Novedades de WPF para .NET 9
En este artículo se describen las novedades de Windows Presentation Foundation (WPF) para .NET 9. El área principal de enfoque para WPF este año fue mejorar las funcionalidades visuales de WPF y proporcionar un nuevo tema basado en los principios de diseño fluent para Windows 11.
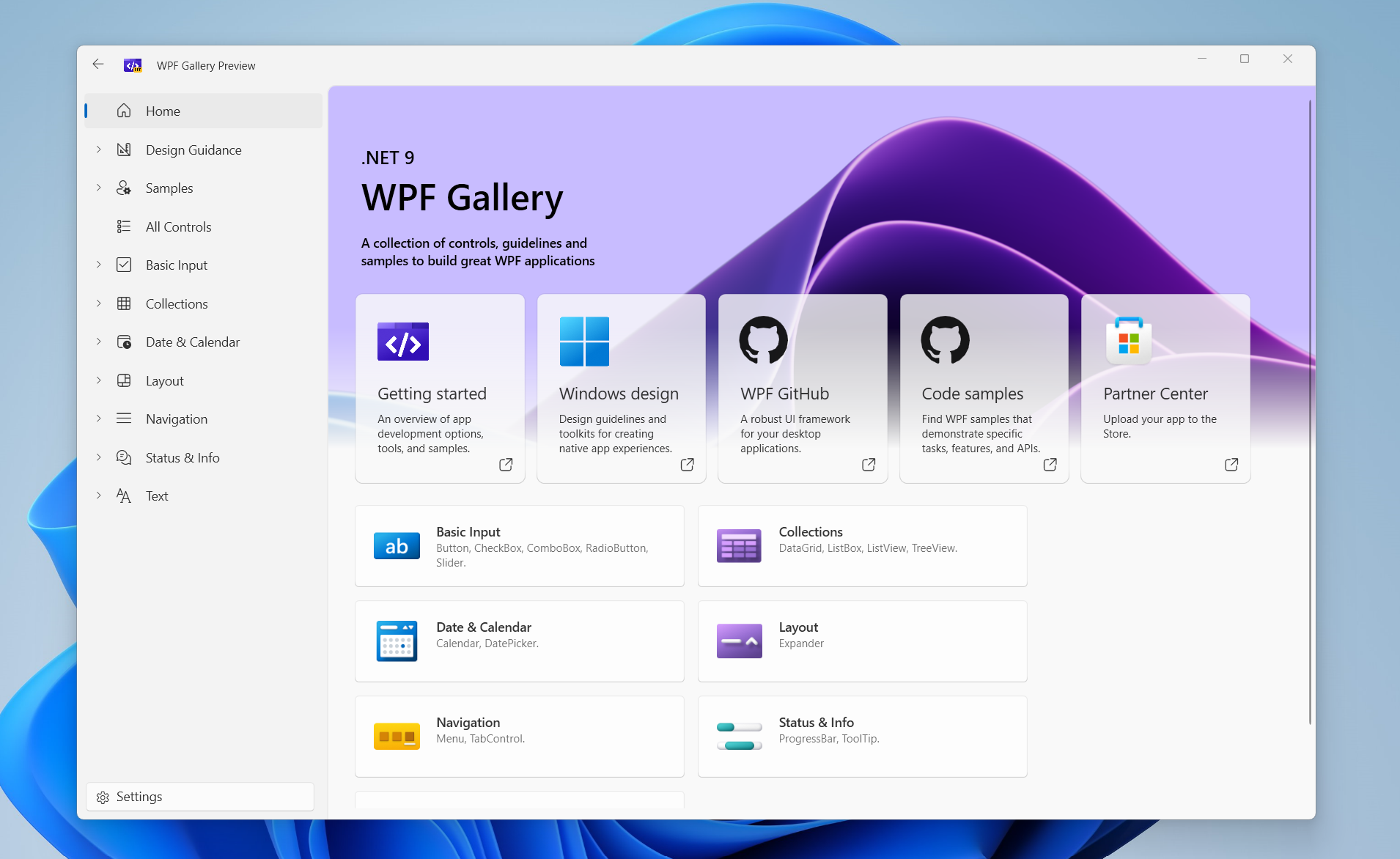
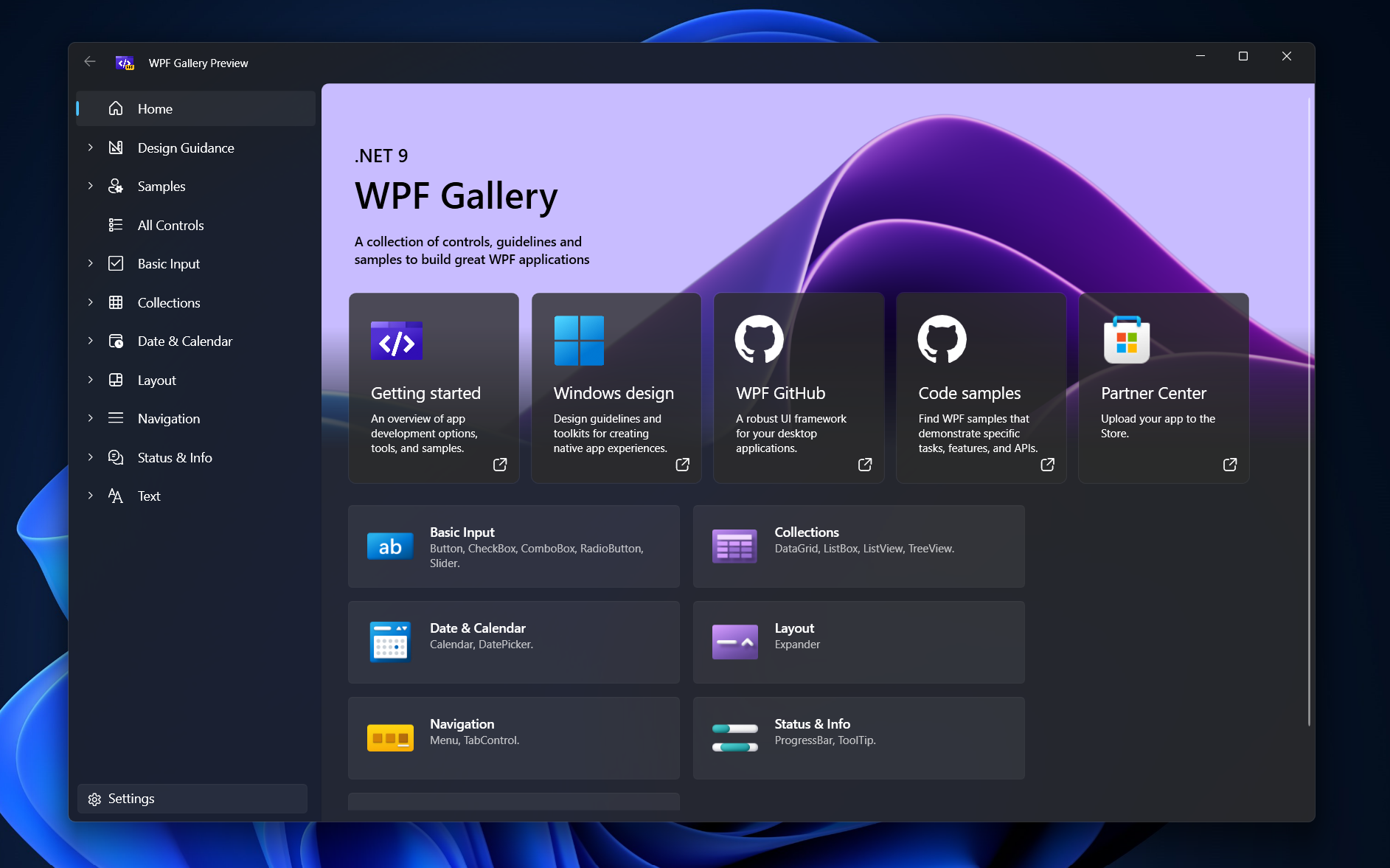
Puedes obtener una vista previa del nuevo tema descargando la aplicación Galería de WPF desde Microsoft Store.
Tema fluent
Se incluye un nuevo tema con WPF que ofrece una estética moderna de Windows 11 para aplicaciones WPF. Incluye modos claros y oscuros integrados, y una compatibilidad con color de énfasis del sistema.
Aplicar el tema
Puede aplicar el tema fluent de dos maneras, estableciendo la ThemeMode propiedad o haciendo referencia al diccionario de recursos de temas de Fluent. Para obtener más información sobre la configuración del modo de tema, vea ThemeMode.
El diccionario de recursos de temas de Fluent está disponible en el siguiente URI del paquete: /PresentationFramework.Fluent;component/Themes/Fluent.xaml. Para aplicar el recurso en el nivel de aplicación, cargue el recurso en los recursos de la aplicación:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/PresentationFramework.Fluent;component/Themes/Fluent.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
