Adición de una pantalla de presentación a un proyecto de aplicación .NET MAUI
En Android e iOS, las aplicaciones de interfaz de .NET Multi-platform App UI (.NET MAUI) pueden mostrar una pantalla de presentación mientras se completa su proceso de inicialización. La pantalla de presentación se muestra inmediatamente cuando se inicia una aplicación, lo que proporciona comentarios inmediatos a los usuarios mientras se inicializan los recursos de la aplicación:

En cuanto la aplicación está lista para la interacción, se descarta la pantalla de presentación.
Importante
En iOS 16.4+, los simuladores no cargarán una pantalla de presentación a menos que su aplicación esté firmada. Para más información, incluida una solución alternativa, consulte el problema 18479 de GitHub.
En Android 12 y versiones posteriores (API 31+), la pantalla de presentación muestra un icono centrado en la pantalla. Para obtener más información sobre las pantallas de presentación en Android 12 y versiones posteriores, consulta Pantallas de presentación en developer.android.com.
En un proyecto de aplicación .NET MAUI, se puede especificar una pantalla de presentación en una sola ubicación en el proyecto de aplicación y, en el momento de compilación, se puede cambiar el tamaño de la resolución correcta para la plataforma de destino y agregarla al paquete de la aplicación. Esto evita tener que duplicar manualmente y asignar un nombre a la pantalla de presentación por plataforma. De forma predeterminada, .NET MAUI no cambia automáticamente el tamaño de los formatos de imagen de mapa de bits (no vectoriales).
Una pantalla de presentación de .NET MAUI puede usar cualquiera de los formatos de imagen de plataforma estándar, incluidos archivos de gráficos vectoriales escalables (SVG).
Importante
.NET MAUI convierte archivos SVG en archivos PNG. Por lo tanto, al agregar un archivo SVG al proyecto de aplicación .NET MAUI, se debe hacer referencia desde XAML o C# con una extensión .png. La única referencia al archivo SVG debe estar en el archivo del proyecto.
Se puede agregar una pantalla de presentación al proyecto de aplicación arrastrando una imagen a la carpeta Resources\Splash del proyecto, donde su acción de compilación se establecerá automáticamente en MauiSplashScreen. Esto crea una entrada correspondiente en el archivo del proyecto:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Nota:
También se puede agregar una pantalla de presentación a otras carpetas del proyecto de aplicación. Pero en este escenario, su acción de compilación debe establecerse manualmente en MauiSplashScreen en la ventana Propiedades.
Para cumplir con las reglas de nomenclatura de recursos de Android, los nombres de los archivos de pantalla de presentación deben estar en minúsculas, comenzar y terminar con un carácter de letra y contener solo caracteres alfanuméricos o guiones bajos. Para obtener más información, consulta Información acerca de los recursos de la app en developer.android.com.
En tiempo de compilación, la imagen de la pantalla de presentación cambia de tamaño al tamaño correcto para la plataforma y el dispositivo de destino. Después, la pantalla de presentación redimensionada se agrega al paquete de la aplicación. Para obtener información sobre cómo deshabilitar el empaquetado de la pantalla de presentación, consulta Deshabilitar el empaquetado de la pantalla de presentación. Para obtener información sobre cómo generar una pantalla de presentación en blanco, consulta Generación de una pantalla de presentación en blanco.
Establecer el tamaño base
.NET MAUI usa la pantalla de presentación en varias plataformas y puede cambiar su tamaño para cada plataforma.
El tamaño base de una imagen de pantalla de presentación representa la densidad de línea base de la imagen, y es efectivamente el factor de escala de 1,0 para la imagen (el tamaño que normalmente usarías en el código para especificar el tamaño de la pantalla de presentación) desde el que se derivan todos los demás tamaños. Si no especifica el tamaño base de una imagen de mapa de bits, no se cambia de tamaño de la imagen. Si no especificas un tamaño base para una imagen vectorial, como un archivo SVG, las dimensiones especificadas en la imagen se usan como tamaño base.
