Mostrar un menú contextual en una aplicación de escritorio de .NET MAUI
Un menú contextual, que a menudo se conoce como menú de botón derecho, ofrece comandos contextuales específicos del control en el que se hace clic. En .NET Multi-platform App UI (.NET MAUI), se puede agregar un menú contextual a cualquier control que derive de Element, en Mac Catalyst y Windows. Esto incluye todas las páginas, diseños y vistas.
Un menú contextual se define con un MenuFlyout, que puede constar de los elementos secundarios siguientes:
MenuFlyoutItem, que representa un elemento de menú en el que se puede hacer clic.MenuFlyoutSubItem, que representa un elemento de submenú en el que se puede hacer clic.MenuFlyoutSeparator, que es una línea horizontal que separa los elementos del menú.
MenuFlyoutSubItem se deriva de MenuFlyoutItem que, a su vez, se deriva de MenuItem. MenuItem define varias propiedades que permiten especificar la apariencia y el comportamiento de un elemento de menú. La apariencia de un elemento de menú, o subelemento, se puede definir estableciendo las propiedades Text y IconImageSource. La respuesta a un clic de un elemento de menú, o subelemento, se puede definir estableciendo las propiedades Clicked, Command y CommandParameter. Para obtener más información sobre elementos de menú, consulta Mostrar elementos de menú.
Advertencia
Actualmente no se admite un menú contextual en Entry en Mac Catalyst.
Crear elementos de menú contextual
Se puede agregar un objeto MenuFlyout a la propiedad adjunta FlyoutBase.ContextFlyout de cualquier control que derive de Element. Cuando el usuario hace clic con el botón derecho en el control, el menú contextual aparecerá en la ubicación en la que se hizo clic en el puntero.
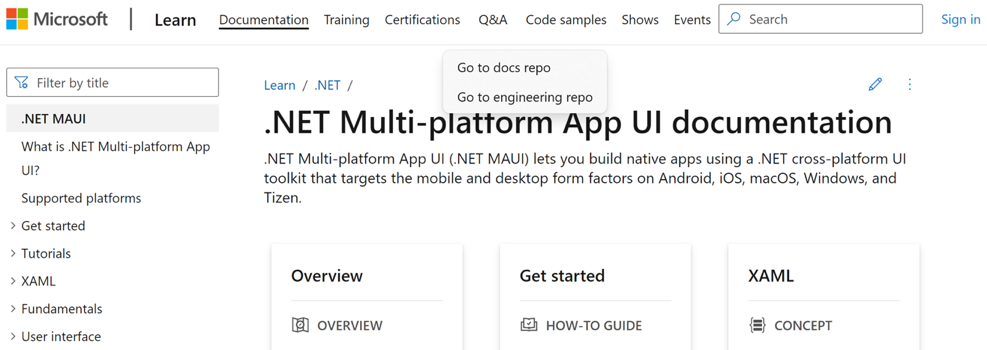
En el ejemplo siguiente se muestra un WebView que define un menú contextual:
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
En este ejemplo, el menú contextual define dos elementos de menú:

Cuando se hace clic en un elemento de menú, se ejecuta el controlador de eventos OnWebViewGoToRepoClicked:
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
El controlador de eventos OnWebViewGoToRepoClicked recupera el valor de propiedad CommandParameter del objeto MenuFlyoutItem en el que se hizo clic, y usa su valor para compilar la dirección URL a la que navega WebView.
Advertencia
Actualmente no es posible agregar elementos al MenuFlyout en tiempo de ejecución ni quitarle.
Se pueden agregar aceleradores de teclado a los elementos de menú contextual, de modo que se pueda invocar un elemento de menú contextual a través de un método abreviado de teclado. Para obtener más información, consulta Aceleradores de teclado.
Crear elementos de submenú
Se pueden agregar elementos de submenú a un menú contextual agregando uno o varios objetos MenuFlyoutSubItem a MenuFlyout:
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
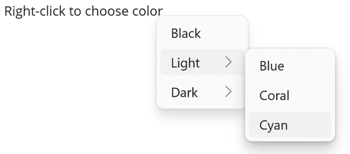
En este ejemplo, el menú contextual define un elemento de menú y dos submenús que cada uno contiene tres elementos de menú:

Mostrar iconos en elementos de menú
MenuFlyoutItem y MenuFlyoutSubItem heredan la propiedad IconImageSource de MenuItem, que permite mostrar un icono pequeño junto al texto de un elemento de menú contextual. Este icono puede ser una imagen o un icono de fuente.
Advertencia
Mac Catalyst no admite la visualización de iconos en elementos de menú contextual.
En el ejemplo siguiente se muestra un menú contextual, donde los iconos de los elementos de menú se definen mediante iconos de fuente:
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
En este ejemplo, el menú contextual define dos elementos de menú que muestran un icono y texto en Windows:
![]()
Para obtener más información sobre cómo mostrar iconos de fuente, consulta Mostrar iconos de fuente. Para obtener información sobre cómo agregar imágenes a proyectos de .NET MAUI, consulta Incorporación de imágenes a un proyecto de aplicación .NET MAUI.
