Tutorial: Crear un botón mediante Microsoft Expression Blend
Este tutorial le guiará por el proceso de creación de un botón personalizado de WPF mediante Microsoft Expression Blend.
Importante
Microsoft Expression Blend funciona generando lenguaje de marcado de aplicación extensible (XAML) que luego se compila para crear el programa ejecutable. Si prefiere trabajar directamente con XAML, hay otro tutorial que crea la misma aplicación mediante XAML con Visual Studio en lugar de Blend. Consulte Crear un botón mediante el uso de XAML para obtener más información.
En la ilustración siguiente se muestra el botón personalizado que va a crear.
 Botón personalizado que va a crear
Botón personalizado que va a crear
Convertir una forma en un botón
En la primera parte de este tutorial, creará el aspecto personalizado del botón personalizado. Para ello, primero se convierte un rectángulo en un botón. A continuación, agregue formas adicionales a la plantilla del botón para crear un botón de aspecto más complejo. ¿Por qué no empezar con un botón normal y luego personalizarlo? Porque los botones tiene funcionalidades integradas que no necesita; para botones personalizados, es más fácil empezar con un rectángulo.
Para crear un nuevo proyecto en Expression Blend
Ejecute Expression Blend. (Haga clic en Inicio, seleccione Todos los programas, Microsoft Expression y, a continuación, haga clic en Microsoft Expression Blend).
Maximice la aplicación si es necesario.
En el menú Archivo, haga clic en Nuevo proyecto.
Seleccione Aplicación estándar (.exe).
Asigne un nombre al proyecto
CustomButtony presione Aceptar.
En este momento tiene un proyecto WPF en blanco. Presione F5 para ejecutar la aplicación. Como podría esperar, la aplicación consta solo de una ventana en blanco. A continuación, creará un rectángulo redondeado y lo convertirá en un botón.
Para convertir un rectángulo en un botón
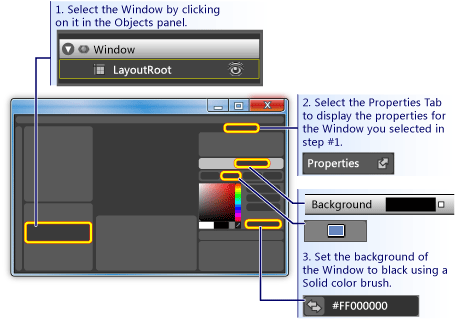
Establezca la propiedad Fondo de la ventana en blanco: Seleccione la ventana, haga clic en la pestaña Propiedades y establezca la propiedad Background en
Black. Cómo establecer el fondo de un botón en negro
Cómo establecer el fondo de un botón en negroDibuje un rectángulo aproximadamente del tamaño de un botón en la ventana: Seleccione la herramienta rectángulo en el panel de herramientas izquierdo y arrastre el rectángulo a la ventana.
 Dibujo de un rectángulo
Dibujo de un rectánguloRedondee las esquinas del rectángulo: Arrastre los puntos de control del rectángulo o establezca directamente las propiedades RadiusX y RadiusY. Establezca los valores de RadiusX y RadiusY en 20.
 Cómo redondear las esquinas de un rectángulo
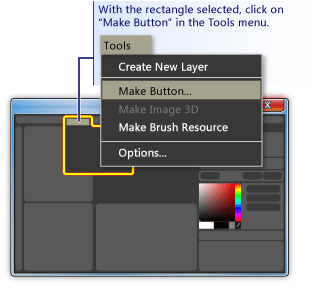
Cómo redondear las esquinas de un rectánguloCambie el rectángulo a un botón: Seleccione el rectángulo. En el menú Herramientas, haga clic en Crear botón.
 Cómo convertir una forma en un botón
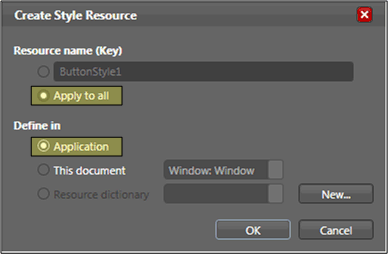
Cómo convertir una forma en un botónEspecifique el ámbito del estilo o plantilla: Aparece un cuadro de diálogo como el siguiente.
 Cuadro de diálogo "Create Style Resource"
Cuadro de diálogo "Create Style Resource"En Nombre de recurso (clave), seleccione Aplicar a todos. Esto hará que el estilo y la plantilla de botón resultantes se apliquen a todos los objetos que son botones. En Definir en, seleccione Aplicación. Esto hará que el ámbito del estilo y la plantilla de botón resultantes sea toda la aplicación. Al establecer los valores de estos dos cuadros, el estilo de botón y la plantilla se aplican a todos los botones de la aplicación y cualquier botón que cree en la aplicación usará, de forma predeterminada, esta plantilla.
Editar la plantilla de botón
Ahora tiene un rectángulo que se ha cambiado a un botón. En esta sección, modificará la plantilla del botón y personalizará aún más su aspecto.
Para editar la plantilla de botón para cambiar la apariencia del botón
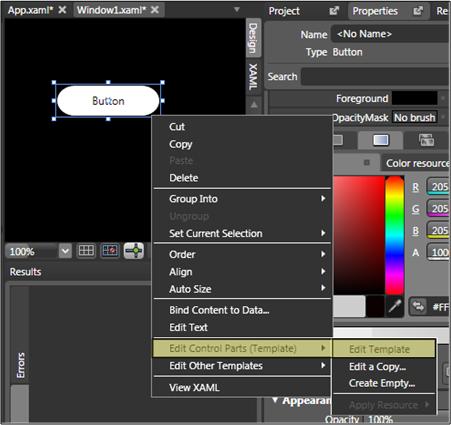
Vaya a la vista editar plantilla: Para personalizar aún más el aspecto de nuestro botón, es necesario editar la plantilla de botón. Esta plantilla se creó cuando convertimos el rectángulo en un botón. Para editar la plantilla de botón, haga clic con el botón derecho en el botón y seleccione Editar elementos de control (plantilla) y, a continuación, Editar plantilla.
 Cómo editar una plantilla
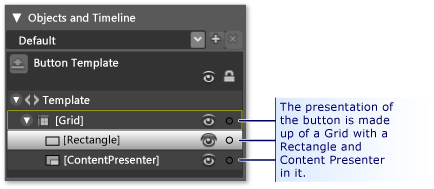
Cómo editar una plantillaEn el editor de plantillas, observe que el botón ahora está separado en Rectangle y ContentPresenter. ContentPresenter se usa para presentar contenido dentro del botón (por ejemplo, la cadena "Button"). Tanto el rectángulo como ContentPresenter se colocan dentro de Grid.
 Componentes de la presentación de un rectángulo
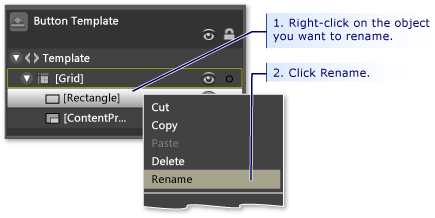
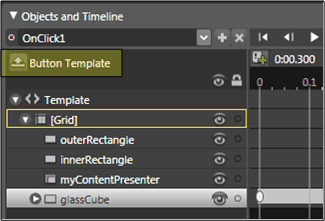
Componentes de la presentación de un rectánguloCambie los nombres de los componentes de plantilla: Haga clic con el botón derecho en el rectángulo del inventario de plantillas, cambie el nombre Rectangle de "[Rectangle]" a "outerRectangle" y cambie "[ContentPresenter]" a "myContentPresenter".
