Recortar y ajustar la escala de las imágenes en GDI+
Puede usar el método DrawImage de la clase Graphics para dibujar y colocar imágenes vectoriales y de trama. DrawImage es un método sobrecargado, por lo que hay varias maneras de proporcionarlo con argumentos.
Variaciones de DrawImage
Una variación del método DrawImage recibe un Bitmap y un Rectangle. El rectángulo especifica el destino de la operación de dibujo; es decir, especifica el rectángulo en el que se va a dibujar la imagen. Si el tamaño del rectángulo de destino es diferente del tamaño de la imagen original, la imagen se escala para ajustarse al rectángulo de destino. En el ejemplo de código siguiente se muestra cómo dibujar la misma imagen tres veces: una vez sin escalado, una vez con una expansión y una vez con una compresión:
Bitmap myBitmap = new Bitmap("Spiral.png");
Rectangle expansionRectangle = new Rectangle(135, 10,
myBitmap.Width, myBitmap.Height);
Rectangle compressionRectangle = new Rectangle(300, 10,
myBitmap.Width / 2, myBitmap.Height / 2);
myGraphics.DrawImage(myBitmap, 10, 10);
myGraphics.DrawImage(myBitmap, expansionRectangle);
myGraphics.DrawImage(myBitmap, compressionRectangle);
Dim myBitmap As New Bitmap("Spiral.png")
Dim expansionRectangle As New Rectangle(135, 10, _
myBitmap.Width, myBitmap.Height)
Dim compressionRectangle As New Rectangle(300, 10, _
CType(myBitmap.Width / 2, Integer), CType(myBitmap.Height / 2, Integer))
myGraphics.DrawImage(myBitmap, 10, 10)
myGraphics.DrawImage(myBitmap, expansionRectangle)
myGraphics.DrawImage(myBitmap, compressionRectangle)
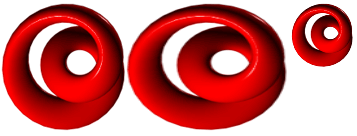
En la siguiente ilustración se muestran las tres imágenes.
 EscaladoAboutGdip03_Art06
EscaladoAboutGdip03_Art06
Algunas variaciones del método DrawImage tienen un parámetro de rectángulo de origen, así como un parámetro de rectángulo de destino. El parámetro de rectángulo de origen especifica la parte de la imagen original que se va a dibujar. El rectángulo de destino especifica el rectángulo en el que se va a dibujar esa parte de la imagen. Si el tamaño del rectángulo de destino es diferente del tamaño del rectángulo de origen, la imagen se escala para ajustarse al rectángulo de destino.
En el ejemplo de código siguiente se muestra cómo construir un objeto Bitmap a partir del archivo Runner.jpg. La imagen completa se dibuja sin escalado en (0, 0). Después, se dibuja una pequeña parte de la imagen dos veces: una con una compresión y una vez con una expansión.
Bitmap myBitmap = new Bitmap("Runner.jpg");
// One hand of the runner
Rectangle sourceRectangle = new Rectangle(80, 70, 80, 45);
// Compressed hand
Rectangle destRectangle1 = new Rectangle(200, 10, 20, 16);
// Expanded hand
Rectangle destRectangle2 = new Rectangle(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel);
// Draw the expanded hand.
myGraphics.DrawImage(
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel);
Dim myBitmap As New Bitmap("Runner.jpg")
' One hand of the runner
Dim sourceRectangle As New Rectangle(80, 70, 80, 45)
' Compressed hand
Dim destRectangle1 As New Rectangle(200, 10, 20, 16)
' Expanded hand
Dim destRectangle2 As New Rectangle(200, 40, 200, 160)
' Draw the original image at (0, 0).
myGraphics.DrawImage(myBitmap, 0, 0)
' Draw the compressed hand.
myGraphics.DrawImage( _
myBitmap, destRectangle1, sourceRectangle, GraphicsUnit.Pixel)
' Draw the expanded hand.
myGraphics.DrawImage( _
myBitmap, destRectangle2, sourceRectangle, GraphicsUnit.Pixel)
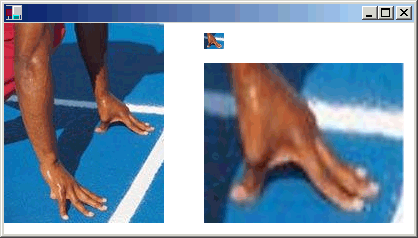
En la ilustración siguiente se muestra la imagen sin escalar y las partes de imagen comprimidas y expandidas.
 Recorte y escaladoAboutGdip03_Art07
Recorte y escaladoAboutGdip03_Art07
Consulte también
.NET Desktop feedback
