Modo de transición de deslizamiento SwipeView en iOS
Esta plataforma .NET Multi-platform App UI (.NET MAUI) iOS controla la transición que se usa al abrir un SwipeView. Se consume en XAML estableciendo la propiedad SwipeView.SwipeTransitionMode enlazable en un valor de la enumeración SwipeTransitionMode:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
var swipeView = new Microsoft.Maui.Controls.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
El método SwipeView.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método SwipeView.SetSwipeTransitionMode, en el espacio de nombres Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific, se usa para controlar la transición que se usa al abrir un SwipeView. La enumeración SwipeTransitionMode proporciona dos valores posibles:
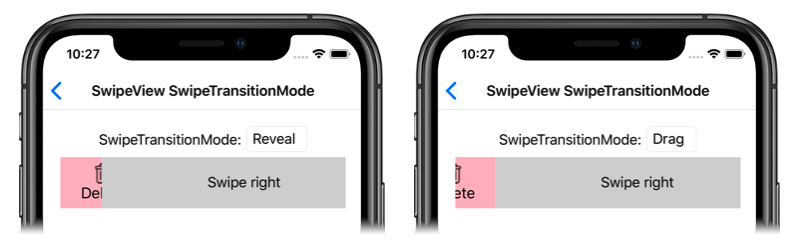
Revealindica que los elementos de deslizar el dedo se mostrarán a medida que se desliza el contenido SwipeView y es el valor predeterminado de la propiedadSwipeView.SwipeTransitionMode.Dragindica que los elementos de deslizar el dedo se arrastrarán a la vista a medida que se desliza el contenido SwipeView.
Además, el método SwipeView.GetSwipeTransitionMode se puede usar para devolver el objeto SwipeTransitionMode que se aplica a SwipeView.
El resultado es que se aplica un valor SwipeTransitionMode especificado a SwipeView, que controla la transición que se usa al abrir SwipeView: