Alinear y colocar controles de .NET MAUI
Cada control de .NET Multi-platform App UI (.NET MAUI) que deriva de View, que incluye vistas y diseños, tiene propiedades HorizontalOptions y VerticalOptions, de tipo LayoutOptions. La estructura LayoutOptions encapsula la alineación preferida de una vista, que determina su posición y tamaño dentro de su diseño primario cuando el diseño primario contiene espacio sin usar (es decir, el diseño primario es mayor que el tamaño combinado de todos sus elementos secundarios).
Además, los controles de posición de las propiedades Margin y Padding son relativos a los controles adyacentes o secundarios. Para obtener más información, consulta Controles de posición.
Alineación de las vistas en diseños
La alineación de una View, con respecto a su elemento primario, se puede controlar estableciendo la propiedad HorizontalOptions o VerticalOptions de View en uno de los campos públicos de la estructura LayoutOptions. Los campos públicos son Start, Center, End y Fill.
Los campos Start, Center, End y Fill se usan para definir la alineación de la vista dentro del diseño primario.
- Para la alineación horizontal,
Startcoloca el elemento View en el lado izquierdo del diseño primario y, para la alineación vertical, coloca View en la parte superior del diseño primario. - Para la alineación horizontal y vertical,
Centerentra horizontal o verticalmente la View. - Para la alineación horizontal,
Endcoloca el elemento View en el lado derecho del diseño primario y, para la alineación vertical, coloca View en la parte inferior del diseño primario. - Para la alineación horizontal,
Fillgarantiza que View rellena el ancho del diseño primario y, para la alineación vertical, garantiza que View rellena el alto del diseño primario.
Nota:
El valor predeterminado de las propiedades HorizontalOptions y VerticalOptions de una vista es LayoutOptions.Fill.
Un StackLayout solo respeta los campos Start, Center, End y Fill LayoutOptions en las vistas secundarias que están en la dirección opuesta a la orientación StackLayout. Por lo tanto, las vistas secundarias dentro del StackLayout con orientación vertical establecen sus propiedades HorizontalOptions en uno de los campos Start, Center, End o Fill. De forma similar, las vistas secundarias dentro de un objeto StackLayout con orientación horizontal pueden establecer sus propiedades VerticalOptions en uno de los campos Start, Center, End o Fill.
StackLayout no respeta los campos Start, Center, End y Fill LayoutOptions en las vistas secundarias que están en la misma dirección que la orientación StackLayout. Por lo tanto, un StackLayout con orientación vertical omite los campos Start, Center, End o Fill si se establecen en las propiedades VerticalOptions de las vistas secundarias. De forma similar, un StackLayout con orientación horizontal omite los campos Start, Center, End o Fill si se establecen en las propiedades HorizontalOptions de las vistas secundarias.
Importante
LayoutOptions.Fill generalmente invalida las solicitudes de tamaño especificadas mediante las propiedades HeightRequest y WidthRequest.
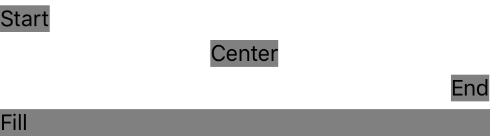
En el ejemplo XAML siguiente se muestra un elemento StackLayout con orientación vertical donde cada elemento secundario Label establece su propiedad HorizontalOptions en uno de los cuatro campos de alineación de la estructura LayoutOptions:
<StackLayout>
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
En la captura de pantalla siguiente se muestra la alineación resultante de cada Label:

Controles de posición
Los controles de posición de las propiedades Margin y Padding son relativos a los controles adyacentes o secundarios. El margen y el relleno son conceptos de diseño relacionados:
- La propiedad
Marginrepresenta la distancia entre un elemento y sus elementos adyacentes, y se usa para controlar la posición de representación del elemento y la posición de representación de sus vecinos. Los valoresMarginse pueden especificar en diseños y vistas. - La propiedad
Paddingrepresenta la distancia entre un elemento y sus elementos secundarios y se usa para separar el control de su propio contenido. Los valoresPaddingse pueden especificar en páginas, diseños y vistas.
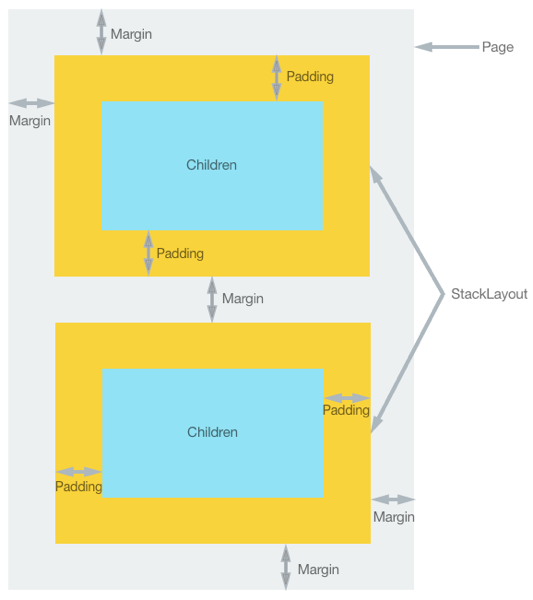
En el siguiente diagrama ilustra estos conceptos.

Nota:
Los valores Margin son aditivos. Por lo tanto, si dos elementos adyacentes especifican un margen de 20 unidades independientes del dispositivo, la distancia entre los elementos será de 40 unidades independientes del dispositivo. Si se aplica tanto el margen como el espaciado interno, se suman, es decir, la distancia aparente entre un contenedor externo y el contenido interno será el margen más el espaciado interno.
Las propiedades Margin y Padding son de tipo Thickness. Hay tres posibilidades al crear una estructura Thickness:
- Crea una estructura definida
Thicknesspor un único valor uniforme. El valor único se aplica a los lados izquierdo, superior, derecho e inferior del elemento. - Crea una estructura definida
Thicknesspor valores horizontales y verticales. El valor horizontal se aplica simétricamente a los lados izquierdo y derecho del elemento, con el valor vertical que se aplica simétricamente a los lados superior e inferior del elemento. - Crea una estructura
Thicknessdefinida por cuatro valores distintos que se aplican a los lados izquierdo, superior, derecho e inferior del elemento.
En los ejemplo de XAML siguiente se muestran otras tres posibilidades:
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
El código de C# equivalente es el siguiente:
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
Nota:
Los valores Thickness pueden ser negativos, que normalmente se recortan o se sobreponen al contenido.
