Módulo de bloque de contenido
En este artículo se tratan los módulos de bloque de contenido y se describe cómo agregarlos a las páginas de sitio en Microsoft Dynamics 365 Commerce.
Un módulo de bloque de contenido se usa para promociones o productos de mercado a través de una combinación de imágenes y texto. Por ejemplo, un minorista puede agregar un módulo de bloque de contenido a la página principal de un sitio de comercio electrónico para promocionar un nuevo producto y atraer la atención de los clientes.
Un módulo de bloque de contenido está controlado por datos del sistema de gestión de contenidos (CMS). Es un módulo independiente que no dependen de otros módulos de la página. Un módulo de bloque de contenido se puede colocar en cualquier página de sitio donde un minorista desee comercializar o promocionar algo (por ejemplo, productos, ventas o características).
Ejemplos de módulos de bloque de contenido en comercio electrónico
- Un módulo de bloque de contenido se puede usar en la página principal de un sitio de comercio electrónico para resaltar promociones y nuevos productos.
- Un módulo de bloque de contenido se puede usar en una página de detalles de productos para mostrar la información del producto.
- Varios módulos de bloque de contenido se pueden colocar en un módulo de carrusel para resaltar varios productos o promociones.
Módulos y temas de bloque de contenido
Los módulos de bloque de contenido pueden admitir varios diseños y estilos basados en un tema. Por ejemplo, el tema Fabrikam admite tres variaciones de diseño de un módulo de bloque de contenido: héroe, característica y mosaico. El diseño del héroe muestra una imagen en el fondo con superposición de texto. El diseño de la característica muestra una imagen y un texto uno al lado del otro. El diseño de mosaico permite múltiples bloques de contenido en un formato de mosaico.
Además, el tema puede exponer diferentes propiedades para cada diseño. Un desarrollador de temas puede construir más diseños con más estilos utilizando el módulo de bloque de contenido.
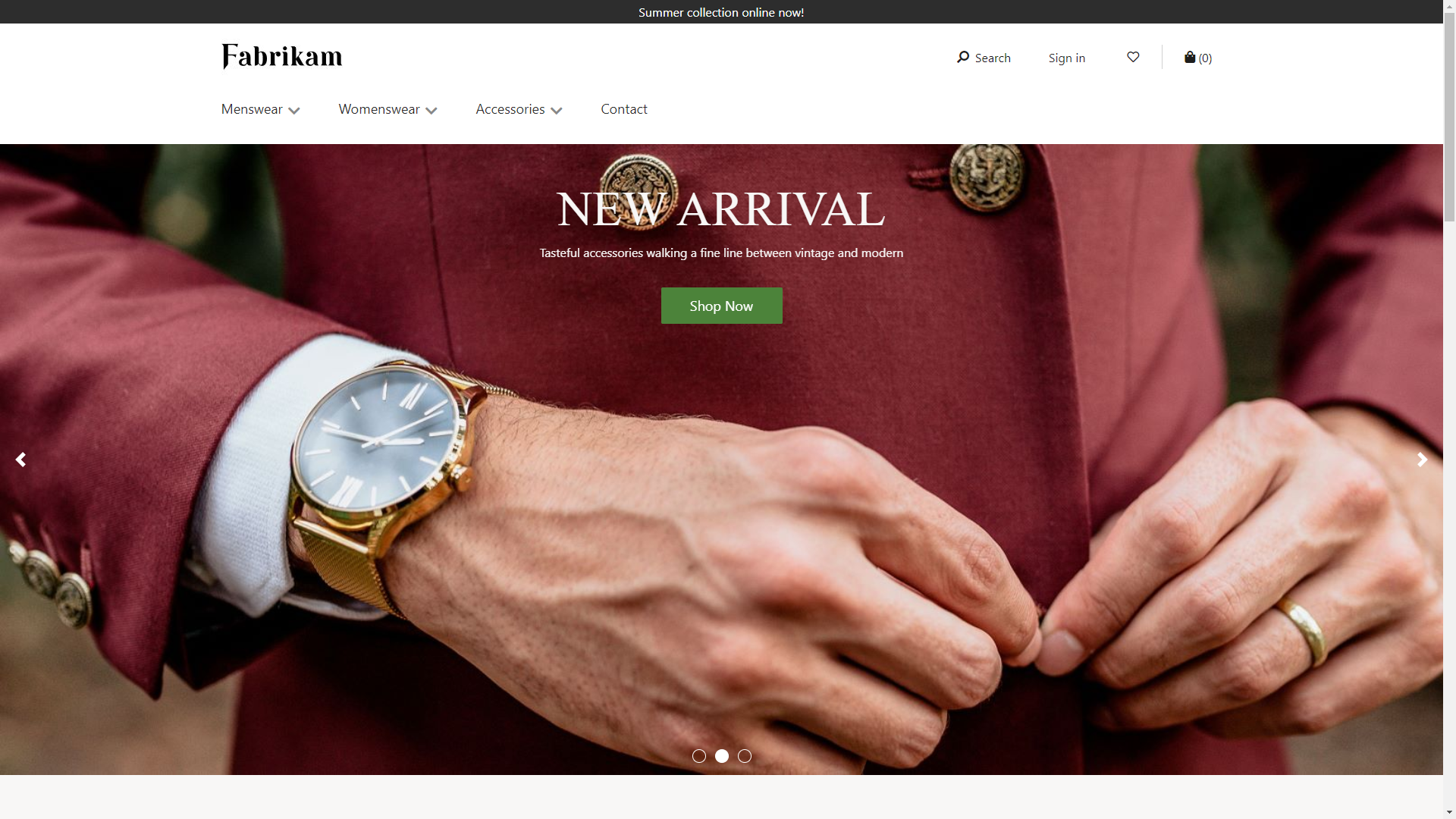
La siguiente imagen muestra un ejemplo de módulo de bloque de contenido con un diseño de héroe.

