Programar el árbol de elementos de modelo
En el ejemplo ProgrammingModelItemTree se muestra cómo navegar por el árbol ModelItem mediante el enlace de datos declarativo desde la vista de árbol de Windows Presentation Foundation (WPF).
Detalles del ejemplo
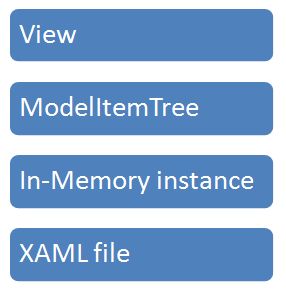
El árbol ModelItem es la abstracción que usa la infraestructura del Diseñador de flujo de trabajo de Windows para mostrar los datos sobre la instancia subyacente que se está editando. En la siguiente ilustración se describen los diferentes niveles de infraestructura dentro del Diseñador de flujo de trabajo.

Un objeto ModelItem consta de un puntero al valor subyacente, así como de una colección de objetos ModelProperty. Un objeto ModelProperty a su vez consta de datos como el nombre y tipo de la propiedad, y un puntero al valor que, a su vez, es otro objeto ModelItem. Se utiliza un convertidor de valores para manipular algunos de los objetos ModelItem que devuelve ModelProperty para que aparezcan correctamente en la vista de árbol. A continuación, el ejemplo muestra cómo programar de manera imperativa en el árbol ModelItem utilizando la sintaxis imperativa, tal y como se puede ver en el siguiente ejemplo.
ModelItem mi = wd.Context.Services.GetService<ModelService>().Root;
ModelProperty mp = mi.Properties["Activities"];
mp.Collection.Add(new Persist());
ModelItem justAdded = mp.Collection.Last();
justAdded.Properties["DisplayName"].SetValue("new name");
Para utilizar este ejemplo
Abra la solución ProgrammingModelItemTree.sln en Visual Studio.
En el menú Compilar, seleccione Compilar solución para compilarla.
Presione F5 para ejecutar la aplicación. A continuación, se muestra el formulario de WPF.
Haga clic en el botón Load WF para cargar ModelItem y enlazarlo a la vista de árbol.
Al hacer clic en el botón Change Model Item Tree, se ejecuta el código anterior para agregar un elemento en el árbol y establecer una propiedad.
