Comience con el chat usando su propio ejemplo de datos para JavaScript
En este artículo se muestra cómo implementar y ejecutar el chat con su ejemplo de datos para JavaScript. En este ejemplo se implementa una aplicación de chat mediante JavaScript, Azure OpenAI Service y Generación Aumentada de Recuperación (RAG) en Azure AI Search para obtener respuestas sobre propiedades de alquiler. La aplicación de chat de propiedades de alquiler está alimentada con datos de archivos en formato markdown (*.md) que incluyen una política de privacidad, términos del servicio y soporte.
- Demo JavaScript - full stack video
- Demostración en vídeo de front-end JavaScript con back-end Python
Siguiendo las instrucciones de este artículo, podrá:
- Implemente una aplicación de chat en Azure.
- Obtenga respuestas sobre la información del sitio web de propiedades de alquiler.
- Cambie la configuración para modificar el comportamiento de las respuestas.
Una vez finalizado este artículo, puede comenzar a modificar el nuevo proyecto con sus datos y código personalizado.
Este artículo forma parte de una colección de artículos que muestran cómo crear una aplicación de chat mediante Azure OpenAI Service y Búsqueda de Azure AI. Otros artículos de la colección son:
Nota:
En este artículo se utiliza una o más plantillas de aplicaciones de IA como base para los ejemplos e instrucciones del artículo. Las plantillas de aplicaciones de IA le proporcionan implementaciones de referencia bien mantenidas y fáciles de implementar que le ayudan a garantizar un punto inicial de alta calidad para sus aplicaciones de IA.
Introducción a la arquitectura
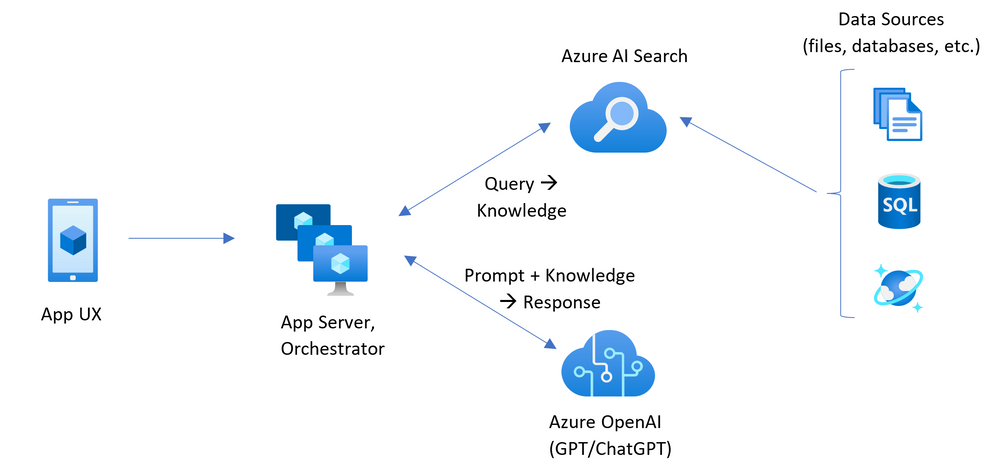
En el siguiente diagrama se muestra una arquitectura sencilla de la aplicación de chat:
 Diagrama que muestra arquitectura desde el cliente hasta la aplicación backend.
Diagrama que muestra arquitectura desde el cliente hasta la aplicación backend.
La aplicación de chat de ejemplo se ha creado para una empresa ficticia llamada Contoso Real Estate, y la experiencia de chat inteligente permite a sus clientes formular preguntas de soporte técnico sobre el uso de sus productos. Los datos de ejemplo incluyen un conjunto de documentos que describen sus términos de servicio, directiva de privacidad y una guía de soporte técnico. Los documentos se ingestan en la arquitectura durante la implementación.
La aplicación está hecha a partir de varios componentes, incluidos los siguientes:
- Servicio de búsqueda: el servicio back-end que proporciona las capacidades de búsqueda y recuperación.
