HorizontalStackLayout
.NET Multi-platform App UI (.NET MAUI) HorizontalStackLayout organiza las vistas secundarias en una pila horizontal unidimensional y es una alternativa más eficaz a StackLayout. Además, HorizontalStackLayout se puede usar como diseño primario que contiene otros diseños secundarios.
HorizontalStackLayout define las siguientes propiedades:
Spacing, de tipodouble, indica la cantidad de espacio entre cada vista secundaria. El valor predeterminado de esta propiedad es 0.
Estas propiedades están respaldadas por un objeto BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos y con estilo.
En el código XAML siguiente se muestra cómo crear un objeto HorizontalStackLayout que contiene vistas secundarias diferentes:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
En este ejemplo se crea un objeto HorizontalStackLayout que contiene un objeto Rectangle y Label. De forma predeterminada, no hay espacio entre las vistas secundarias:

Nota:
El valor de la propiedad Margin representa la distancia entre un elemento y sus elementos adyacentes. Para más información, consulta Controles de posición.
Espacio entre vistas secundarias
El espaciado entre las vistas secundarias de un objeto HorizontalStackLayout se puede cambiar estableciendo la propiedad Spacing en un valor double:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
En este ejemplo se crea un objeto HorizontalStackLayout que contiene Rectangle y un objeto Label, que tienen diez unidades de espacio independientes del dispositivo entre ellos:

Sugerencia
La propiedad Spacing se puede establecer en valores negativos para que las vistas secundarias se superpongan.
Vistas secundarias de posición y tamaño
El tamaño y la posición de las vistas secundarias dentro de un elemento HorizontalStackLayout dependen de los valores de las propiedades HeightRequest y WidthRequest de las vistas secundarias, y de los valores de sus propiedades VerticalOptions. En HorizontalStackLayout, las vistas secundarias se expanden para rellenar el alto disponible cuando su tamaño no se establece explícitamente.
Las propiedades VerticalOptions y HorizontalStackLayout y sus vistas secundarias se pueden establecer en los campos de la estructura LayoutOptions, que encapsula una preferencia de diseño alineación: Esta preferencia de diseño determina la posición y el tamaño de una vista secundaria dentro de su diseño primario.
En el ejemplo de XAML siguiente se establecen las preferencias de alineación en cada vista secundaria de HorizontalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
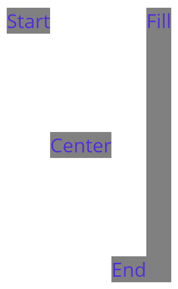
En este ejemplo, las preferencias de alineación se establecen en los objetos Label para controlar su posición dentro de HorizontalStackLayout. Los campos Start, Center, End y Fill se usan para definir la alineación de las instancias de Label en la clase HorizontalStackLayout primaria:

Un elemento HorizontalStackLayout solo respeta las preferencias de alineación de las vistas secundarias que tienen la dirección opuesta a la orientación del diseño. Por lo tanto, las vistas secundarias de Label dentro de HorizontalStackLayout con orientación vertical establecen sus propiedades VerticalOptions en uno de los campos de alineación siguientes:
Start, que coloca el objeto Label al principio de HorizontalStackLayout.Center, que centra verticalmente Label en HorizontalStackLayout.End, que coloca el objeto Label al principio de HorizontalStackLayout.Fill, que garantiza que Label llena la altura de HorizontalStackLayout.
Para más información sobre la alineación, consulta Alineación y colocación de controles .NET MAUI.
Anidación de objetos HorizontalStackLayout
HorizontalStackLayout se puede usar como diseño primario que contiene otros diseños secundarios anidados.
El siguiente XAML muestra un ejemplo de objetos VerticalStackLayout de anidamiento en un HorizontalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
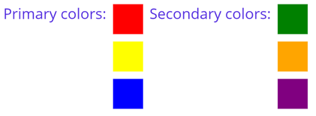
En este ejemplo, el elemento primario HorizontalStackLayout contiene dos objetos anidados VerticalStackLayout:

Importante
Cuanto más profundo anides los objetos de diseño, más cálculos de diseño se realizarán, lo que puede afectar al rendimiento. Para obtener más información, consulta Elegir el diseño correcto.
