Setup Clarity
Install tracking code
Tip
Want to check out what Clarity is? Try our live Demo.
You need to install the tracking code to start using Clarity on your website. Each website you add to your Clarity account has its unique tracking code to install. You can add the same script to multiple subdomains of your website.
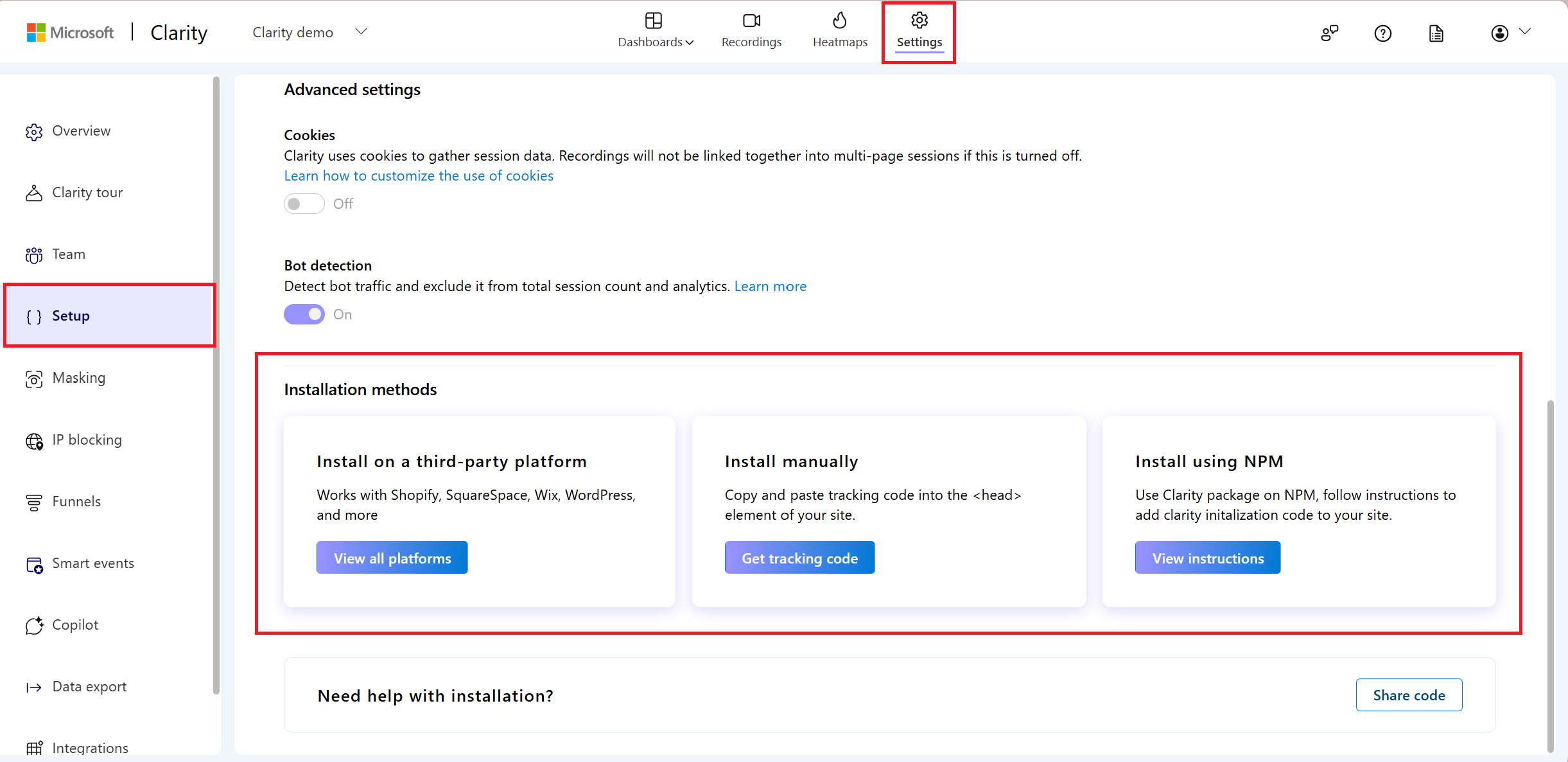
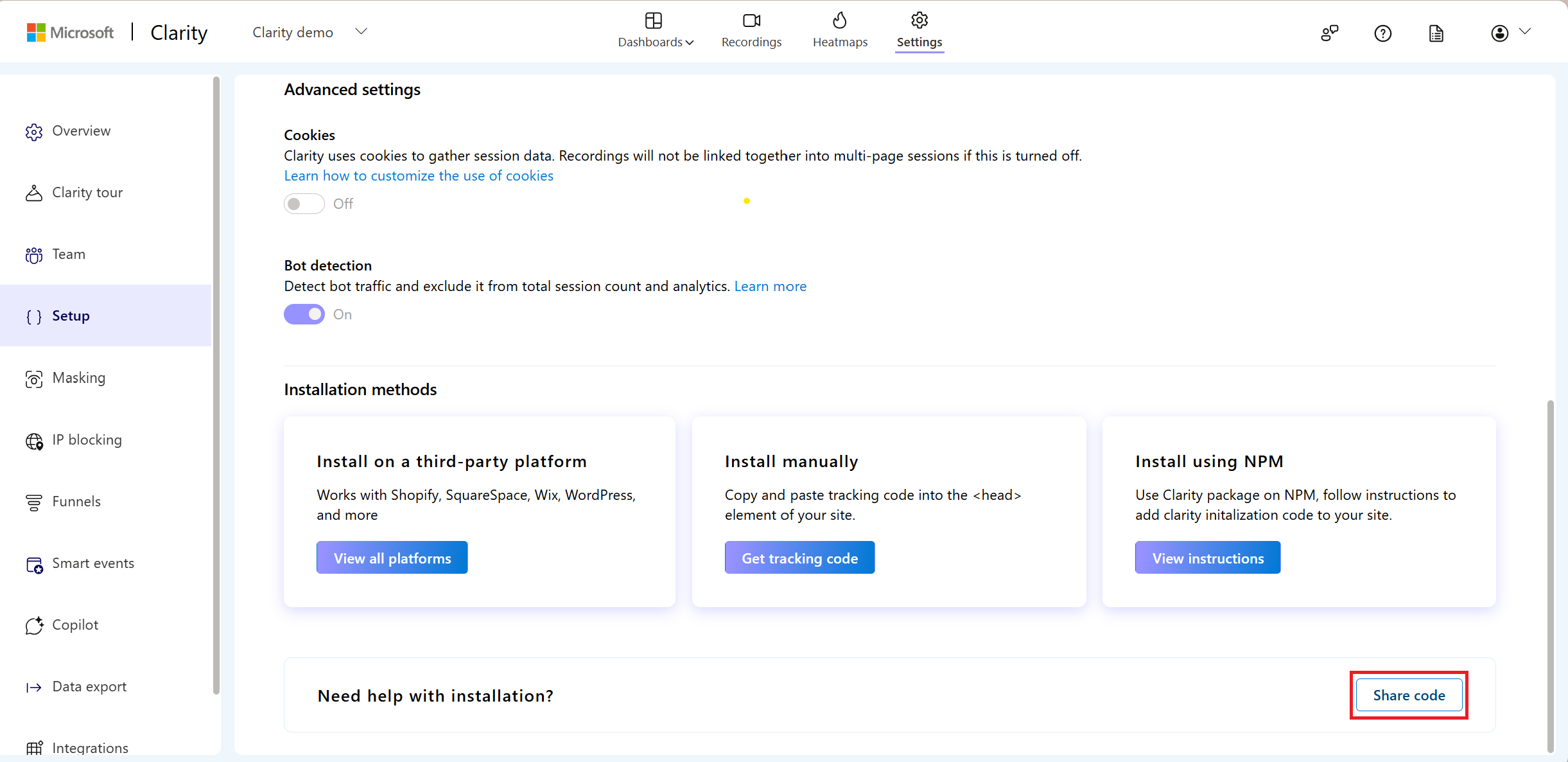
Select a project and go to Settings -> Setup. Learn how to add a project here.
Choose an installation method with which you would like to proceed further.

