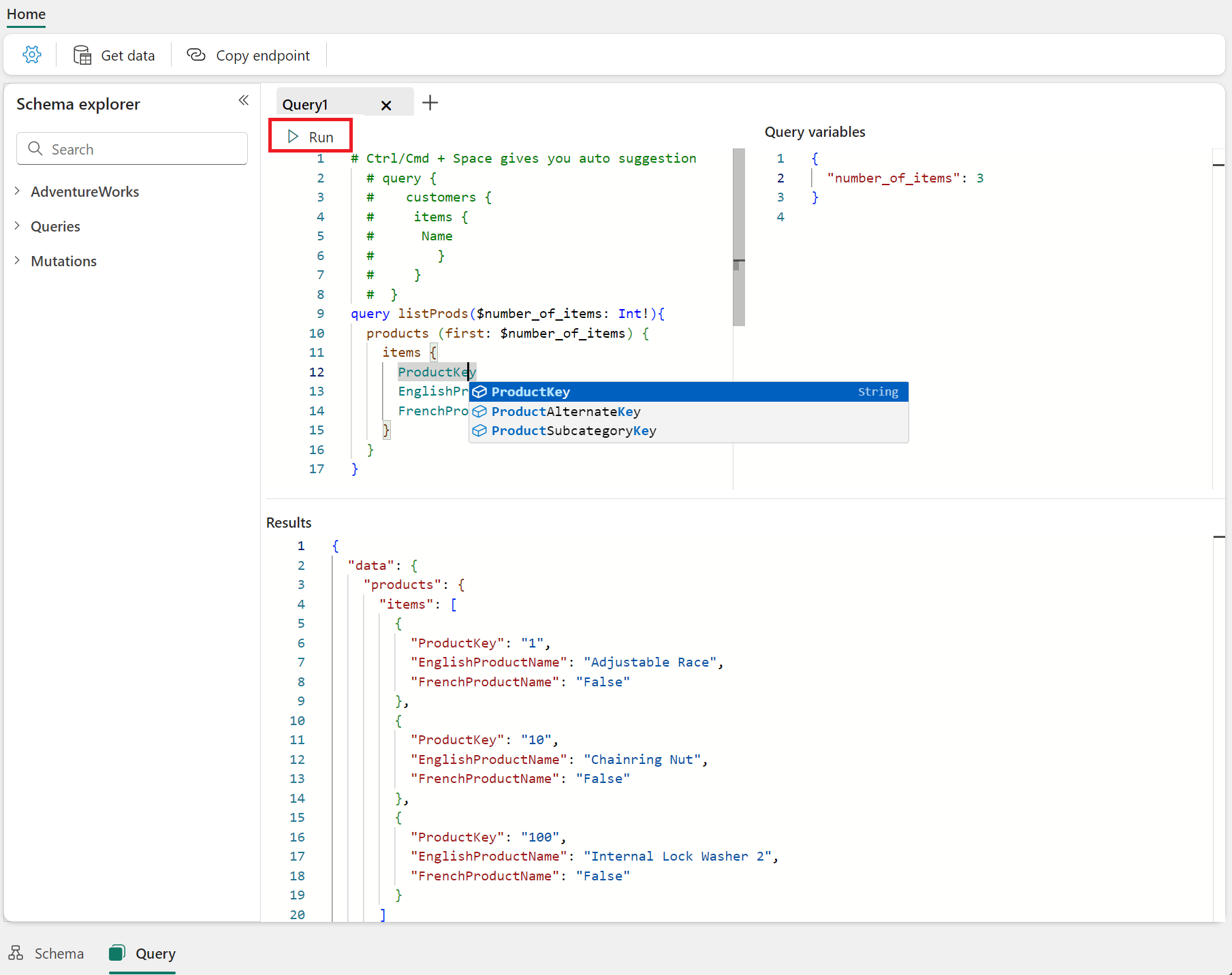
Puede escribir y ejecutar consultas de GraphQL directamente en la pestaña Consulta. Las funcionalidades de IntelliSense están disponibles con una función rápida de teclado: CTRL + Espacio (Windows) o Comando + Espacio (macOS). Seleccione Ejecutar para ejecutar la consulta y recuperar los datos correspondientes del origen de datos.
Generación de código
Una vez que haya probado y prototipado la operación de GraphQL que desee, el editor de API puede generar código repetitivo de Python o Node.js basado en la consulta o mutación ejecutada en el editor. Puede ejecutar el código generado localmente con fines de prueba y reutilizar partes del mismo en el proceso de desarrollo de la aplicación.
Importante
El código generado usa credenciales interactivas del explorador y solo debe usarse con fines de prueba. En producción, registre siempre una aplicación en Microsoft Entra y use los ámbitos y client_id adecuados. Puede encontrar un ejemplo completo con código de ejemplo en Conectar aplicaciones.
