Reutilización de representadores personalizados en .NET MAUI
Aunque hay muchas ventajas en el uso de controladores de .NET Multi-Platform App UI (.NET MAUI) para personalizar y crear controles, todavía es posible usar representadores personalizados de Xamarin.Forms en aplicaciones .NET MAUI. Para obtener más información sobre cómo crear representadores personalizados para aplicaciones Shell, consulta Representadores personalizados de Xamarin.Forms.
Representadores con correctores de compatibilidad
.NET MAUI proporciona representadores con correctores de compatiblidad que permiten volver a usar fácilmente los representadores personalizados de Xamarin.Forms, siempre que el representador derive de FrameRenderer, ListViewRenderer en ShellRenderer iOS y Android, TableViewRenderery VisualElementRenderer.
El proceso para migrar un representador personalizado de Xamarin.Forms que deriva de FrameRenderer, ListViewRenderer, ShellRenderer, TableViewRenderer y VisualElementRenderer a un representador con corrector de compatibilidad de .NET MAUI es:
- Agrega el código del representador personalizado a la ubicación adecuada en los proyectos de .NET MAUI: Para obtener más información, consulta Agregar el código.
- Modifica las directivas
usingy quita los atributosExportRenderer. Para obtener más información, consulta Modificación de directivas using y otro código. - Registra los representadores. Para obtener más información, consulta Registro de representadores.
- Consume los representadores. Para obtener más información, consulta Consumo de los representadores personalizados.
Para mostrar cómo se usan los representadores personalizados en .NET MAUI, considera la posibilidad de usar un control de Xamarin.Forms denominado PressableView. Este control expone los eventos Pressed y Released en función de gestos específicos de la plataforma. La implementación del representador personalizado se compone de 3 archivos:
PressableView.cs: la clase multiplataforma que extiendeContentView.PressableViewRenderer.cs: la implementación de Android, que deriva deVisualElementRenderer.PressableViewRenderer.cs: la implementación de iOS, que deriva deVisualElementRenderer.
Nota:
Una alternativa al uso de un representador personalizado de Xamarin.Forms en .NET MAUI es migrar el representador personalizado a un controlador de .NET MAUI. Para obtener más información, consulta Migración de un representador personalizado de Xamarin.Forms a un controlador.
Adición del código
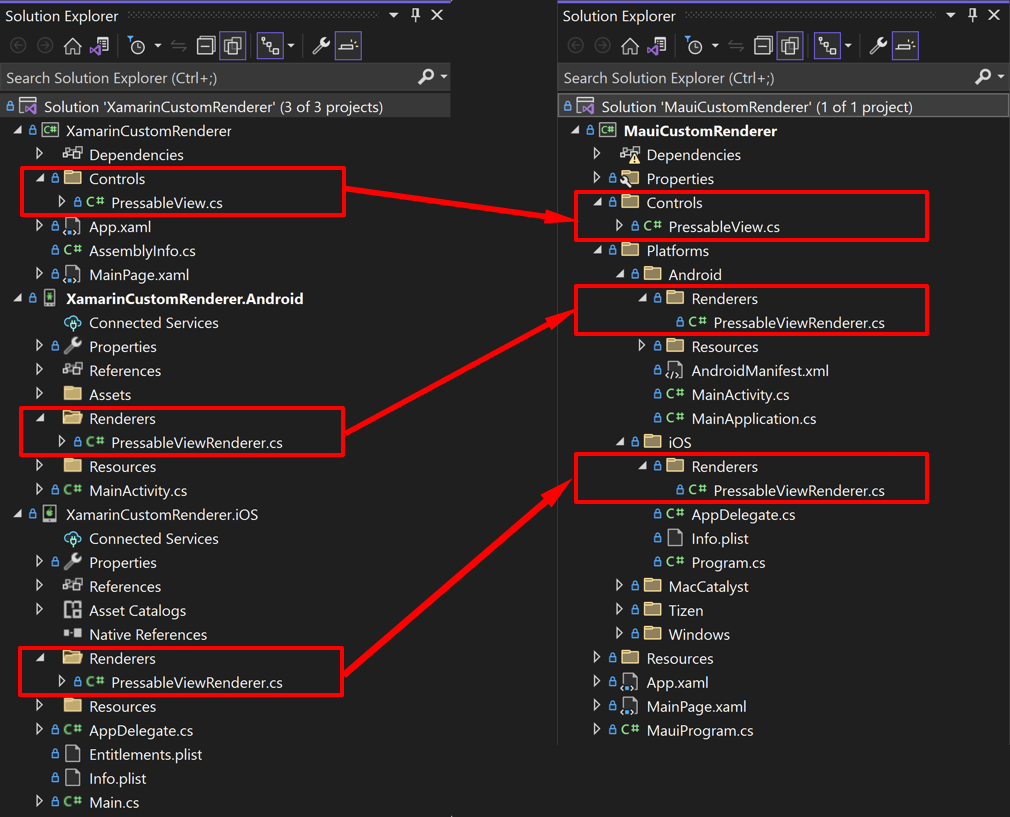
Si usas un proyecto de varios destinos de .NET MAUI, el archivo multiplataforma se puede mover a cualquier lugar fuera de la carpeta Plataformsy los archivos de implementación específicos de la plataforma deben moverse a la carpeta Plataforma correspondiente:

Si la solución tiene proyectos independientes por plataforma, debes mover los archivos de implementación específicos de la plataforma a los proyectos correspondientes.
Modificación de directivas using y otro código
Debes eliminar cualquier referencia a los espacios de nombres Xamarin.Forms.* y, después, podrás resolver los tipos relacionados con Microsoft.Maui.*. Esto debe llevarse a cabo en todos los archivos que hayas agregado a los proyectos de .NET MAUI.
También debes quitar los atributos ExportRenderer , ya que no serán necesarios en .NET MAUI. Por ejemplo, deberás eliminar lo siguiente:
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
Registro de representadores
El control multiplataforma y sus representadores deben registrarse con una aplicación para poderse consumir. Esto debe ocurrir en el método CreateMauiApp de la clase MauiProgram del proyecto de aplicación, que es el punto de entrada multiplataforma de la aplicación:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
Los representadores se registran con el método ConfigureMauiHandlers y AddHandler. Este primer argumento del método AddHandler es el tipo de control multiplataforma y el segundo argumento es su tipo de representador.
Importante
Solo los representadores que derivan de FrameRenderer, ListViewRenderer, NavigationRenderer en iOS, ShellRenderer en iOS y Android, TabbedRenderer en iOS, TableViewRenderer y VisualElementRenderer se pueden registrar con el método AddHandler.
Consumo de los representadores personalizados
El representador personalizado se puede consumir en una aplicación .NET MAUI como un control personalizado:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 Examinar el ejemplo
Examinar el ejemplo