Ejemplo 3: Combinar métodos para mostrar datos de FHIR
Este ejemplo sigue la Muestra 2: Vincular datos FHIR en su aplicación de lienzo utilizando el conector FHIRlink. Utiliza la misma aplicación de Ejemplo de FHIRlink con el método ListResources, que usamos anteriormente para vincular los valores resultantes a un control de galería de aplicaciones de lienzo.
En este ejemplo, le mostramos cómo utilizar los resultados del Paciente vinculado para recuperar un único recurso de FHIR y los registros relacionados con el recurso seleccionado. También puede descargar e importar la solución final como ejemplo de implementación. Para obtener más información, vaya a Descargar ejemplo. Antes de comenzar con el ejemplo o utilizarlo, consulte Supuestos para el uso del ejemplo.
Nota
FHIR® (propiedad de Health Level Seven International), Google™ (propiedad de Google LLC) y EPIC® (propiedad de Epic Systems Corporation) son marcas comerciales registradas. El uso de estas marcas comerciales en esta página no constituye respaldo por parte de Health Level Seven International, Google o Epic Systems.
Seleccionar valores
Cuando se invoca el método ListResources de FHRlink, este devuelve una lista de recursos de FHIR del Paciente. Sin embargo, el parámetro _elements limita los detalles de cada recurso. Este comportamiento es una elección de diseño predeterminada, cuyo objetivo es optimizar la velocidad de las llamadas de ida y vuelta a los servicios de FHIR al tiempo que se minimizan los datos innecesarios sobre el cliente.
En este ejemplo, puede aprender a recuperar de forma selectiva detalles completos de un registro cuando sea necesario. Por ejemplo, puede recuperar y mostrar detalles completos del registro del Paciente cuando selecciona un elemento en la galería.
Primero, debe capturar la selección en la galería y el id del Paciente seleccionado. Sabemos que el contexto de la plantilla de elemento proporciona acceso a un elemento de la lista entry. De modo que, usemos este contexto para capturar detalles sobre el Paciente seleccionado en la galería.
Seleccione la galería PatientList.
En el desplegable de la barra de fórmulas, seleccione OnSelect. Como alternativa, también puede seleccionar la pestaña Avanzado del panel de propiedades y buscar OnSelect.
En el editor de fórmulas, cambiar el valor de
falseaUpdateContext({_selectedPatientId: ThisItem.Value.resource.id});Agregar el siguiente valor a una nueva línea del editor:
Reset(TextPatientID);La fórmula ahora debería parecerse a la siguiente expresión:
UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID);Después de capturar el identificador del Paciente seleccionado en una variable, puede visualizarlo en la pantalla principal. Para mostrar el identificador, agregue los siguientes controles al formulario:
Agregar una nueva Etiqueta de texto al formulario:
- Asígnele el nombre LabelPatientID.
- Establezca el valor de Texto en Id. del paciente.
Agregar una nueva Entrada de texto al formulario:
- Asígnele el nombre TextPatientID.
- Establezca el valor predeterminado en
_selectedPatientId - Establezca el valor de Texto de sugerencia en Id. del paciente.
Como paso adicional, agregaremos la función Clear para borrar la lista actual de pacientes. Este paso ayuda a garantizar que la galería se borre con cada solicitud.
Seleccione el botón ListResources. En el desplegable de la barra de fórmulas, seleccione OnSelect.
Inserte las siguientes líneas de código al comienzo de la fórmula:
Set(_patientList, Blank()); Clear(_patientListTable);
Ahora, puede probar las actualizaciones de la fórmula.
Ejecute la aplicación en modo de vista previa y seleccione el botón Enumerar recursos.
Seleccione los elementos de la lista de pacientes. Puede ver que el TextPatientID muestra el valor
iddel paciente.
El código del método OnSelect captura del registro del Paciente el valor de id seleccionado en la variable _selectedPatientId. Los métodos UpdateContext y Reset asignan la variable (local al contexto de la pantalla) y, a continuación, actualizan el valor de TextPatientID.
Nota
Otra opción para capturar la variable es utilizar el método Set. Puede usar este método si desea que _selectedPatientId esté disponible como variable global. Actualmente, el valor se limita únicamente a la pantalla principal de la aplicación de lienzo.
Usar el método GetResource
Después de seleccionar el Pacienteid, ya puede usar el método GetResource de FHIRlink para recuperar el recurso completo. Este método de conector recupera un único recurso de FHIR para un valor id determinado. Actualice el método OnSelect para realizar esta acción.
Seleccione la galería PatientList.
En el desplegable de la barra de fórmulas, seleccione OnSelect.
Actualizar la fórmula para incluir el siguiente código en una nueva línea:
UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});Con la nueva llamada
UpdateContext, puede realizar una solicitud al conector de FHIR para recuperar el recurso de paciente completo del valor_selectedPatientId. La fórmula actualizada ahora debería parecerse a la siguiente expresión:UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});
Vincular detalles del paciente
En el Ejemplo 2, vinculamos un registro de Paciente a controles de una plantilla de elementos de la galería. Ahora, tenemos un registro de Paciente completo y podemos vincular esta información de diferentes maneras.