 Cómo cambiar el nombre de un componente de una plantilla
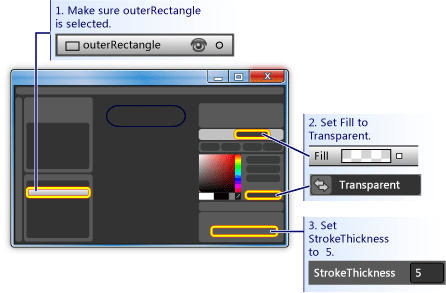
Cómo cambiar el nombre de un componente de una plantillaModifique el rectángulo para que esté vacío dentro (como un anillo): Seleccione outerRectangle y establezca Fill en "Transparente" y StrokeThickness en 5.
 Cómo crear un rectángulo vacío
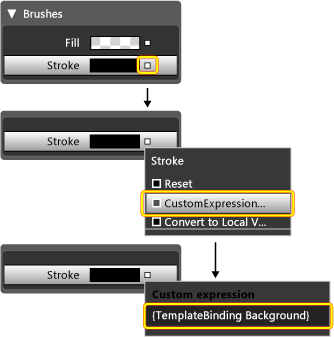
Cómo crear un rectángulo vacíoA continuación, establezca Stroke en el color que tendrá la plantilla. Para ello, haga clic en el cuadro blanco pequeño junto a Trazo, seleccione CustomExpression y escriba "{TemplateBinding Background}" en el cuadro de diálogo.
 Cómo establecer el uso del color de la plantilla
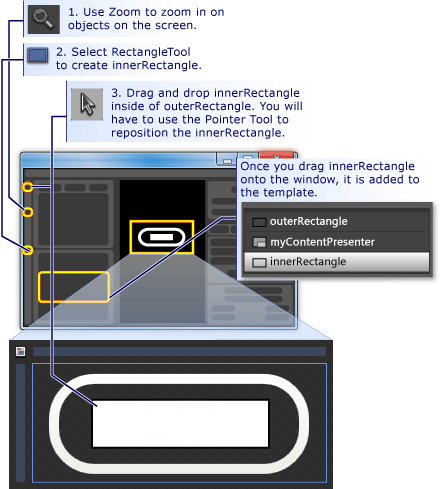
Cómo establecer el uso del color de la plantillaCree un rectángulo interno: Ahora, cree otro rectángulo (asígnele el nombre "innerRectangle") y colóquelo simétricamente en el interior de outerRectangle. Para este tipo de trabajo, es conveniente que amplíe el botón en el área de edición.
Nota
El rectángulo podría tener un aspecto diferente al del de la figura (por ejemplo, podría tener esquinas redondeadas).
 Cómo crear un rectángulo dentro de otro
Cómo crear un rectángulo dentro de otroMueva ContentPresenter a la parte superior: En este momento, es posible que el texto "Button" ya no sea visible. Si es así, esto se debe a que innerRectangle está encima de myContentPresenter. Para corregirlo, arrastre myContentPresenter debajo de innerRectangle. Cambie la posición de los rectángulos y myContentPresenter para obtener un aspecto similar al siguiente.
Nota
Como alternativa, también puede colocar myContentPresenter encima haciendo clic con el botón derecho y presionando Enviar hacia delante.
 Cómo mover un botón encima de otro
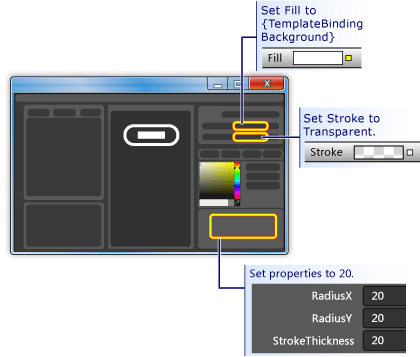
Cómo mover un botón encima de otroCambie el aspecto de innerRectangle: Establezca los valores RadiusX, RadiusY y StrokeThickness en 20. Además, establezca Fill en el fondo de la plantilla mediante la expresión personalizada "{TemplateBinding Background}" y establezca Stroke en "transparent". Observe que los valores de Fill y Stroke de innerRectangle son opuestos a los de outerRectangle.
 Cómo cambiar la apariencia de un rectángulo
Cómo cambiar la apariencia de un rectánguloAgregue una capa de vidrio en la parte superior: La última parte de la personalización del aspecto del botón es agregar una capa de vidrio en la parte superior. Esta capa de vidrio consta de un tercer rectángulo. Dado que el vidrio cubre todo el botón, el rectángulo de vidrio es similar en dimensiones al outerRectangle. Por lo tanto, cree el rectángulo simplemente haciendo una copia del outerRectangle. Resalte outerRectangle y use CTRL+C y CTRL+V para realizar una copia. Asigne a este nuevo rectángulo el nombre "glassCube".
Cambie la posición de glassCube si es necesario: Si glassCube aún no está colocado para que cubra todo el botón, arrástrelo a la posición.
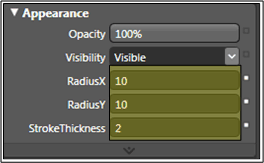
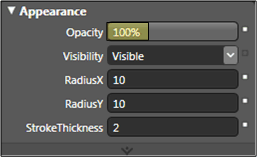
Asigne a glassCube una forma ligeramente diferente que outerRectangle: Cambie las propiedades de glassCube. Comience cambiando las propiedades RadiusX y RadiusY a 10 y StrokeThickness a 2.
 Configuración de la apariencia de glassCube
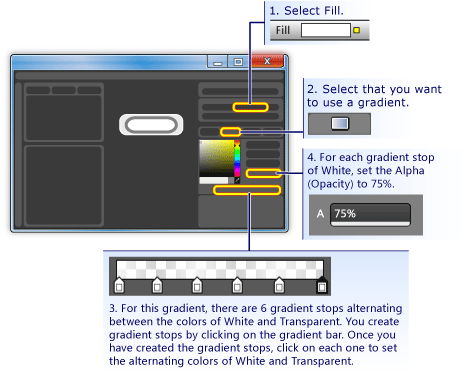
Configuración de la apariencia de glassCubeHaga que glassCube tenga un aspecto similar al vidrio: Establezca Fill en un aspecto vidrioso usando un degradado lineal que es opaco del 75 % y alterna entre el color blanco y transparente durante 6 intervalos con espacio aproximadamente uniforme. Así es como se deben establecer los delimitadores de degradado:
Delimitador de degradado 1: blanco con valor Alfa del 75 %
Delimitador de degradado 2: transparente
Delimitador de degradado 3: blanco con valor Alfa del 75 %
Delimitador de degradado 4: transparente
Delimitador de degradado 5: blanco con valor Alfa del 75 %
Delimitador de degradado 6: transparente
Esto crea un aspecto de vidrio "ondulado".
 Rectángulo con apariencia de vidrio
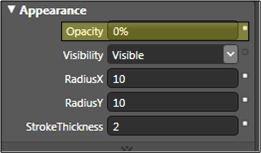
Rectángulo con apariencia de vidrioOculte la capa de vidrio: Ahora que ve el aspecto de la capa vidriosa, vaya al panel Apariencia del panel Propiedades y establezca la opacidad en 0 % para ocultarla. En las secciones anteriores, usaremos desencadenadores de propiedades y eventos para mostrar y manipular la capa de vidrio.
 Cómo ocultar el rectángulo de cristal
Cómo ocultar el rectángulo de cristal
Personalizar el comportamiento del botón
En este momento, ha personalizado la presentación del botón editando su plantilla, pero el botón no reacciona a las acciones del usuario como hacen los botones típicos (que cambian de apariencia al pasar el mouse, recibir el foco y hacer clic, por ejemplo). Los dos procedimientos siguientes muestran cómo crear comportamientos como estos en el botón personalizado. Comenzaremos con desencadenadores de propiedades simples y, a continuación, agregaremos desencadenadores de eventos y animaciones.
Para establecer los desencadenadores de propiedad
Cree un desencadenador de propiedad: Con glassCube seleccionado, haga clic en + Propiedad en el panel Desencadenadores (vea la figura que sigue al paso siguiente). Esto crea un desencadenador de propiedad con un desencadenador de propiedad predeterminado.
Haga que IsMouseOver sea la propiedad usada por el desencadenador: Cambie la propiedad a IsMouseOver. Esto hace que el desencadenador de propiedad se active cuando la propiedad IsMouseOver es
true(cuando el usuario apunta al botón con el mouse). Cómo establecer un desencadenador en un propiedad
Cómo establecer un desencadenador en un propiedadIsMouseOver desencadena opacidad del 100 % para glassCube: Observe que la grabación del desencadenador está activada (vea la ilustración anterior). Esto significa que los cambios realizados en los valores de propiedad de glassCube mientras la grabación está activada se convertirán en una acción que tiene lugar cuando IsMouseOver es
true. Durante la grabación, cambie el Opacity de glassCube a 100 %. Cómo establecer la opacidad de un botón
Cómo establecer la opacidad de un botónAhora ha creado el primer desencadenador de propiedades. Observe que el panel Desencadenadores del editor ha registrado el cambio de Opacity a 100 %.
 Panel "Desencadenadores"
Panel "Desencadenadores"Presione F5 para ejecutar la aplicación; mueva el puntero del mouse sobre el botón y lejos de él. Debería ver que la capa de vidrio aparece al pasar el mouse sobre el botón y desaparece cuando el puntero se quita.
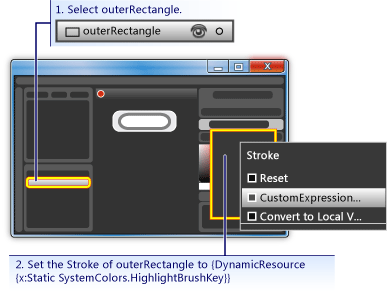
IsMouseOver desencadena el cambio de valor de trazo: Vamos a asociar otras acciones con el desencadenador IsMouseOver. Mientras continúa la grabación, cambie la selección de glassCube a outerRectangle. A continuación, establezca el Stroke de outerRectangle en la expresión personalizada de "{DynamicResource {x:Static SystemColors.HighlightBrushKey}}". Esto establece Stroke en el color de resaltado típico que usan los botones. Presione F5 para ver el efecto al pasar el mouse sobre el botón.
 Cómo establecer el trazo en el color resaltado
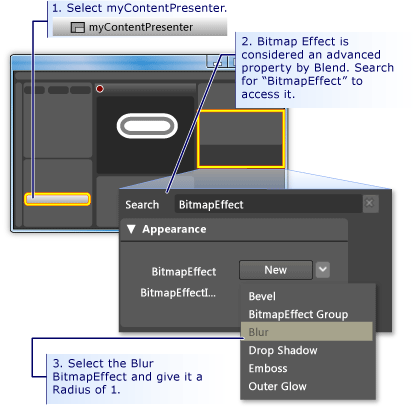
Cómo establecer el trazo en el color resaltadoIsMouseOver desencadena texto borroso: Vamos a asociar una acción más al desencadenador de propiedad IsMouseOver. Haga que el contenido del botón aparezca un poco borroso cuando el vidrio aparezca sobre él. Para ello, podemos aplicar un desenfoque BitmapEffect a ContentPresenter (myContentPresenter).
 Cómo difuminar el contenido de un botón
Cómo difuminar el contenido de un botónNota
Para reestablecer el panel Propiedades a lo que era antes de realizar la búsqueda para BitmapEffect, borre el texto del Cuadro de búsqueda.
En este momento, hemos usado un desencadenador de propiedad con varias acciones asociadas para crear un comportamiento de resaltado cuando el puntero del mouse entra y sale del área del botón. Otro comportamiento típico de un botón es resaltar cuando tiene el foco (como después de hacer clic en él). Podemos agregar este comportamiento agregando otro desencadenador de propiedad para la propiedad IsFocused.
