Inicio rápido: Inicio de sesión de usuarios en una aplicación de página única (SPA) y llamada a Microsoft Graph API mediante React
Esta guía rápida utiliza una aplicación React de una sola página (SPA) de ejemplo para mostrarle cómo iniciar sesión con usuarios utilizando el flujo de código de autorización con Proof Key for Code Exchange (PKCE). En el ejemplo se utiliza la Biblioteca de Autenticación de Microsoft para JavaScript para manejar la autenticación.
Prerrequisitos
- Una cuenta de Azure con una suscripción activa. Si no tienes una, crea una cuenta gratis.
- Node.js
- Visual Studio 2022 o Visual Studio Code
Registra la aplicación y anota los identificadores
Para completar el registro, proporcione un nombre a la aplicación, especifique los tipos de cuenta admitidos y agregue un URI de redirección. Una vez registrado, la aplicación panel Información general muestra los identificadores necesarios en el código fuente de la aplicación.
Inicie sesión en el Centro de administración de Microsoft Entra.
Si tiene acceso a varios inquilinos, use el icono Configuración
 del menú superior para cambiar al inquilino en el que desea registrar la aplicación desde el menú Directorios y suscripciones.
del menú superior para cambiar al inquilino en el que desea registrar la aplicación desde el menú Directorios y suscripciones.Vaya a Identidad>Aplicaciones>Registros de aplicaciones y seleccione Nuevo registro.
Escriba un nombre para la aplicación, como identity-client-spa.
Para la opción Tipos de cuenta admitidos, seleccione Solo las cuentas de este directorio organizativo. Para obtener información sobre los distintos tipos de cuenta, seleccione la opción Ayudarme a elegir.
Seleccione Registrar.
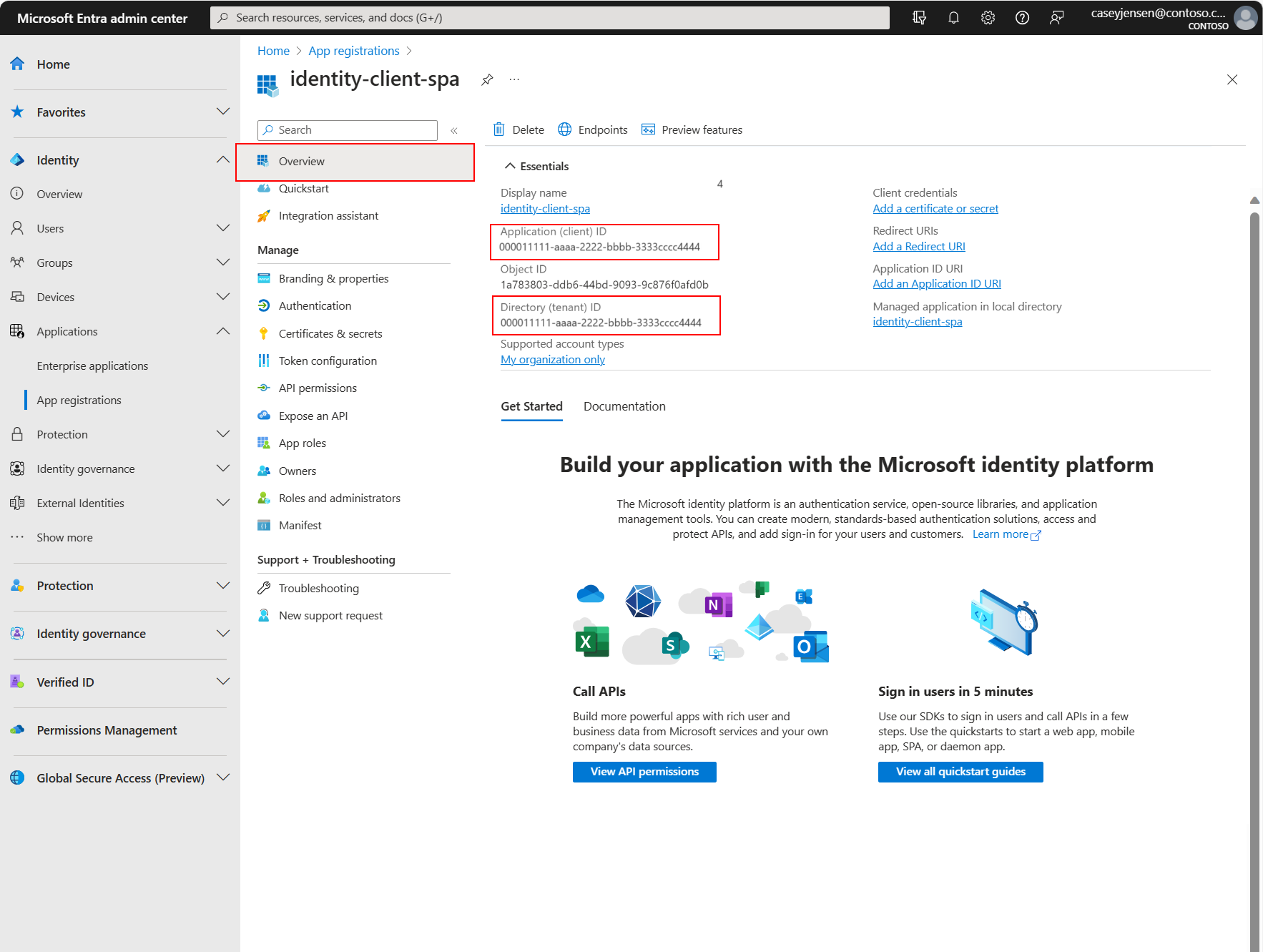
El panel Información general de la aplicación se muestra cuando se completa el registro. Registrar el id. de directorio (inquilino) y el id. de aplicación (cliente) que se usará en el código fuente de la aplicación.
Nota
Para modificar los tipos de cuenta admitidos, consulte Modificación de las cuentas que admite una aplicación.
Adición de una URL de redireccionamiento de la plataforma
Para especificar el tipo de aplicación en el registro de la aplicación, siga estos pasos:
- En Administrar, seleccione Autenticación.
