Inicio rápido: Administración de blobs con el SDK de JavaScript v12 en un explorador
Azure Blob Storage está optimizado para el almacenamiento de grandes cantidades de datos no estructurados. Los blobs son objetos que pueden contener datos de texto o datos binarios, como imágenes, documentos, elementos multimedia de streaming y datos de archivo. En este inicio rápido, aprenderá a administrar blobs mediante JavaScript en un explorador. Cargará y enumerará los blobs, y creará y eliminará los contenedores.
El código de ejemplo muestra cómo realizar las siguientes tareas con la biblioteca cliente de Azure Blob Storage para JavaScript:
- Declaración de campos para elementos de la interfaz de usuario
- Adición de la información de la cuenta de almacenamiento
- Creación de objetos de cliente
- Creación y eliminación de un contenedor de almacenamiento
- Enumeración de blobs
- Carga de blobs
- Eliminación de blobs
Recursos adicionales:
Referencia de API | Código fuente de la biblioteca | Paquete (npm) | Ejemplos
Requisitos previos
- Una cuenta de Azure con una suscripción activa
- Una cuenta de Azure Storage.
- LTS de Node.js
- Microsoft Visual Studio Code
Modelo de objetos
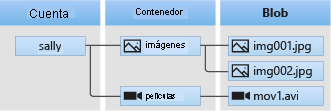
Blob Storage ofrece tres tipos de recursos:
- La cuenta de almacenamiento
- Un contenedor en la cuenta de almacenamiento
- Un blob en el contenedor
En el siguiente diagrama se muestra la relación entre estos recursos.

En este inicio rápido, va a usar las siguientes clases de JavaScript para interactuar con estos recursos:
-
BlobServiceClient: La clase
BlobServiceClientpermite manipular recursos de Azure Storage y contenedores de blobs. -
ContainerClient: La clase
ContainerClientpermite manipular contenedores de Azure Storage y sus blobs. -
BlockBlobClient: la clase
BlockBlobClientpermite manipular los blobs de Azure Storage.
Configuración de la cuenta de almacenamiento para el acceso desde un explorador
Para acceder mediante programación a la cuenta de almacenamiento desde un explorador web, debe configurar el acceso CORS y crear una cadena de conexión SAS.
Creación de una regla de CORS
Para que la aplicación web pueda acceder a un almacenamiento de blobs desde el cliente, debe configurar la cuenta para habilitar el uso compartido de recursos entre orígenes, o CORS.
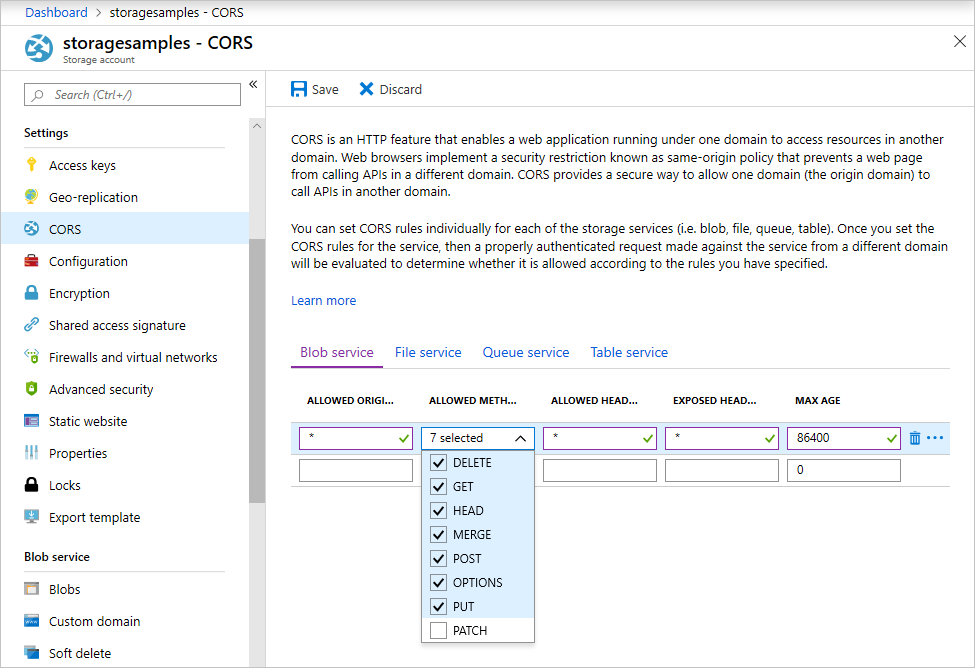
En Azure Portal, seleccione la cuenta de almacenamiento. Para definir una nueva regla de CORS, vaya a la sección Configuración y seleccione CORS. En este inicio rápido, se crea una regla de CORS completamente abierta:

En la tabla siguiente se describe cada opción de configuración de CORS y se explican los valores que se utilizan para definir la regla.