El diccionario de recursos también se puede aplicar a un Window tema solo a la propia ventana.
ThemeMode
Se ha agregado una nueva API de estilo a WPF, que se expone a través de la ThemeMode propiedad . Con esta propiedad, puede aplicar el estilo Fluent sin tener que hacer referencia directamente a un diccionario de recursos de estilo.
Los valores disponibles son:
Light—Aplica el tema de Fluent claro.Dark—Aplica el tema de Fluent oscuro.System: aplica el tema claro o oscuro fluent, en función de la configuración actual de Windows del usuario.None—(default) Usa el tema Aero2.
Para aplicar un modo de tema para toda la aplicación, establezca la ThemeMode propiedad en el Application tipo . Para aplicarlo a una sola ventana, establezca ThemeMode en el Window tipo .
Por ejemplo, aplica un estilo a toda la aplicación en función del tema claro o oscuro actual establecido por Windows:
<Application x:Class="MyWpfProject.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyWpfProject"
StartupUri="MainWindow.xaml"
ThemeMode="System">
Este es un ejemplo de forzar el tema claro, independientemente del tema establecido por Windows:
<Window x:Class="MyWpfProject.LightWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyWpfProject"
Title="LightWindow" Height="450" Width="800"
ThemeMode="Light">
ThemeMode Si se establece en cualquier valor distinto None de en el nivel de aplicación, None ya no se puede aplicar en el nivel de ventana.
