Sombra de FlyoutPage en iOS
Este .NET Multi-platform App UI (.NET MAUI) específico de la plataforma controla si la página de detalles de un elemento FlyoutPage tiene una sombra aplicada, al revelar la página de control flotante. Se consume en XAML estableciendo la propiedad enlazable FlyoutPage.ApplyShadow en true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCode : FlyoutPage
{
public iOSFlyoutPageCode()
{
On<iOS>().SetApplyShadow(true);
}
}
El método FlyoutPage.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método FlyoutPage.SetApplyShadow, en el espacio de nombres Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific, se usa para controlar si la página de detalles de un objeto FlyoutPage tiene una sombra aplicada, al revelar la página flotante. Además, el método GetApplyShadow se puede usar para determinar si la sombra se aplica a la página de detalles de FlyoutPage.
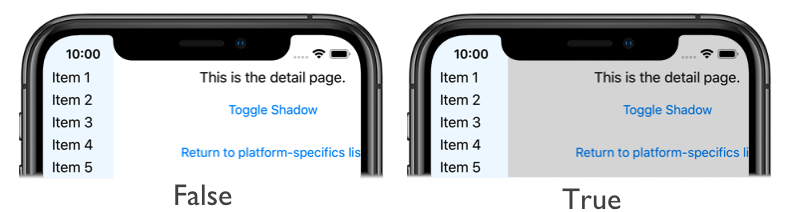
El resultado es que la página de detalles de un objeto FlyoutPage puede tener sombra aplicada, al revelar la página de control flotante: