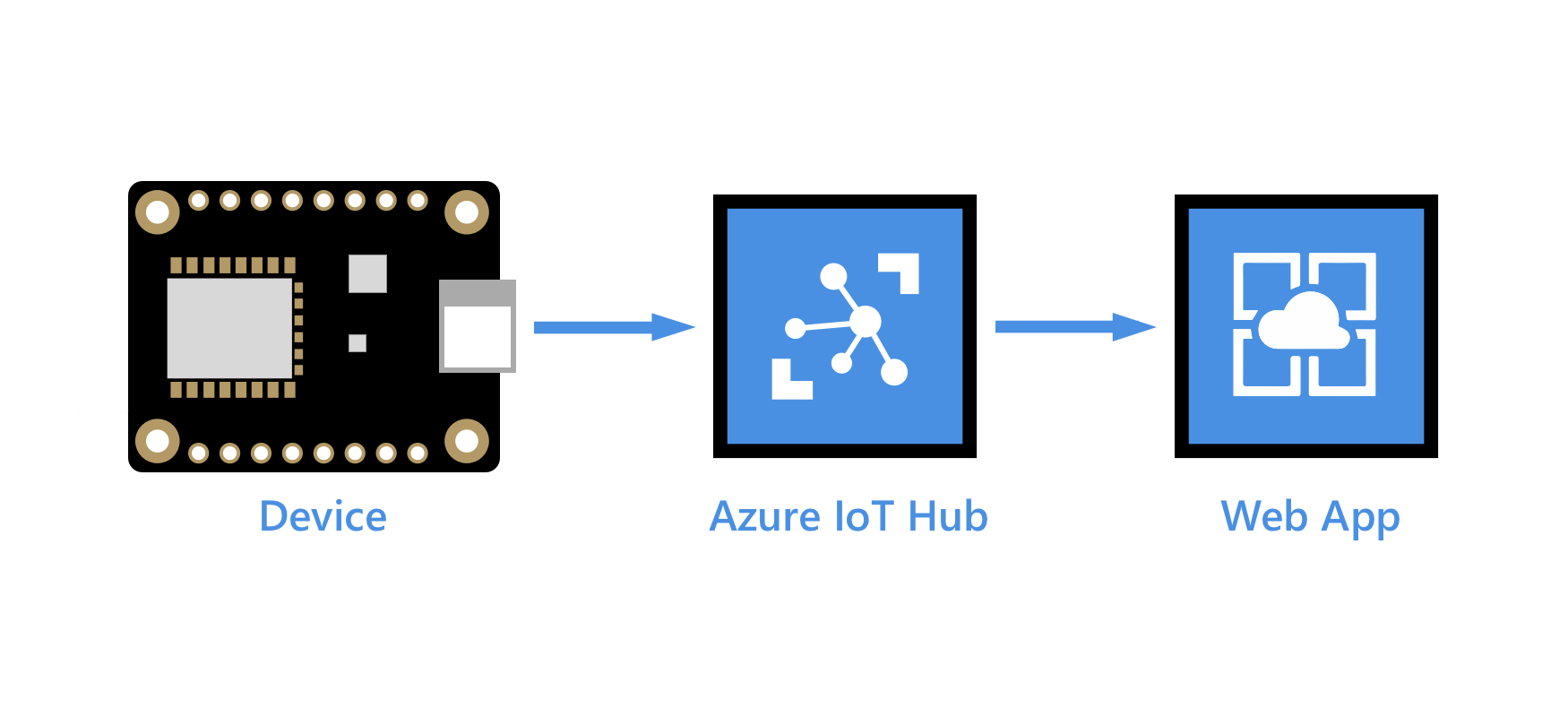
Tutorial: visualización de datos del sensor en tiempo real desde Azure IoT Hub en una aplicación web
En este artículo obtendrá información sobre cómo visualizar los datos del sensor en tiempo real que recibe IoT Hub con una aplicación web Node.js que se ejecuta en el equipo local. Después de ejecutar la aplicación web localmente, puede hospedar la aplicación web en Azure App Service.

