Personalizar listas de contenido en correos electrónicos
Las listas son una forma común de organizar información para mejorar la legibilidad. Los ejemplos incluyen una lista de sesiones de un evento, una lista de productos o una lista de vales de servicio. Customer Insights – Journey facilita la creación de listas y su personalización para incluir solo la información que es relevante para el destinatario de una manera que sea fácil de analizar y actuar en consecuencia.
Configurar una lista
Digamos que desea crear un correo electrónico con una lista de productos que tiene el cliente. Siga los pasos siguientes:
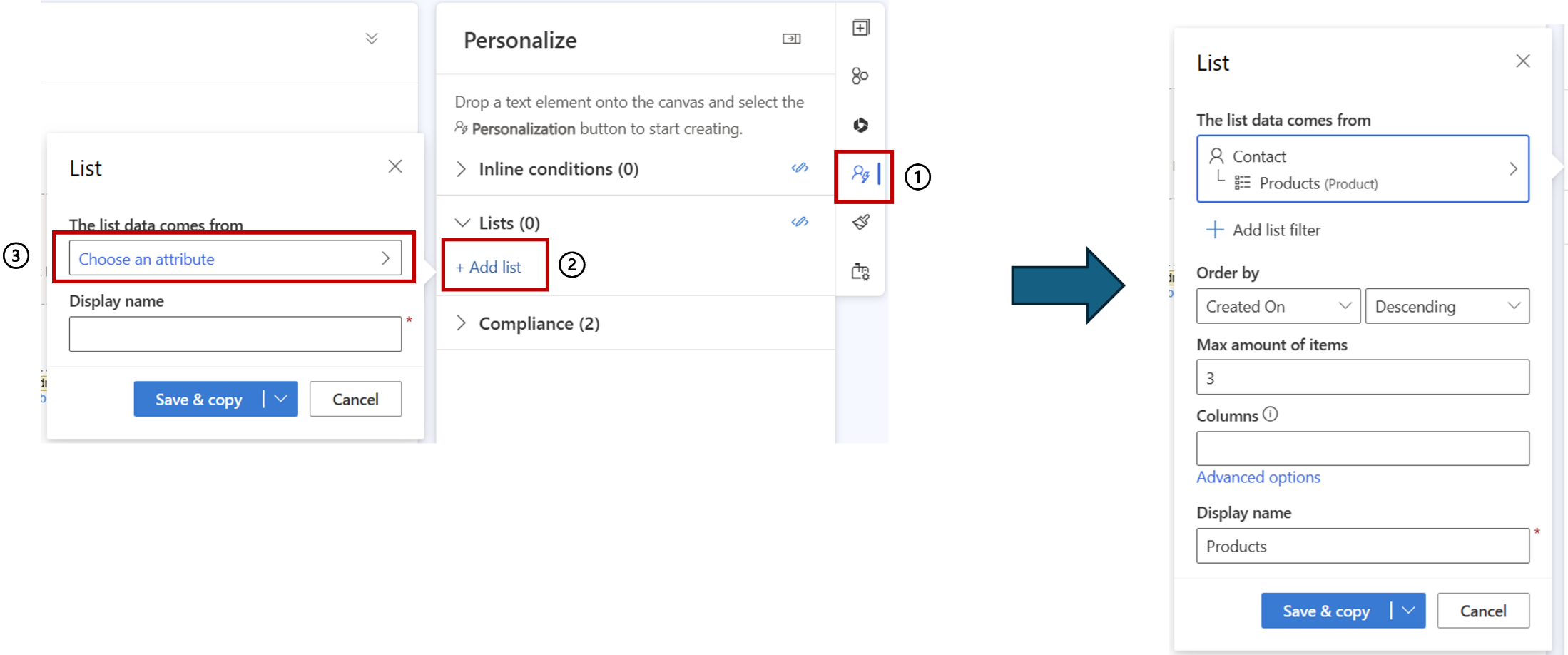
Cree un marcador de posición de lista y seleccione la tabla que usará para la lista.