- Servicio de indexación: el servicio que indexa los datos y crea los índices de búsqueda.
- Aplicación web: la aplicación web de front-end que proporciona la interfaz de usuario y orquesta la interacción entre el usuario y los servicios de back-end.
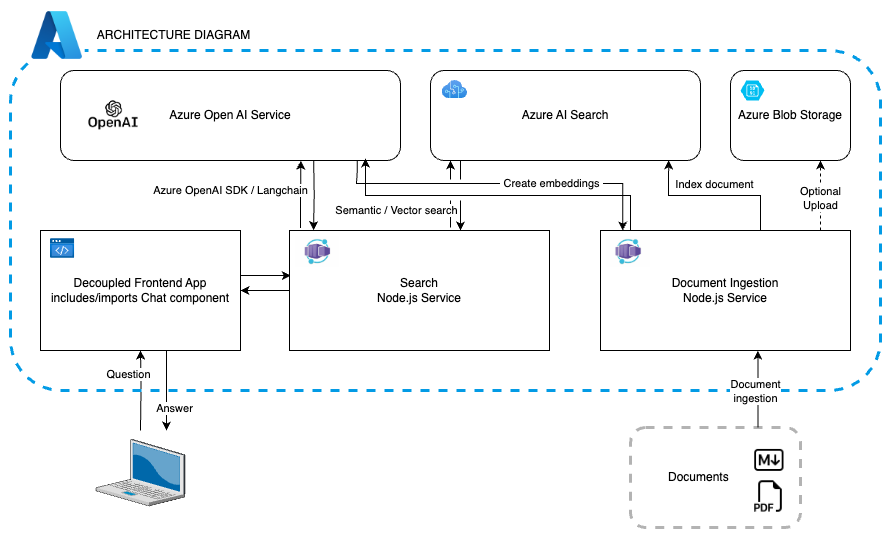
 Diagrama que muestra los servicios de Azure y su flujo de integración para la aplicación front-end, la búsqueda y la ingesta de documentos.
Diagrama que muestra los servicios de Azure y su flujo de integración para la aplicación front-end, la búsqueda y la ingesta de documentos.
Costos
La mayoría de los recursos de esta arquitectura utilizan un nivel de precios básico o de consumo. La tarifa del consumo se basa en el uso, lo que significa que solo paga por lo que utiliza. Para completar este artículo, los recursos generan un cargo, aunque este es mínimo. Una vez que haya terminado con el artículo, puede eliminar los recursos para dejar de incurrir en cargos.
Obtenga más información sobre el coste en el repositorio de ejemplo.
Requisitos previos
Está disponible un entorno contenedor de desarrollo con todas las dependencias necesarias para completar este artículo. Puede ejecutar el contenedor de desarrollo en GitHub Codespaces (en un navegador) o localmente utilizando Visual Studio Code.
Para usar este artículo, necesita los siguientes requisitos previos:
- Una suscripción a Azure: cree una cuenta gratuita.
- Permisos de la cuenta Azure: Su cuenta Azure debe tener permisos Microsoft.Authorization/roleAssignments/write, como Administrador de acceso de usuario o Propietario.
- cuenta de GitHub
Entorno de desarrollo abierto
Use las instrucciones siguientes para implementar un entorno de desarrollo preconfigurado que contenga todas las dependencias necesarias para completar este artículo.
GitHub Codespaces ejecuta un contenedor de desarrollo administrado por GitHub con Visual Studio Code para la Web como interfaz de usuario. Para obtener el entorno de desarrollo más sencillo, utilice Codespaces de GitHub de modo que tenga las herramientas y dependencias de desarrollador correctas preinstaladas para completar este artículo.
Importante
Todas las cuentas de GitHub pueden usar Codespaces durante un máximo de 60 horas gratis cada mes con dos instancias principales. Para obtener más información, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Inicie el proceso para crear un nuevo GitHub Codespace en la rama
maindel repositorio GitHubAzure-Samples/azure-search-openai-javascript.Haga clic con el botón derecho del ratón en el botón siguiente y seleccione Abrir vínculo en ventana nueva para disponer al mismo tiempo del entorno de desarrollo y de la documentación.
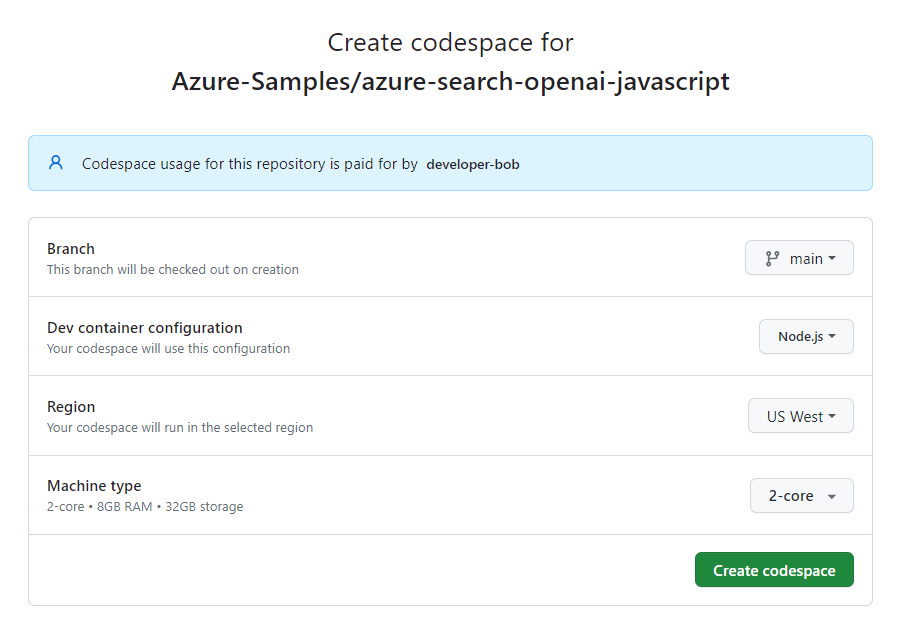
En la página Crear codespace, revise las opciones de configuración de codespace y, a continuación, seleccione Crear nuevo codespace
 Captura de pantalla de la pantalla de confirmación antes de crear un nuevo codespace.
Captura de pantalla de la pantalla de confirmación antes de crear un nuevo codespace.
Espere a que se inicie Codespace. Este proceso de startup puede tardar unos minutos.
En el terminal de la parte inferior de la pantalla, inicie sesión en Azure con Azure Developer CLI.
azd auth login --use-device-codeCopie el código del terminal y péguelo en un navegador. Siga las instrucciones para autenticarse con su cuenta Azure.
Las tareas restantes de este artículo tienen lugar en el contexto de este contenedor de desarrollo.
Implementación y ejecución
El repositorio de ejemplo contiene todo el código y los archivos de configuración necesarios para implementar una aplicación de chat en Azure. Los siguientes pasos le guiarán a través del proceso de implementación de la muestra en Azure.
Implementación de la aplicación de chat en Azure
Importante
Los recursos Azure creados en esta sección incurren en costes inmediatos, principalmente del recurso Azure AI Search. Estos recursos pueden acumular costos incluso si interrumpe el comando antes de que se ejecute por completo.
Ejecute el siguiente comando de la Azure Developer CLI para aprovisionar los recursos de Azure e implementar el código fuente:
azd upSi se le pide que introduzca un nombre de entorno, procure que sea corto y en minúsculas. Por ejemplo,
myenv. Se usa como parte del nombre del grupo de recursos.Cuando se le solicite, seleccione una suscripción en la que crear los recursos.
Cuando se le pida que seleccione una ubicación la primera vez, seleccione una ubicación cercana. Esta ubicación se utiliza para la mayoría de los recursos, incluido el hospedaje.
Si se le pide una ubicación para el modelo OpenAI, seleccione una ubicación que esté cerca de usted. Si está disponible la misma ubicación que la primera, selecciónela.