Requisitos previos
El ejemplo de aplicación web de este tutorial está escrito en Node.js. En los pasos de este artículo se entiende que hay una máquina de desarrollo Windows; sin embargo, puede realizarlos también en un sistema Linux, en el shell que prefiera.
Suscripción a Azure. Si no tiene una suscripción a Azure, cree una cuenta gratuita antes de empezar.
Una instancia de IoT Hub en la suscripción de Azure. Si aún no tiene un centro, puede seguir los pasos descritos en Creación de un centro de IoT.
Un dispositivo registrado en su centro de IoT. Si no tiene un dispositivo en el centro de IoT, siga los pasos descritos en Registrar dispositivo.
Un dispositivo simulado que envía mensajes de telemetría al centro de IoT. Use el simulador en línea de Raspberry Pi para obtener un dispositivo simulado que envíe datos de temperatura a IoT Hub.
Node.js, versión 14 o posterior. Para comprobar la versión de Node, ejecute
node --version.Git.
Use el entorno de Bash en Azure Cloud Shell. Para más información, consulte Inicio rápido para Bash en Azure Cloud Shell.
Si prefiere ejecutar comandos de referencia de la CLI localmente, instale la CLI de Azure. Si utiliza Windows o macOS, considere la posibilidad de ejecutar la CLI de Azure en un contenedor Docker. Para más información, vea Ejecución de la CLI de Azure en un contenedor de Docker.
Si usa una instalación local, inicie sesión en la CLI de Azure mediante el comando az login. Siga los pasos que se muestran en el terminal para completar el proceso de autenticación. Para ver otras opciones de inicio de sesión, consulte Inicio de sesión con la CLI de Azure.
En caso de que se le solicite, instale las extensiones de la CLI de Azure la primera vez que la use. Para más información sobre las extensiones, consulte Uso de extensiones con la CLI de Azure.
Ejecute az version para buscar cuál es la versión y las bibliotecas dependientes que están instaladas. Para realizar la actualización a la versión más reciente, ejecute az upgrade.
Adición de un grupo de consumidores a IoT Hub
Los grupos de consumidores proporcionan vistas independientes en la secuencia de eventos que permiten a las aplicaciones y a los servicios de Azure consumir datos de forma independiente desde el mismo punto de conexión del centro de eventos. En esta sección, agregará un grupo de consumidores al punto de conexión integrado del centro de IoT que usará la aplicación web para leer los datos.
Ejecute el siguiente comando para agregar un grupo de consumidores al punto de conexión integrado de IoT Hub:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Anote el nombre que elija, ya que lo necesitará más adelante en este tutorial.
Obtención de una cadena de conexión de servicio para la instancia de IoT Hub
Las instancias de IoT Hub se crean con diversas directivas de acceso predeterminadas. Una directiva de este tipo es la de servicio, que proporciona los permisos necesarios para que un servicio lea y escriba los puntos de conexión de IoT Hub. Ejecute el siguiente comando para obtener una cadena de conexión de IoT Hub que se adhiera a la directiva del servicio:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
La cadena de conexión del servicio debería tener un aspecto similar al del siguiente ejemplo:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Anote la cadena de conexión del servicio, la necesitará más adelante en este tutorial.
Importante
En este artículo se incluyen los pasos para conectarse a un servicio mediante una firma de acceso compartido. Este método de autenticación es cómodo para las pruebas y la evaluación, pero la autenticación en un servicio con el Microsoft Entra ID o las identidades administradas es un enfoque más seguro. Para obtener más información, consulte Procedimientos recomendados de seguridad> Seguridad en la nube.
Descarga de la aplicación web desde GitHub
Descargue o clone el ejemplo de aplicación web de GitHub: web-apps-node-iot-hub-data-visualization.