There are three ways to install Clarity:
You can also share code with your team member who can help you with the installation.
Note
- Clarity shouldn't be used on any websites/apps targeting users under the age of 18 globally.
- You can instantly start viewing data in the project as soon as you add the code.
- By default, Clarity masks all sensitive content on your site.
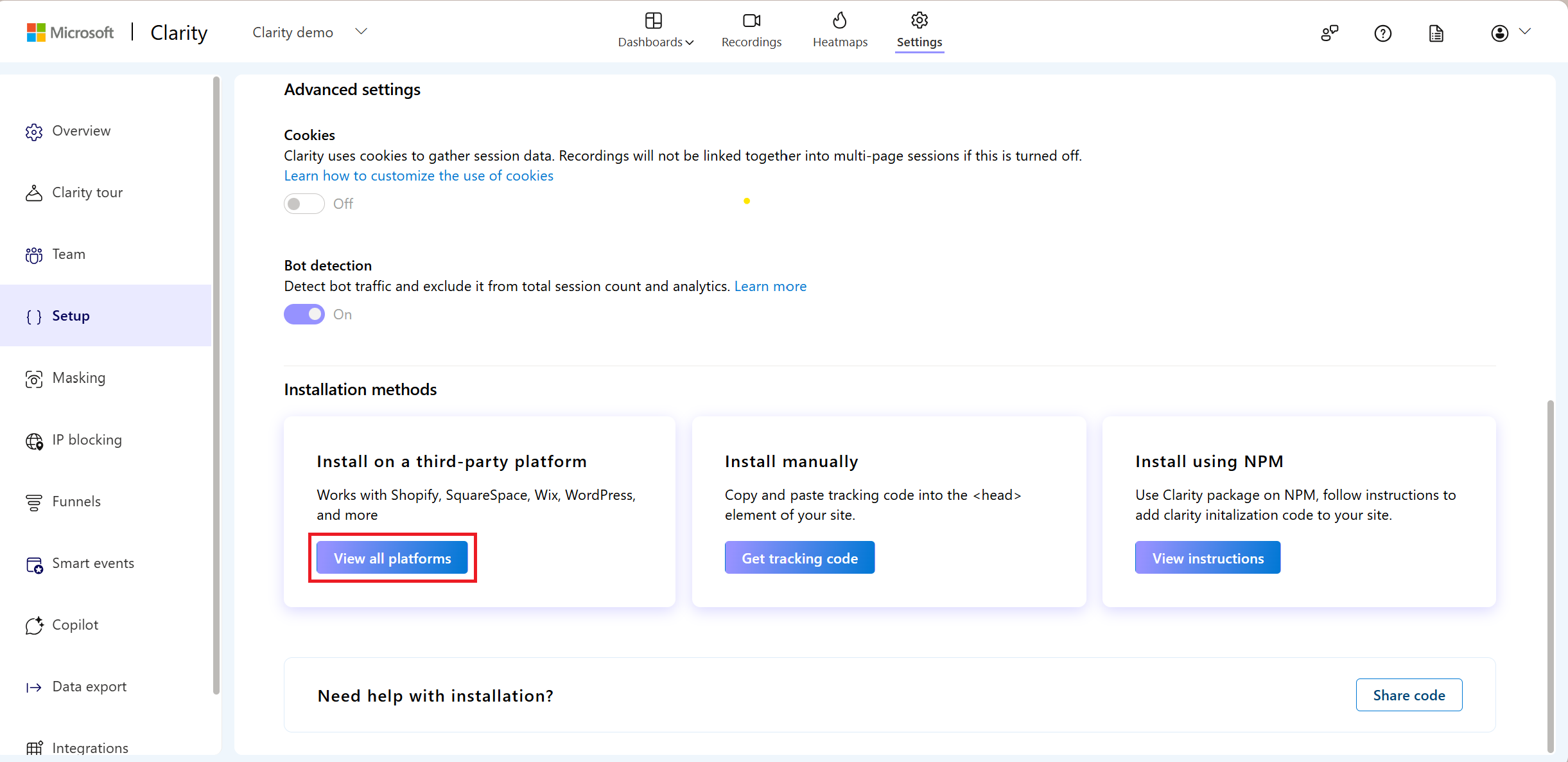
Install on a third-party platform
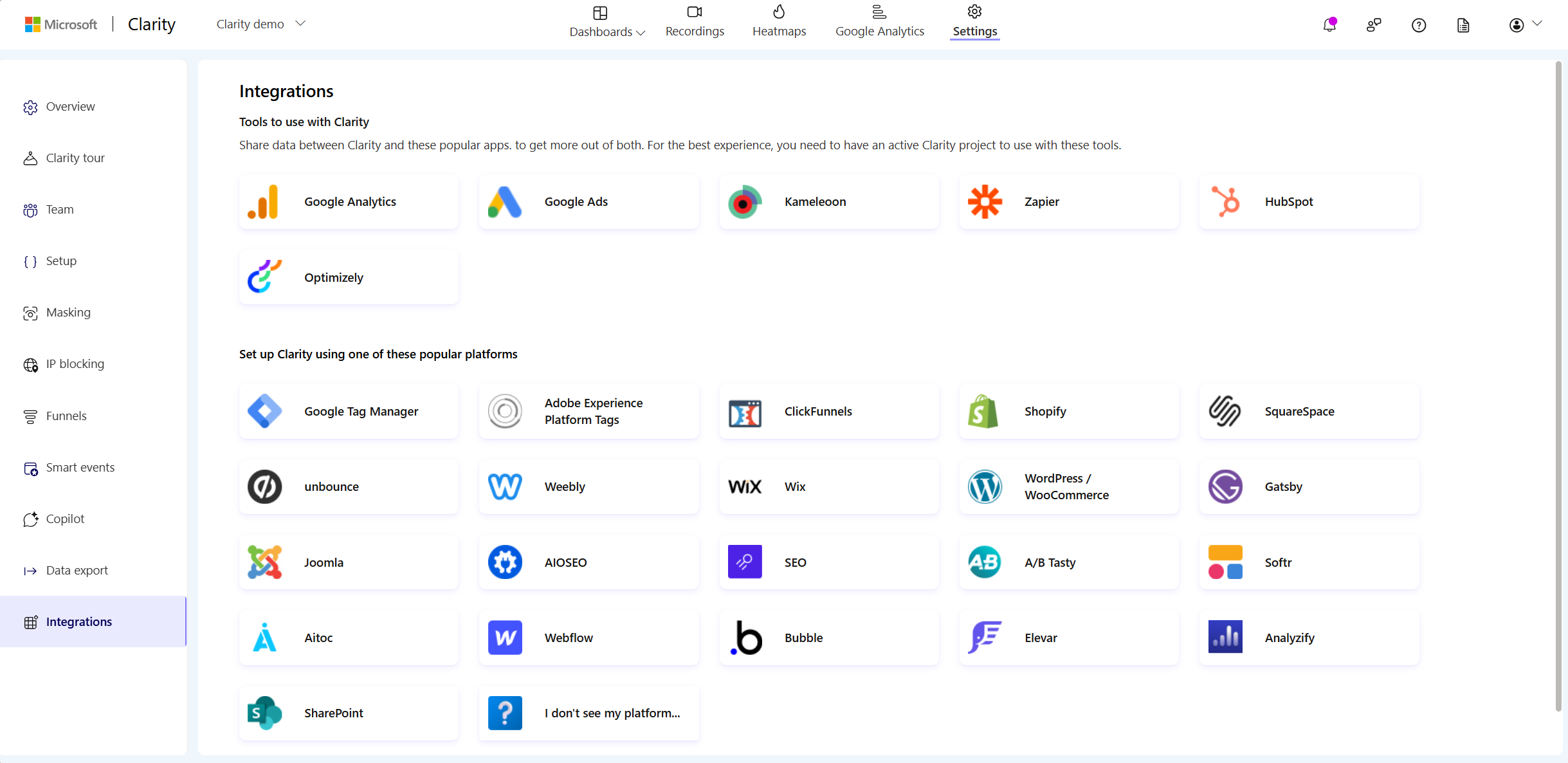
You can install Clarity tracking code on third-party platforms like Shopify, SquareSpace, Wix, WordPress, and more. Refer to the list of supported third-party platforms.
Select View all platforms for a list of supported platforms.

Setup Clarity using any of the listed platforms. Follow the setup instructions on each platform as you select one.

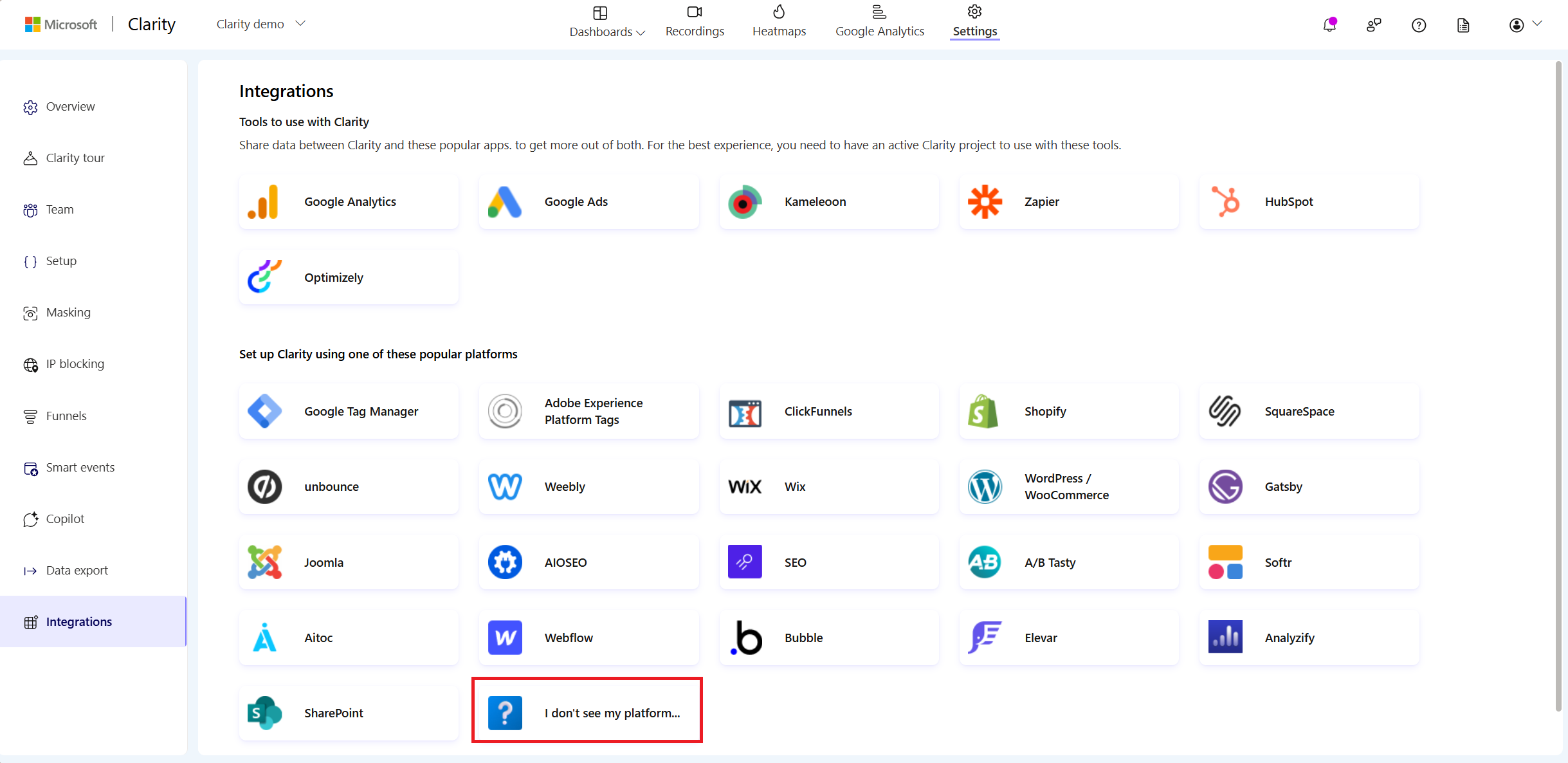
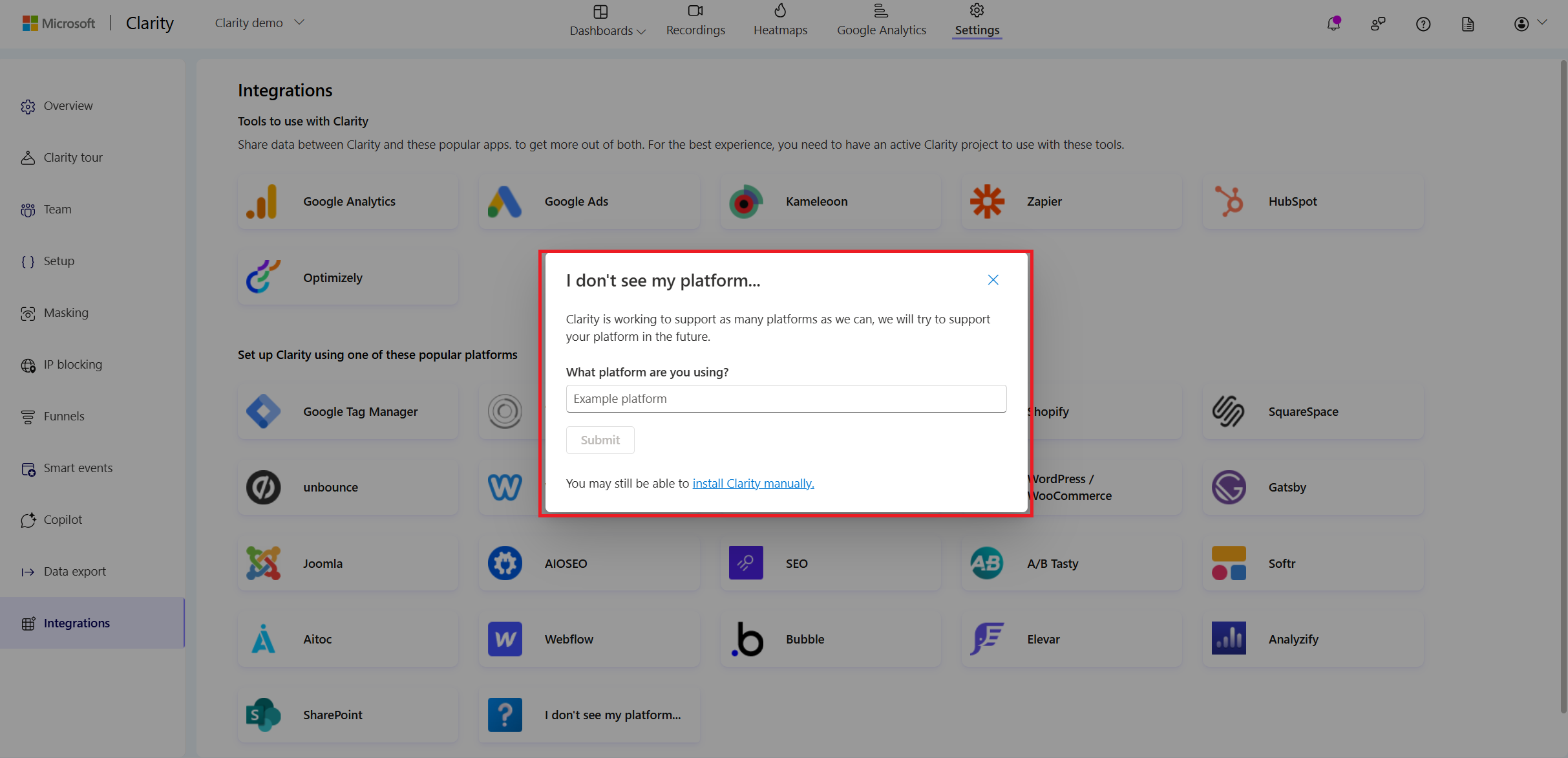
If your platform isn't listed, select I don't see my platform to submit a request.

Enter the platform name and select Submit. While we'll try to support your platform in the future, you can install the code manually to start using Clarity immediately.

Install manually
Note
To set up Clarity, you need access to your website's <head> section.
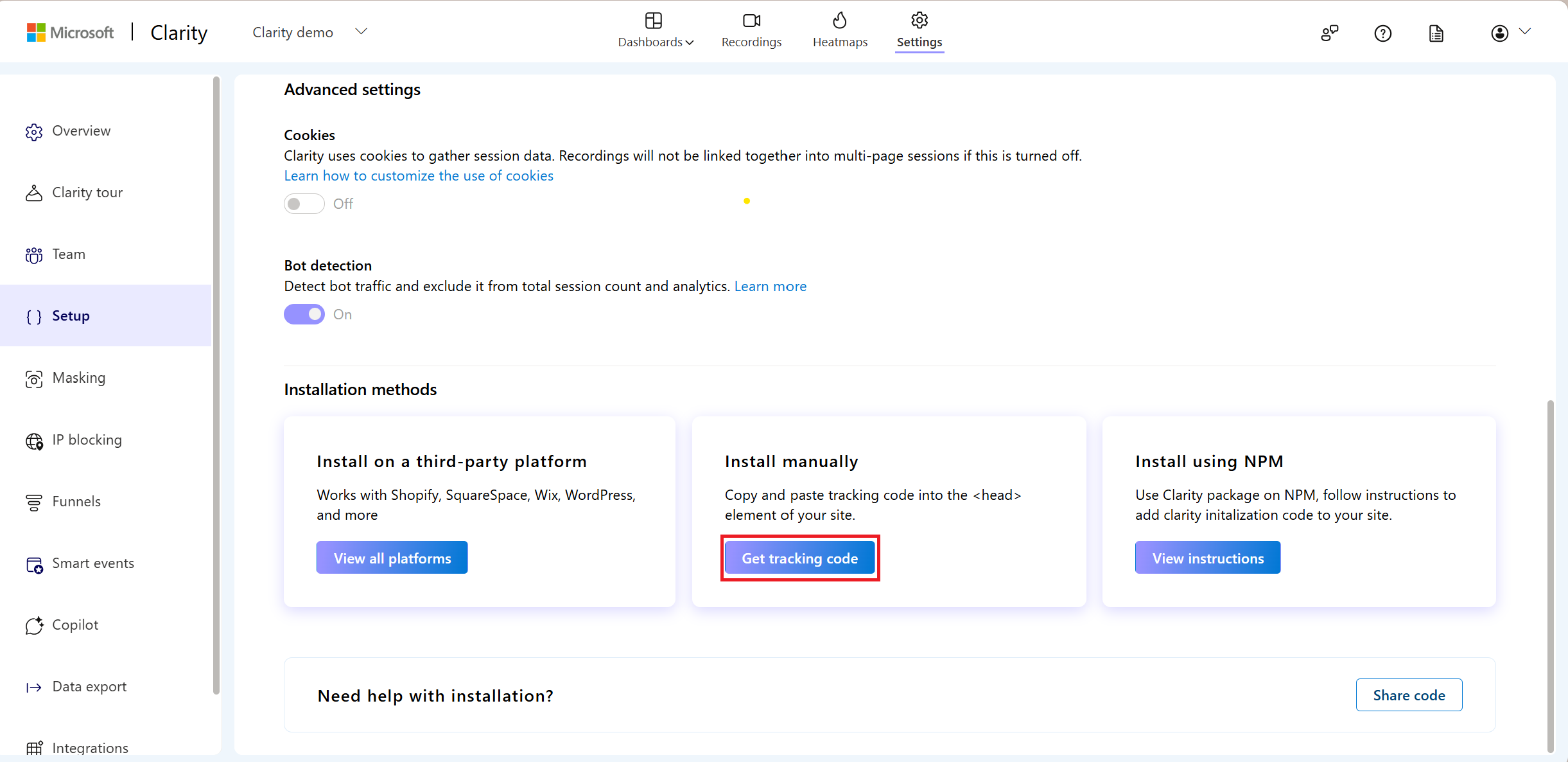
To manually install, select Get tracking code.