La siguiente imagen muestra un ejemplo de módulo de bloque de contenido con un diseño de característica.

Propiedades del módulo de bloque de contenido
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Imagen | Archivo de imagen | Se puede usar una imagen para mostrar un producto o una promoción. Se puede cargar una imagen en la galería de imágenes, o se puede usar una imagen existente. |
| Título | Etiqueta de encabezado y texto de encabezado (H1, H2, H3, H4, H5 o H6) | Cada módulo de elemento principal puede tener un encabezado. De forma predeterminada, la etiqueta de encabezado H2 se usa para el encabezado. Sin embargo, la etiqueta se puede cambiar para satisfacer los requisitos de accesibilidad. |
| Párrafo | Texto de párrafo | Los módulos de elemento principal admiten texto de párrafo en formato de texto enriquecido. Se admiten algunas capacidades básicas de texto enriquecido, como negrita, subrayado y cursiva, además de hipervínculos. Algunas de estas capacidades se pueden anular por el tema de página que se aplica al módulo. |
| Vincular | Texto de vínculo, dirección URL de vínculo, etiqueta de aplicaciones de Internet enriquecidas accesibles (ARIA) y Abrir vínculo en una nueva pestaña | Los módulos de elemento principal admiten uno o más vínculos de “llamada a la acción”. Si se agrega un vínculo, se requiere un texto de vínculo, una dirección URL y una etiqueta ARIA. Las etiquetas ARIA deben ser descriptivas para cumplir los requisitos de accesibilidad. Los vínculos se pueden configurar para abrirlos en una nueva pestaña. |
Propiedades del módulo de bloque de contenido expuestas por el tema Fabrikam
| Nombre de la propiedad | Valores | Descripción |
|---|---|---|
| Posición del texto | Izquierda, derecha, centro | Esta propiedad define la posición del texto en la imagen. Solo se aplica al diseño del héroe. |
| Tema de texto | Claro u oscuro | Un esquema de colores se puede definir para el texto, en función de la imagen de fondo. Por ejemplo, si la imagen tiene un fondo oscuro, se puede aplicar un tema claro para que el texto sea más visible y cumplir las relaciones de contraste de color para fines de accesibilidad. Solo se aplica al diseño del héroe. |
| Posición de imagen | Izquierda,Derecha | Esta propiedad especifica si la imagen debe estar a la izquierda o a la derecha del texto. Solo se aplica al diseño de la característica. |
Agregar un módulo de bloque de contenido a una nueva página
Para agregar un módulo de elemento principal a una página nueva y establecer las propiedades necesarias, siga estos pasos.
- Vaya a Plantillas y cree una plantilla de página con el nombre Plantilla de bloque de contenido.
- En el espacio Principal de la página predeterminada, agregue un módulo de elemento principal.
- Seleccione Guardar y seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.
- Use la plantilla de héroe que acaba de crear para crear una página que se llame Página de bloque de contenido.
- En el espacio Principal de la página predeterminada, seleccione los puntos suspensivos (...) y, a continuación, Agregar módulo.
- En el cuadro de diálogo Seleccionar módulos, seleccione el módulo principal y, a continuación, Aceptar.
- En el árbol de esquema de la izquierda, seleccione el módulo de bloque de contenido.
- En el panel de propiedades de la derecha, seleccione Agregar una imagen. A continuación, seleccione una imagen existente o cargue una imagen nueva.
- Seleccione Encabezado.
- En el cuadro de diálogo Encabezado, agregue el texto del encabezado, seleccione el nivel de encabezado y luego Aceptar.
- En Texto enriquecido, agregue el texto según sea necesario.
- Seleccione Agregar vínculo.
- En el cuadro de diálogo Vínculo, agregue el texto del vínculo, una dirección URL de vínculo y una etiqueta ARIA para el vínculo, y luego seleccione Aceptar.
- Selecciona el diseño Héroe.
- Seleccione Guardar y luego seleccione Vista previa para previsualizar la página.
- Seleccione Finalizar edición para proteger la plantilla y luego seleccione Publicar para publicarla.