Usar fuentes personalizadas en correos electrónicos
En el cambiante campo del marketing, es importante combinar diseño, belleza y accesibilidad. La tipografía, especialmente el uso de fuentes web, es crucial para lograr esta armonía. Este artículo le muestra cómo utilizar fuentes web en sus canales de marketing de Customer Insights - Journeys, asegurándose de que sean atractivas y accesibles.
Nota
Los canales incluyen correos electrónicos, formularios y administración de eventos.
Comprender las fuentes seguras para la web versus las fuentes web
La principal diferencia entre las fuentes web seguras y las fuentes web es desde dónde se cargan.
- Fuentes seguras para la web: a partir de directorios de fuentes locales, las fuentes seguras para la web ofrecen confiabilidad. Opciones comunes como Arial, Helvetica y Times New Roman están preinstaladas en la mayoría de las computadoras.
- Fuentes web: extraídas de servidores como Google o Adobe, las fuentes web amplían sus opciones pero plantean desafíos en términos de soporte de fuentes del cliente de correo electrónico, el sistema y el navegador, una consideración crucial Customer Insights - Journeys.
Cómo funcionan las fuentes en Customer Insights - Journeys
El código dentro del mensaje que envías en un canal Customer Insights - Journeys declara fuentes usando la propiedad font-family CSS , ya sea como una sola fuente o como una pila de múltiples fuentes como respaldo. Esta distinción sienta las bases para comprender las fuentes web y las fuentes seguras para la web.
Soporte al cliente por correo electrónico dentro Customer Insights - Journeys
Navegar por la dinámica del soporte de fuentes es imperativo para una integración exitosa de fuentes web. Aquí hay una instantánea de la compatibilidad con fuentes web en clientes de correo electrónico clave:
| Cliente | Soporte técnico |
|---|---|
| Outlook 2013-2021 | ✘ No |
| Correo de Apple | ✓ Sí |
| Aplicación Gmail | ✘ No |
| Windows 11 | ✘ No |
| Outlook para Mac | ✓ Sí |
| Outlook Office 365 (Win y Mac) | ✘ No |
| iOS | ✓ Sí |
| Correo Samsung | ✘ No |
| Correo AOL | ✘ No |
| Aplicación Outlook | ✘ No |
| Correo Samsung | ✘ No |
| Correo AOL | ✘ No |
| Gmail | ✘ No |
| Office 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! correo | ✘ No |
Descubrimiento de fuentes web para Customer Insights - Journeys
Para Customer Insights - Journeys, la búsqueda de la fuente web perfecta implica explorar diversas fuentes:
- Servicios de fuentes web: los servicios pagos como Type Network y Fontspring ofrecen amplias opciones. Garantizar la licencia adecuada para Customer Insights - Journeys.
- Google Fonts: Gratis y descargable para maquetas de diseño.
- Adobe Fuentes: incluidas en las suscripciones a Creative Cloud.
Implementación de fuentes web en Customer Insights - Journeys correos electrónicos
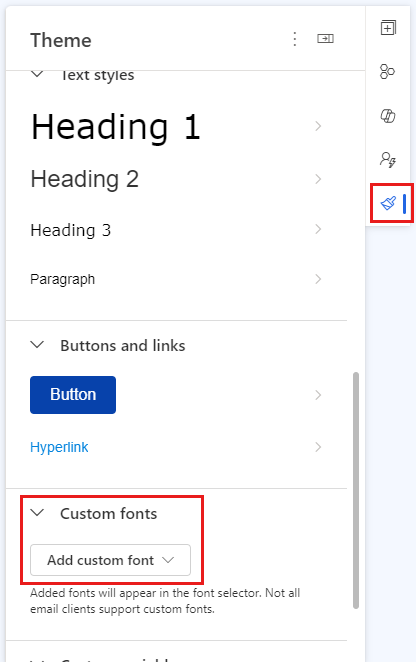
Puedes incrustar fuentes para usarlas yendo a la pestaña Tema en los diseñadores de correo electrónico o formulario, o en la pestaña Tema en un perfil de marca.