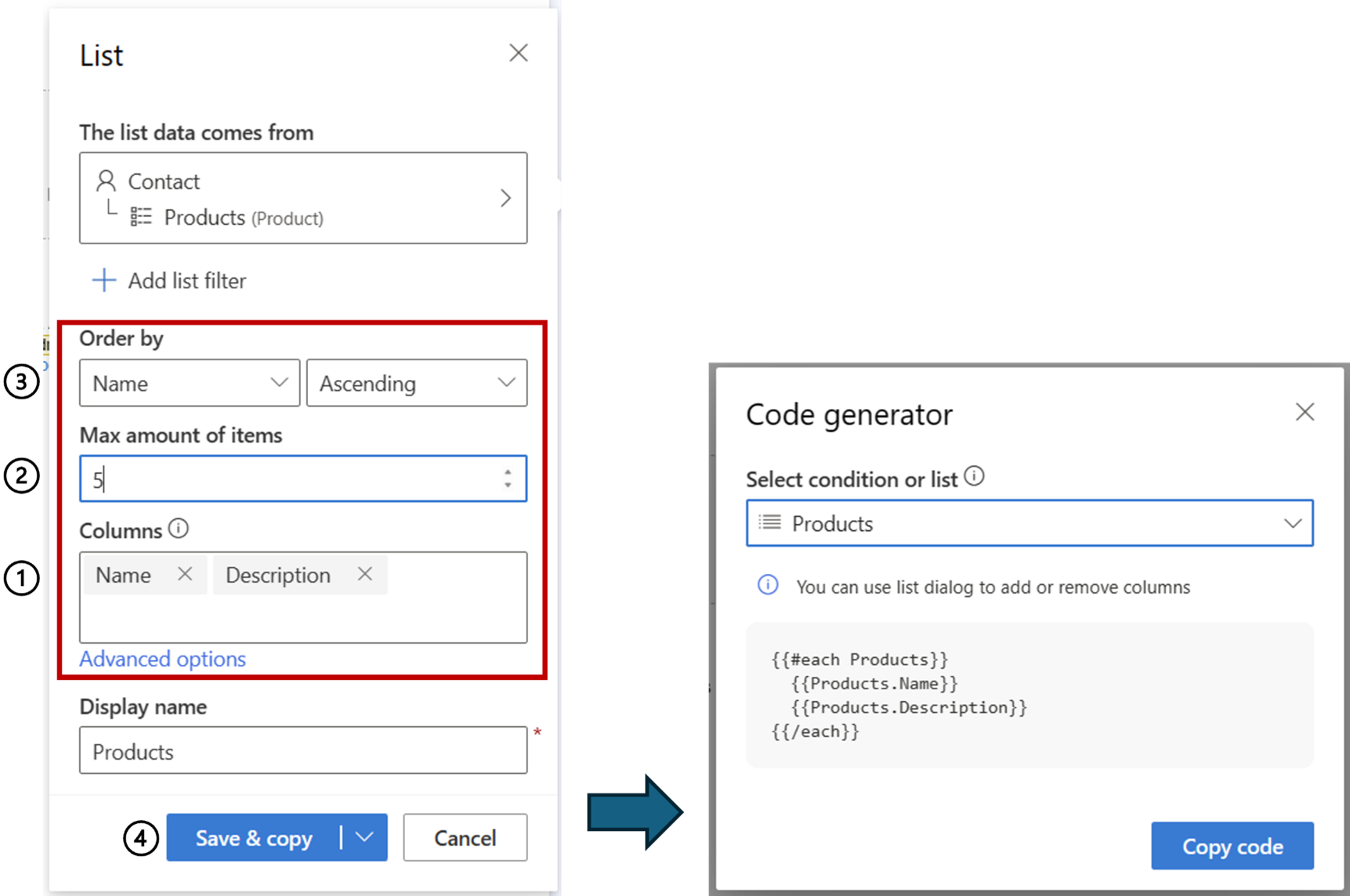
A continuación, agregue los atributos (columnas) que desee mostrar como contenido repetido en la lista (1). También puede especificar cuántos elementos desea que se muestren (2) y por qué atributo ordenar la lista (3). Una vez que haya configurado la lista como desee, seleccione el botón Guardar y copiar para guardar la lista y acceder al generador de códigos que proporciona el código para copiar.
Seleccione Copiar código y luego insértelo en el diseñador de correo electrónico donde desea que se incluya esta lista:
Las declaraciones de listas (cada una de ellas) le permiten formatear y mostrar contenido repetido para una tabla determinada. Puede agregar el código necesario para crear estas declaraciones en el diseñador o en la vista HTML. Después, podrá utilizar el cuadro de diálogo de marcador de posición para especificar la lista que se evaluará, incluyendo el número de filas que se mostrarán y el orden en el que se mostrarán.
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}Si está agregando código a HTML, asegúrese de incluir comentarios alrededor de las líneas {{#each}} y {{/each}}.
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
Personalización de lista: seleccione elementos para incluir con un filtro de lista
A veces, al crear una lista en un correo electrónico, le gustaría incluir solo elementos que cumplan ciertas condiciones. Por ejemplo, un correo electrónico de confirmación sobre el envío de un pedido solo debe incluir artículos que estén presentes en ese envío y excluir artículos que estén en el mismo pedido pero no en el envío. De manera similar, en un boletín mensual, es posible que desee incluir solo aquellos eventos programados para los próximos 30 días. Esto se logra definiendo un filtro de lista, que es esencialmente una condición definida en el nivel de lista que se aplica a cada elemento de la lista para decidir si debe incluirse.
Para filtrar una lista, seleccione una lista que ya haya creado en un correo electrónico y seleccione +Agregar filtro de lista.
En este ejemplo, el correo electrónico contiene una lista de productos. Estamos aplicando un filtro para incluir solo aquellos productos que actualmente están "Activos". Si no agrega un filtro a esta lista, la lista completa se incluye en el correo electrónico (sujeto al número máximo de elementos especificados). En este caso, la lista habría incluido todos los productos, independientemente de su estado.
La declaración condicional puede incluir una condición, para un filtrado simple, o muchas condiciones para un filtrado complejo.
Nota
El código generado para la lista no cambia, ya que la condición de filtro se almacena dentro de la definición de la lista y no se necesita como código en línea.
Personalización de listas: formato de fecha y hora, tablas relacionadas y condiciones dentro de la lista
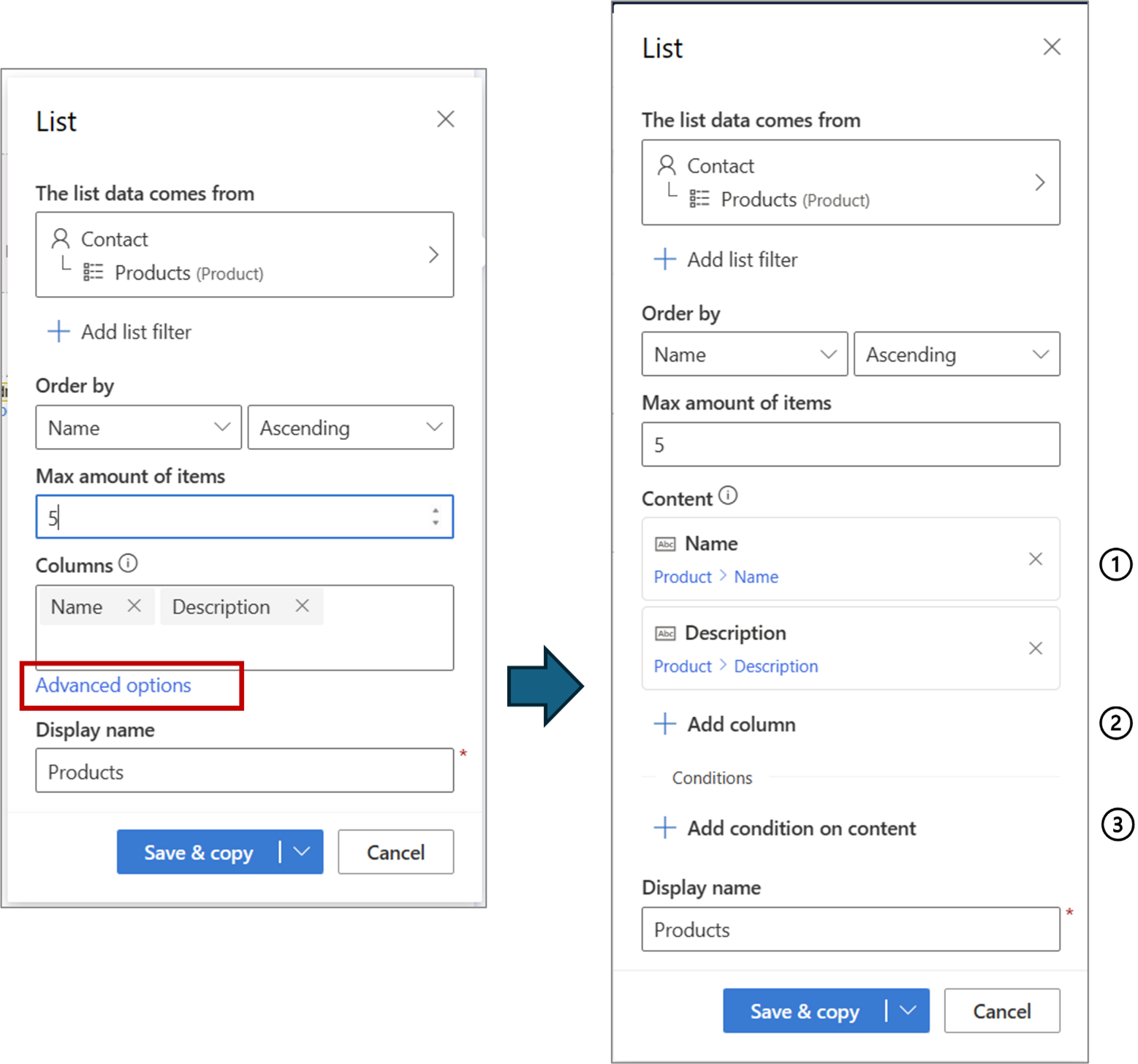
Se puede lograr mucha personalización con listas simples con filtros. Sin embargo, no está limitado únicamente a estos tipos de personalización. Esta sección describe capacidades adicionales disponibles para crear listas avanzadas y más personalizadas. Para acceder a estas capacidades, seleccione el vínculo Opción avanzada.