Examen del código de la aplicación web
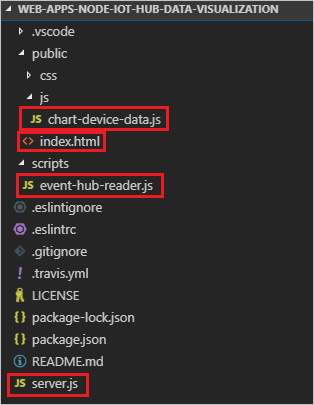
En la máquina de desarrollo, vaya al directorio web-apps-node-iot-hub-data-visualization y abra la aplicación web en el editor que prefiera. A continuación, se muestra la estructura de archivos que se ve en Visual Studio Code:

Dedique un momento a examinar los archivos siguientes:
server.js es un script del lado del servicio que inicializa el socket web y la clase contenedora del centro de eventos. Proporciona una devolución de llamada a la clase contenedora del centro de eventos que la clase utiliza para difundir mensajes entrantes al socket web.
scripts/event-hub-reader.js es un script del lado del servicio que se conecta al punto de conexión integrado del centro de IoT mediante el grupo de consumidores y la cadena de conexión especificados. Extrae el valor de DeviceId y EnqueuedTimeUtc de los metadatos en los mensajes entrantes y, a continuación, transmite el mensaje con el método de devolución de llamada registrado por server.js.
public/js/chart-device-data.js es un script de cliente que escucha en el socket web, realiza un seguimiento de cada identificador de dispositivo y almacena los 50 últimos puntos de datos de entrada para cada dispositivo. A continuación, enlaza los datos del dispositivo seleccionado al objeto de gráfico.
public/index.html controla el diseño de la interfaz de usuario para la página web y hace referencia a los scripts necesarios para la lógica del lado cliente.
Configuración de las variables de entorno para la aplicación web
Para leer datos desde IoT Hub, la aplicación web necesita su cadena de conexión y el nombre del grupo de consumidores que debe leer. Obtiene estas cadenas del entorno de proceso en las siguientes líneas de server.js:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Establezca las variables de entorno en la ventana de comandos con los siguientes comandos. Reemplace los valores de marcador de posición por la cadena de conexión del servicio de su instancia de IoT Hub y el nombre del grupo de consumidores que creó anteriormente. No incluya las cadenas entre comillas.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Ejecución de la aplicación web
Asegúrese de que el dispositivo está ejecutándose y enviando datos.
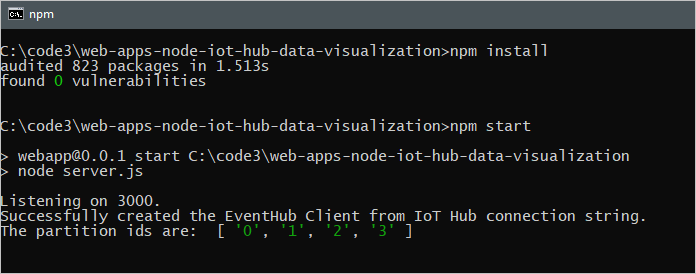
En la ventana de comandos, ejecute las líneas siguientes para descargar e instalar los paquetes a los que se hace referencia e iniciar el sitio web:
npm install npm startDebería ver la salida en la consola que indica que la aplicación web se ha conectado correctamente a IoT Hub y está escuchando en el puerto 3000:

Apertura de una página web para ver los datos desde IoT Hub
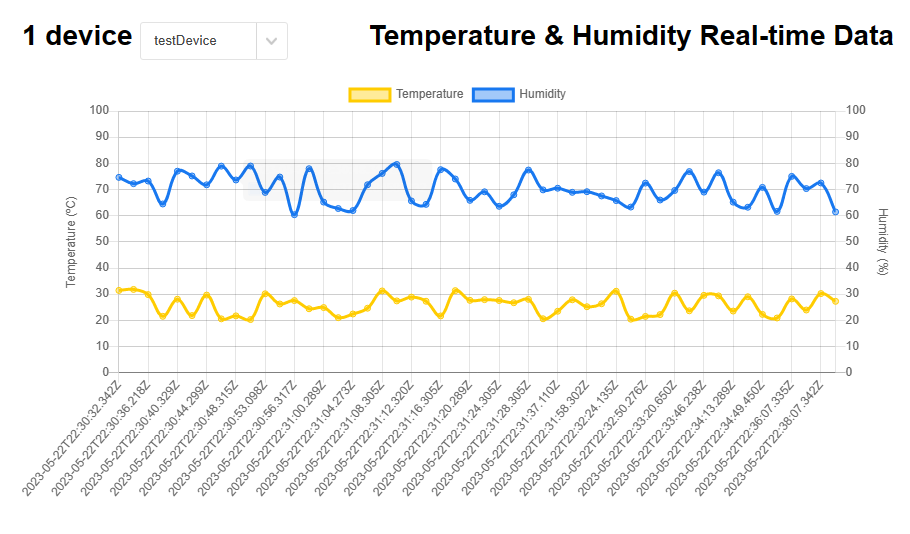
Abra un explorador en http://localhost:3000.
En la lista Seleccionar un dispositivo, seleccione el dispositivo para ver un gráfico de ejecución de los 50 últimos puntos de datos de temperatura y de humedad enviados por el dispositivo a IoT Hub.

También debería ver la salida en la consola que muestra los mensajes que se la aplicación web difunde al explorador del cliente:

Hospedaje de la aplicación web en App Service
El servicio de Azure App Service proporciona una plataforma como servicio (PAAS) para hospedar aplicaciones web. Las aplicaciones web hospedadas en App Service pueden beneficiarse de las eficaces características de Azure, como la seguridad, el equilibrio de carga y la escalabilidad, además de las soluciones DevOps de sus socios y de Azure, como la implementación continua, la administración de paquetes, etc. App Service admite aplicaciones web desarrolladas en muchos lenguajes muy conocidos e implementadas en la infraestructura de Windows o de Linux.
En esta sección, aprovisiona una aplicación web en App Service e implementa el código en ella con comandos de la CLI de Azure. Puede encontrar detalles de los comandos usados en la documentación de az webapp.
Un plan de App Service define un conjunto de recursos de proceso para que una aplicación hospedada en App Service se ejecute. En este tutorial, usamos el nivel gratis o de desarrollador para hospedar la aplicación web. Con el nivel gratis, la aplicación web se ejecuta en los recursos compartidos de Windows con otras aplicaciones de App Service, incluidas las de otros clientes. Azure también ofrece planes de App Service para implementar aplicaciones web en recursos de proceso Linux. Puede omitir este paso si ya tiene un plan de App Service que le gustaría usar.
Para crear un plan de App Service mediante el nivel gratuito de Windows, use el comando az appservice plan create. Use el mismo grupo de recursos que su instancia de IoT Hub. El nombre del plan de servicio puede contener letras mayúsculas y minúsculas, números y guiones.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEUtilice el comando az webapp create para aprovisionar una aplicación web en su plan de App Service. El parámetro
--deployment-local-gitpermite que el código de la aplicación web se cargue e implemente desde un repositorio de Git en la máquina local. El nombre de la aplicación web debe ser único globalmente y puede contener letras mayúsculas y minúsculas, números y guiones. Asegúrese de especificar la versión de Node 14 o posterior para el parámetro--runtime, en función de la versión del tiempo de ejecución de Node.js que esté usando. Puede usar el comandoaz webapp list-runtimespara obtener una lista de los entornos de ejecución admitidos.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitUse el comando az webapp config appsettings set para agregar la configuración de la aplicación para las variables de entorno que especifican la cadena de conexión de IoT Hub y el grupo de consumidores del centro de eventos. Las opciones de configuración individuales están delimitadas con espacios en el parámetro
-settings. Use la cadena de conexión del servicio para su instancia de IoT Hub y el grupo de consumidores que creó anteriormente en este tutorial.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Habilite el protocolo Web Sockets para la aplicación web y establezca que la aplicación web reciba las solicitudes HTTPS únicamente (las solicitudes HTTP se redirigen a HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only truePara implementar el código en App Service, deberá usar las credenciales de implementación de nivel de usuario. Las credenciales de implementación de nivel de usuario son diferentes de las credenciales de Azure y se usan para las implementaciones de FTP y Git local en una aplicación web. Una vez establecidas, son válidas en todas las aplicaciones de App Service de todas las suscripciones de su cuenta de Azure. Si previamente ha configurado las credenciales de implementación de nivel de usuario, puede usarlas.
Si anteriormente no estableció las credenciales de implementación de nivel de usuario o si no recuerda su contraseña, ejecute el comando az webapp deployment user set. El nombre de usuario de la implementación debe ser único dentro de Azure y no debe contener el símbolo ‘@’ para las inserciones de Git local. Cuando se le pida, escriba la nueva contraseña y confírmela. La contraseña debe tener al menos ocho caracteres y dos de los tres elementos siguientes: letras, números y símbolos.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSObtenga la dirección URL de Git que se debe usar para insertar el código en App Service.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEAgregue un control remoto para el clon que hace referencia al repositorio de Git para la aplicación web en App Service. Reemplace el marcador de posición
GIT_ENDPOINT_URLcon la URL devuelta en el paso anterior. Asegúrese de que se encuentra en el directorio de ejemplo web-apps-code-iot-hub-data-visualization y, después, ejecute el siguiente comando en la ventana de comandos.git remote add webapp GIT_ENDPOINT_URLPara implementar el código en App Service, escriba el siguiente comando en la ventana de comandos. Asegúrese de que se encuentra en el directorio de ejemplo web-apps-code-iot-hub-data-visualization. Si le piden las credenciales, escriba las credenciales de implementación de nivel de usuario que creó en el paso 5. Envíe los cambios en la rama principal del repositorio remoto de App Service.
git push webapp master:masterEl progreso de la implementación se actualizará en la ventana de comandos. Si la implementación se realizó correctamente, terminará con líneas similares a las de la siguiente salida:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterEjecute el comando siguiente para consultar el estado de la aplicación web y asegúrese de que se esté ejecutando:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateVaya a
https://<your web app name>.azurewebsites.neten un explorador. Se muestra una página web similar a la que vio cuando ejecutó la aplicación web que se muestra localmente. Suponiendo que el dispositivo se está ejecutando y enviando datos, debería ver un gráfico de ejecución de las 50 lecturas más recientes de temperatura y humedad enviadas por el dispositivo.
Solución de problemas
Si encuentra algún problema con este ejemplo, pruebe los pasos descritos en las secciones siguientes. Si sigue teniendo problemas, envíenos comentarios en la parte inferior de este artículo.
Problemas del cliente
Si un dispositivo no apareciera en la lista o no se dibujase ningún gráfico, asegúrese de que el código del dispositivo se esté ejecutando en el dispositivo.
En el explorador, abra las herramientas de desarrollo (en muchos exploradores, se abrirán al presionar la tecla F12) y busque la consola. Busque las advertencias o errores impresos.
Puede depurar el script de cliente en /js/chat-device-data.js.
Problemas del sitio web local
Vea la salida en la ventana donde inició el nodo para el resultado de la consola.
Depure el código de servidor, en concreto, server.js y /scripts/event-hub-reader.js.
Problemas de Azure App Service
En Azure Portal, vaya a la aplicación web. En Supervisión en el panel izquierdo, seleccione Registros de App Service. Active Application Logging (File System) [Registro de la aplicación (sistema de archivos)], establezca Nivel en Error y, a continuación, seleccione Guardar. A continuación, abra Secuencia de registro (bajo Supervisión).
Desde la aplicación web en Azure Portal, en Herramientas de desarrollo, seleccione Consola y compruebe las versiones de node y npm con
node -vynpm -v.Si ve un error que indica que no se encuentra un paquete, puede haber ejecutado los pasos desordenados. Cuando se implementa el sitio (con
git push), se ejecuta el servicio de aplicacionesnpm install, y lo hace según la versión actual del nodo que ha configurado. Si esto se cambiase en la configuración más adelante, deberá realizar un pequeño cambio en el código y volver a enviar cambios.
Pasos siguientes
Ha usado correctamente una aplicación web para visualizar datos del sensor en tiempo real desde su IoT Hub.
Para conocer otra forma de interactuar con datos desde Azure IoT Hub, consulte el siguiente tutorial:
