Estilo SearchBar en iOS
Esta plataforma de .NET Multi-platform App UI (.NET MAUI) iOS controla específicamente la plataforma iOS si un objeto SearchBar tiene un segundo plano. Se consume en XAML estableciendo la propiedad SearchBar.SearchBarStyle enlazable en un valor de la enumeración UISearchBarStyle:
<ContentPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
El método SearchBar.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método SearchBar.SetSearchBarStyle, en el espacio de nombres Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific, se usa para controlar si SearchBar tiene un fondo. La enumeración UISearchBarStyle proporciona tres valores posibles:
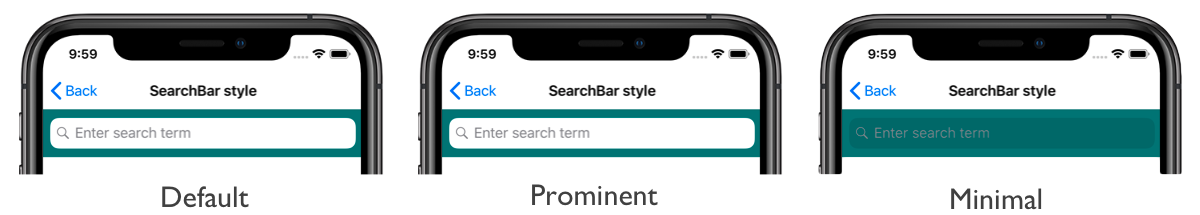
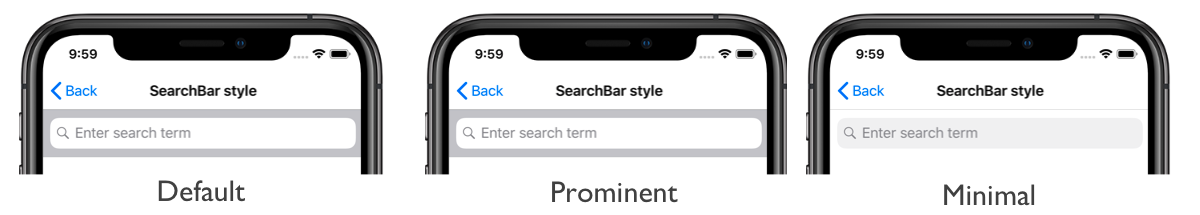
Defaultindica que SearchBar tiene el estilo predeterminado. Se trata del valor predeterminado de la propiedad enlazableSearchBar.SearchBarStyle.Prominentindica que SearchBar tiene un fondo translúcido y que el campo de búsqueda es opaco.Minimalindica que SearchBar no tiene ningún fondo y que el campo de búsqueda es translúcido.
Además, el método SearchBar.GetSearchBarStyle se puede usar para devolver el objeto UISearchBarStyle que se aplica a SearchBar.
El resultado es que un miembro especificado UISearchBarStyle se aplica a SearchBar, que controla si tiene SearchBar un fondo:

En la captura de pantalla siguiente se muestran los miembros UISearchBarStyle aplicados a los objetos SearchBar que tienen su propiedad BackgroundColor establecida: