Información general sobre los cuadros de diálogo (WPF .NET)
Windows Presentation Foundation (WPF) proporciona formas de diseñar sus propios cuadros de diálogo. Los cuadros de diálogo son ventanas pero con una intención específica y una experiencia de usuario. En este artículo se describe cómo funciona un cuadro de diálogo y qué tipos de cuadros de diálogo puede crear y usar. Los cuadros de diálogo se usan para:
- Mostrar información específica a los usuarios.
- Recopilar información de los usuarios.
- Mostrar y recopilar información.
- Mostrar un símbolo del sistema operativo, como la ventana de impresión.
- Seleccionar un archivo o una carpeta.
Estos tipos de ventanas se conocen como cuadros de diálogo. Un cuadro de diálogo se puede mostrar de dos maneras: modal y sin modo.
Mostrar un cuadro de diálogo modal al usuario es una técnica con la que la aplicación interrumpe lo que estaba haciendo hasta que el usuario cierra el cuadro de diálogo. Por lo general, esto se produce en forma de aviso o alerta. No se puede interactuar con otras ventanas de la aplicación hasta que se cierre el cuadro de diálogo. Una vez cerrado el cuadro de diálogo modal, la aplicación continúa. Los cuadros de diálogo más comunes se usan para mostrar un mensaje de archivo abierto o guardar archivo, mostrar el cuadro de diálogo de impresora o enviar mensajes al usuario con algún estado.
Un cuadro de diálogo sin modo no impide que un usuario active otras ventanas mientras está abierto. Por ejemplo, si un usuario desea buscar apariciones de una palabra determinada en un documento, una ventana principal a menudo abrirá un cuadro de diálogo para preguntar a un usuario qué palabra busca. Dado que la aplicación no quiere impedir que el usuario edite el documento, no es necesario que el cuadro de diálogo sea modal. Un cuadro de diálogo sin modo proporciona al menos un botón Cerrar para cerrar el cuadro de diálogo. Se pueden proporcionar otros botones para ejecutar funciones específicas, como un botón Buscar siguiente para buscar la siguiente palabra en una búsqueda de palabras.
Con WPF puede crear varios tipos de cuadros de diálogo, como cuadros de mensaje, cuadros de diálogo comunes y cuadros de diálogo personalizados. En este artículo se describe cada uno de ellos y el Ejemplo de cuadro de diálogo proporciona ejemplos pertinentes.
Cuadros de mensaje
Un cuadro de mensaje es un cuadro de diálogo que puede usarse para mostrar información de texto y para permitir que los usuarios tomen decisiones con los botones. En la ilustración siguiente se muestra un cuadro de mensaje que hace una pregunta y proporciona al usuario tres botones para responder a la pregunta.

Para crear un cuadro de mensaje, use la clase MessageBox. MessageBox permite configurar el texto, el título, el icono y los botones del cuadro de mensaje.
Para obtener más información, consulte Cómo abrir un cuadro de mensaje.
Cuadros de diálogo comunes
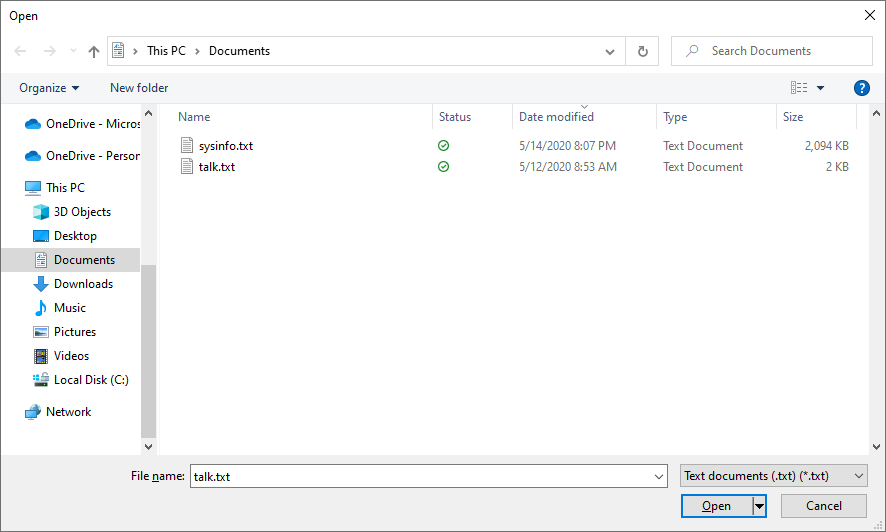
Windows implementa diferentes tipos de cuadros de diálogo reutilizables que son comunes a todas las aplicaciones, incluidos los cuadros de diálogo para seleccionar archivos e imprimir.
Dado que el sistema operativo proporciona estos cuadros de diálogo, se comparten entre todas las aplicaciones que se ejecutan en el sistema operativo. Estos cuadros de diálogo proporcionan una experiencia de usuario coherente y se conocen como cuadros de diálogo comunes. Como un usuario usa un cuadro de diálogo común en una aplicación, no necesita aprender a usar ese cuadro de diálogo en otras aplicaciones.
WPF encapsula los cuadros de diálogo comunes Abrir archivo, Guardar archivo, Abrir carpeta e Imprimir y los expone como clases administradas para su uso.