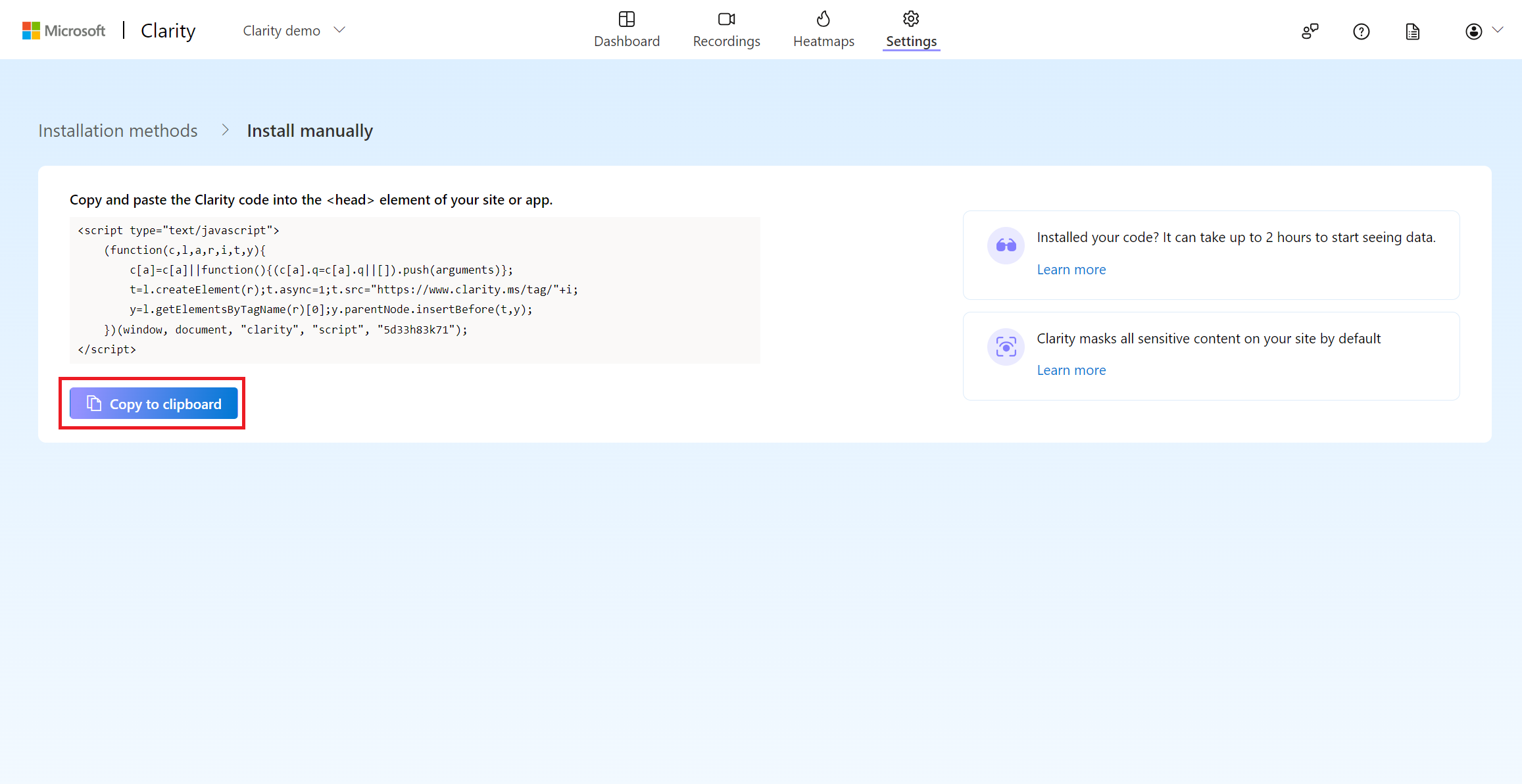
Copy the code and paste it into the
<head>section of your website or web app.
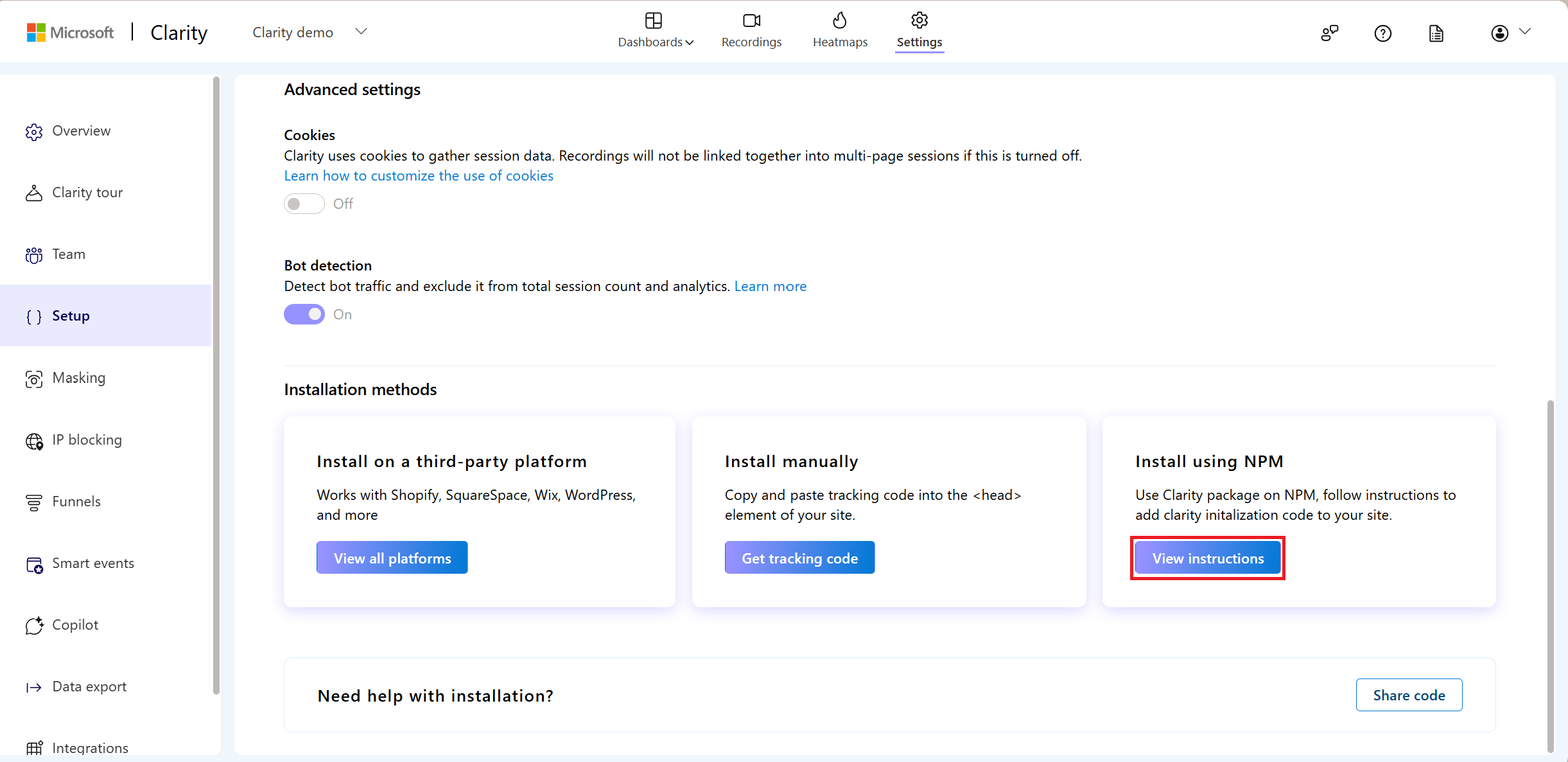
Install using NPM
The NPM integration enables you to seamlessly incorporate advanced analytics into your JavaScript projects, offering features like heatmaps, session recordings, and much more. To get started, use the Clarity package available on NPM and follow the provided instructions to add the initialization code to your site. Refer to the NPM documentation to learn more.

Share code with your team member
Choose this method if you like to share the code with a team member who can help you set up Clarity.
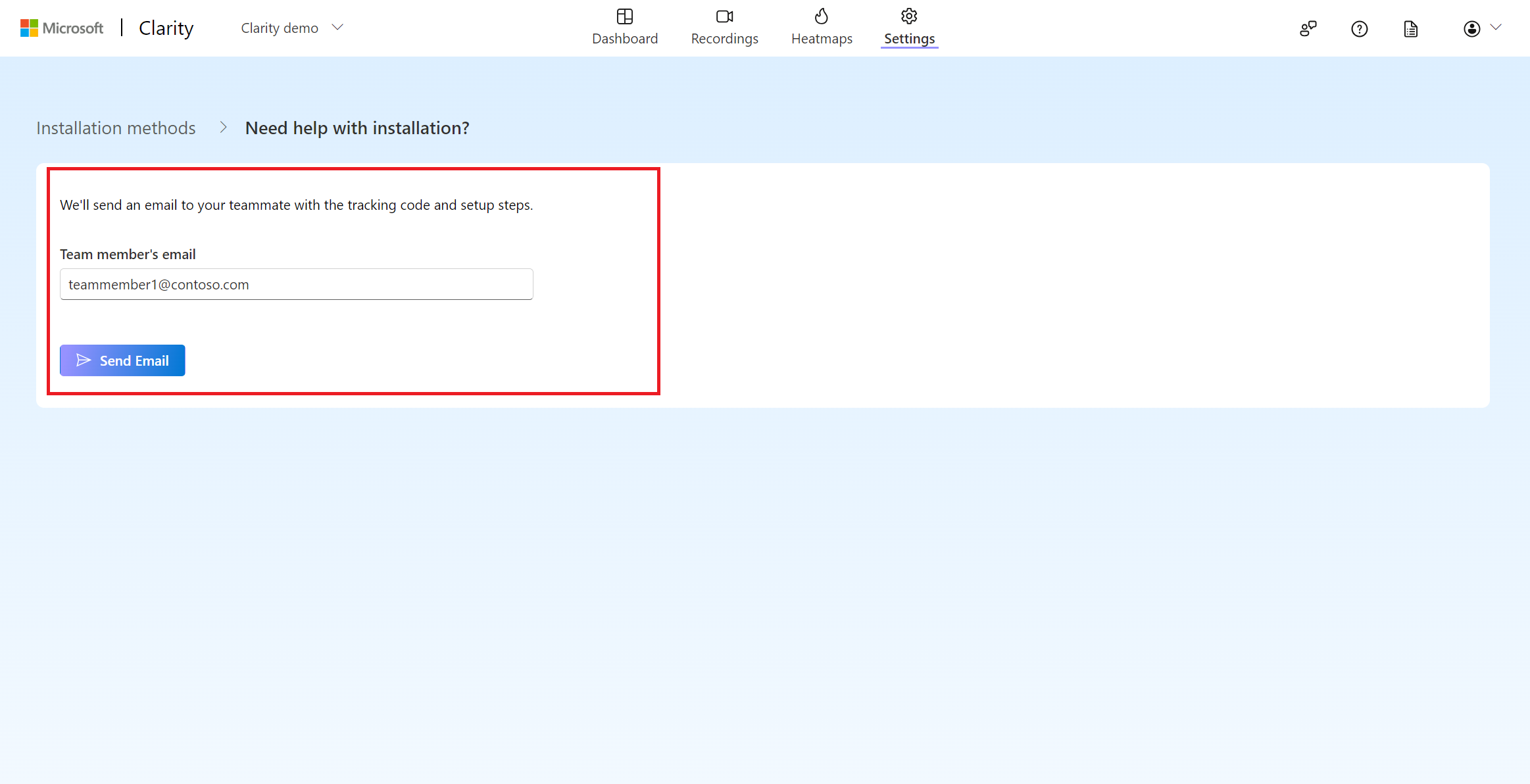
Select Share code.

