Cómo configurar notificaciones en Unified Service Desk
Configure notificaciones en pila en Unified Service Desk para mostrar mensajes de notificación emergentes a los agentes de servicio al cliente que contiene información general o información relacionada con algunos clientes o procesos sobre la que el agente puede actuar. El diseño y el comportamiento del mensaje de notificación se definen en formato XAML usando formularios en Unified Service Desk, y se muestran como mensaje emergente flotante utilizando el nuevo tipo de control hospedado, Popup Notification. Más información: Notificación emergente (control hospedado)
Las notificaciones admiten acciones, eventos y los parámetros de sustitución de Unified Service Desk para definir mensajes emergentes que aparecen cuando se producen determinados eventos, interactuar con otros controles hospedados, y mostrar información contextual de una sesión. Puede definir varias notificaciones para que aparezcan simultáneamente. Puede definir la ubicación donde la notificación se puede mostrar en la aplicación de agente, y la información de tiempo de espera después de la cual la notificación desaparece automáticamente.
Las notificaciones pueden ser globales o basadas en sesión. Las notificaciones globales se muestran fuera de una sesión y se ocultarán solo si termina el tiempo de espera o explícitamente la cierra el usuario. Las notificaciones basadas en sesión aparecen solo en una sesión, y al cambiar a otra sesión se ocultará la notificación. Al volver a cambiar a la sesión con notificación se mostrará de nuevo la notificación hasta que termine el tiempo de espera o la cierre explícitamente el usuario.
Desplácese por las notificaciones mediante métodos abreviados de teclado
Puede usar el teclado Alt+1 (predeterminado) para establecer el foco en una notificación. Si se muestran varias notificaciones, puede pulsar Alt+1 repetidamente para pasar por todas las notificaciones activas en la pantalla. Si desea cambiar las teclas de método abreviado predeterminadas del teclado para las notificaciones, use la nueva opción de UII PopupNavigationShortcut para especificar las teclas de método abreviado que prefiera. Más información: Administración opciones para Unified Service Desk
Desplácese por las notificaciones mediante métodos abreviados de teclado
Puede usar métodos abreviados de teclado predeterminados para navegar, cambiar el enfoque de y hacia notificaciones. Para cambiar los métodos abreviados de teclado predeterminados, cree la opción de UII y establezca el valor del teclado que prefiera. Para más información, consulte Opciones de administración en Unified Service Desk
| Opción UII | Métodos abreviados de teclado predeterminados | Descripción |
|---|---|---|
PopupNavigationShortcut |
Alt + 1 | Establece el foco en una notificación. |
PopupEscapeShortcut |
Mayús+Esc | Establece el foco en la aplicación cliente de Unified Service Desk desde la notificación. |
PopupMoveUpShortcut |
Mayús+Flecha arriba | Sube de una notificación a otra cuando las notificaciones se muestran como pila. |
PopupMoveDownShortcut |
Mayús+Flecha abajo | Baja de una notificación a otra cuando las notificaciones se muestran como pila. |
PopupMoveLeftShortcut |
Mayús+Flecha izquierda | Se mueve a la izquierda de una notificación a otra cuando varias notificaciones se muestran como pila. |
PopupMoveRightShortcut |
Mayús+Flecha derecha | Se mueve a la derecha de una notificación a otra cuando varias notificaciones se muestran como pila. |
Definir el diseño y el comportamiento de notificación usando formularios
Use formularios de Unified Service Desk para definir el diseño y el comportamiento de los formularios. Al definir un nuevo registro de formulario, especifique su XAML en el campo Incremento del registro del formulario para definir el diseño.

Nota
Debe tener conocimientos previos de Windows Presentation Foundation (WPF) y script XAML para definir el diseño y el comportamiento del formulario.