Los tipos de datos simples, como cadenas o fechas, se pueden vincular a controles estándar, mientras que las matrices secundarias como name, identifiers o telecom se pueden mostrar en sus propias galerías individuales. O también puede acceder a elementos secundarios por posición mediante funciones como First.
En este ejemplo, vamos a vincularlos directamente a una Entrada de texto como hicimos con el id. del Paciente. Dado que la respuesta del método GetResource es un objeto sin tipo con el formato de recurso único de FHIR, puede acceder a muchas propiedades directamente. Una vez que los elementos de la matriz secundaria estén vinculados a galerías, debe convertir estos elementos en tablas, como hicimos con el valor entry del paquete FHIR.
Agregar Etiquetas de texto a la pantalla con los siguientes nombres y valores de texto:
Nombre Text LabelMaritalStatus Marital Status:LabelBirthdate Birth Date:LabelGender Gender:TextMaritalStatus First(_selectedPatient.maritalStatus.coding).displayTextBirthdate _selectedPatient.birthDateTextGender _selectedPatient.genderAgregue una galería vertical al formulario y asígnele el nombre GalleryIdentifiers.
- Cambie el Diseño a Título, subtítulo y cuerpo.
- Cambie la propiedad Items a
Table(_selectedPatient.identifier)
En la plantilla de elementos de la galería, reemplace los controles de Etiquetas de texto existentes por los siguientes pares de etiquetas y valores. También puede asegurarse de que los controles se muestren claramente en la plantilla de elementos ajustando su tamaño, posición y alineación.
Nombre Text LabelCode Code:LabelValue Value:LabelType Type:LabelSystem System:TextCode ThisItem.Value.codeTextValue First(ThisItem.Value.type.coding).codeTextType ThisItem.Value.type.textTextSystem ThisItem.Value.systemAhora, puede probar las actualizaciones. Recupere el registro completo de Paciente usando el método GetResource y vincule los controles a Etiquetas de texto y una propiedad de matriz secundaria para un nuevo control de galería.
Ejecute la aplicación en modo de vista previa y seleccione el botón Enumerar recursos.
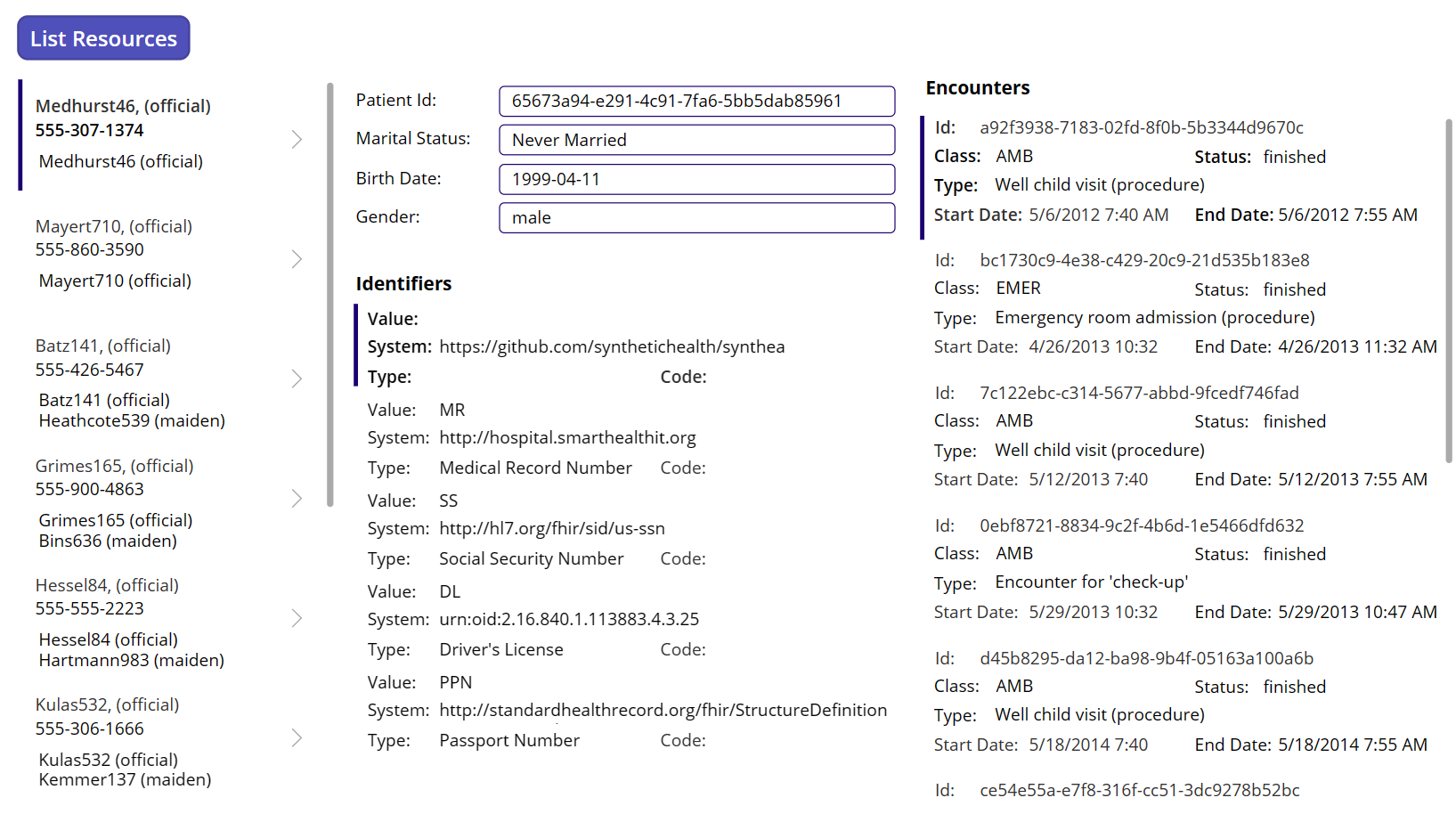
Seleccione los elementos de la lista de pacientes. A medida que cambie la selección, podrá ver cómo se actualizan todos los campos relacionados y la galería.
Obtener registros relacionados
Ahora, dispone del registro completo del Paciente en la variable de contexto _selectedPatient y se muestran algunos de los detalles del paciente. Mediante el mismo conector, también puede recuperar registros de recursos de FHIR relacionados con el Paciente seleccionado, como Encuentros.
Propina
Para obtener más información sobre el tipo de recurso Encuentro de FHIR, consulte HL7 FHIR - Encuentro.
Vamos a usar el conocido método ListResources, pero cambiaremos el tipo de recurso solicitado a Encuentro y actualizaremos la lista de _elements solicitados. Debe agregar algunos parámetros adicionales para filtrar por el _selectedPatientId actual. Para Encuentros, debe filtrar por la propiedad subject mediante el id. del paciente.
Seleccione la galería PatientList.
En el desplegable de la barra de fórmulas, seleccione OnSelect.
Para actualizar la fórmula, agregue el siguiente código a una nueva línea del editor de fórmulas. La fórmula convierte directamente la matriz
entryen una tabla, y el método ClearCollect borra el valor actual de_encounterListy carga los resultados de la conversión de la tabla:ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));La fórmula actualizada ahora debería parecerse a la siguiente expresión:
UpdateContext({_selectedPatientId: ThisItem.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)}); ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));Agregar una Galería vertical al formulario y asignarle el nombre GalleryEncounters:
- Cambie el Diseño a Título, subtítulo y cuerpo.
- Establecer la propiedad Items en
_encounterList.entry
En la plantilla de elementos de la galería, reemplace los controles de Etiquetas de texto existentes por los siguientes pares de etiquetas y valores. También puede asegurarse de que los controles se muestren claramente en la plantilla de elementos ajustando su tamaño, posición y alineación.
Nombre Text LabelEncId Id:LabelEncClass Class:LabelEncStatus Status:LabelEncType Type:LabelEncStartDate Start Date:LabelEncEndDate End Date:TextEncId ThisItem.resource.idTextEncClass ThisItem.Value.resource.class.codeTextEncStatus ThisItem.Value.resource.statusTextEncType Concat(Filter(Table(ThisItem.Value.resource.type), Value.text), Value.text, ", ")TextEncStartDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.start)), DateTimeFormat.ShortDateTime)TextEncEndDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.end)), DateTimeFormat.ShortDateTime)Ejecute la aplicación en modo de vista previa y seleccione el botón Enumerar recursos.
Seleccione los elementos de la lista de pacientes. Para los pacientes con Encuentros relacionados, puede observar como los valores de GalleryEncounters también se actualizan.
Ahora, agregaremos otra llamada para recuperar cualquier registro de Encuentro relacionado con un paciente seleccionado. Estos registros se muestran de manera similar a los valores de Paciente y name relacionados, con formato de valor de fecha y hora y algún formato visual para resaltar las etiquetas de los campos. Si es necesario, puede agregar más campos a esta lista. Con los nuevos campos de Encuentro, también puede explorar la opción de agregar más opciones de navegación y datos más detallados a la aplicación.
Descargue de ejemplo
Puede descargar e importar la solución completa de la aplicación de lienzo de este ejemplo a modo de ejemplo de implementación. El ejemplo puede descargarse en los tres formatos siguientes:
- Paquete zip: FHIRlink Sample3.zip
- Archivo MSAPP: FHIRlink Sample3.msapp
- La solución Power Platform (contiene todos los ejemplos): FHIRlinkSamples.zip
Para obtener instrucciones sobre cómo importar y exportar aplicaciones de lienzo, consulte Exportar e importar paquetes de aplicaciones de lienzo.
Más información
Para profundizar en más detalles de la aplicación de lienzo relacionados con este ejemplo, consulte: