Extensión de un control existente
Si desea agregar más características a un control existente, puede crear un control que herede de un control existente. El nuevo control contiene todas las funcionalidades y el aspecto visual del control base, pero ofrece la oportunidad de ampliarlo. Por ejemplo, si creó un control que hereda Button, el nuevo control tendría un aspecto y actuaría exactamente como un botón. Puede crear nuevos métodos y propiedades para personalizar el comportamiento del control. Algunos controles permiten invalidar el método OnPaint para cambiar el aspecto del control.
Agregar un control personalizado a un proyecto
Después de crear un proyecto, use las plantillas de Visual Studio para crear un control de usuario. En los pasos siguientes se muestra cómo agregar un control de usuario al proyecto:
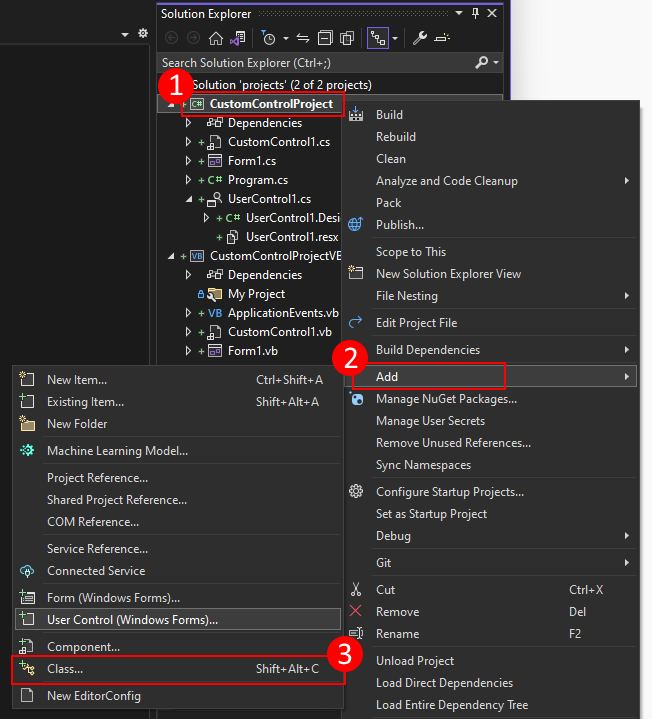
En Visual Studio, busque el panel Explorador de proyectos. Haga clic con el botón derecho en el proyecto y elija Agregar>Clase.
 Haga clic con el botón derecho en el Explorador de soluciones de Visual Studio para agregar un control de usuario a un proyecto de Windows Forms.
Haga clic con el botón derecho en el Explorador de soluciones de Visual Studio para agregar un control de usuario a un proyecto de Windows Forms.
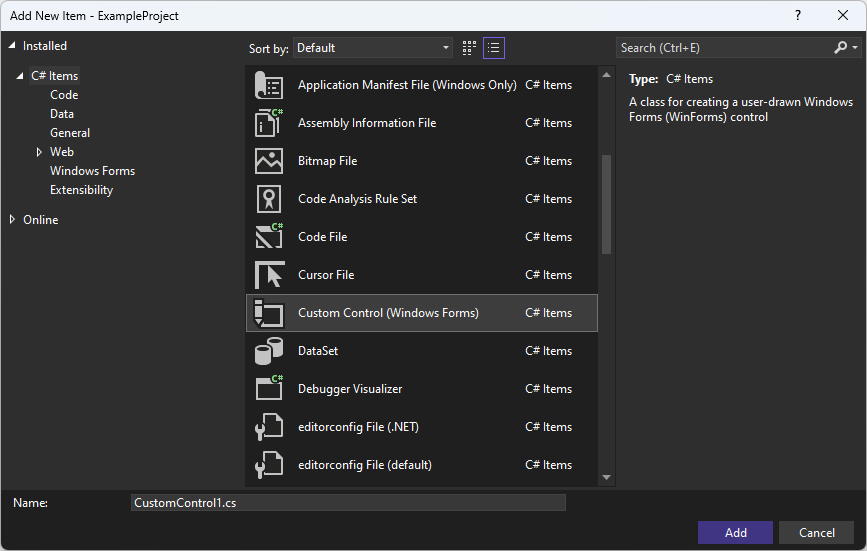
En el cuadro Nombre, escriba un nombre para el control de usuario. Visual Studio proporciona un nombre predeterminado y único que puede usar. A continuación, presione Agregar.