Después de seleccionar "Opción avanzada", la interfaz de la aplicación cambia a una versión más avanzada que permite muchas capacidades avanzadas.
Cuando las capacidades avanzadas están habilitadas:
- Las columnas ya seleccionadas se presentan como marcadores de posición de texto dinámico. Esto permite definir valores predeterminados y especifica formatos de fecha/hora.
- La adición de columnas se realiza a través de Agregar columna, que brinda toda la potencia y flexibilidad de seleccionar un origen de datos para un texto dinámico (por ejemplo, recorrido a una tabla relacionada).
- Puede agregar condiciones de nivel de artículo.
Columnas de lista como texto dinámico
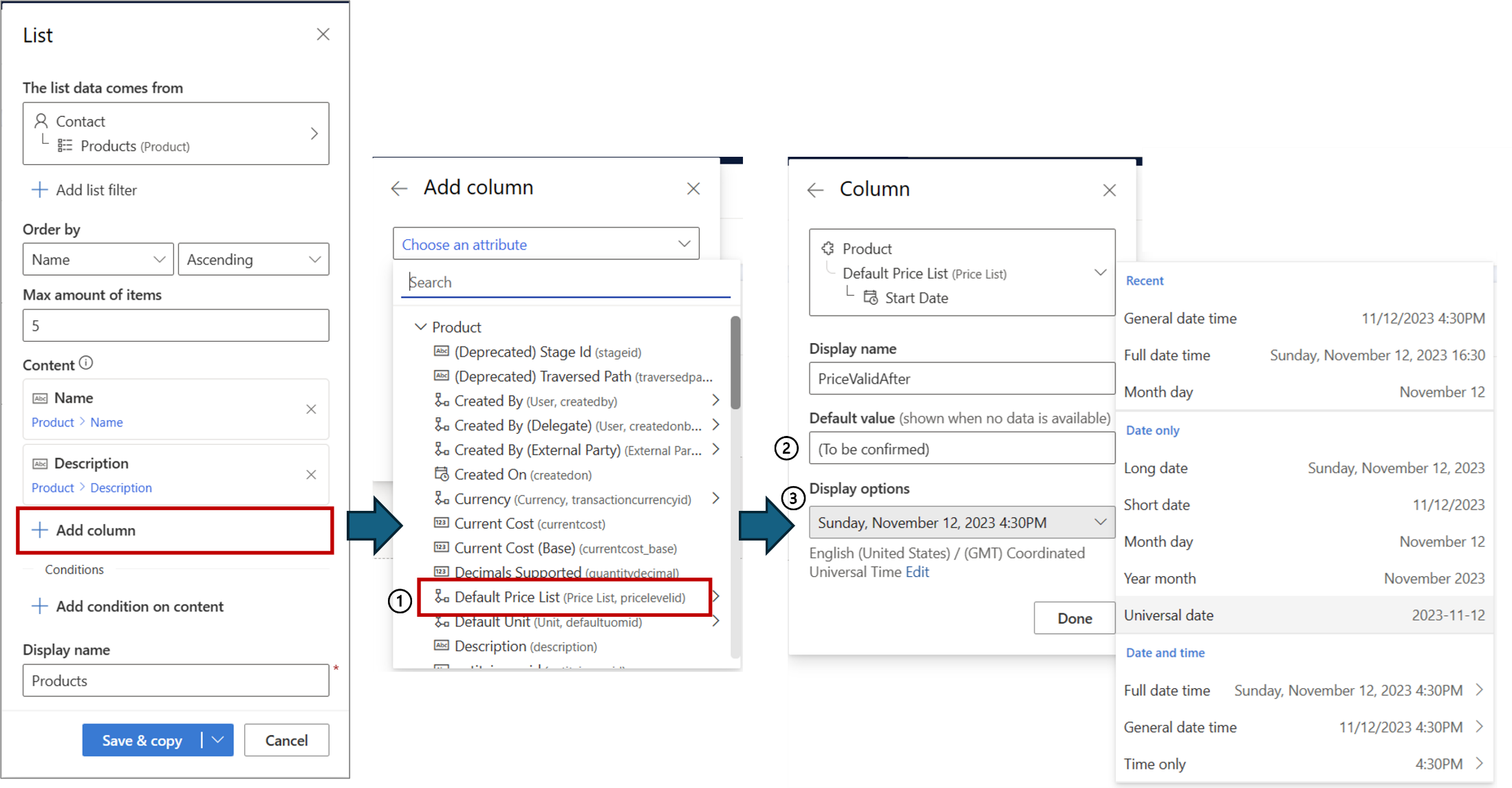
En el modo estándar, las columnas de lista solo se pueden seleccionar desde la lista de atributos del origen de datos (en el ejemplo anterior, solo los atributos de la tabla "Producto" están disponibles para seleccionar como columnas de lista). En el modo avanzado, las columnas se presentan como texto dinámico, por lo que toda la flexibilidad y capacidades que vienen con texto dinámico pasan a estar disponibles para ellas, como se muestra a continuación.
Además de los atributos, se pueden seleccionar tablas relacionadas para aportar información adicional. En este ejemplo, agregamos una columna de lista que agrega la fecha de inicio de lista de precios predeterminada para cada producto.
Nota
Al seleccionar una tabla relacionada, solo pueden utilizarse tablas relacionadas a través de relaciones de 1 a 1 o de varios a uno. Las tablas relacionadas a través de relaciones de varios a varios o de uno a varios no se admiten en la columna de lista (se admiten para texto dinámico).
Puede especificar un valor predeterminado cuando le faltan datos a un elemento de lista.
Si el elemento de datos es de tipo fecha/hora, puede especificar el formato de visualización.
Condición dentro de una lista
Los filtros de lista descritos anteriormente controlan si se debe incluir un elemento de lista. Las condiciones de una lista se aplican a los elementos de la lista y son útiles para incluir anotaciones o contenido adicional cuando el elemento de lista incluido cumple determinados criterios. Por ejemplo, la lista de productos puede tener algunos productos que son especiales de cierta manera: pueden ser nuevos, pronto estarán en desuso, solo estarán disponibles después de cierta fecha, etc. Las condiciones de la lista se pueden usar para agregar dichas llamadas y anotaciones. Al editar el HTML, incluso puede agregar vínculos en los que se puede hacer clic o llamadas a la acción (por ejemplo, botones), si es necesario.