- En la página Configuraciones de plataforma, seleccione Agregar una plataforma y, después, seleccione la opción SPA.
- Para URI de redireccionamiento, escriba
http://localhost:3000. - Seleccione Configurar para guardar los cambios.
Clonar o descargar la aplicación de ejemplo
Para obtener la aplicación de ejemplo, puede clonarla desde GitHub o descargarla como un archivo .zip.
Para clonar la muestra, abra un símbolo del sistema y navegue hasta donde desea crear el proyecto, e introduzca el siguiente comando:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitDescargue el archivo .zip. Extráigalo en una ruta de acceso de archivo donde la longitud del nombre sea inferior a 260 caracteres.
Configuración del proyecto
En el IDE, abra la carpeta del proyecto, ms-identity-docs-code-javascript/react-spa, que contiene el ejemplo.
Abra src/authConfig.js y actualice los valores siguientes con la información registrada anteriormente en el centro de administración.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };clientId: el identificador de la aplicación, también conocido como el cliente. Reemplace el texto entre comillas por el valor Id. de aplicación (cliente) que se registró anteriormente.authority: la autoridad es una dirección URL que indica un directorio desde el que MSAL puede solicitar tokens. Reemplace Enter_the_Tenant_Info_Here por el valor de Identificador de directorio (inquilino) que se registró anteriormente.redirectUri: El URI de redireccionamiento de la aplicación. Si es necesario, reemplace el texto entre comillas por el URI de redirección que se registró anteriormente.
Ejecución de la aplicación e inicio de sesión
Ejecute el proyecto con un servidor web mediante Node.js:
Para iniciar el servidor, ejecute los siguientes comandos desde el directorio del proyecto:
npm install npm startCopie la dirección URL de
httpsque aparece en el terminal, por ejemplo,https://localhost:3000y péguela en un explorador. Se recomienda usar una sesión privada o incógnita del explorador.Siga los pasos y escriba los detalles necesarios para iniciar sesión con su cuenta Microsoft. Se le solicita una dirección de correo electrónico para que se pueda enviar un código de acceso de una sola vez. Escriba el código cuando se le solicite.
