Agregar autenticación a un sitio estático en Azure Static Web Apps
Este artículo es la segunda parte de una serie que muestra cómo implementar su primer sitio en Azure Static Web Apps. Anteriormente, creó e implementó un sitio estático con el marco web de su elección.
En este artículo, agregará autenticación al sitio y ejecutará el sitio localmente antes de implementarlo en la nube.
Requisitos previos
Este tutorial continúa desde el tutorial anterior y tiene los mismos requisitos previos.
Autenticación y autorización
Azure Static Web Apps facilita el uso de proveedores de autenticación comunes como Microsoft Entra y Google sin escribir código relacionado con la seguridad.
Nota:
Opcionalmente, puede registrar un proveedor personalizado y asignar roles personalizados para un control más específico al usar las API de back-end.
En este artículo, configurará el sitio para que use Microsoft Entra ID para la autenticación.
Agregar autenticación
En el último artículo, creó un archivo staticwebapp.config.json. Este archivo controla muchas características para Azure Static Web Apps, incluida la autenticación.
Actualice
staticwebapp.config.jsonpara que coincida con la siguiente configuración.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }La sección
routespermite restringir el acceso a roles con nombre. Hay dos roles predefinidos:authenticatedyanonymous. Si el usuario conectado no tiene un rol permitido, el servidor devuelve una respuesta "401 No autorizado".Los valores de la sección
responseOverridesconfiguran el sitio para que, en lugar de que un usuario no autenticado vea un error de servidor, su explorador se redirija a la página de inicio de sesión.Ejecute el sitio localmente.
Para iniciar el sitio localmente, ejecute el comando CLI de Static Web Apps
start.npx swa startEste comando inicia el emulador de Azure Static Web Apps en
http://localhost:4280.Esta dirección URL se muestra en la ventana del terminal después de que se inicie el servicio.
Seleccione la dirección URL para ir al sitio.
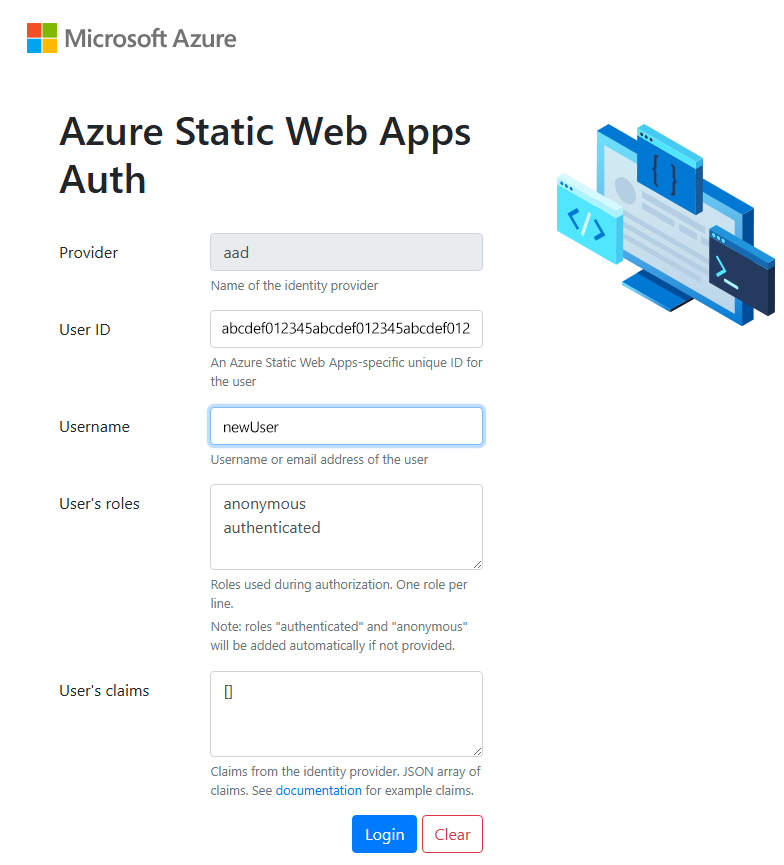
Una vez que abra el sitio en el explorador, se mostrará la página de inicio de sesión de autenticación local.

La página de inicio de sesión de autenticación local proporciona una emulación de la experiencia de autenticación real sin necesidad de usar servicios externos. Puede crear un identificador de usuario y seleccionar qué roles desea aplicar al usuario desde esta pantalla.
Escriba un nombre de usuario y seleccione Inicio de sesión.
Tras la autenticación, se mostrará el sitio.
Implementación del sitio en Azure
Implemente el sitio de la misma manera que lo hizo en el último tutorial.
Compilación del sitio:
npx swa buildImplemente el sitio en la aplicación web estática:
npx swa deploy --app-name swa-demo-siteLa dirección URL del sitio se muestra una vez finalizada la implementación. Seleccione la dirección URL del sitio para abrir el sitio en el explorador. Se muestra la página de inicio de sesión estándar de Microsoft Entra ID:

Inicie sesión con la cuenta de Microsoft.
Limpieza de recursos (opcional)
Si no continúa con otros tutoriales, quite el grupo de recursos de Azure y los recursos que contiene:
az group delete -n swa-tutorial
Cuando se elimina un grupo de recursos, se eliminan todos los recursos que contiene. No puede deshacer esta acción.