Tutorial: Análisis del sentimiento de los comentarios del sitio web en una aplicación web con el Generador de modelos de ML.NET
Aprenda a analizar la opinión de los comentarios en tiempo real dentro de una aplicación web.
En este tutorial se muestra cómo crear una aplicación Razor Pages de ASP.NET Core que clasifica las opiniones de los comentarios del sitio web en tiempo real.
En este tutorial aprenderá a:
- Crear una aplicación Razor Pages de ASP.NET Core
- Preparar y entender los datos
- Elección de un escenario
- Carga de los datos
- Entrenar el modelo
- Evaluar el modelo
- Usar el modelo para las predicciones
Puede encontrar el código fuente para este tutorial en el repositorio dotnet/machinelearning-samples.
Requisitos previos
Para obtener una lista de los requisitos previos e instrucciones de instalación, visite la Guía de instalación del Generador de modelos.
Creación de una aplicación Razor Pages
Cree una aplicación Razor Pages de ASP.NET Core.
- En Visual Studio, abra el cuadro de diálogo Crear un proyecto.
- En el cuadro de diálogo "Crear un proyecto", seleccione la plantilla de proyecto Aplicación web de ASP.NET Core.
- En el cuadro de texto Nombre, escriba "SentimentRazor" y seleccione el botón Siguiente.
- En el cuadro de diálogo Información adicional, deje todos los valores predeterminados tal y como están y seleccione el botón Crear.
Preparar y entender los datos
Descargue el conjunto de datos detox de Wikipedia. Cuando se abra la página web, haga clic con el botón derecho en la página, seleccione Guardar como y guarde el archivo en cualquier parte del equipo.
Cada fila del conjunto de datos wikipedia-detox-250-line-data.tsv presenta una opinión distinta que un usuario deja en Wikipedia. La primera columna representa el sentimiento del texto (0 indica no tóxico, 1 indica tóxico) y la segunda columna representa el comentario que deja el usuario. Las columnas están separadas por tabulaciones. Los datos tienen un aspecto similar al siguiente:
| Opinión | SentimentText |
|---|---|
| 1 | ==RUDE== Dude, you are rude upload that carl picture back, or else. (Oye, vuelve a subir esa foto de Carl o te las verás conmigo). |
| 1 | == OK! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! (BUENO, ENTONCES VOY A VANDALIZAR ALGUNAS WIKI). |
| 0 | I hope this helps. (Espero que esto ayude). |
Crear un archivo de configuración de Model Builder
Al agregar por primera vez un modelo de Machine Learning a la solución, se le pedirá que cree un archivo mbconfig. El archivo mbconfig realiza el seguimiento de todo lo que hace en Model Builder para permitirle volver a abrir la sesión.
- En el Explorador de soluciones, haga clic con el botón derecho en el proyecto SentimentRazor y seleccione Agregar>Modelo de Machine Learning.
- En el cuadro de diálogo, asigne al proyecto de Model Builder el nombre SentimentAnalysis.mbconfig y seleccione Agregar.
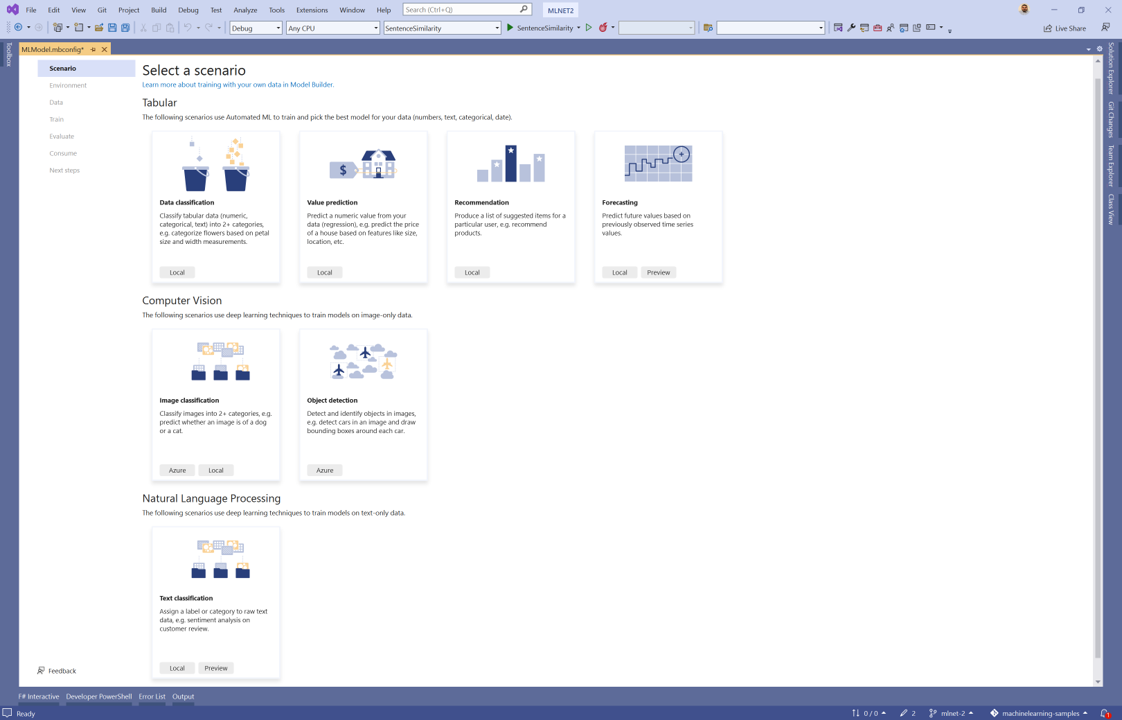
Elección de un escenario
Para entrenar el modelo, deberá seleccionarlo en la lista de escenarios de aprendizaje automático disponibles proporcionada por el Generador de modelos.