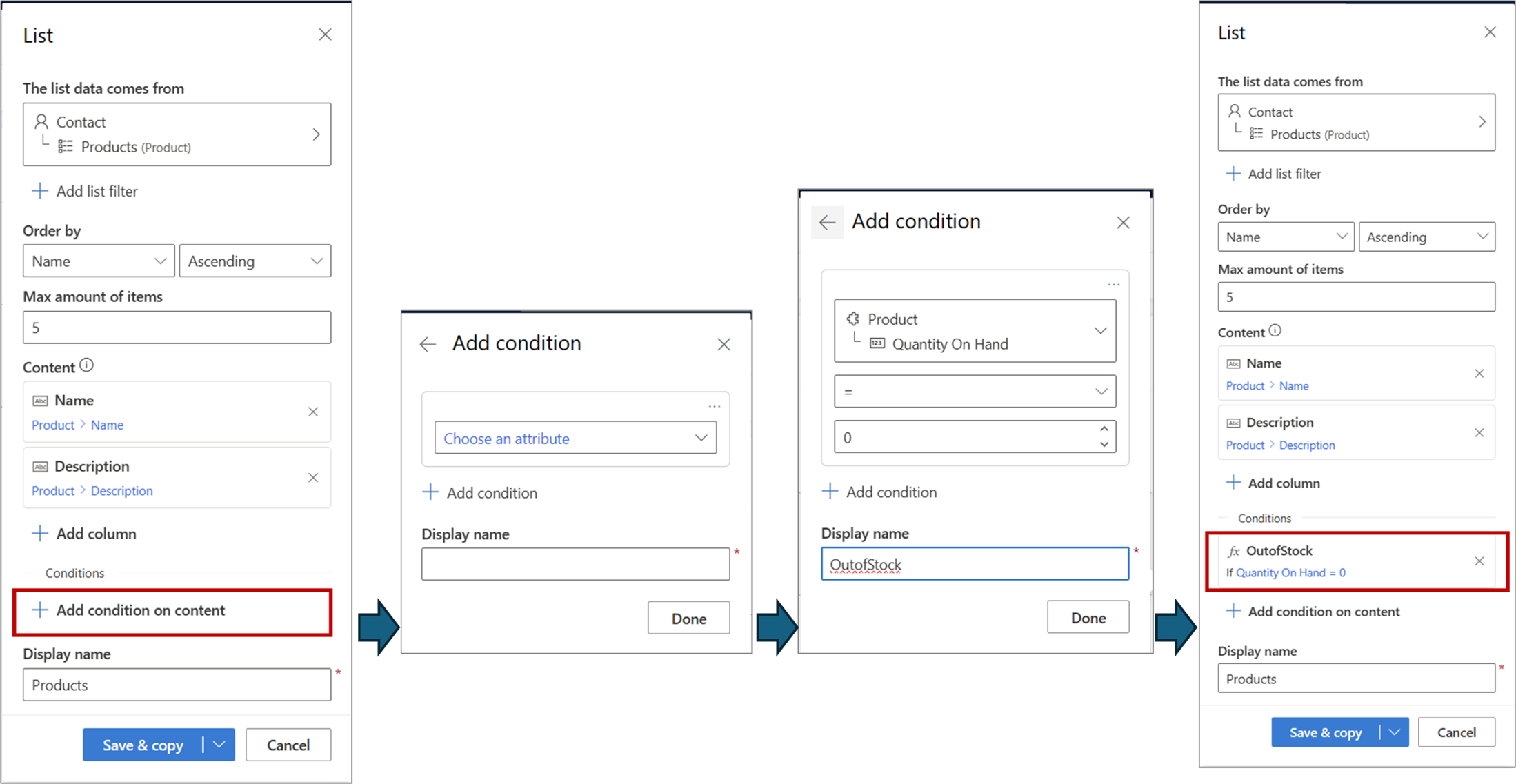
Aquí hay un ejemplo en el que definimos una condición para verificar si el producto que se incluye en la lista está agotado:
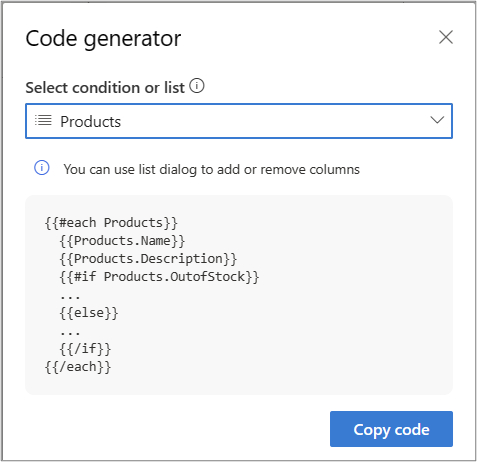
Cuando se definen esas condiciones, el código de la lista se actualiza para proporcionar una plantilla de trabajo básica que puede personalizar según sea necesario:

Por ejemplo, podemos agregar la anotación "Agotado" en el elemento de la lista. Esta anotación solo se incluirá si la condición es verdadera para el elemento de la lista.
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
El generador de código incluye una parte “else” de forma predeterminada que puede conservar o eliminar según sea necesario. Si define varias condiciones, el generador de código las incluye como condiciones separadas (una declaración "if" por condición). Puede cambiar el código para crear condiciones "if" anidadas según sea necesario.
A continuación se muestra un ejemplo en el que se definió una condición adicional "LowStock" cuando las cantidades son inferiores a 10. Para anotar correctamente las existencias bajas o agotadas, la declaración "if" debe anidarse como se muestra a continuación:
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}