Espere hasta que se implemente la aplicación. La implementación puede tardar entre 5 y 10 minutos.
Cuando la aplicación se despliegue correctamente, verá una URL en el terminal.
Seleccione esa URL etiquetada
Deploying service webpara abrir la aplicación de chat en un navegador.Captura de pantalla de la aplicación de chat en el explorador que muestra varias sugerencias para la entrada de texto y el cuadro de texto para el chat donde escribir una pregunta.
Usar la aplicación de chat para obtener respuestas de archivos Markdown
La aplicación de chat está precargada con información sobre alquileres de un catálogo de archivos Markdown. Puede usar la aplicación de chat para hacer preguntas sobre el proceso de alquiler. Los siguientes pasos le guiarán a través del proceso de uso de la aplicación de chat.
En el navegador, seleccione o escriba Cuál es la política de reembolso en el cuadro de texto situado en la parte inferior de la página.
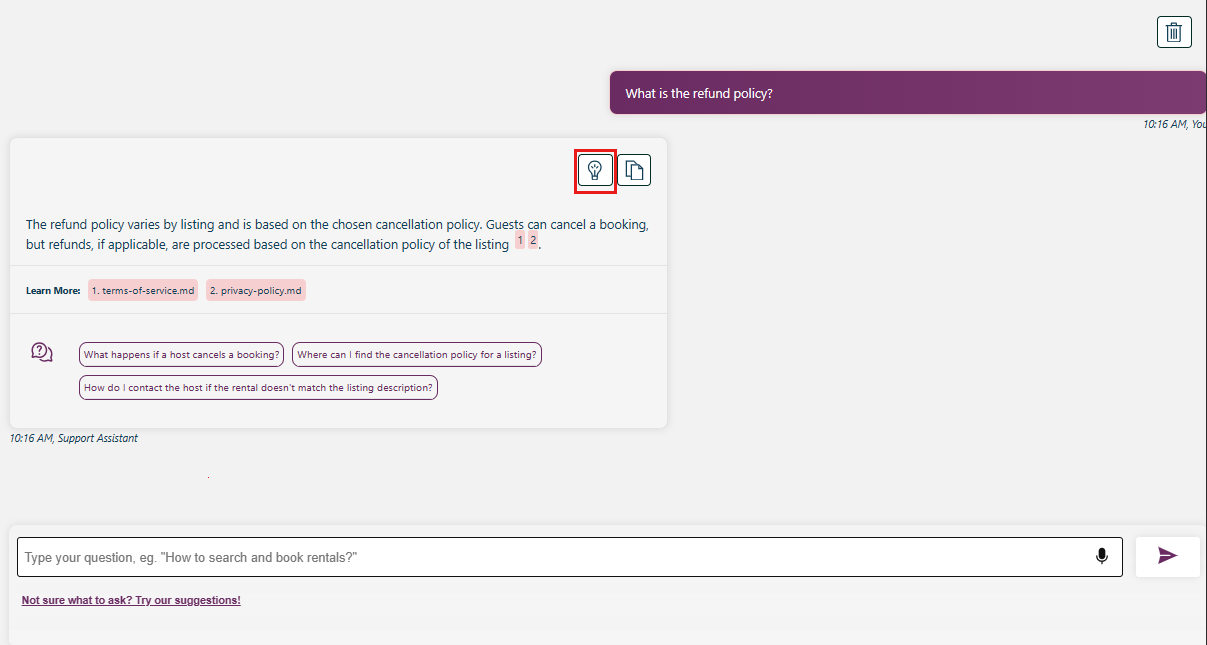
 Captura de pantalla de la primera respuesta de la aplicación de chat.
Captura de pantalla de la primera respuesta de la aplicación de chat.
De la respuesta, seleccione Mostrar proceso de pensamiento.
En el panel derecho, use las pestañas para entender cómo se ha generado la respuesta.