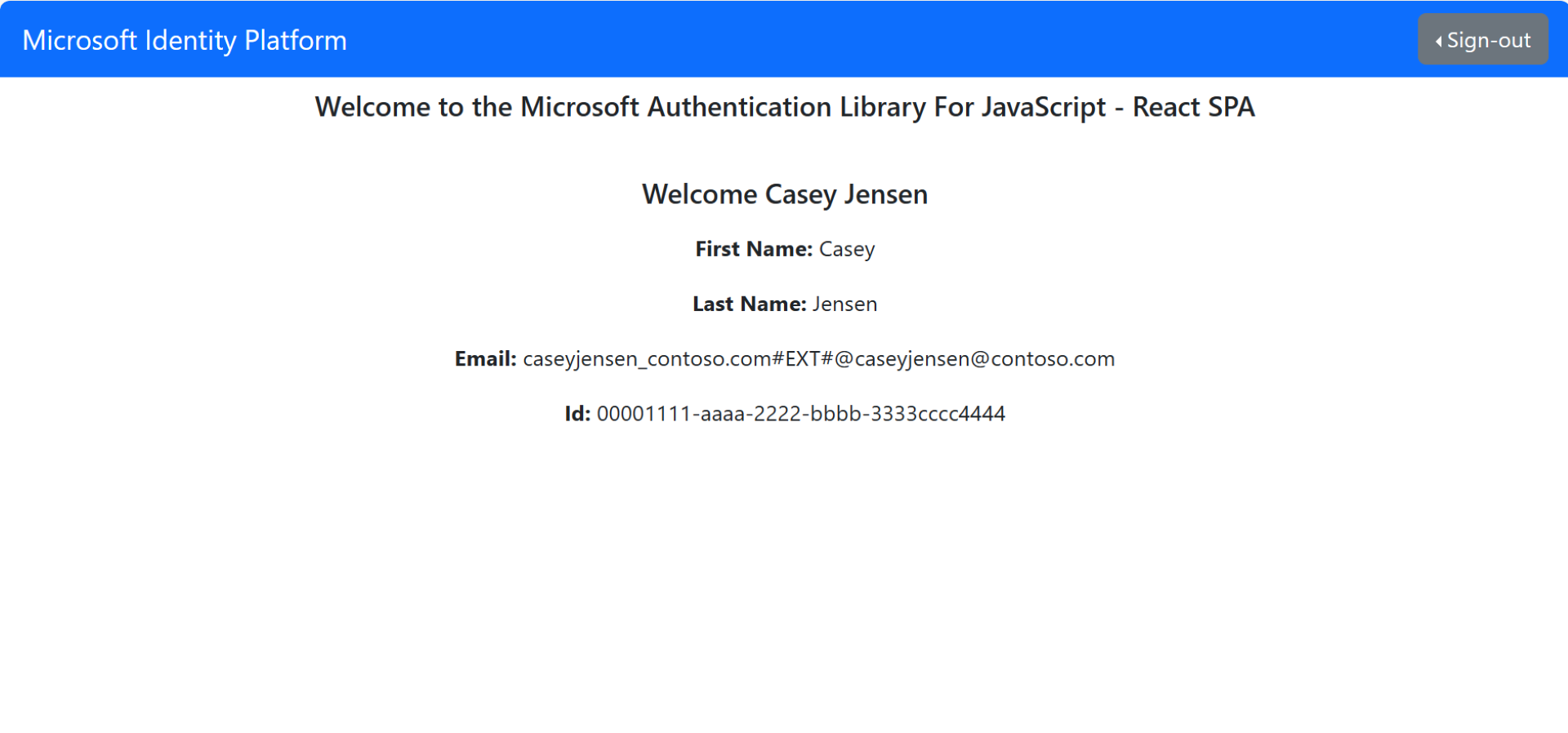
La aplicación solicita permiso para mantener el acceso a los datos a los que le ha concedido acceso y para iniciar sesión y leer el perfil. Seleccione Aceptar. Aparece la captura de pantalla siguiente, que indica que ha iniciado sesión en la aplicación y ha accedido a los detalles del perfil desde Microsoft Graph API.
Cerrar sesión de la aplicación
- Busque el botón Cerrar sesión en la esquina superior derecha de la página y selecciónelo.
- Se le pedirá que elija una cuenta de la que quiere cerrar sesión. Seleccione la cuenta que usó para iniciar sesión.
Aparece un mensaje que indica que ha cerrado la sesión. Ahora puede cerrar la ventana del explorador.
Contenido relacionado
Inicio rápido: Protección de una API web de ASP.NET Core con la plataforma de identidad de Microsoft
Obtenga más información creando esta React SPA desde cero con la siguiente serie - Tutorial: Iniciar sesión de usuarios y llamar a Microsoft Graph