Transformaciones globales y locales
Una transformación global es una transformación que se aplica a cada elemento dibujado por un objeto Graphics determinado. En cambio, una transformación local es una transformación que se aplica a un elemento específico que se va a dibujar.
Transformaciones globales
Para crear una transformación global, construya un objeto Graphics y manipule su propiedad Transform. La propiedad Transform es un objeto Matrix, por lo que puede contener cualquier secuencia de transformaciones afín. La transformación almacenada en la propiedad Transform se denomina transformación global. La clase Graphics proporciona varios métodos para crear una transformación global compuesta: MultiplyTransform, RotateTransform, ScaleTransform y TranslateTransform. En el ejemplo siguiente se dibuja una elipse dos veces: una antes de crear una transformación global y otra después. La transformación se escala primero por un factor de 0,5 en la dirección Y; después, traduce 50 unidades en la dirección X y, por último, gira 30 grados.
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50);
myGraphics.ScaleTransform(1, 0.5f);
myGraphics.TranslateTransform(50, 0, MatrixOrder.Append);
myGraphics.RotateTransform(30, MatrixOrder.Append);
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50);
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50)
myGraphics.ScaleTransform(1, 0.5F)
myGraphics.TranslateTransform(50, 0, MatrixOrder.Append)
myGraphics.RotateTransform(30, MatrixOrder.Append)
myGraphics.DrawEllipse(myPen, 0, 0, 100, 50)
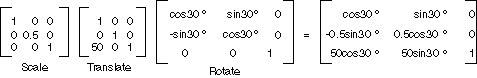
En la ilustración siguiente se muestran las matrices implicadas en la transformación.

Nota
En el ejemplo anterior, la elipse se gira sobre el origen del sistema de coordenadas, que se encuentra en la esquina superior izquierda del área de cliente. Esto produce un resultado diferente que al girar la elipse sobre su propio centro.
Transformaciones locales
Una transformación local se aplica a un elemento específico que se va a dibujar. Por ejemplo, un objeto GraphicsPath tiene un método Transform que permite transformar los puntos de datos de ese trazado. En el ejemplo siguiente se dibuja un rectángulo sin transformación y un trazado con una transformación de rotación. (Supongamos que no hay ninguna transformación global).
Matrix myMatrix = new Matrix();
myMatrix.Rotate(45);
myGraphicsPath.Transform(myMatrix);
myGraphics.DrawRectangle(myPen, 10, 10, 100, 50);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myMatrix As New Matrix()
myMatrix.Rotate(45)
myGraphicsPath.Transform(myMatrix)
myGraphics.DrawRectangle(myPen, 10, 10, 100, 50)
myGraphics.DrawPath(myPen, myGraphicsPath)
Puede combinar la transformación global con transformaciones locales para lograr una variedad de resultados. Por ejemplo, puede usar la transformación global para revisar el sistema de coordenadas y usar transformaciones locales para girar y escalar objetos dibujados en el nuevo sistema de coordenadas.
Supongamos que quiere un sistema de coordenadas que tenga sus 200 píxeles de origen desde el borde izquierdo del área de cliente y 150 píxeles desde la parte superior del área de cliente. Además, supongamos que quiere que la unidad de medida sea el píxel, con el eje X que apunta a la derecha y el eje Y hacia arriba. El sistema de coordenadas predeterminado tiene el eje Y que apunta hacia abajo, por lo que debe realizar una reflexión en el eje horizontal. En la ilustración siguiente se muestra la matriz de este tipo de reflexión.

Después, supongamos que necesita realizar una traslación de 200 unidades a la derecha y 150 unidades hacia abajo.
En el ejemplo siguiente se establece el sistema de coordenadas que se acaba de describir estableciendo la transformación global de un objeto Graphics.
Matrix myMatrix = new Matrix(1, 0, 0, -1, 0, 0);
myGraphics.Transform = myMatrix;
myGraphics.TranslateTransform(200, 150, MatrixOrder.Append);
Dim myMatrix As New Matrix(1, 0, 0, -1, 0, 0)
myGraphics.Transform = myMatrix
myGraphics.TranslateTransform(200, 150, MatrixOrder.Append)
El código siguiente (colocado al final del ejemplo anterior) crea un trazado que consta de un único rectángulo con su esquina inferior izquierda en el origen del nuevo sistema de coordenadas. El rectángulo se rellena una vez sin transformación local y una vez con una transformación local. La transformación local consta de un escalado horizontal por un factor de 2 seguido de una rotación de 30 grados.
// Create the path.
GraphicsPath myGraphicsPath = new GraphicsPath();
Rectangle myRectangle = new Rectangle(0, 0, 60, 60);
myGraphicsPath.AddRectangle(myRectangle);
// Fill the path on the new coordinate system.
// No local transformation
myGraphics.FillPath(mySolidBrush1, myGraphicsPath);
// Set the local transformation of the GraphicsPath object.
Matrix myPathMatrix = new Matrix();
myPathMatrix.Scale(2, 1);
myPathMatrix.Rotate(30, MatrixOrder.Append);
myGraphicsPath.Transform(myPathMatrix);
// Fill the transformed path on the new coordinate system.
myGraphics.FillPath(mySolidBrush2, myGraphicsPath);
' Create the path.
Dim myGraphicsPath As New GraphicsPath()
Dim myRectangle As New Rectangle(0, 0, 60, 60)
myGraphicsPath.AddRectangle(myRectangle)
' Fill the path on the new coordinate system.
' No local transformation
myGraphics.FillPath(mySolidBrush1, myGraphicsPath)
' Set the local transformation of the GraphicsPath object.
Dim myPathMatrix As New Matrix()
myPathMatrix.Scale(2, 1)
myPathMatrix.Rotate(30, MatrixOrder.Append)
myGraphicsPath.Transform(myPathMatrix)
' Fill the transformed path on the new coordinate system.
myGraphics.FillPath(mySolidBrush2, myGraphicsPath)
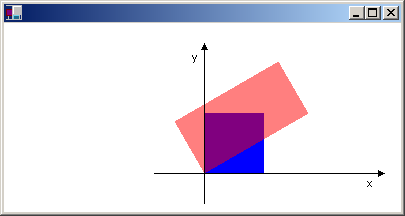
En la ilustración siguiente se muestra el nuevo sistema de coordenadas y los dos rectángulos.

Consulte también
.NET Desktop feedback