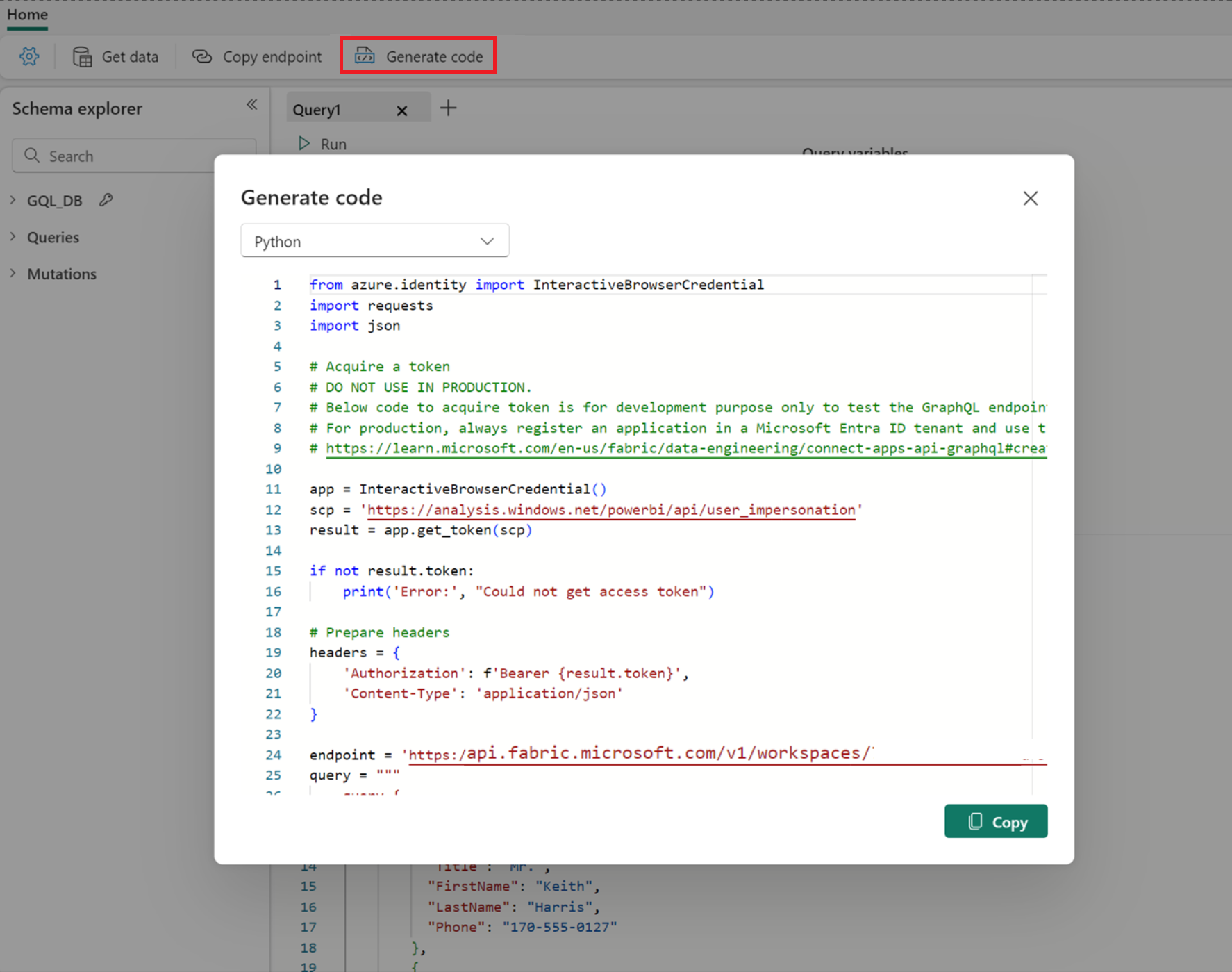
Para empezar, ejecute una consulta, seleccione el botón Generar código y elija el idioma correspondiente:
A continuación, puede copiar el código generado y guardarlo como un archivo en una carpeta local. En función del idioma que prefiera, siga los pasos sencillos para probar localmente:
Python
- Cree un entorno virtual con el comando
python -m venv .venv - Active el
venvusando.venv\Scripts\activateosource .venv/bin/activate - Instale la dependencia necesaria con el comando
pip install azure.identity - Ejecute el código con
python <filename.py>
Node.JS
- En la misma carpeta que el archivo que guardó, cree un archivo
package.jsoncon el siguiente contenido:
{
"type": "module",
"dependencies": {
}
}
- Ejecute
npm install --save @azure/identityo un comando similar en el administrador de paquetes que prefiera para instalar la versión más reciente de la biblioteca de identidades. - Ejecute el código con
node <filename>.js
Desarrollo de consultas y mutaciones
Revise el siguiente esquema corto de GraphQL, que define un único tipo con consultas Post para leer una publicación o enumerar todas las publicaciones. También define las mutaciones para crear, actualizar o eliminar publicaciones que admiten todos los casos de uso de CRUDL (creación, lectura, actualización, eliminación y enumeración por sus iniciales en inglés).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Puede leer los datos expuestos a través de GraphQL mediante cualquier consulta definida en el esquema. La consulta getPost debe tener un aspecto similar al ejemplo siguiente.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Respuesta:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Escriba datos mediante mutaciones como createPost para crear una publicación con los parámetros necesarios.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Respuesta:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Variables de consulta
Use el panel Variables de consulta en el lado derecho de la pestaña Consulta para pasar los parámetros como variables a las consultas o mutaciones. Las variables funcionan de la misma manera que las variables en cualquier otro lenguaje de programación. Cada variable debe declararse con un nombre que se usa para tener acceso al valor almacenado en ella. Con el ejemplo de mutación anterior, puede modificarlo ligeramente para utilizar las variables de consulta.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Defina las variables en el panel como en el ejemplo siguiente.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Las variables hacen que el código de mutación sea más limpio y fácil la lectura, prueba y modificación de parámetros.