En este ejemplo, la tarea es la clasificación de texto. En el paso Escenario de la extensión Model Builder, seleccione el escenario Clasificación de imágenes.
Selección de un entorno
Model Builder puede entrenar en diferentes entornos en función del escenario seleccionado.
Seleccione Local (GPU) como entorno y haga clic en el botón Siguiente paso.
Nota
En este escenario, se usan técnicas de aprendizaje profundo que funcionan mejor en entornos de GPU. Si no tiene una GPU, elija el entorno Local (CPU), pero tenga en cuenta que el tiempo esperado para el entrenamiento será significativamente más largo. Para obtener más información sobre el uso de GPU con Model Builder, consulte la Instalación de la compatibilidad con GPU en Model Builder.
Carga de los datos
El Generador de modelos acepta datos de dos orígenes, una base de datos de SQL Server o un archivo local en formato csv o tsv.
- En el paso de datos de la herramienta Model Builder, seleccione Archivo en las opciones de origen de datos.
- Seleccione el botón junto al cuadro de texto Seleccionar un archivo y use el Explorador de archivos para examinar y seleccionar el archivo wikipedia-detox-250-line-data.tsv.
- Seleccione Sentimiento en el menú desplegable Columna para predecir (etiqueta).
- Elija SentimentText en la lista desplegable Columna de texto.
- Seleccione el botón Siguiente paso para ir al paso siguiente en Model Builder.
Entrenar el modelo
La tarea de aprendizaje automático que se usa para entrenar el modelo de análisis de sentimiento en este tutorial es la clasificación de texto. Durante el proceso de entrenamiento del modelo, Model Builder entrena un modelo de clasificación de texto para el conjunto de datos mediante la arquitectura de red neuronal NAS-BERT.
Seleccione Iniciar entrenamiento.
Una vez completado el entrenamiento, los resultados del proceso de entrenamiento se muestran en la sección Resultados del entrenamiento de la pantalla Entrenar. Además de proporcionar los resultados del entrenamiento, se crean tres archivos de código subyacente en el archivo SentimentAnalysis.mbconfig.
- SentimentAnalysis.consumption.cs: este archivo contiene los esquemas
ModelInputyModelOutput, así como la funciónPredictgenerada para consumir el modelo. - SentimentAnalysis.training.cs: este archivo contiene la canalización de entrenamiento (transformaciones de datos, entrenador, hiperparámetros del entrenador) elegida por Model Builder para entrenar el modelo. Puede usar esta canalización para volver a entrenar el modelo.
- *SentimentAnalysis.zip: archivo ZIP serializado que representa el modelo de ML.NET entrenado.
- SentimentAnalysis.consumption.cs: este archivo contiene los esquemas
Seleccione el botón Siguiente paso para ir al paso siguiente.
Evaluar el modelo
El resultado del paso de entrenamiento será un modelo que tiene el mejor rendimiento. En el paso de evaluación de la herramienta Model Builder, la sección de salida contendrá el entrenador utilizado por el modelo de mejor rendimiento así como las métricas de evaluación.
Si no está satisfecho con las métricas de evaluación, algunas maneras fáciles de intentar mejorar el rendimiento del modelo consisten en usar más datos.
En caso contrario, seleccione el botón Siguiente paso para avanzar al paso Consumo de Model Builder.
Adición de plantillas de proyecto de consumo (opcional)
En el paso Consumo, Model Builder proporciona plantillas de proyecto que puede usar para consumir el modelo. Este paso es opcional y puede elegir el método que mejor se adapte a sus necesidades para usar el modelo.