Enlaces de comandos para ejecutar acciones de UII, llamadas a la acción y eventos desde notificación
Hay comandos WPF personalizados disponibles en Unified Service Desk (ensamblado Microsoft.Crm.UnifiedServiceDesk.Dynamics) que se pueden asociar a controles WPF como botones e hipervínculos en el XAML de formulario para hospedar en el control de notificaciones. Los comandos se pueden asociar a los controles que implementan la interfaz ICommandSource. Más información: Información general sobre comandos.
Los comandos se pueden usar para ejecutar acciones en cualquier control hospedado o desencadenar eventos desde el control de notificación que hospeda el XAML de formulario.
Importante
Los valores de comandos mencionados a continuación para especificar en el XAML de formulario tienen alias del espacio de nombres como CCA que se definirá en el elemento raíz del XAML de la siguiente manera:
xmlns:CCA="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
Acción de UII: Para ejecutar una acción de UII desde el XAML de formulario, especifique los siguientes valores para
CommandyCommandParameter.Command
CCA: ActionCommands.DoActionCommandCommandParameter
El parámetro de comando debe contener el nombre del control hospedado en el que la acción debe ser ejecutada, el nombre de la acción UII y los datos de acción opcionales. Todos estos valores debe ser especificados en el siguiente formato de dirección URL:https://uii/[HostedControlName]/[UIIActionName]?[ActionData].Tenga en cuenta que las diferentes partes de la dirección URL deben codificarse si lo requieren las instrucciones estándar. Por ejemplo, el carácter de espacio tiene que ser codificado como “%20” o ‘+’.
Ejemplo
Suponga que hay un control hospedado denominadoContactde tipo Página de CRM, y que desea ejecutar la acciónOpen_CRM_Pageen este control con los siguientes datos de acción:LogicalName=contact id=[[contact.Id]]A continuación, debe pasar la siguiente dirección URL como valor
CommandParameteren el XAML de formulario:https://uii/Contact/Open_CRM_Page?LogicalName%3Dcontact%0D%0Aid%3D%5B%5Bcontact.Id%5D%5DAdemás, puede asociar el comando con una selección de botón en el XAML de formulario de la siguiente manera:
<Button Command="CCA:ActionCommands.DoActionCommand" CommandParameter="https://uii/Contact/Open_CRM_Page?LogicalName%3Dcontact%0D%0Aid%3D%5B%5Bcontact.Id%5D%5D"Llamada a la acción: Esto sirve de alternativa a ejecutar una acción de UII en un control hospedado donde no conviene codificar los datos de acción y colocarlos en el XAML. Para ejecutar una llamada a la acción desde el XAML de formulario, especifique los siguientes valores para
CommandyCommandParameter.Command
CCA: ActionCommands.DoActionCommandCommandParameter
El parámetro de comando debe contener el nombre de la llamada a la acción que se ejecutará, y debe especificarse en el siguiente formato de dirección URL:https://actioncall/[ActionCallName].Tenga en cuenta que el nombre de la llamada a la acción debe codificarse como dirección URL si contiene espacios o caracteres especiales. Por ejemplo, el carácter de espacio tiene que ser codificado como “%20” o ‘+’.
Ejemplo
Suponga que desea ejecutar una llamada a la acción llamadaOpen Contact Page.A continuación, debe pasar la siguiente dirección URL como valor
CommandParameteren el XAML de formulario:https://actioncall/Open+Contact+PageEvento: Para ejecutar un evento desde el XAML de formulario, especifique los siguientes valores para
CommandyCommandParameter.Command
CCA:ActionCommands.UIIEventCommandParameter
El parámetro de comando debe contener el nombre de evento opcionalmente seguido por un signo de interrogación (?) y parámetros de evento con forma de una cadena de consulta. Cada parámetro se especifica como un par "nombre = valor” donde el nombre y el valor deben codificarse como dirección URL si es necesario. Además, los parámetros deben separarse mediante "&".Especifique el parámetro de comando con el siguiente formato:
[EventName]?[Name]=[Value]&[Name]=[Value]Ejemplo
Suponga que desee desencadenar un evento denominadoOKcon los siguientes parámetros.Name1=Value1 Name2=My ValueA continuación, debe pasar lo siguiente como valor
CommandParameteren el XAML de formulario:OK?Name1=Value1&Name2=My+Value
Mostrar temporizador de cuenta atrás en notificaciones
Puede usar el parámetro TimeoutProperty para mostrar un temporizador de cuenta atrás para el mensaje de notificación hasta que se muestre el mensaje. El valor de tiempo de espera de un control de notificación se define al configurar la acción para mostrar el control. Más información: ¿Cómo configurar una aplicación?
Por ejemplo, puede agregar un elemento de etiqueta en XAML de formulario que está enlazado al parámetro TimeoutProperty para mostrar la cuenta atrás en segundos después de la cual el mensaje de notificación se cerrará. Por ejemplo:
<TextBlock Foreground="White" x:Name="lblElapsedTime" Margin="0,0,9,0"
HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="20"
Grid.Column="1" Text="{Binding TimeoutProperty}" FontFamily="Calibri" />
XAML de ejemplo para notificación
El siguiente XAML de ejemplo muestra una notificación basada en el número máximo de valor de sesiones configurado en el parámetro de sustitución para su instancia, y muestra una notificación cuando se alcanza el límite de sesión.
<Border xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:CCA="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics"
BorderBrush="Blue" BorderThickness="1">
<Grid Background="AliceBlue" Height="100" Width="400">
<Grid.Resources>
<CCA:CRMImageConverter x:Key="CRMImageLoader" />
<Style x:Key="ImageLogo" TargetType="{x:Type Image}">
<Setter Property="Width" Value="16" />
<Setter Property="Height" Value="16" />
<!--<Setter Property="Margin" Value="5" /> -->
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="75"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="350"/>
</Grid.ColumnDefinitions>
<Image Style="{DynamicResource ImageLogo}" Source="{Binding Source=msdyusd_Email16, Converter={StaticResource CRMImageLoader}}" Grid.Column="0" />
<TextBlock TextWrapping="Wrap" Grid.Column="1" Text="You can have a maximum of [[$Global.maxNumberOfSessions]+] concurrent sessions open. To open a new session, close at least one of the existing ones."/>
</Grid>
<Grid Background="SkyBlue" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0">
<Run Text="The notification closes in " />
<Run Text="{Binding TimeoutProperty}" />
<Run Text=" seconds"/>
</TextBlock>
<Button Height="20" Width="90" Grid.Column="1" Foreground="Black" Command="CCA:ActionCommands.UIIEvent" CommandParameter="Cancel">Close</Button>
</Grid>
</Grid>
</Border>
Mostrar notificaciones mediante el control de notificación emergente
Use acciones predefinidos para el control Popup Notification para mostrar, ocultar y cerrar un mensaje de notificación.
Utilizando la acción Show, puede especificar el nombre del formulario para mostrar, la posición en la pantalla donde desea que el mensaje de notificación se muestre y la duración de tiempo de la notificación que se mostrará. Más información: Acciones de UII predefinidas.
Use eventos predefinidos para el control Popup Notification para responder a acciones del usuario realizadas en el mensaje de notificación como se explicó anteriormente. También puede agregar acciones adicionales para un evento que se ejecuta cuando se produce el evento. Más información: Eventos predefinidos.
Parámetros de consumo de los eventos en el formulario usado para notificaciones
El formulario usado en la acción Show de control de notificaciones emergente también puede consumir los parámetros de los eventos que activaron las llamadas de acción Show.
Las llamadas de acción en Unified Service Desk pueden usar parámetros de evento como parámetros de sustitución en los datos de acción. Para hacer que algunos o todos estos parámetros de eventos estén disponibles en el formulario XAML, puede agregar parámetros adicionales en Show acción distintos que los predefinidos. Por ejemplo, un parámetro de acción extra Show se puede agregar como:
Param1 = [[EventParam1]+] donde EventParam1 es uno de los parámetros de eventos que activará las llamadas de acción Show.
El parámetro personalizado agregado se puede usar en el formulario XAML como parámetro de sustitución como cualquier otro parámetro de sustitución. En el ejemplo anterior, [[Param1]] se puede usar en el formulario XAML para mostrar algunos datos.
Controles de notificación múltiples
Puede configurar controles de notificación múltiples e invocar acciones independientemente unas de otras. Si dos notificaciones globales se configuran para mostrarse en la misma posición, la notificación más tardía se superpondrá a la primera. De forma similar, si una notificación global y una basada en sesión o varias notificaciones basadas en sesión se configuran para mostrar en la misma ubicación en una sesión, la notificación más tardía se superpondrá a la primera de la sesión.
Notificaciones de pila
También puede configurar la notificación de pila agregando el parámetro stack en el campo Datos de la acción Mostrar. El parámetro requiere un valor booleano. Unified Service Desk muestra las notificaciones en pila cuando el parámetro se establece como true. El valor predeterminado es false. Si no especifica ningún valor, se pasará el valor predeterminado (false). Por ejemplo, stack = true muestra las notificaciones en pila.
Además, puede definir la altura de la pila definiendo el parámetro stackHeight. El rango del valor 1 - 100. El valor predeterminado es 50. Si no especifica ningún valor, se pasará el valor predeterminado (50). Además, si especifica 0 o especifica más de 100, se pasa el valor predeterminado (50). Por ejemplo, stackHeight = 60.
Para obtener más información acerca de los parámetros, consulte Notificación emergente (control hospedado).
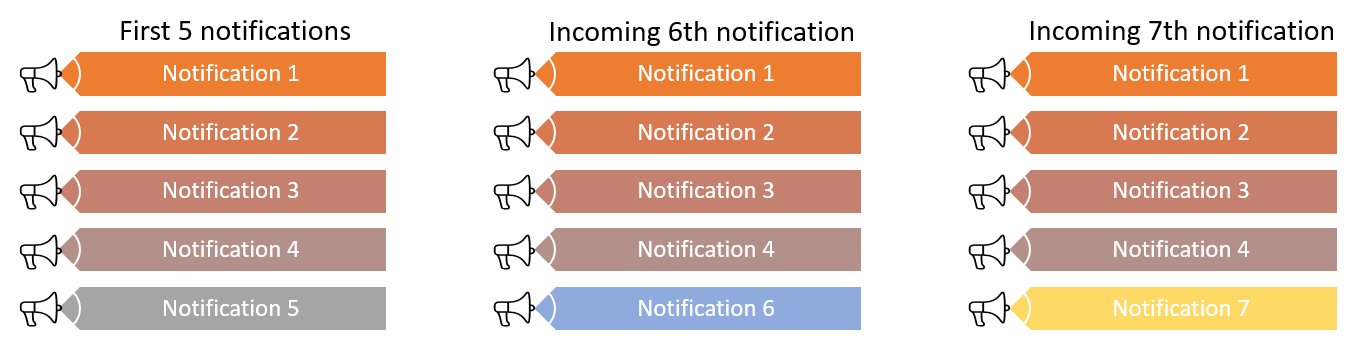
El orden de la notificación en la pila es de arriba abajo, donde la notificación más nueva aparece en la parte inferior. Se puede mostrar una notificación en pila con un máximo de cinco en cualquier punto determinado.
Nota
Cuando hay más de 5 notificaciones, la nueva notificación se superpone a la notificación recientemente mostrada.
Por ejemplo, puede ver 5 notificaciones en pila. La sexta notificación es entrante, por lo que la sexta notificación se superpone a la quinta notificación. De forma similar, cuando la séptima notificación es entrante, se superpone a la sexta notificación.

¿Cómo configurar una notificación?
Estos son los pasos amplios para mostrar una notificación:
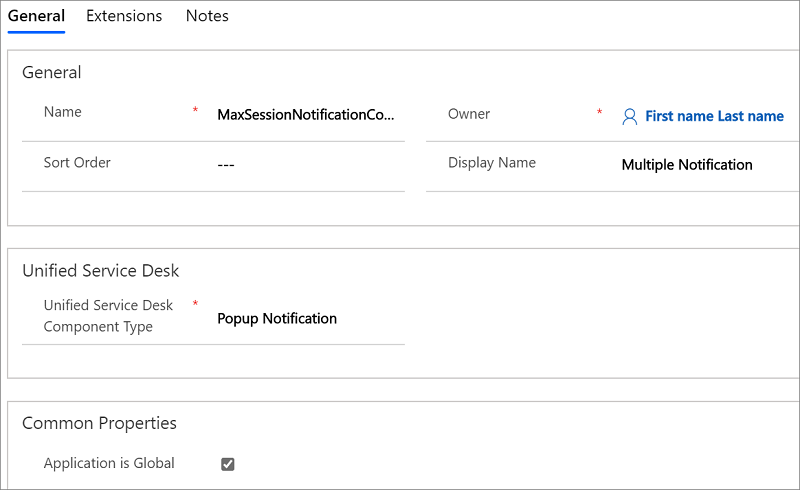
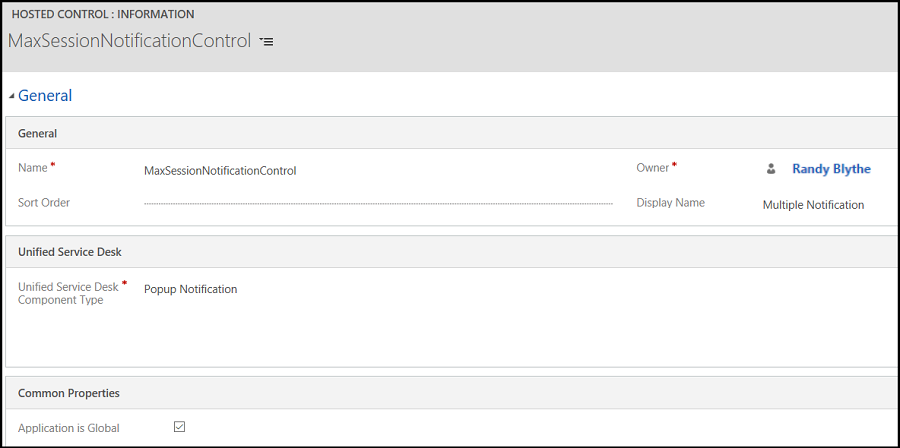
Cree un registro de Formulario con la definición de notificación (XAML). Por ejemplo, cree un formulario con el XAML de ejemplo mostrado anteriormente y con el nombre siguiente:
Sample Notification Form.Cree un control
Popup Notificationy manténgalo global. Por ejemplo, cree un control con el nombre siguiente:MaxSessionNotificationControl.
Cree una llamada a la acción para mostrar la notificación.
Por ejemplo, cree una llamada a la acción y especifique lo siguiente:Campo Value Nombre Llamada a la acción para notificaciones de sesiones máximas Control hospedado MaxSessionNotificationControl Para Mostrar Datos formName = Formulario de notificación de ejemplo
top = 10
left = 80
timeout = 20
stack = true
stackHeight = 60Por último, agregue la llamada a la acción a un evento para ejecutar la acción.
Dado que estamos comprobando el número máximo de sesiones en la creación de una nueva sesión para mostrar la notificación, agregue la llamada a la acción al eventoSessionNewdel Administrador global (control hospedado).a. Vaya a Eventos.
b. Seleccione SessionNew en la lista.
c. En la página del evento SessionNew, en el área Acciones activas, seleccione Agregar llamada a la acción existente para agregar llamadas a la acción. Se muestra el panel Registros de búsqueda.
d. En el cuadro de búsqueda, escriba Llamada a la acción para notificaciones de sesiones máximas y seleccione el icono de búsqueda. El resultado aparece. Seleccione la llamada a la acción y luego seleccione Agregar. e. Seleccione Guardar.
Vea también
Notificación emergente (control hospedado)
Agregar llamadas a la acción a un evento