 Cuadro de diálogo Agregar elemento en Visual Studio para Windows Forms
Cuadro de diálogo Agregar elemento en Visual Studio para Windows Forms
Una vez creado el control de usuario, Visual Studio abre el editor de código para el control. El siguiente paso consiste en convertir este control personalizado en un botón y ampliarlo.
Cambiar el control personalizado a un botón
En esta sección, aprenderá a cambiar un control personalizado en un botón que cuenta y muestra el número de veces que se hace clic en él.
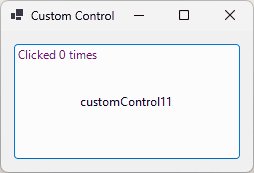
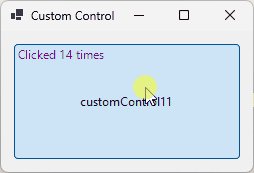
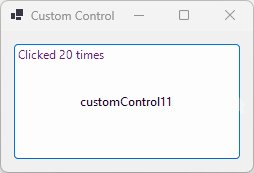
 Un control personalizado de Windows Forms para .NET
Un control personalizado de Windows Forms para .NET
Después de agregar un control personalizado a su proyecto llamado CustomControl1, deberá abrirse el diseñador de controles. Si no es así, haga doble clic en el control en el Explorador de soluciones. Siga estos pasos para convertir el control personalizado en un control que herede de Button y lo extienda:
Con el diseñador de controles abierto, pulse F7 o haga clic con el botón derecho en la ventana del diseñador y seleccione Ver código.
En el editor de código, debería ver una definición de clase:
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End ClassCambie la clase base de
ControlaButton.Importante
Si usa Visual Basic, la clase base se define en el archivo *.designer.vb del control. La clase base que se va a usar en Visual Basic es
System.Windows.Forms.Button.Agregue una variable con ámbito de clase llamada
_counter.private int _counter = 0;Private _counter As Integer = 0Invalide el método
OnPaint. Este método dibuja el control. El control debe dibujar una cadena en la parte superior del botón, por lo que debe llamar primero al métodoOnPaintde la clase base y, a continuación, dibujar una cadena.protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End SubPor último, invalide el método
OnClick. Se llama a este método cada vez que se presiona el control. El código va a aumentar el contador y, a continuación, llamar al métodoInvalidate, que obliga al control a volver a dibujarse.protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End SubEl código final debe ser similar al siguiente fragmento de código:
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
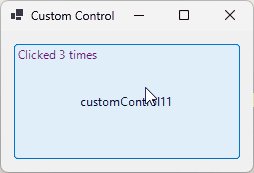
Ahora que se crea el control, compile el proyecto para rellenar la ventana cuadro de herramientas con el nuevo control. Abra un diseñador de formularios y arrastre el control al formulario. Ejecute el proyecto y pulse el botón. Cada pulsación aumenta en uno el número de clics. Los clics totales se imprimen como texto en la parte superior del botón.
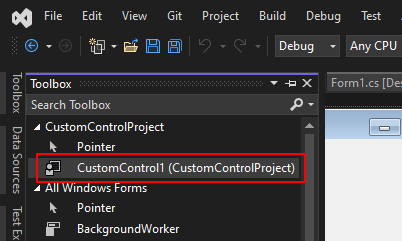
 Ventana cuadro de herramientas de Visual Studio para Windows Forms que muestra un control personalizado.
Ventana cuadro de herramientas de Visual Studio para Windows Forms que muestra un control personalizado.
.NET Desktop feedback