- Aplicación de consola
- Web API
Incorporación del código para hacer predicciones
Configuración del grupo PredictionEngine
Para realizar una sola predicción, tendrá que crear un objeto PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> no es seguro para subprocesos. Además, tiene que crear una instancia en cualquier lugar en que se necesite dentro de la aplicación. A medida que crece la aplicación, este proceso puede volverse difícil de administrar. Para mejorar el rendimiento y la seguridad para subprocesos, use una combinación de inserción de dependencias y el servicio PredictionEnginePool, que crea un elemento ObjectPool<T> de objetos PredictionEngine<TSrc,TDst> para usarlo en toda la aplicación.
Instale el paquete Microsoft.Extensions.ML de NuGet:
- En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Administrar paquetes NuGet.
- Elija "nuget.org" como origen del paquete.
- Seleccione la pestaña Examinar y busque Microsoft.Extensions.ML.
- Seleccione el paquete en la lista y haga clic en el botón Instalar.
- Haga clic en el botón Aceptar en el cuadro de diálogo Vista previa de los cambios.
- Haga clic en el botón Acepto en el cuadro de diálogo Aceptación de la licencia si está de acuerdo con los términos de licencia de los paquetes que aparecen.
Abra el archivo Program.cs del proyecto SentimentRazor.
Agregue las instrucciones USING siguientes para hacer referencia al paquete de NuGet Microsoft.Extensions.ML y al proyecto SentimentRazorML.Model:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Configure el elemento PredictionEnginePool<TData,TPrediction> de la aplicación en el archivo Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Creación de un controlador de análisis de sentimiento
Las predicciones se realizarán dentro de la página principal de la aplicación. Por tanto, se necesita un método que tome las entradas del usuario y use PredictionEnginePool<TData,TPrediction> para devolver una predicción.
Abra el archivo Index.cshtml.cs ubicado en el directorio Pages y agregue las instrucciones USING siguientes:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Para usar el elemento PredictionEnginePool<TData,TPrediction> configurado en el archivo Program.cs, debe insertarlo en el constructor del modelo donde quiere usarlo.
Agregue una variable para hacer referencia a PredictionEnginePool<TData,TPrediction> dentro de la clase
IndexModeldentro del archivo Pages/Index.cshtml.cs.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Modifique el constructor en la clase
IndexModele inserte el servicio PredictionEnginePool<TData,TPrediction> en él.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Cree un controlador de método que use
PredictionEnginePoolpara hacer predicciones a partir de la información proporcionada por el usuario recibida desde la página web.Debajo del método
OnGet, cree un método nuevo denominadoOnGetAnalyzeSentiment.public IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Dentro del método
OnGetAnalyzeSentiment, devuelva un sentimiento neutral si la información ingresada por el usuario es nula o está en blanco.if (String.IsNullOrEmpty(text)) return Content("Neutral");Dada una entrada válida, cree una instancia nueva de
ModelInput.var input = new ModelInput { SentimentText = text };Use PredictionEnginePool<TData,TPrediction> para predecir el sentimiento.
var prediction = _predictionEnginePool.Predict(input);Convierta el valor
boolde predicción en Tóxico o No tóxico con el código siguiente.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Por último, devuelva el sentimiento a la página web.
return Content(sentiment);
Configuración de la página web
Los resultados que devuelve el OnGetAnalyzeSentiment se mostrarán de manera dinámica en la página web Index.