Para más información sobre los cuadros de diálogo comunes, consulte los artículos siguientes:
- Cómo mostrar un cuadro de diálogo común
- Mostrar el cuadro de diálogo Abrir archivo
- Mostrar el cuadro de diálogo Guardar archivo
- Cuadro de diálogo Abrir carpeta
- Mostrar el cuadro de diálogo Imprimir
Cuadros de diálogo personalizados
Aunque los cuadros de diálogo comunes son útiles y deben usarse cuando sea posible, no admiten los requisitos de los cuadros de diálogo específicos del dominio. En estos casos, necesita crear sus propios cuadros de diálogo. Como veremos, un cuadro de diálogo es una ventana con comportamientos especiales. Window implementa esos comportamientos y se usa la ventana para crear cuadros de diálogo personalizados, tanto modales, como sin modo.
Hay muchas consideraciones de diseño que se deben tener en cuenta al crear su propio cuadro de diálogo. Aunque tanto una ventana de aplicación como un cuadro de diálogo contienen similitudes, como compartir la misma clase base, un cuadro de diálogo se usa para un propósito específico. Normalmente se requiere un cuadro de diálogo cuando es necesario solicitar al usuario algún tipo de información o respuesta. Normalmente la aplicación se pausará mientras se muestra el cuadro de diálogo (modal), lo que restringe el acceso al resto de la aplicación. Una vez cerrado el cuadro de diálogo, la aplicación continúa. Sin embargo, la limitación de interacciones al cuadro de diálogo por sí solo no es un requisito.
Cuando se cierra una ventana de WPF, no se puede volver a abrir. Los cuadros de diálogo personalizados son ventanas de WPF y se aplica la misma regla. Para obtener información sobre cómo cerrar una ventana, consulte Cómo cerrar una ventana o un cuadro de diálogo.
Implementar un cuadro de diálogo
Al diseñar un cuadro de diálogo, siga estas sugerencias para crear una buena experiencia de usuario:
❌ NO abarrote la ventana de diálogo. La experiencia del cuadro de diálogo es para que el usuario escriba algunos datos o elija una opción.
✔️ Proporcione un botón Aceptar para cerrar la ventana.
✔️ Establezca la propiedad IsDefault del botón Aceptar en true para permitir que el usuario presione la tecla ENTRAR para aceptar y cerrar la ventana.
✔️ Considere agregar un botón Cancelar para que el usuario pueda cerrar la ventana e indicar que no quiere continuar.
✔️ Establezca la propiedad IsCancel del botón Cancelar en true para permitir que el usuario presione la tecla ESC para cerrar la ventana.
✔️ Establezca el título de la ventana para describir con precisión lo que representa el diálogo o lo que el usuario debe hacer con el diálogo.
✔️ Establezca valores mínimos de ancho y alto para la ventana, lo que impide que el usuario vuelva a ajustar el tamaño de la ventana demasiado pequeño.
✔️ Considere deshabilitar la capacidad de cambiar el tamaño de la ventana si ShowInTaskbar está establecido en false. Puede deshabilitar el ajuste de tamaño estableciendo ResizeMode en NoResize
El siguiente código muestra esta configuración.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
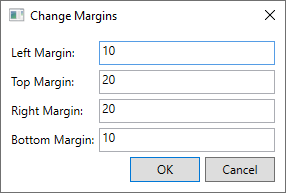
El código XAML anterior crea una ventana similar a la siguiente imagen:

Elementos de la interfaz de usuario que abren un cuadro de diálogo
La experiencia del usuario para un cuadro de diálogo también se extiende a la barra de menús o al botón de la ventana que la abre. Cuando un elemento de menú o un botón ejecuta una función que requiere la interacción del usuario a través de un cuadro de diálogo antes de que la función pueda continuar, el control debe usar puntos suspensivos al final de su texto de encabezado:
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
Cuando un elemento de menú o un botón ejecuta una función que muestra un cuadro de diálogo que no requiere la interacción del usuario, como un cuadro de diálogo Acerca de, no se requieren puntos suspensivos.
Elementos de menú
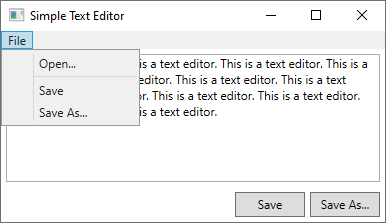
Los elementos de menú son una manera común de proporcionar a los usuarios acciones de aplicación que se agrupan en temas relacionados. Probablemente haya visto el menú Archivo en muchas aplicaciones diferentes. En una aplicación típica, el elemento de menú Archivo proporciona maneras de guardar un archivo, cargarlo e imprimirlo. Si la acción va a mostrar una ventana modal, el encabezado normalmente incluye puntos suspensivos, como se muestra en la siguiente imagen:

Dos de los elementos de menú tienen puntos suspensivos: .... Esto ayuda al usuario a identificar que, al seleccionar esos elementos de menú, se mostrará una ventana modal que pausará la aplicación hasta que el usuario la cierre.
Esta técnica de diseño es una manera fácil de comunicar a los usuarios lo que deberían esperar.
Botones
Puede seguir el mismo principio descrito en la sección Elementos de menú. Use puntos suspensivos en el texto del botón para indicar que, cuando el usuario presione el botón, aparecerá un cuadro de diálogo modal. En la imagen siguiente hay dos botones y es fácil entender qué botón muestra un cuadro de diálogo:

Devolución de un resultado
Abrir otra ventana, especialmente un cuadro de diálogo modal, es una excelente manera de devolver el estado y la información al código de llamada.
Diálogos modales
Cuando se muestra un cuadro de diálogo mediante una llamada a ShowDialog(), el código que abre el cuadro de diálogo espera hasta que el método ShowDialog vuelve. Cuando el método devuelve un resultado, el código que lo ha llamado debe decidir si desea continuar procesando o detener el procesamiento. Por lo general, el usuario lo indica presionando un botón Aceptar o Cancelar en el cuadro de diálogo.
Cuando se presiona el botón Aceptar, ShowDialog debería estar diseñado para devolver true y el botón Cancelar, para devolver false. Esto se consigue estableciendo la propiedad DialogResult cuando se presiona el botón.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
La propiedad DialogResult solo se puede establecer si el cuadro de diálogo se ha mostrado con ShowDialog(). Cuando se establece la propiedad DialogResult, se cierra el cuadro de diálogo.
Si la propiedad IsCancel de un botón está establecida en true y la ventana se abre con ShowDialog(), la tecla ESC cerrará la ventana y establecerá DialogResult en false.
Para obtener más información sobre los cuadros de diálogo de cierre, consulte Cómo cerrar una ventana o un cuadro de diálogo.
Procesamiento de la respuesta
El ShowDialog() devuelve un valor booleano para indicar si el usuario ha aceptado o cancelado el cuadro de diálogo. Si está alertando al usuario de algo, pero no requiere que tome una decisión o proporcione datos, puede omitir la respuesta. La respuesta también se puede inspeccionar comprobando la propiedad DialogResult. El código siguiente muestra cómo procesar la respuesta:
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
Cuadro de diálogo sin modo
Para mostrar un cuadro de diálogo sin modo, llame a Show(). El cuadro de diálogo debería proporcionar al menos un botón Cerrar. Se pueden proporcionar otros botones y elementos interactivos para ejecutar una función específica, como un botón Buscar siguiente para buscar la siguiente palabra en una búsqueda de palabras.
Dado que un cuadro de diálogo sin modo no bloquea la continuación del código de llamada, debe proporcionar una manera diferente de devolver un resultado. Puede realizar una de las operaciones siguientes:
- Exponer una propiedad de objeto de datos en la ventana.
- Controlar el evento Window.Closed en el código de llamada.
- Crear eventos en la ventana que se genera cuando el usuario selecciona un objeto o presiona un botón específico.
En el ejemplo siguiente se usa el evento Window.Closed para mostrar un cuadro de mensaje al usuario cuando se cierra el cuadro de diálogo. El mensaje mostrado hace referencia a una propiedad del cuadro de diálogo cerrado. Para obtener más información sobre cómo cerrar cuadros de diálogo, consulte Cómo cerrar una ventana o un cuadro de diálogo.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
Vea también
- Información general sobre las ventanas de WPF
- Procedimiento para abrir una ventana o un cuadro de diálogo
- Procedimiento para abrir un cuadro de diálogo común
- Procedimiento para abrir un cuadro de mensaje
- Procedimiento para cerrar una ventana o un cuadro de diálogo
- Ejemplo de cuadro de diálogo
- System.Windows.Window
- System.Windows.MessageBox
.NET Desktop feedback
