VerticalStackLayout
En .NET Multi-platform App UI (.NET MAUI), VerticalStackLayout organiza las vistas secundarias en una pila vertical unidimensional y es una alternativa de mejor rendimiento que StackLayout. Además, VerticalStackLayout se puede usar como diseño primario que contiene otros diseños secundarios.
VerticalStackLayout define las siguientes propiedades:
Spacing, de tipodouble, indica la cantidad de espacio entre cada vista secundaria. El valor predeterminado de esta propiedad es 0.
Estas propiedades están respaldadas por un objeto BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos y con estilo.
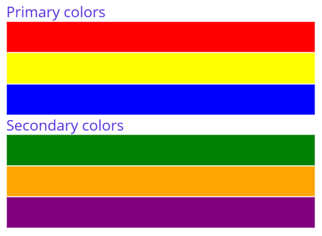
En el código XAML siguiente se muestra cómo crear un objeto VerticalStackLayout que contiene vistas secundarias diferentes:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
En este ejemplo se crea un VerticalStackLayout que contiene los objetos Label y Rectangle. De forma predeterminada, no hay espacio entre las vistas secundarias:

Nota:
El valor de la propiedad Margin representa la distancia entre un elemento y sus elementos adyacentes. Para más información, consulta Controles de posición.
Espacio entre vistas secundarias
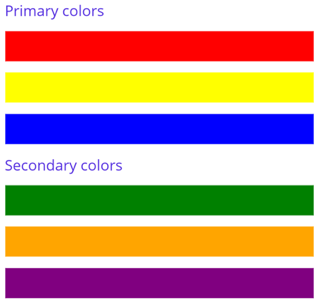
El espaciado entre las vistas secundarias de un objeto VerticalStackLayout se puede cambiar estableciendo la propiedad Spacing en un valor double:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
En este ejemplo se crea un objeto VerticalStackLayout que contiene los objetos Label y Rectangle y tiene diez unidades de espacio independientes del dispositivo entre las vistas secundarias:

Sugerencia
La propiedad Spacing se puede establecer en valores negativos para que las vistas secundarias se superpongan.
Vistas secundarias de posición y tamaño
El tamaño y la posición de las vistas secundarias dentro de un elemento VerticalStackLayout dependen de los valores de las propiedades HeightRequest y WidthRequest de las vistas secundarias, y de los valores de sus propiedades HorizontalOptions. En un VerticalStackLayout, las vistas secundarias se expanden para rellenar el ancho disponible cuando su tamaño no se establece explícitamente.
Las propiedades HorizontalOptions de un VerticalStackLayout y sus vistas secundarias se pueden establecer en los campos de la estructura LayoutOptions, que encapsula una preferencia de diseño de alineación. Esta preferencia de diseño determina la posición y el tamaño de una vista secundaria dentro de su diseño primario.
Sugerencia
No establezcas la propiedad HorizontalOptions de un VerticalStackLayout a menos que sea necesario. El valor predeterminado de LayoutOptions.Fill permite la mejor optimización del diseño. Cambiar estas propiedades tiene un coste y consume memoria, incluso cuando se vuelven a establecer en los valores predeterminados.
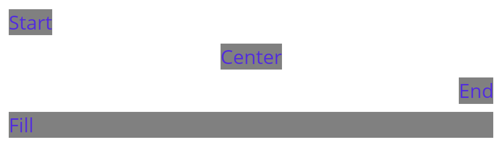
En el ejemplo XAML siguiente se establecen las preferencias de alineación en cada vista secundaria de VerticalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
En este ejemplo, las preferencias de alineación se establecen en los objetos Label para controlar su posición dentro de VerticalStackLayout. Los campos Start, Center, End y Fill se usan para definir la alineación de los objetos Label en el VerticalStackLayout primario.

Un elemento VerticalStackLayout solo respeta las preferencias de alineación de las vistas secundarias que tienen la dirección opuesta a la orientación del diseño. Por lo tanto, las vistas secundarias de Label dentro de VerticalStackLayout establecen sus propiedades HorizontalOptions en uno de los campos de alineación:
Start, que coloca Label en el lado izquierdo del VerticalStackLayout.Center, que centra Label en el VerticalStackLayout.End, que coloca Label en el lado derecho del VerticalStackLayout.Fill, que garantiza que Label llena el ancho del VerticalStackLayout.
Anidar objetos VerticalStackLayout
VerticalStackLayout se puede usar como diseño primario que contiene otros diseños secundarios anidados.
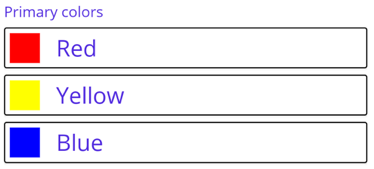
El siguiente XAML muestra un ejemplo de objetos HorizontalStackLayout de anidamiento en un VerticalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
En este ejemplo, el elemento VerticalStackLayout primario contiene objetos HorizontalStackLayout anidados dentro de objetos Frame:

Importante
Cuanto más profundo anides los objetos de diseño, más cálculos de diseño se realizarán, lo que puede afectar al rendimiento. Para obtener más información, consulta Elegir el diseño correcto.