Abra el archivo Index.cshtml del directorio Pages y reemplace su contenido por el código siguiente:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>A continuación, agregue el código de estilo CSS al final de la página site.css en el directorio wwwroot\css:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Después, agregue código para enviar entradas desde la página web al controlador
OnGetAnalyzeSentiment.En el archivo site.js que se encuentra en el directorio wwwroot\js, cree una función llamada
getSentimentpara realizar una solicitud HTTP GET con la entrada del usuario al controladorOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }A continuación, agregue otra función llamada
updateMarkerpara actualizar dinámicamente la posición del marcador en la página web cuando se predice el sentimiento.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Cree una función de controlador de eventos llamada
updateSentimentpara obtener la entrada del usuario, envíela a la funciónOnGetAnalyzeSentimentmediante la funcióngetSentimenty actualice el marcador con la funciónupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Por último, registre el controlador de eventos y enlácelo al elemento
textareacon el atributoid=Message.$("#Message").on('change input paste', updateSentiment)
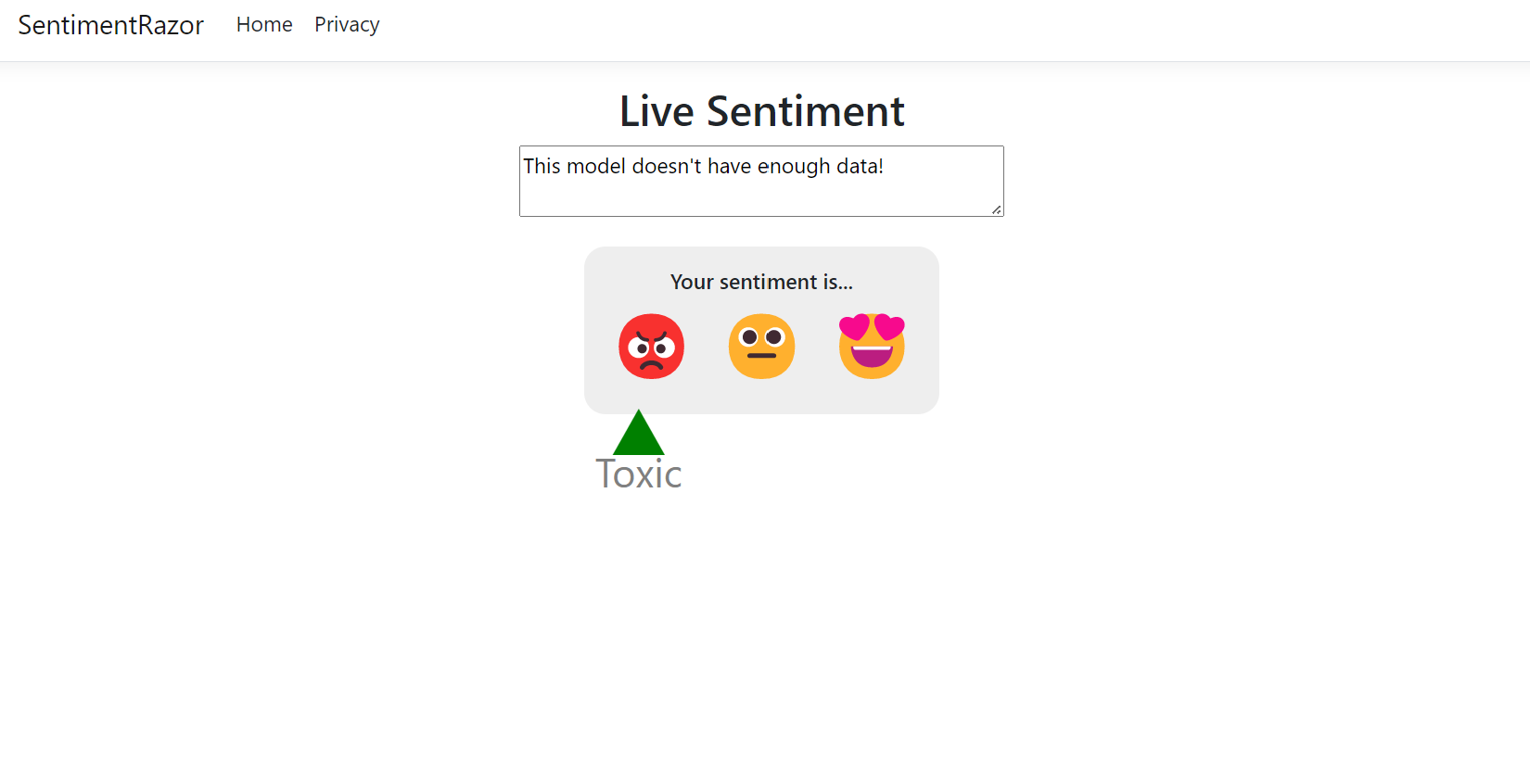
Ejecutar la aplicación
Ahora que la aplicación está configurada, ejecútela. Se debería iniciar en el explorador.
Cuando se inicie la aplicación, escriba Este modelo no tiene suficientes datos en el área de texto. El sentimiento previsto que aparece debe ser Tóxico.

Nota
PredictionEnginePool<TData,TPrediction> crea varias instancias de PredictionEngine<TSrc,TDst>. Debido al tamaño del modelo, la primera vez que se usa para realizar una predicción, puede tardar un par de segundos. Las predicciones posteriores deben ser instantáneas.
Pasos siguientes
En este tutorial ha aprendido a:
- Crear una aplicación Razor Pages de ASP.NET Core
- Preparar y entender los datos
- Elección de un escenario
- Carga de los datos
- Entrenar el modelo
- Evaluar el modelo
- Usar el modelo para las predicciones
Recursos adicionales
Para más información sobre los temas mencionados en este tutorial, visite estos recursos: