Personalice los encabezados de columna en la cuadrícula de previsión.
Puede personalizar los encabezados de columna en la cuadrícula de previsión usando componentes de código de Power Apps. Por ejemplo, puede traducir el nombre de la columna o agregar información sobre herramientas para un contexto adicional.
Requisitos de licencia y rol
| Tipo de requisito | Debe tener |
|---|---|
| Licencia | Dynamics 365 Sales Premium o Dynamics 365 Sales Enterprise Más información: Precios de Dynamics 365 Sales |
| Roles de seguridad | Administrador del sistema o personalizador del sistema Más información: Roles de seguridad predefinidos para Sales |
Cómo personalizar el encabezado.
Vamos a entenderlos la personalización con un ejemplo. Agregaremos la traducción al francés para los nombres de las columnas Previsión y Ganó en la cuadrícula de previsión.
-
Cree un componente de código con el nombre
ColumnHeader - Cree un archivo de recursos y agregue traducciones
- Implementar el manifiesto
- Implementar lógica del componente
- Compilar e implementar el paquete
Cree un archivo de recursos y agregue traducciones
Después de crear el componente de código, la carpeta ColumnHeader se crea en la ruta que especificó. Creemos un archivo de recursos y agreguemos las traducciones al francés en el archivo de recursos.
Cree una carpeta llamada
stringsen la carpetaColumnHeader.Copie el siguiente código en un nuevo archivo, ColumnHeader.1036.resx.
Nota
El número 1036 en el nombre del archivo es el código de idioma para el francés. Para obtener una lista de códigos de idioma, vea este artículo.
<?xml version="1.0" encoding="utf-8"?> <root> <xsd:schema id="root" xmlns="" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"> <xsd:import namespace="http://www.w3.org/XML/1998/namespace" /> <xsd:element name="root" msdata:IsDataSet="true"> <xsd:complexType> <xsd:choice maxOccurs="unbounded"> <xsd:element name="metadata"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" /> </xsd:sequence> <xsd:attribute name="name" use="required" type="xsd:string" /> <xsd:attribute name="type" type="xsd:string" /> <xsd:attribute name="mimetype" type="xsd:string" /> <xsd:attribute ref="xml:space" /> </xsd:complexType> </xsd:element> <xsd:element name="assembly"> <xsd:complexType> <xsd:attribute name="alias" type="xsd:string" /> <xsd:attribute name="name" type="xsd:string" /> </xsd:complexType> </xsd:element> <xsd:element name="data"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" /> <xsd:element name="comment" type="xsd:string" minOccurs="0" msdata:Ordinal="2" /> </xsd:sequence> <xsd:attribute name="name" type="xsd:string" use="required" msdata:Ordinal="1" /> <xsd:attribute name="type" type="xsd:string" msdata:Ordinal="3" /> <xsd:attribute name="mimetype" type="xsd:string" msdata:Ordinal="4" /> <xsd:attribute ref="xml:space" /> </xsd:complexType> </xsd:element> <xsd:element name="resheader"> <xsd:complexType> <xsd:sequence> <xsd:element name="value" type="xsd:string" minOccurs="0" msdata:Ordinal="1" /> </xsd:sequence> <xsd:attribute name="name" type="xsd:string" use="required" /> </xsd:complexType> </xsd:element> </xsd:choice> </xsd:complexType> </xsd:element> </xsd:schema> <resheader name="resmimetype"> <value>text/microsoft-resx</value> </resheader> <resheader name="version"> <value>2.0</value> </resheader> <resheader name="reader"> <value>System.Resources.ResXResourceReader, System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089</value> </resheader> <resheader name="writer"> <value>System.Resources.ResXResourceWriter, System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089</value> </resheader> <data name="Forecast" xml:space="preserve"> <value>Prévision</value> </data> <data name="Won" xml:space="preserve"> <value>Gagné</value> </data> </root>En el ejemplo de código anterior, los nombres de columna para Previsión y Ganó se anulan con las traducciones al francés Prévision y Gagné respectivamente en el
<data>nodo.Nota
En el parámetro
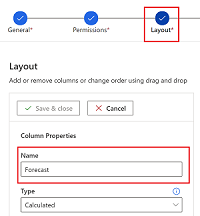
name, especifique el nombre de columna exacto que configuró en el paso Diseño del pronóstico.
Si desea traducir el nombre de la columna a otros idiomas, cree un archivo de recursos para cada idioma al que desee traducir. Asegúrese de que el nombre del archivo de recursos utilice la siguiente convención de nomenclatura:
filename.languagecode.resx **Example file name for German:** ColumnHeader.1031.resx
Implementar el manifiesto
A continuación, modificaremos el archivo de manifiesto para especificar la propiedad que estamos anulando. En nuestro ejemplo, anulamos la propiedad ColumnName. También especificaremos la ruta al archivo de recursos que contiene el texto traducido.
Abra el archivo
ControlManifest.Input.XML.Busque por el nodo
propertyy reemplácelo con el siguiente código as-is:<property name="columnName" display-name-key="Property_Display_Key" description-key="Property_Desc_Key" of-type="SingleLine.Text" usage="bound" required="true" />Actualice el nodo
<resources>para especificar la ruta al archivo de recursos que incluye las traducciones al francés:<resources> <code path="index.ts" order="1"/> <!-- UNCOMMENT TO ADD MORE RESOURCES <css path="css/ColumnHeader.css" order="1" /> --> <resx path="strings/ColumnHeader.1036.resx" version="1.0.0" /> </resources>El nodo
<resx path>contiene la ruta del archivo de recursos. En el ejemplo de código anterior, agregamos el archivo de recursos para el idioma francés. Si tiene traducciones para otros idiomas, agregue también la ruta del archivo de recursos para esos idiomas.
Implementar la lógica del componente
Añadamos el código para implementar la lógica del componente en el archivo index.ts.
Abra el archivo
index.ts.Agregue las siguientes líneas en el método
updateView:public updateView(context: ComponentFramework.Context<IInputs>): void { // Add code to update control view const colName = (context.parameters.columnName && context.parameters.columnName.raw) || ""; this._container.innerHTML = context.resources.getString(colName); }