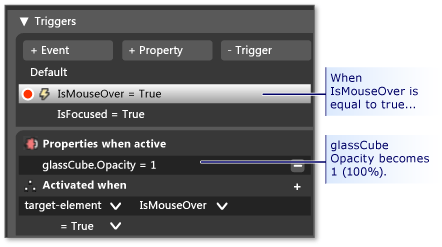
Cree un desencadenador de propiedad para IsFocused: Con el mismo procedimiento que para IsMouseOver (vea el primer paso de esta sección), cree otro desencadenador de propiedad para la propiedad IsFocused. Mientras la grabación del desencadenador está activada, agregue las siguientes acciones al desencadenador:
Como último paso de este tutorial, agregaremos animaciones al botón. Estos eventos desencadenarán estas animaciones, en concreto, los eventos MouseEnter y Click.
Para usar desencadenadores de eventos y animaciones para agregar interactividad
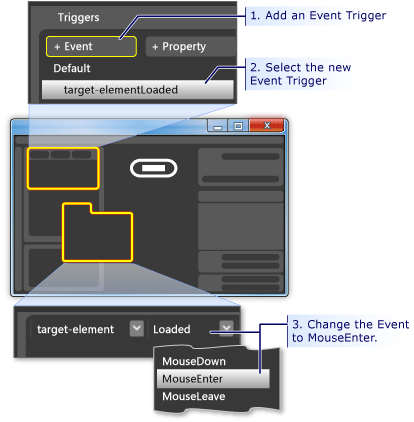
Cree un desencadenador de eventos MouseEnter: Agregue un nuevo desencadenador de eventos y seleccione MouseEnter como evento que se va a usar en el desencadenador.
 Cómo crear un desencadenador del evento MouseEnter
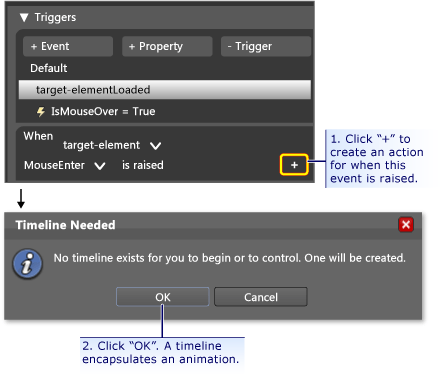
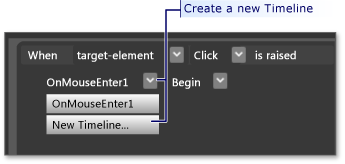
Cómo crear un desencadenador del evento MouseEnterCree una escala de tiempo de animación: A continuación, asocie una escala de tiempo de animación al evento MouseEnter.
 Cómo agregar una escala de tiempo de animación a un evento
Cómo agregar una escala de tiempo de animación a un eventoDespués de presionar Aceptar para crear una nueva escala de tiempo, aparece un panel de escala de tiempo y "La grabación de la escala de tiempo está activada" en el panel de diseño. Esto significa que podemos iniciar la grabación de cambios de propiedad en la escala de tiempo (animar cambios de propiedad).
Nota
Es posible que tenga que cambiar el tamaño de la ventana o los paneles para ver la pantalla.
 Panel de escala de tiempo
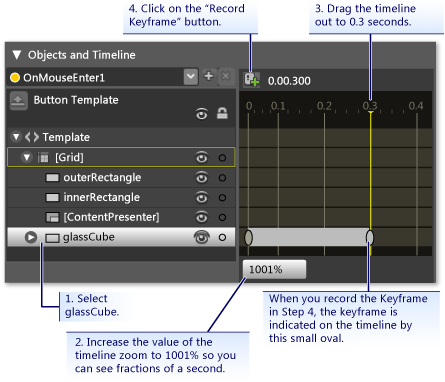
Panel de escala de tiempoCree un fotograma clave: Para crear una animación, seleccione el objeto que desea animar, cree dos o más fotogramas clave en la escala de tiempo y, para esos fotogramas clave, establezca los valores de propiedad entre los que desea que la animación se interpole. La ilustración siguiente le guía por la creación de un fotograma clave.