Enter your team member's email ID and select Submit. An email with the tracking code and setup instructions is sent to your teammate.

Verify your Installation
There are two ways to verify if Clarity is installed correctly:
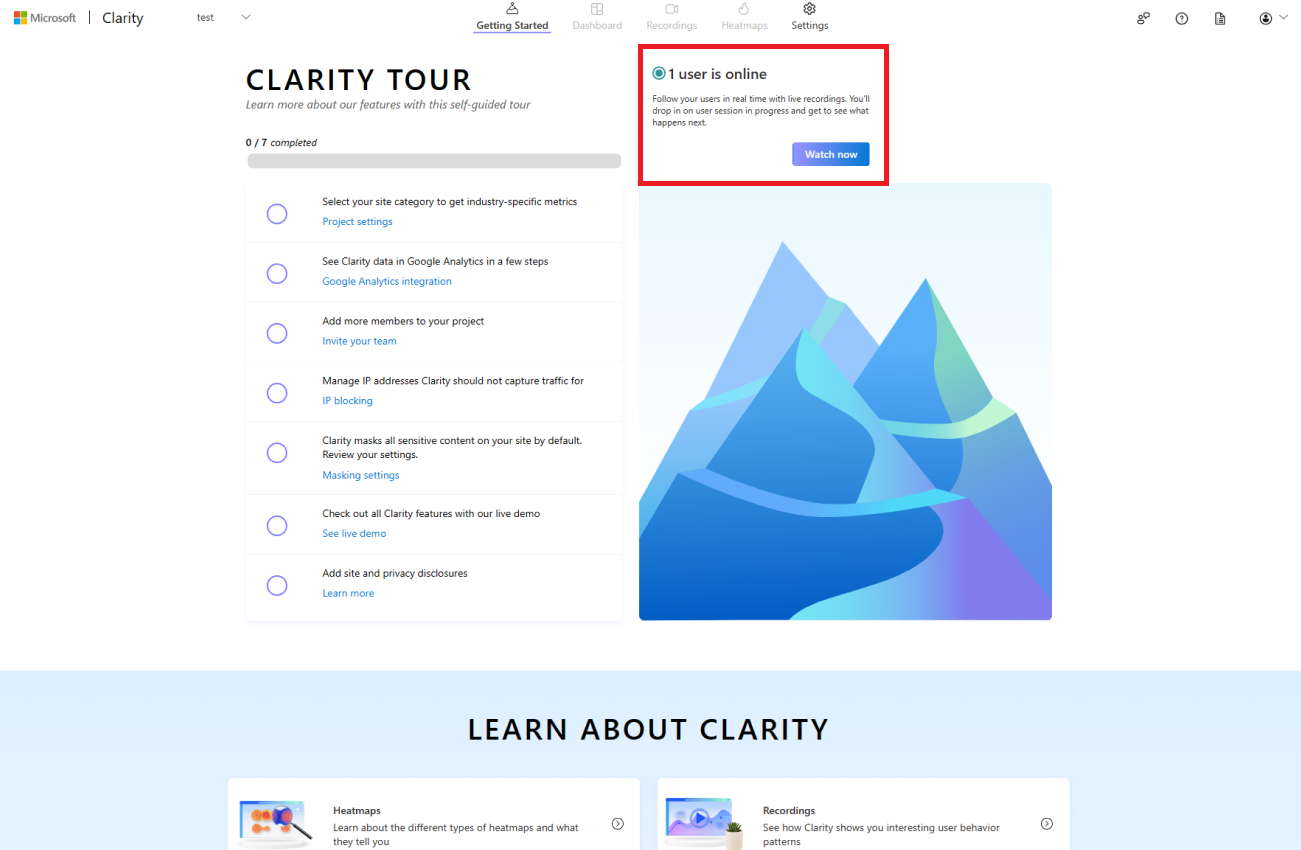
View your Clarity project
Once the script is added, find your project's Recordings and Dashboard data instantly. As soon you add the tracking code, you can view real time data with the number of current live users as shown:

Select Watch now to start viewing the live users.
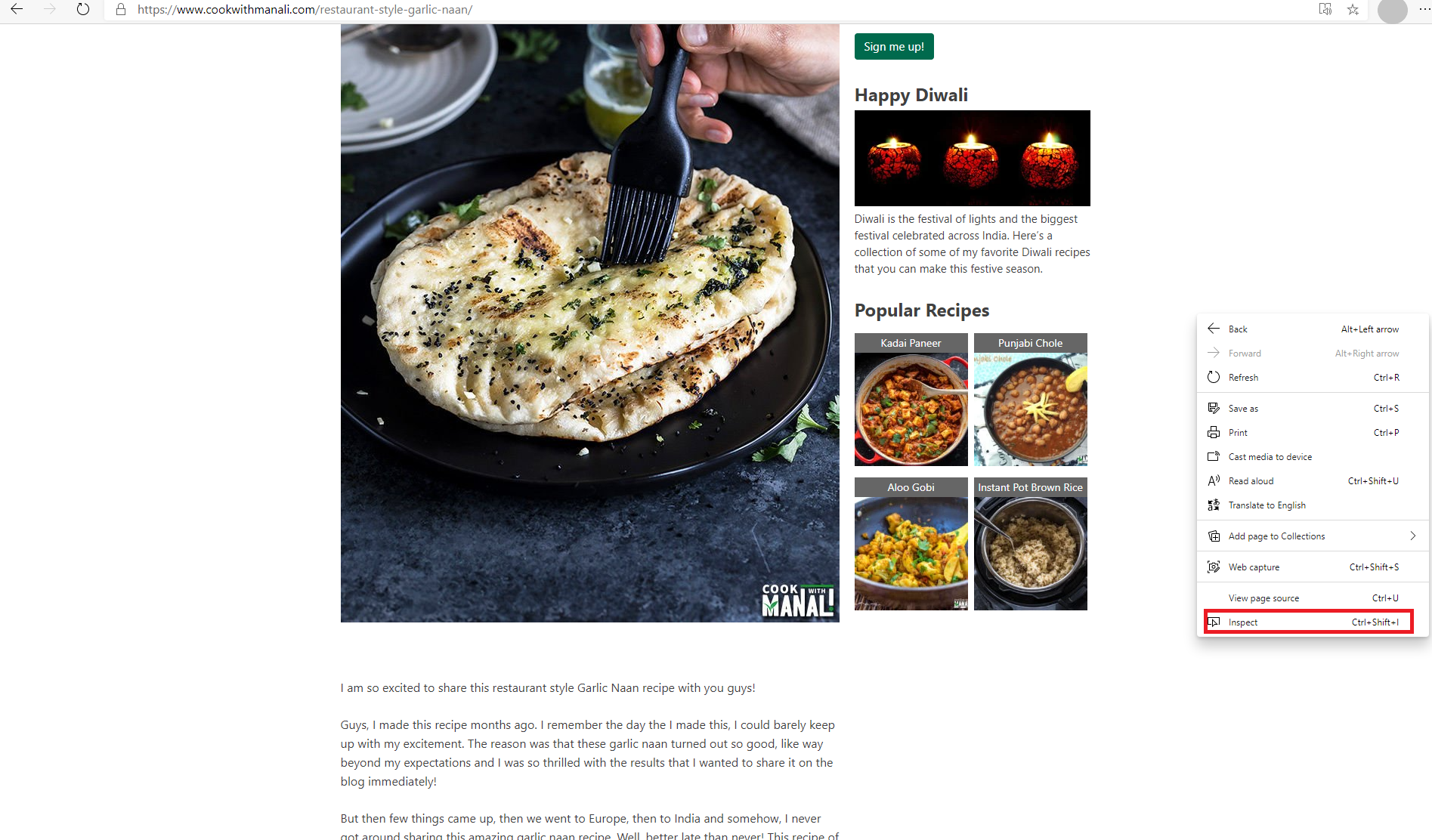
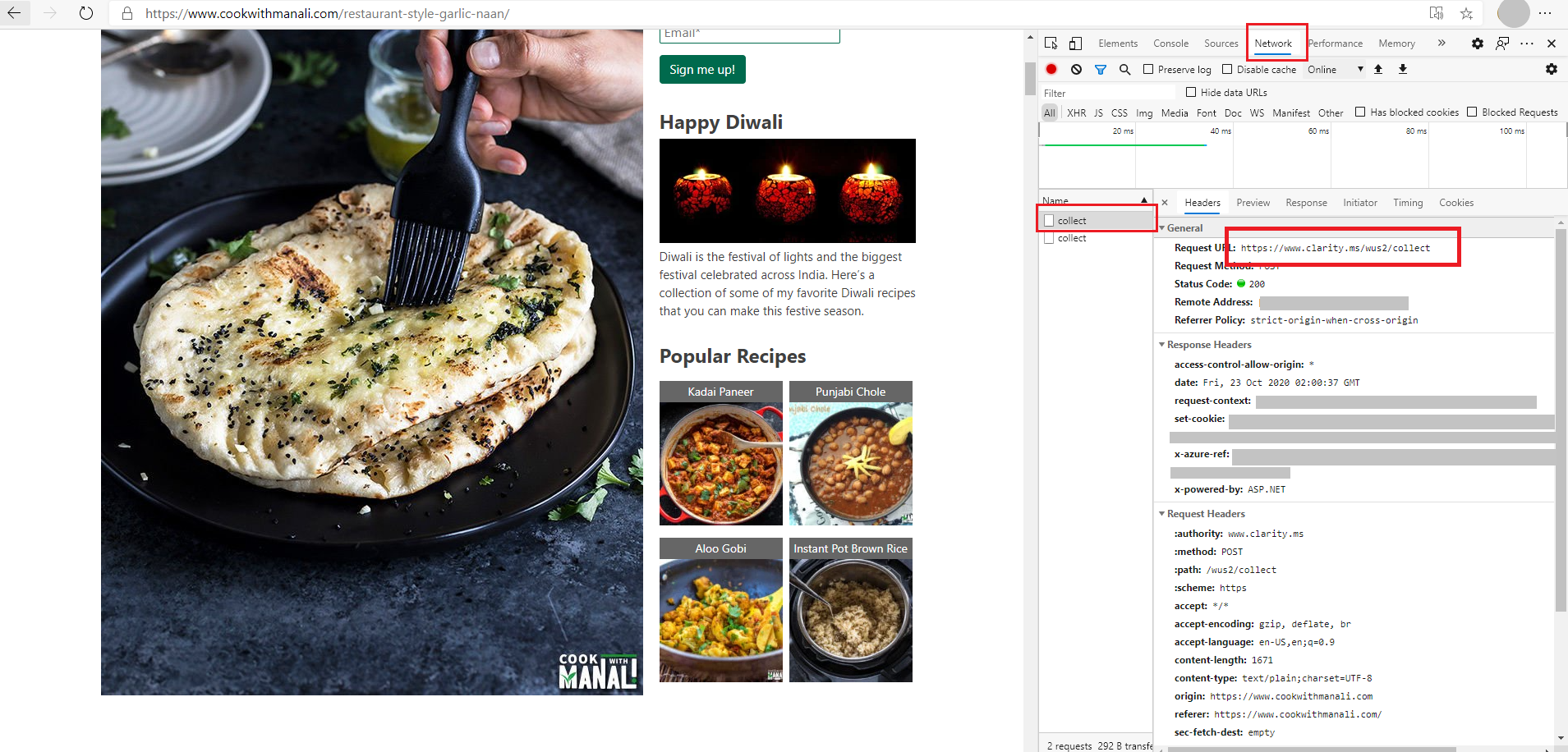
Check POST requests
See POST requests to https://www.clarity.ms/collect while interacting with your site. Here are the steps to view the request:
Right-click on your website and select Inspect.

Go to the Network tab and select collect file. You can view the POST request as shown.

Once you see the data on your project dashboard, explore Heatmaps to see how users interact with your website.
Setup Integrations
Optionally, using this section, you can integrate and manage Google Analytics, and Google Tag Manager.
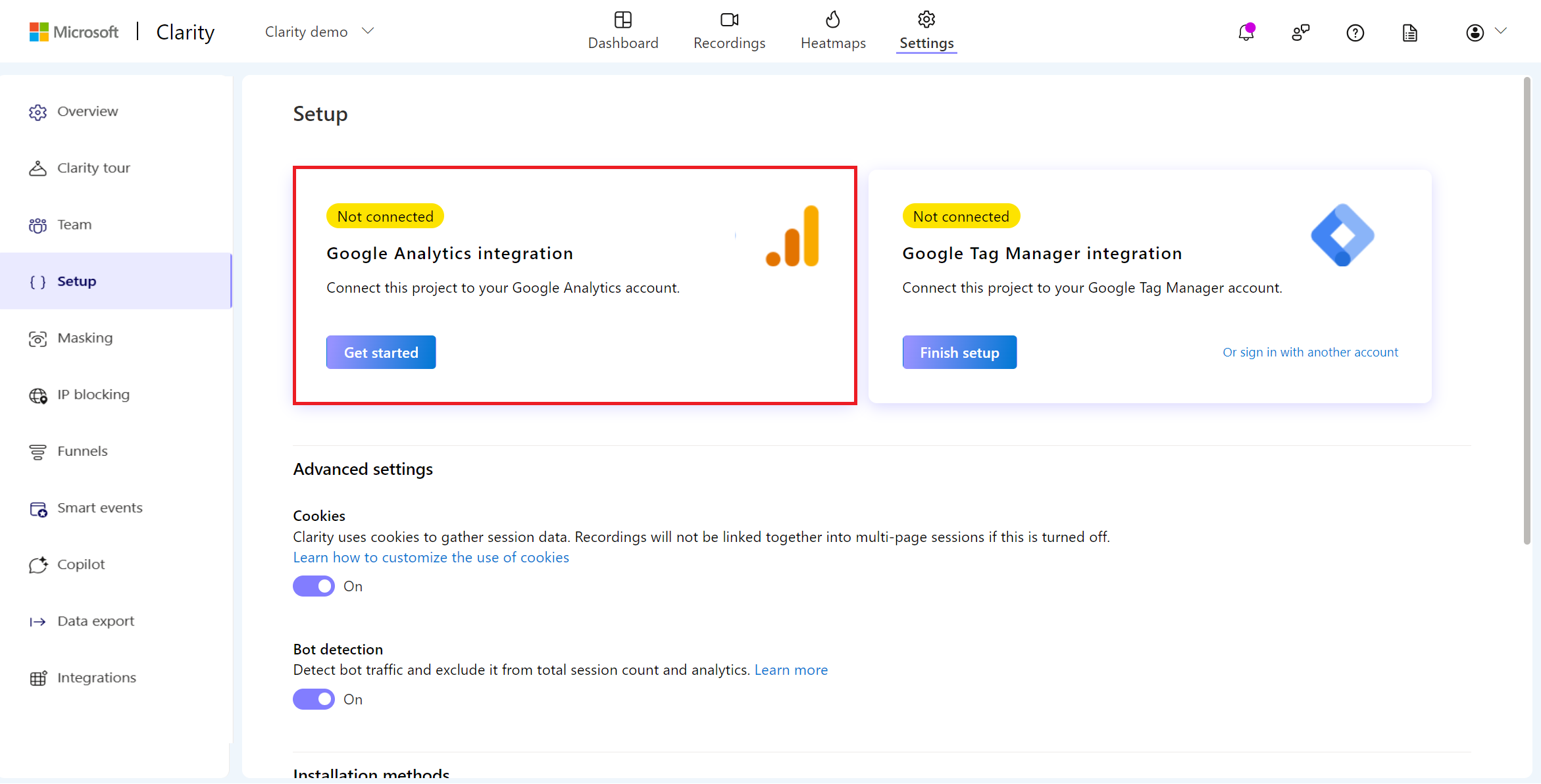
Google Analytics Integration
Google Analytics integration allows Clarity to link session playbacks with your Google Analytics dashboard.
Select Getting started if you wish to integrate and learn more about Google Analytics integration.

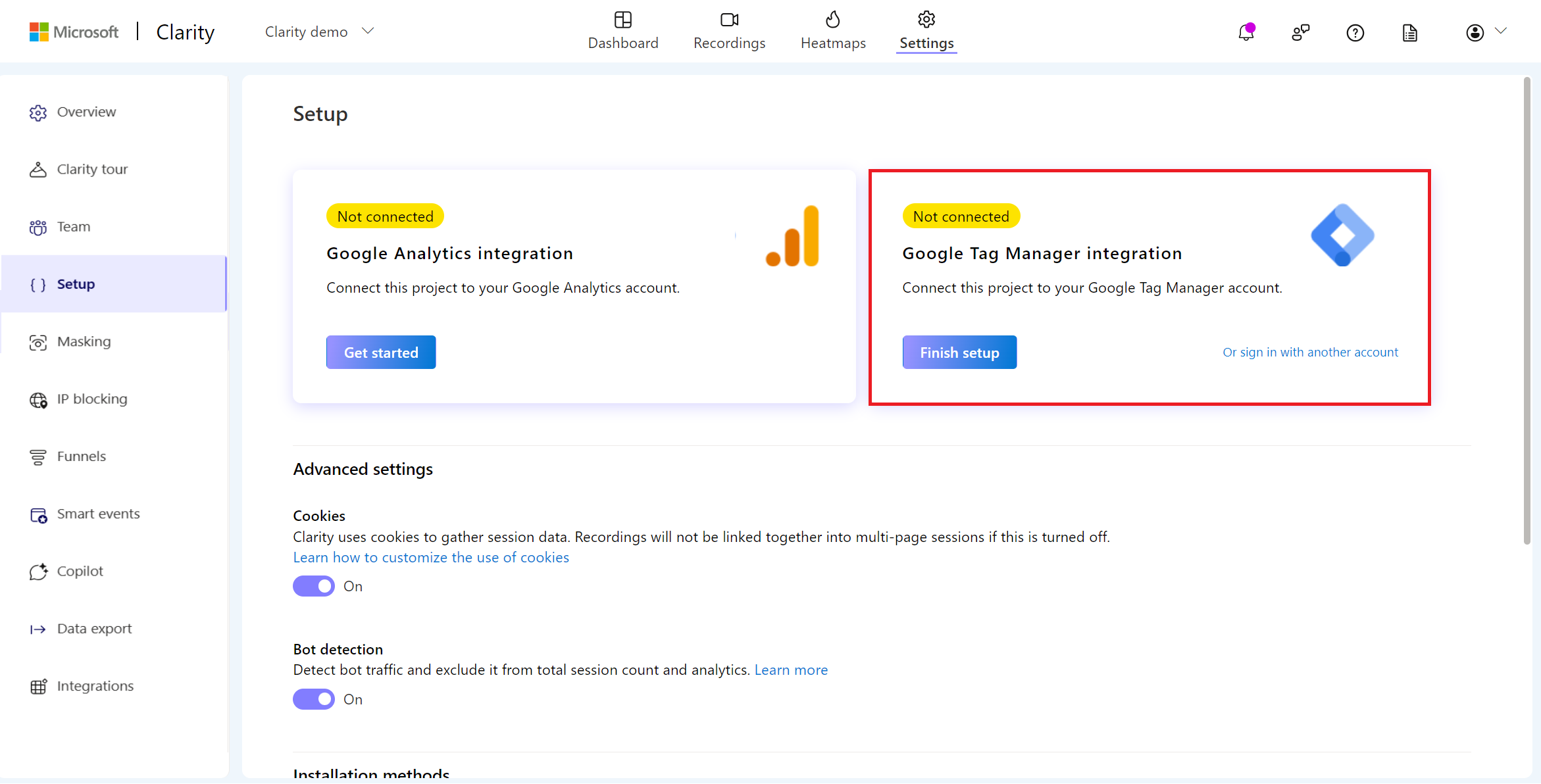
Google Tag Manager Integration
Google Tag Manager integration is automatically detected.
Select Finish setup if you wish to integrate.