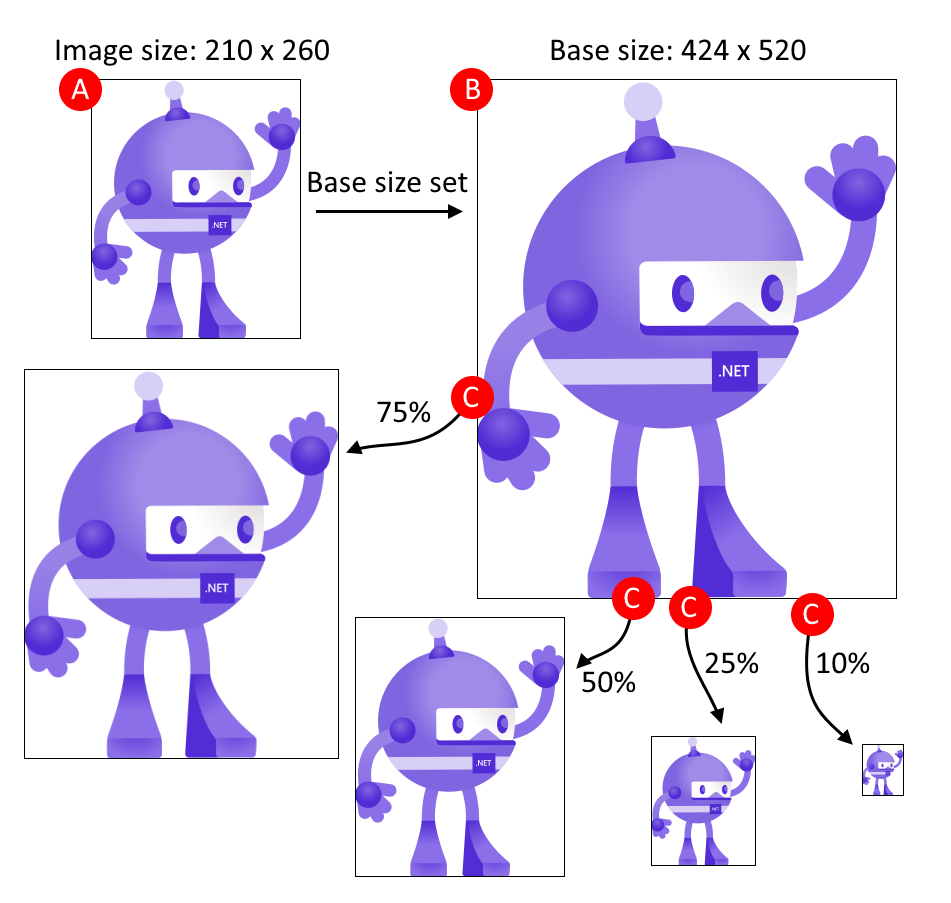
En el diagrama siguiente se muestra cómo afecta el tamaño base a una imagen:

El proceso se muestra en el diagrama que sigue estos pasos:
- lA: La imagen tiene dimensiones de 210 260 y el tamaño base se establece en 424 x 520.
- B: .NET MAUI escala la imagen para que coincida con el tamaño base de 424 x 520.
- C: igual que diferentes plataformas de destino requieren diferentes tamaños de la imagen, .NET MAUI escala la imagen desde el tamaño base a diferentes tamaños.
Sugerencia
Usa imágenes SVG siempre que sea posible. Las imágenes SVG pueden escalarse verticalmente a tamaños más grandes y seguir teniendo un aspecto nítido y limpio. Las imágenes basadas en mapas de bits, como una imagen PNG o JPG, se ven borrosas cuando se escalan verticalmente.
El tamaño base se especifica con el atributo BaseSize="W,H", donde W es el ancho de la imagen y H es el alto de la imagen. En el siguiente ejemplo se establece el tamaño base:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
En tiempo de compilación, se cambiará el tamaño de la pantalla de presentación a la resolución correcta de la plataforma de destino. Después, la pantalla de presentación resultante se agrega al paquete de la aplicación.
Para detener el cambio de tamaño de las imágenes vectoriales, establece el atributo Resize en false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
Agregar tono y color de fondo
Para agregar un tono a la pantalla de presentación, lo que resulta útil cuando tienes una imagen sencilla que te gustaría representar en un color diferente al origen, establece el atributo TintColor:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
También se puede especificar un color de fondo para la pantalla de presentación:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
Los valores de color se pueden especificar en hexadecimal o como un color de .NET MAUI. Por ejemplo, Color="Red" no es válido.
Configuración específica de la plataforma
En Android, la pantalla de presentación se agrega al paquete de la aplicación como Resources/values/maui_colors.xml y Resources/drawable/maui_splash_image.xml. Las aplicaciones .NET MAUI usan Maui.SplashTheme forma predeterminada, lo que garantiza que se mostrará una pantalla de presentación si está presente. Por lo tanto, no debes especificar un tema diferente en el archivo de manifiesto o en la clase MainActivity:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
Para escenarios de pantalla de presentación más avanzados, se aplican enfoques por plataforma.