| Configuración | valor | Descripción |
|---|---|---|
| ORÍGENES PERMITIDOS | * | Acepta una lista delimitada por comas de dominios establecidos como orígenes aceptables. Establecer el valor en * permite el acceso de todos los dominios a la cuenta de almacenamiento. |
| MÉTODOS PERMITIDOS | DELETE, GET, HEAD, MERGE, POST, OPTIONS, and PUT | Enumera los verbos HTTP permitidos para ejecutar en la cuenta de almacenamiento. Para los fines de esta guía de rápido, seleccione todas las opciones disponibles. |
| ENCABEZADOS PERMITIDOS | * | Define una lista de encabezados de solicitud (incluidos los encabezados con prefijo) permitidos por la cuenta de almacenamiento. Establecer el valor en * permite el acceso de todos los encabezados. |
| ENCABEZADOS EXPUESTOS | * | Enumera los encabezados de respuesta permitidos por la cuenta. Establecer el valor en * permite que la cuenta envíe cualquier encabezado. |
| ANTIGÜEDAD MÁXIMA | 86400 | La cantidad máxima de tiempo que el explorador almacena en caché la solicitud OPTIONS preparatoria en segundos. El valor 86400 permite que la memoria caché permanezca un día completo. |
Después de rellenar los campos con los valores de esta tabla, seleccione el botón Guardar.
Importante
Asegúrese de que cualquier configuración que utilice en producción exponga la cantidad mínima de acceso necesario para la cuenta de almacenamiento a fin de mantener un acceso seguro. La configuración de CORS descrita aquí es adecuada para una guía de inicio rápido, ya que define una directiva de seguridad flexible. Sin embargo, esta configuración no se recomienda para un contexto real.
Creación de una cadena de conexión de SAS
La firma de acceso compartido (SAS) la usa el código que se ejecuta en el explorador para autorizar las solicitudes para Azure Blob Storage. Mediante el uso de una firma de acceso compartido, el cliente puede autorizar el acceso a los recursos de almacenamiento sin la clave de acceso de cuenta ni la cadena de conexión. Para más información, consulte Uso de firmas de acceso compartido (SAS).
Siga estos pasos para obtener la dirección URL de SAS de Blob service:
- En Azure Portal, seleccione la cuenta de almacenamiento.
- Vaya a la sección Seguridad y redes y seleccione Firma de acceso compartido.
- Revise los servicios permitidos para saber que el token de SAS tendrá acceso a todos los servicios de la cuenta de almacenamiento:
- Blob
- Archivo
- Cola
- Tabla
- Seleccione los tipos de recursos permitidos para incluir:
- Servicio
- Contenedor
- Object
- Revise la fecha y hora de inicio y expiración para saber que el token de SAS tiene una duración limitada de forma predeterminada.
- Desplácese hacia abajo y seleccione el botón Generar la cadena de conexión y SAS.
- Desplácese más hacia abajo y busque el campo URL de SAS de Blob service.
- Seleccione el botón Copiar en el portapapeles en el extremo derecho del campo URL de SAS de Blob service.
- Guarde la dirección URL copiada en algún lugar para usarla en un próximo paso.
Nota
El token de SAS que ha devuelto el portal no incluye el carácter delimitador ("?") para la cadena de consulta de dirección URL. Si va a anexar el token de SAS a una dirección URL de recurso, recuerde anexar el carácter delimitador a la dirección URL del recurso antes de anexar el token de SAS.
Creación del proyecto de JavaScript
Cree una aplicación de JavaScript llamada blob-quickstart-v12.
En una ventana de la consola (como cmd, PowerShell o Bash), cree un directorio para el proyecto.
mkdir blob-quickstart-v12Cambie al directorio blob-quickstart-v12 recién creado.
cd blob-quickstart-v12Cree un paquete package.json.
npm init -yAbra el proyecto en Visual Studio Code:
code .
Instalación del paquete npm para Blob Storage
En un terminal de Visual Studio Code, instale el paquete de npm de Azure Storage:
npm install @azure/storage-blobInstale un paquete empaquetador para agrupar los archivos y el paquete del explorador:
npm install parcelSi planea usar otro empaquetador, obtenga más información sobre la agrupación del SDK de Azure.
Configuración de la agrupación del explorador
En Visual Studio Code, abra el archivo package.json y agregue
browserlist. Este objetobrowserlistse dirige a la versión más reciente de exploradores conocidos. El archivo package.json ahora debería tener este aspecto:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Agregue un script start para agrupar el sitio web:
"scripts": { "start": "parcel ./index.html" },
Creación del archivo HTML
Cree
index.htmly agregue el siguiente código HTML:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Creación del archivo de JavaScript
Desde el directorio del proyecto:
Cree un nuevo archivo llamado
index.js.Agregue el paquete npm de Azure Storage.
const { BlobServiceClient } = require("@azure/storage-blob");
Declaración de campos para elementos de la interfaz de usuario
Agregue elementos DOM para la interacción de los usuarios:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Este código declara campos para todos los elementos HTML e implementa una función reportStatus para mostrar la salida.
Adición de la información de la cuenta de almacenamiento
Agregue el código siguiente al final del archivo index.js para acceder a la cuenta de almacenamiento. Reemplace <placeholder> por la dirección URL de SAS de Blob service que ha generado anteriormente. Agregue el siguiente código al final del archivo index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Creación de objetos de cliente
Cree objetos BlobServiceClient y ContainerClient para conectarse a su cuenta de almacenamiento. Agregue el siguiente código al final del archivo index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Creación y eliminación de un contenedor de almacenamiento
Para crear y eliminar el contenedor de almacenamiento, seleccione el botón correspondiente en la página web. Agregue el siguiente código al final del archivo index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Enumeración de blobs
Para mostrar el contenido del contenedor de almacenamiento, seleccione el botón Enumerar archivos. Agregue el siguiente código al final del archivo index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Este código llama a la función ContainerClient.listBlobsFlat y, después, usa un iterador para recuperar el nombre de cada BlobItem que devuelve. Para cada BlobItem, actualiza la lista BlobItem con el valor de la propiedad name.
Carga de los blobs en un contenedor
Para cargar los archivos en el contenedor de almacenamiento, seleccione el botón Select and upload files (Seleccionar y cargar archivos). Agregue el siguiente código al final del archivo index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Este código conecta el botón Select and upload files (Seleccionar y cargar archivos) con el elemento file-input oculto. El evento click de botón desencadena el evento click de entrada del archivo y muestra el selector de archivos. Después de seleccionar los archivos y cerrar el cuadro de diálogo, se produce el evento input y se llama a la función uploadFiles. Esta función crea un objeto BlockBlobClient y llama después a la función uploadBrowserData de solo explorador para cada archivo seleccionado. Cada llamada devuelve un objeto Promise. Cada objeto Promise se agrega a una lista para que se puedan esperar juntos, lo que hace que los archivos se carguen en paralelo.
Eliminar blobs
Para eliminar los archivos del contenedor de almacenamiento, seleccione el botón Delete selected files (Eliminar archivos seleccionados). Agregue el siguiente código al final del archivo index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Este código llama a la función ContainerClient.deleteBlob para quitar todos los archivos seleccionado de la lista. Luego, llama a la función listFiles mostrada anteriormente para actualizar el contenido de la lista listFiles.
Ejecución del código
Ejecute la aplicación desde un terminal de Visual Studio Code.
npm startEste proceso agrupa los archivos e inicia un servidor web.
Acceda al sitio web con un explorador mediante la siguiente dirección URL:
http://localhost:1234
Paso 1: Creación de un contenedor
- En la aplicación web, seleccione Crear contenedor. El estado indica que se ha creado un contenedor.
- En Azure Portal, compruebe que se ha creado el contenedor. Seleccione la cuenta de almacenamiento. En Blob service, seleccione Contenedores. Compruebe que aparece el nuevo contenedor. (Puede que tenga que seleccionar Actualizar).
Paso 2: Carga de un blob en el contenedor
- En el equipo local, cree y guarde un archivo de prueba, como test.txt.
- En la aplicación web, elija Select and upload files (Seleccionar y cargar archivos).
- Busque el archivo de prueba y seleccione Abrir. El estado indica que el archivo se ha cargado y se ha recuperado la lista de archivos.
- En Azure Portal, seleccione el nombre del nuevo contenedor que creó anteriormente. Compruebe que aparece el archivo de prueba.
Paso 3: Eliminación del blob
- En la aplicación web, en Archivos, seleccione el archivo de prueba.
- Seleccione Delete selected files (Eliminar archivos seleccionados). El estado indica que el archivo se ha eliminado y que el contenedor no contiene archivos.
- En Azure Portal, seleccione Actualizar. Compruebe que ve No se encontró ningún blob.
Paso 4: Eliminación del contenedor
- En la aplicación web, seleccione Delete container (Eliminar contenedor). Este estado indica que el contenedor se ha eliminado.
- En Azure Portal, seleccione el vínculo <nombre de cuenta> | Contenedores en la parte superior izquierda del panel del portal.
- Seleccione Refresh (Actualizar). Desaparecerá el nuevo contenedor.
- Cierre la aplicación web.
Uso del emulador de almacenamiento
En este tutorial de inicio rápido, ha creado un contenedor y un blob en la nube de Azure. También puede usar el paquete npm de Azure Blob Storage para crear estos recursos localmente en el Emulador de Azure Storage con fines de desarrollo y pruebas.
Limpieza de recursos
- Cuando termine este tutorial de inicio rápido, elimine el directorio
blob-quickstart-v12. - Si ha terminado de usar el recurso de Azure Storage, quite el grupo de recursos mediante cualquiera de los métodos siguientes:
Pasos siguientes
En este inicio rápido, ha aprendido a cargar, enumerar y eliminar blobs mediante JavaScript. También ha aprendido a crear y eliminar un contenedor de almacenamiento de blobs.
Para ver tutoriales, ejemplos, artículos de inicio rápido y otra documentación, visite:
- Para más información, consulte Uso de la biblioteca cliente de Azure Blob Storage para JavaScript.
- Para ver las aplicaciones de ejemplo de Blob Storage, continúe con los ejemplos de la biblioteca cliente de Azure Blob Storage para JavaScript v12.