If you wish not to integrate, select Sign in with a different account.
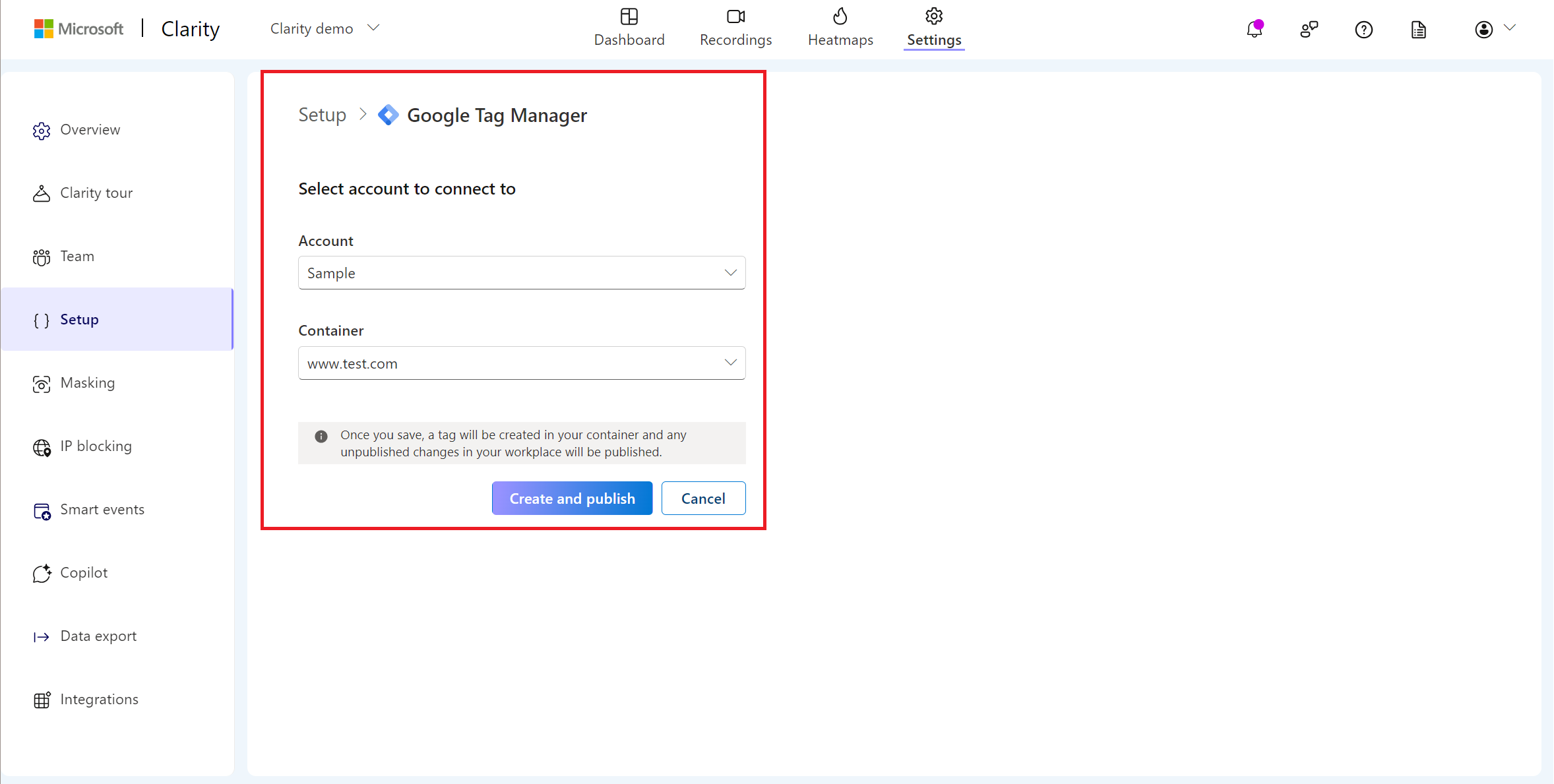
Select a GTM account, GTM container from the drop-down, and select Create and publish.

Note
Learn more on two other ways to integrate Google Tag Manager.
Advanced Settings
Manage cookies and fraud detection through advanced settings.
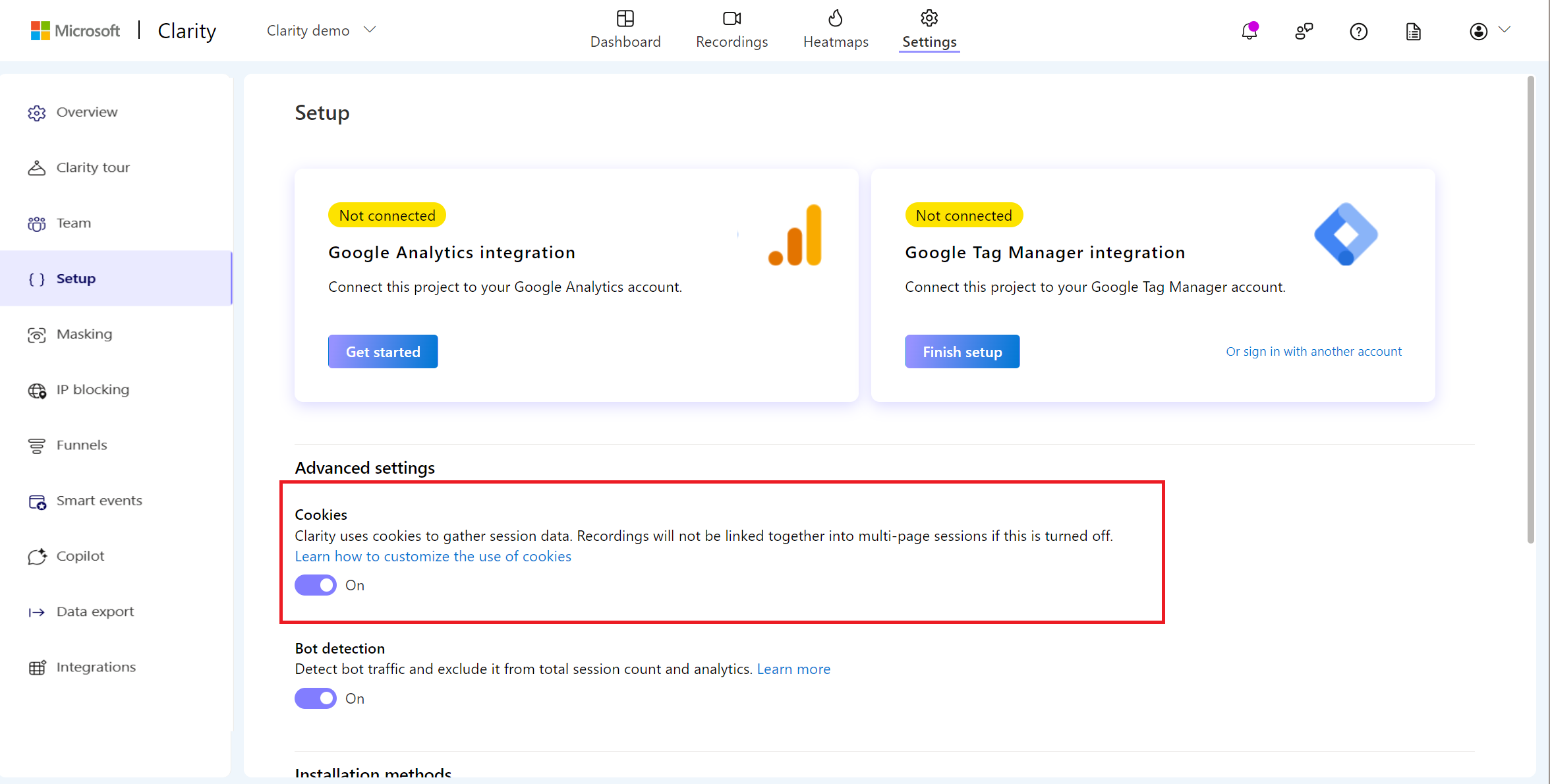
Cookies
Clarity uses cookies to gather session data. Toggle the button to turn on cookies.