 Cómo crear un fotograma clave
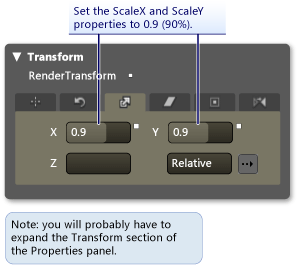
Cómo crear un fotograma claveReduzca glassCube en este fotograma clave: Con el segundo fotograma clave seleccionado, reduzca el tamaño de glassCube al 90 % de su tamaño completo mediante la Transformación de tamaño.
 Cómo reducir el tamaño de un botón
Cómo reducir el tamaño de un botónPresione F5 para ejecutar la aplicación. Mueva el puntero del mouse sobre el botón. Observe que la capa de vidrio se reduce en la parte superior del botón.
Cree otro desencadenador de eventos y asocie una animación diferente a ella: Vamos a agregar una animación más. Use un procedimiento similar al que usó para crear la animación del desencadenador de eventos anterior:
Cree un nuevo desencadenador de eventos mediante el evento Click.
Asocie una nueva escala de tiempo al evento Click.
 Cómo crear una nueva escala de tiempo
Cómo crear una nueva escala de tiempoPara esta escala de tiempo, cree dos fotogramas clave, uno en 0,0 segundos y el segundo en 0,3 segundos.
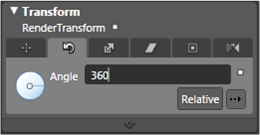
Con el fotograma clave en 0,3 segundos resaltado, establezca el ángulo de giro de la transformación en 360 grados.
 Cómo crear una transformación de giro
Cómo crear una transformación de giroPresione F5 para ejecutar la aplicación. Haga clic en el botón. Observe que la capa de vidrio gira alrededor.
Conclusión
Ha completado un botón personalizado. Lo hizo con una plantilla de botón que se aplicó a todos los botones de la aplicación. Si deja el modo de edición de plantillas (vea la ilustración siguiente) y crea más botones, verá que se ven y se comportan como el botón personalizado en lugar de como el botón predeterminado.
 Plantilla de botón personalizado
Plantilla de botón personalizado
 Varios botones que usan la misma plantilla
Varios botones que usan la misma plantilla
Presione F5 para ejecutar la aplicación. Haga clic en los botones y observe cómo se comportan todos igual.
Recuerde que al personalizar la plantilla, estableció la propiedad Fill de innerRectangle y la propiedad Stroke de outerRectangle en el fondo de la plantilla ({TemplateBinding Background}). Por este motivo, al establecer el color de fondo de los botones individuales, el fondo que establezca se usará para esas propiedades respectivas. Ahora intente cambiar los fondos. En la ilustración siguiente, se usan diferentes degradados. Por lo tanto, aunque es útil contar con una plantilla para la personalización general de controles como los botones, los controles con plantillas todavía se pueden modificar para que se vean diferentes entre sí.
 Botones con la misma plantilla que se ven diferentescustom_button_blend_BlendConclusion
Botones con la misma plantilla que se ven diferentescustom_button_blend_BlendConclusion
En conclusión, en el proceso de personalización de una plantilla de botón ha aprendido a hacer lo siguiente en Microsoft Expression Blend:
Personalizar la apariencia de un control.
Establecer desencadenadores de propiedad. Los desencadenadores de propiedades son muy útiles porque se pueden usar en la mayoría de los objetos, no solo en los controles.
Establecer desencadenadores de eventos. Los desencadenadores de eventos son muy útiles porque se pueden usar en la mayoría de los objetos, no solo en los controles.
Crear animaciones.
Varios: crear degradados, agregar BitmapEffects, usar transformaciones y establecer propiedades básicas de objetos.
Vea también
.NET Desktop feedback
