Personalizar el tablero de programación con un atributo de recurso personalizado
El tablero de programación puede personalizarse y ampliarse para que pueda cumplir sus necesidades de negocio. Por ejemplo, información de recursos, campos en el panel de filtrado u opciones de clasificación.
Plantéese el siguiente escenario de personalización:
Cada recurso con capacidad de reserva conlleva un coste basado en factores como el grado de antigüedad y las certificaciones. Los distribuidores querrían ver el coste general de los recursos y poder filtrar y ordenar según los costes. En lugar de usar un coste exacto para el recurso, en este escenario usa una puntuación de coste relativa de 1 (el coste de recurso más bajo) a 10 (el coste de recurso más alto). Usamos el alcance en la celda de recursos, el panel de filtro y en las opciones de clasificación.
Paso 1: Agregar el nuevo atributo a la entidad de recursos que se puede reservar
Vaya a Personalizaciones>Personalizar el sistem>Recurso que se puede reservar>Campos y agregue un nuevo campo denominado Coste de recursos con el nombre de esquema tsp_resourcecost.
Use el tipo de datos Conjunto de opciones y seleccione el conjunto de opciones existente Nivel de importancia para usar una lista de valores del 1 al 10.
Agregue el campo recién creado al formulario antes de Publicar los cambios.
Paso 2: Crear o actualizar un tablero de programación
Vaya al tablero de programación donde desee agregar el nuevo atributo de coste de recurso.
Paso 3: Modificar la plantilla de la celda de recurso
El indicador de coste de recurso debería aparecer en la plantilla de celda de recurso. Se puede utilizar Font Awesome para representar iconos, como €, $ o £.
HTML primero dibuja cinco iconos grises de fondo y, posteriormente, cinco iconos amarillos en primer plano. El número de iconos de primer plano se asigna al valor del coste del recurso. Por ejemplo, un valor de coste de recursos de 2 es del 20 %, por lo que solo se muestra uno de los cinco iconos amarillos de euros.
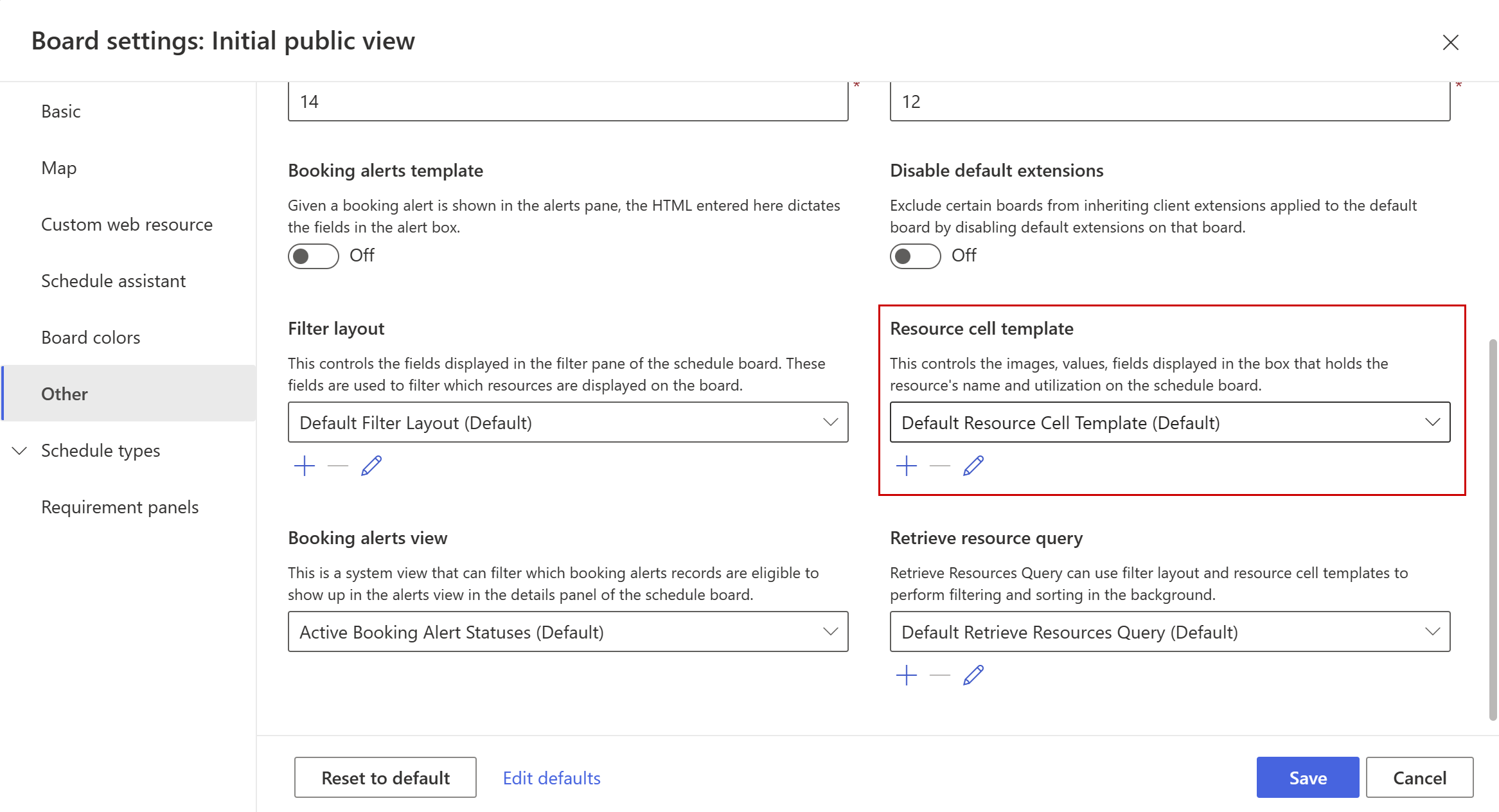
Abra la configuración del tablero de programación, en Otro y cree una Plantilla de celda de recurso personalizada.

Inserte el siguiente fragmento de código en la plantilla de celda de recursos personalizada. Cambie el símbolo reemplazando fa-euro.
<div class='resource-card-wrapper {{iif ResourceCellSelected "resource-cell-selected" ""}} {{iif ResourceUnavailable "resource-unavailable" ""}} {{iif IsMatchingAvailability "availability-match" ""}}'>
{{#if imagepath}}
<img class='resource-image' src='{{client-url}}{{imagepath}}' />
{{else}}
<div class='resource-image unknown-resource'></div>
{{/if}}
<div class='resource-info'>
<div class='resource-name primary-text ellipsis' title='{{name}}'>{{name}}</div>
<div class='secondary-text ellipsis'>
<div class="back-stars" style="color: #EEEEEE; position: relative; display: inline-block;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<div class="resourcecost" style="width: {{resourcecost}}0%; color: #FFBC0B; position: absolute; top: 0; left:0; display: inline-block; overflow: hidden;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
</div>
</div>
</div>
<div class='secondary-text ellipsis'>
{{#if (eq (is-sa-grid-view) false) }}
<div class='booked-duration'>{{BookedDuration}}<div class='fo-sch-clock'></div></div>
<div class='booked-percentage'>{{BookedPercentage}}%</div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
<div class='matching-indicator'></div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
{{> resource-map-pin-template this }}
{{/if}}
</div>
Nota
Javascript no es compatible con la plantilla de celda de recursos.
Paso 4: Modificar el diseño del filtro
En este paso, definimos una puntuación máxima de coste cuando se filtren y busquen recursos y se ordenan según la puntuación del coste.
En la configuración de la pestaña del tablero de programación, vaya a Diseño de filtro y cree una plantilla personalizada.
Inserte el siguiente fragmento de código en la plantilla de diseño de filtro.
<?xml version="1.0" encoding="utf-8" ?>
<filter>
<controls>
<control type="characteristic" key="Characteristics" label-id="ScheduleAssistant.West.Skills" />
<control type="combo" source="optionset" key="ResourceCost" label-id="Resource Cost Limit" entity="bookableresource" attribute="tsp_resourcecost" multi="false">
</control>
<control type="combo" source="entity" key="Roles" inactive-state="1" label-id="ScheduleAssistant.West.Roles" entity="bookableresourcecategory" multi="true" />
<control type="combo" source="entity" key="Territories" unspecified-key="UnspecifiedTerritory" label-id="ScheduleAssistant.West.Territories" entity="territory" multi="true" />
<control type="combo" source="entity" key="OrganizationalUnits" label-id="SB_FilterPanel_OrganizationalUnitsFilter_Title" inactive-state="1" entity="msdyn_organizationalunit" multi="true" />
<control type="combo" source="optionset" key="ResourceTypes" label-id="SB_FilterPanel_ResourceTypesFilter_Title" entity="bookableresource" attribute="resourcetype" multi="true">
<data>
<value id="2" />
<value id="3" />
<value id="4" />
<value id="5" />
</data>
</control>
<control type="combo" source="entity" key="Teams" label-id="SB_FilterPanel_TeamsFilter_Title" entity="team" multi="true" />
<control type="combo" source="entity" key="BusinessUnits" label-id="SB_FilterPanel_BusinessUnitsFilter_Title" entity="businessunit" multi="true" />
<control type="order" key="Orders" label-id="FilterControl_OrderLabel">
<order name="name" entity="bookableresource" attribute="name" />
<order name="resourcecost" entity="bookableresource" attribute="tsp_resourcecost" />
<order name="proficiencyscore" entity="bookableresourcecharacteristic" attribute="ratingvalue" />
</control>
</controls>
</filter>
Paso 5: Modificar la consulta
Por último, modificamos la consulta real e incluimos el nuevo filtro. En la configuración de la pestaña de programación, vaya a Recuperar consulta de recursos, edite la consulta predeterminada y copie el código completo. Luego, cree una plantilla personalizada y pegue el código predeterminado. El código predeterminado es largo. A continuación solo se presentan los fragmentos de código que se deben pegar en una consulta del recurso existente.
Después de <entity name="bookableresource">, inserte <attribute name="tsp_resourcecost" alias="resourcecost" groupby="true"/>
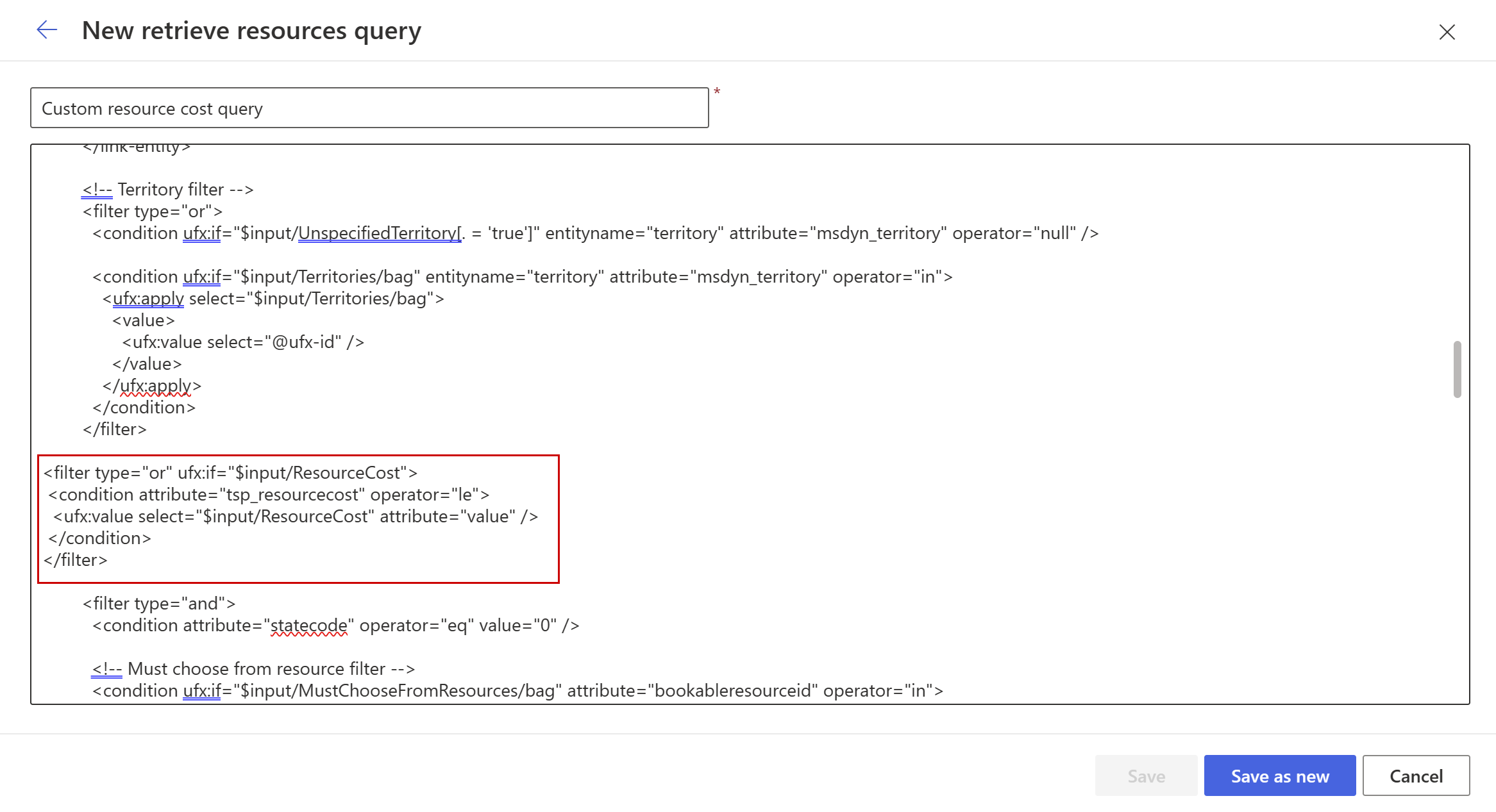
Después de the last </filter> tag of the <!-- Territory filter -->, inserte el siguiente fragmento de código:
<filter type="or" ufx:if="$input/ResourceCost">
<condition attribute="tsp_resourcecost" operator="le">
<ufx:value select="$input/ResourceCost" attribute="value" />
</condition>
</filter>

Paso 6: Probar el nuevo tablero de programación
En el tablero de programación, definimos un factor de coste máximo de 5 y un orden de clasificación ascendente basado en el coste.