ThemeMode está diseñado para respetar la configuración establecida por un diccionario fluent, lo que le permite personalizar el tema fluent.
Establecer en el código
La compatibilidad con el cambio de la configuración en el ThemeMode código es actualmente una característica experimental. El acceso a la propiedad en el ThemeMode código genera WPF0001 de error, lo que impide el acceso a la API. Suprima el error para acceder a la API.
Advertencia
Esta API es experimental y está sujeta a cambios.
En primer lugar, agregue el siguiente PropertyGroup elemento al archivo del proyecto para suprimir el error:
<PropertyGroup>
<NoWarn>$(NoWarn);WPF0001</NoWarn>
</PropertyGroup>
Sugerencia
Puede usar la #pragma warning disable WPF0001 directiva para suprimir el error donde se produce en lugar de deshabilitarlo para todo el proyecto.
A continuación, establezca la ThemeMode propiedad en el nivel de aplicación o en el nivel de ventana:
// Set light mode at the application-level
Application.Current.ThemeMode = ThemeMode.Light;
// Set dark mode on the current window
this.ThemeMode = ThemeMode.Dark;
Compatibilidad con el color de énfasis de Windows
Windows 10 introdujo un color de énfasis seleccionable por el usuario que se usa para proporcionar un toque personal o llamar a un elemento visual específico. WPF ahora admite el color de énfasis seleccionado por el usuario.
El color visual está disponible como , System.Windows.Media.ColorSystem.Windows.Media.SolidColorBrusho System.Windows.ResourceKey. Junto con el propio color, los tonos claros y oscuros del color de énfasis están disponibles. Se accede a ellos a través de System.Windows.SystemColors:
| Color | Clave de recurso de color | Brush | Clave de recurso brush | |
|---|---|---|---|---|
| Acento | AccentColor |
AccentColorKey |
AccentColorBrush |
AccentColorBrushKey |
| Luz 1 | AccentColorLight1 |
AccentColorLight1Key |
AccentColorLight1Brush |
AccentColorLight1BrushKey |
| Luz 2 | AccentColorLight2 |
AccentColorLight2Key |
AccentColorLight2Brush |
AccentColorLight2BrushKey |
| Luz 3 | AccentColorLight3 |
AccentColorLight3Key |
AccentColorLight3Brush |
AccentColorLight3BrushKey |
| Oscuro 1 | AccentColorDark1 |
AccentColorDark1Key |
AccentColorDark1Brush |
AccentColorDark1BrushKey |
| Oscuro 2 | AccentColorDark2 |
AccentColorDark2Key |
AccentColorDark2Brush |
AccentColorDark2BrushKey |
| Oscuro 3 | AccentColorDark3 |
AccentColorDark3Key |
AccentColorDark3Brush |
AccentColorDark3BrushKey |
Importante
Los colores de énfasis están disponibles con o sin el tema Fluent.
Al crear una interfaz de usuario que use el color de énfasis, ajuste la clave de recurso en un recurso dinámico. Cuando un usuario cambia el color de énfasis mientras se abre la aplicación, el color se actualiza automáticamente en la aplicación. Por ejemplo, este es un TextBlock elemento con el color de primer plano establecido en el color de énfasis elegido por el usuario:
<TextBlock Text="First Name:"
Foreground="{DynamicResource {x:Static SystemColors.AccentColorBrushKey}}" />
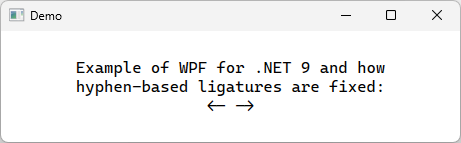
Compatibilidad con ligadura basada en guiones
WPF nunca ha admitido ligaduras basadas en guiones en controles de interfaz de usuario como .TextBlock Esta pregunta de la comunidad de larga duración se agregó en .NET 9.
Esta es una imagen de las ligaduras que no se aplican a los glifos en .NET 8:

Y ahora, ese mismo texto que se representa en .NET 9:

BinaryFormatter ya no se admite
BinaryFormatter se considera no seguro porque es vulnerable a ataques de deserialización, lo que puede provocar denegación de servicio (DoS), divulgación de información o ejecución remota de código. Se implementó antes de que se entendieran bien las vulnerabilidades de deserialización y su diseño no sigue los procedimientos recomendados de seguridad modernos.
A partir de .NET 9, se ha quitado su implementación para evitar estos riesgos de seguridad. Cuando BinaryFormatter se usa, se produce la PlatformNotSupportedException excepción.
WPF se usa BinaryFormatter en muchos escenarios, como al serializar datos para el Portapapeles y las operaciones de arrastrar y colocar. Internamente, WPF sigue usando un subconjunto más seguro de BinaryFormatter para controlar casos de uso específicos con un conjunto conocido de tipos.
Para obtener más información sobre BinaryFormatter, vea guía de migración de WPF para BinaryFormatter.
.NET Desktop feedback