Para incrustar una nueva fuente, desplácese hacia abajo hasta el menú desplegable Agregar fuente personalizada y seleccione una de las siguientes opciones:
Explorar biblioteca: cargue los archivos de fuentes de la biblioteca.
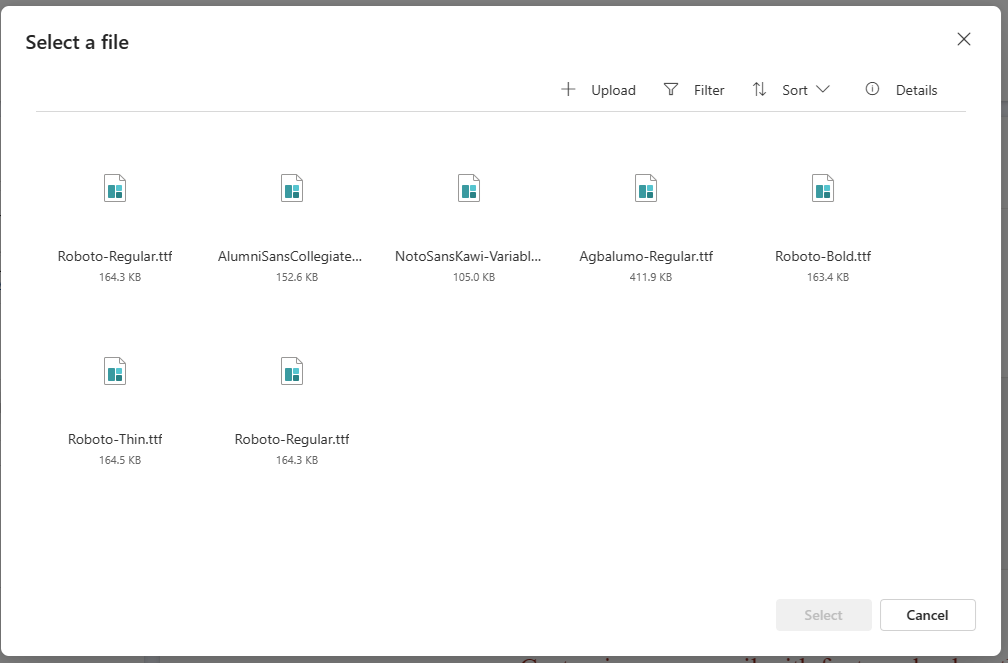
- Paso 1: Después de seleccionar Examinar biblioteca, se le presentará la lista de fuentes personalizadas disponibles para su uso.
-
Paso 2: Seleccione de la lista de fuentes disponibles o cargue una nueva.

Cargar archivos de fuentes: importe archivos de fuentes guardados en su sistema.
- Paso 1: seleccione cargar archivos de fuentes en el menú desplegable Agregar fuente personalizada .
- Paso 2: seleccione el archivo de fuente respectivo del sistema.
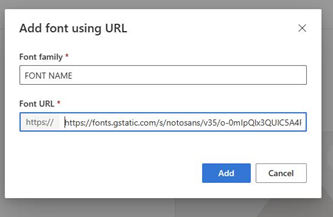
Agregar fuente usando URL: puede importar fuentes obteniendo la URL del archivo de fuente.
Nota
Cuando utiliza servicios de fuentes web en línea, normalmente tiene cinco formatos de archivo para elegir: .eot, .woff, .woff2, .svg y .ttf. Los formatos .woff y .woff2 son los más compatibles con el correo electrónico, por lo que recomendamos utilizar uno o ambos formatos cuando sea posible.
Ejemplo: agregar una fuente con una URL usando Google Fonts
A continuación se muestra una declaración @font-face común para importar una fuente web a un correo electrónico utilizando Google Fonts como servicio de fuentes web:
Pegue el siguiente HTML en una pestaña del navegador:
https://fonts.googleapis.com/css?family="fontName". Por ejemplo, para la fuente Noto Sans, pegaría:https://fonts.googleapis.com/css?family=Noto+Sans.Nota
Esta información está disponible en la navegación lateral de la página de Google Fonts.
Copie la URL de la versión latina de @font-face.
Pégalo en el cuadro de diálogo Agregar fuente usando URL.

Navegación por las licencias de fuentes web
Al crear campañas, es fundamental respetar los requisitos de licencia para las fuentes web. Si bien la mayoría de los proveedores permiten su uso, el cumplimiento de los acuerdos de licencia individuales es primordial. Comuníquese con los proveedores de fuentes para obtener detalles precisos sobre las licencias dentro de Customer Insights - Journeys.
Un futuro innovador en fuentes Customer Insights - Journeys
La integración de fuentes web en Customer Insights - Journeys puede elevar su marca. Sin embargo, es primordial realizar pruebas meticulosas. Utilice Customer Insights - Journeys herramientas de prueba y valide en todos los entornos para garantizar respaldos impecables.