CheckBox
La interfaz de usuario de la aplicación multiplataforma de .NET (.NET MAUI) CheckBox es un tipo de botón que se puede comprobar o vaciar. Cuando se activa una casilla, se considera que está activada. Cuando una casilla está vacía, se considera desactivada.
CheckBox define las siguientes propiedades:
IsChecked, de tipobool, que indica si CheckBox está activado. Esta propiedad tiene un modo de enlace predeterminado deTwoWay.Color, de tipo Color, que indica el color de CheckBox.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
CheckBox define un CheckedChanged evento que se genera cuando cambia la propiedad IsChecked, ya sea a través de la manipulación del usuario o cuando una aplicación establece la propiedad IsChecked. El objeto CheckedChangedEventArgs que acompaña al evento CheckedChanged tiene una sola propiedad llamada Value, de tipo bool. Cuando se genera el evento, el valor de la propiedad Value se establece en el nuevo valor de la propiedad IsChecked.
Crear casilla
En el siguiente ejemplo se muestra cómo crear una instancia de CheckBox en XAML.
<CheckBox />
Este XAML da lugar al aspecto que se muestra en la captura de pantalla siguiente:

De manera predeterminada, CheckBox está vacío. Se puede comprobar CheckBox mediante la manipulación del usuario o estableciendo la propiedad IsChecked en true:
<CheckBox IsChecked="true" />
Este XAML da lugar al aspecto que se muestra en la captura de pantalla siguiente:

Como alternativa, se puede crear un CheckBox en el código:
CheckBox checkBox = new CheckBox { IsChecked = true };
Responder a un estado de cambio de CheckBox
Cuando cambia la propiedad IsChecked, ya sea por la manipulación del usuario o cuando una aplicación establece la propiedad IsChecked, entonces se desencadena el evento CheckedChanged. Para responder al cambio se puede registrar un controlador de eventos para este evento:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
El archivo de código subyacente contiene el controlador del evento CheckedChanged.
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
El argumento sender es el CheckBox responsable de este evento. Puedes usarlo para tener acceso al objeto CheckBox o para distinguir entre varios objetos CheckBox que comparten el mismo controlador de eventos CheckedChanged.
Como alternativa, un controlador de eventos para el evento CheckedChanged se puede registrar en el código:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Enlace de datos a CheckBox
El controlador de eventos CheckedChanged se puede eliminar mediante el enlace de datos y desencadenadores para responder a una CheckBox comprobación o vacío:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
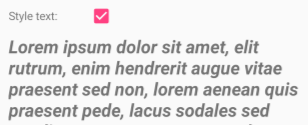
En este ejemplo, Label usa una expresión de enlace en un desencadenador de datos para supervisar la propiedad IsChecked de CheckBox. Cuando esta propiedad se convierte en true, las propiedades FontAttributes y FontSize del cambio Label. Cuando la propiedad IsChecked vuelve a false, las propiedades FontAttributes y FontSize de Label se restablecen a su estado inicial.
En la captura de pantalla siguiente se muestra el formato Label cuando CheckBox se comprueba:

Para obtener más información sobre los desencadenadores, consulte Desencadenadores .
Deshabilitación de una Casilla
A veces, una aplicación entra en un estado en el que una comprobación de CheckBox no es una operación válida. En tales casos, se puede deshabilitar el objeto CheckBox estableciendo su propiedad IsEnabled en false.
Apariencia de CheckBox
Además de las propiedades que CheckBox hereda de la clase View, CheckBox también define una propiedad Color que establece su color en un Color:
<CheckBox Color="Red" />
En la captura de pantalla siguiente se muestra una serie de objetos CheckBox comprobados, donde cada objeto tiene su propiedad Color establecida en otra Color diferente:

Estados visuales de CheckBox
CheckBox tiene un IsChecked VisualState que se puede usar para iniciar un cambio visual en el CheckBox cuando se comprueba.
En el ejemplo de XAML siguiente se muestra cómo definir un estado visual para el estado de IsChecked:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
En este ejemplo, el IsChecked VisualState especifica que cuando se activa la CheckBox, su propiedad Color se establecerá en verde. El Normal VisualState especifica que cuando el CheckBox está en estado normal, su propiedad Color se establecerá en rojo. Por lo tanto, el efecto general es que CheckBox es rojo cuando está vacío y verde cuando está activado.
Para más información sobre los estados visuales, consulta Estados visuales.
 Examinar el ejemplo
Examinar el ejemplo