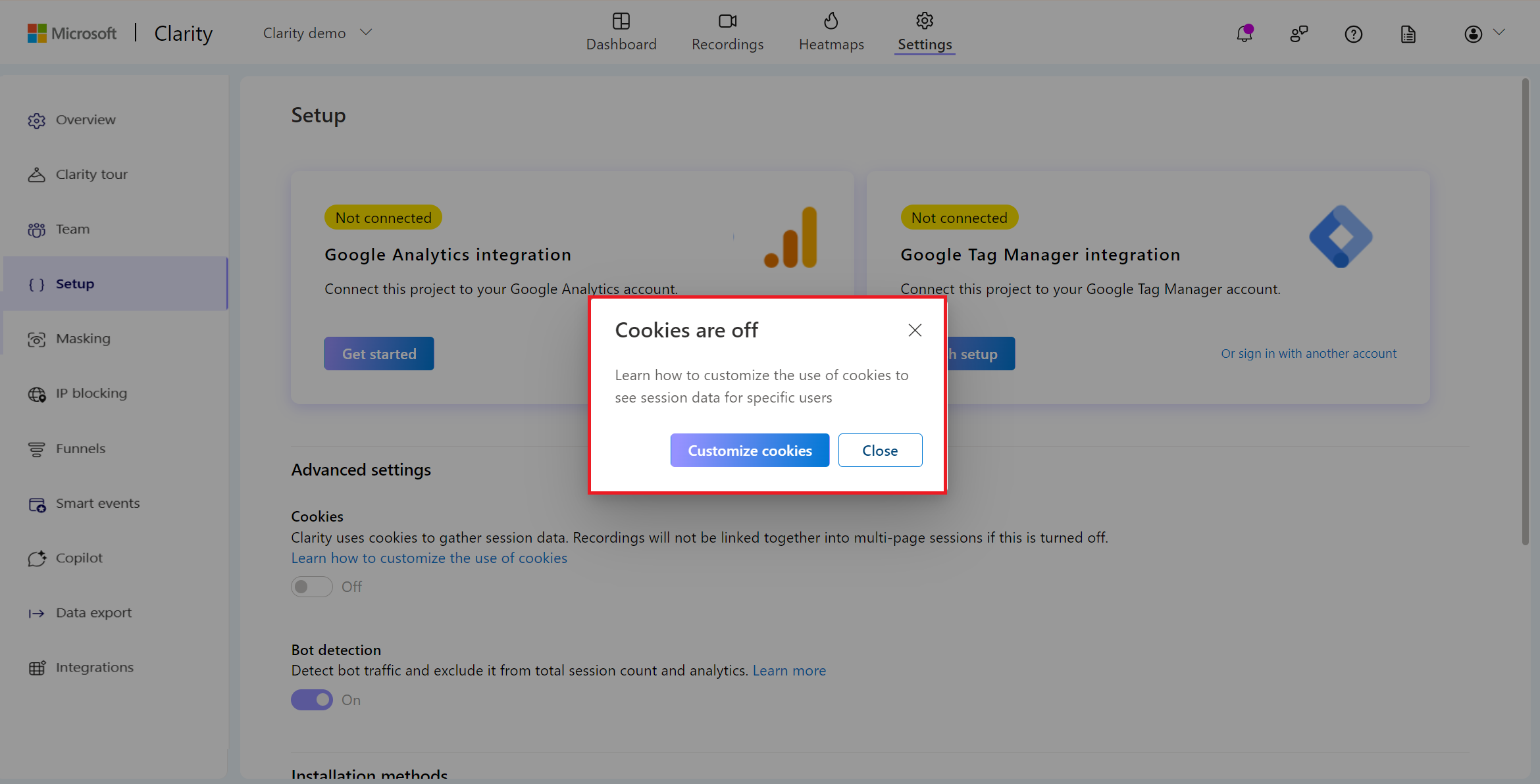
Recordings won't be linked together into multi-page sessions if this setting is turned off. Learn how to customize the usage of cookies.

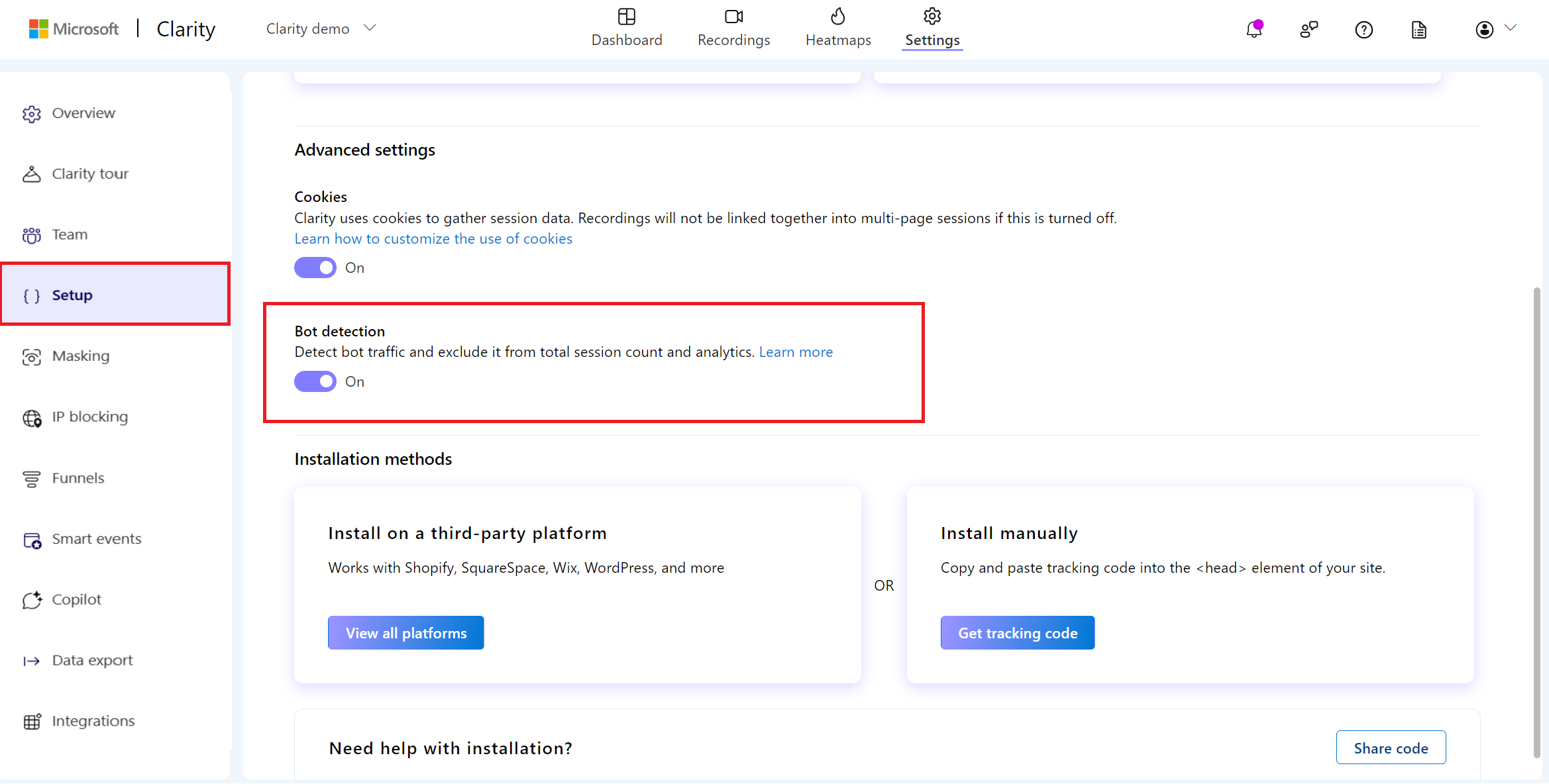
Bot Detection
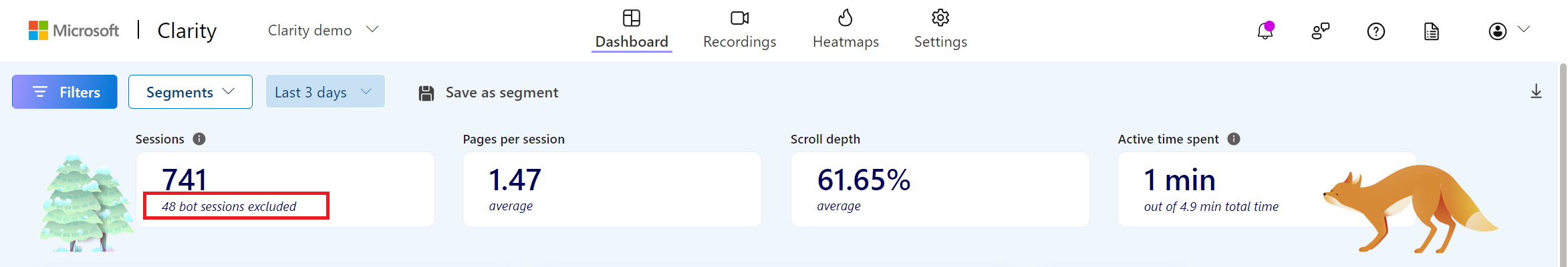
By default, Clarity detects bot traffic and excludes it from total session count and analytics. You can view the number of excluded bot sessions at the top of your dashboard.

Toggle the button to turn bot detection off or back on again. When bot detection is turned off, Clarity is unable to detect bot traffic and exclude this from your total session count.

Clarity Compatibility
Clarity works on most sites with little code. It requires some modern browser APIs but should never throw exceptions on older browsers.
Though any site architecture is supported, Clarity can't capture what's inside your website's Canvas or third-party iFrame elements.
FAQ
For answers to common questions, refer to Setup FAQ.