Tab Descripción Cadena de pensamiento Este es un script de las interacciones en el chat. Puede ver el mensaje del sistema ( content) y su pregunta de usuario (content).Contenido de apoyo Esto incluye la información para responder a su pregunta y el material de origen. El número de citas del material fuente se indica claramente en las Configuraciones de desarrollador. El valor predeterminado es 3. Referencias documentales Esto muestra la página original que contiene la cita. Cuando haya terminado, seleccione el botón ocultar indicado con una X sobre las pestañas.
Utilice la configuración de la aplicación de chat para cambiar el comportamiento de las respuestas
La inteligencia de la aplicación de chat viene determinada por el modelo OpenAI y los ajustes que se usan para interactuar con el modelo.
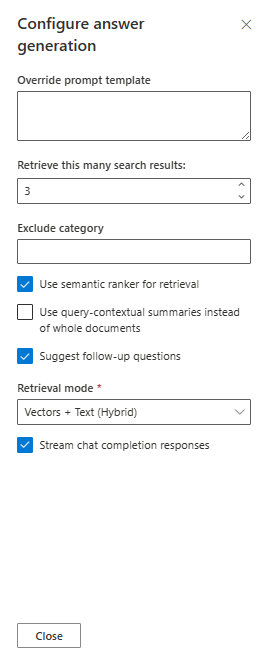
 Captura de pantalla de la configuración del desarrollador de chat.
Captura de pantalla de la configuración del desarrollador de chat.
| Configuración | Descripción |
|---|---|
| Anular plantilla de solicitud | Esta es la instrucción que se utiliza para generar la respuesta. |
| Recuperar esta cantidad de resultados | Es el número de resultados de búsqueda que se utilizan para generar la respuesta. Puede ver estas fuentes devueltas en las pestañas Proceso de ideas y Contenido de soporte de la cita. |
| Excluir categoría | Es la categoría de documentos que se excluyen de los resultados de la búsqueda. |
| Utilizar un clasificador semántico para la recuperación | Se trata de una característica de Búsqueda de Azure AI que utiliza el aprendizaje automático para mejorar la relevancia de los resultados de búsqueda. |
| Utilizar resúmenes contextuales de consultas en lugar de documentos completos | Cuando Use semantic ranker y Use query-contextual summaries están marcadas, el LLM utiliza subtítulos extraídos de pasajes clave, en lugar de todos los pasajes, en los documentos mejor clasificados. |
| Sugerir preguntas de seguimiento | Haga que la aplicación de chat sugiera preguntas de seguimiento en función de la respuesta. |
| Modo de recuperación | Vectores + Texto significa que los resultados de la búsqueda se basan en el texto de los documentos y en las incrustaciones de los mismos. Vectores significa que los resultados de la búsqueda se basan en incrustaciones de los documentos. Texto significa que los resultados de la búsqueda se basan en el texto de los documentos. |
| Transmitir respuestas de finalización de chat | Transmita la respuesta en lugar de esperar a disponer de la respuesta completa para responder. |
Los siguientes pasos le guiarán a través del proceso de cambio de la configuración.
En el navegador, seleccione la pestaña Configuración del desarrollador.
Marque la casilla Usar resúmenes contextuales de consulta en lugar de y vuelva a formular la misma pregunta.
What happens if the rental doesn't fit the description?El chat volvió con una respuesta más concisa como la siguiente.
Limpieza de recursos
Limpieza de los recursos de Azure
Los recursos Azure creados en este artículo se facturan a su suscripción Azure. Si no espera necesitar estos recursos en el futuro, elimínelos para evitar incurrir en más gastos.
Ejecute el siguiente comando de la Azure Developer CLI para eliminar los recursos de Azure y eliminar el código de origen:
azd down --purge
Limpiar GitHub Codespaces
La eliminación del entorno de GitHub Codespaces garantiza que pueda maximizar la cantidad de derechos de horas gratuitas por núcleo que obtiene para su cuenta.
Importante
Para obtener más información sobre los derechos de la cuenta de GitHub, consulte Almacenamiento y horas de núcleo incluidas mensualmente en GitHub Codespaces.
Inicie sesión en el panel de GitHub Codespaces.
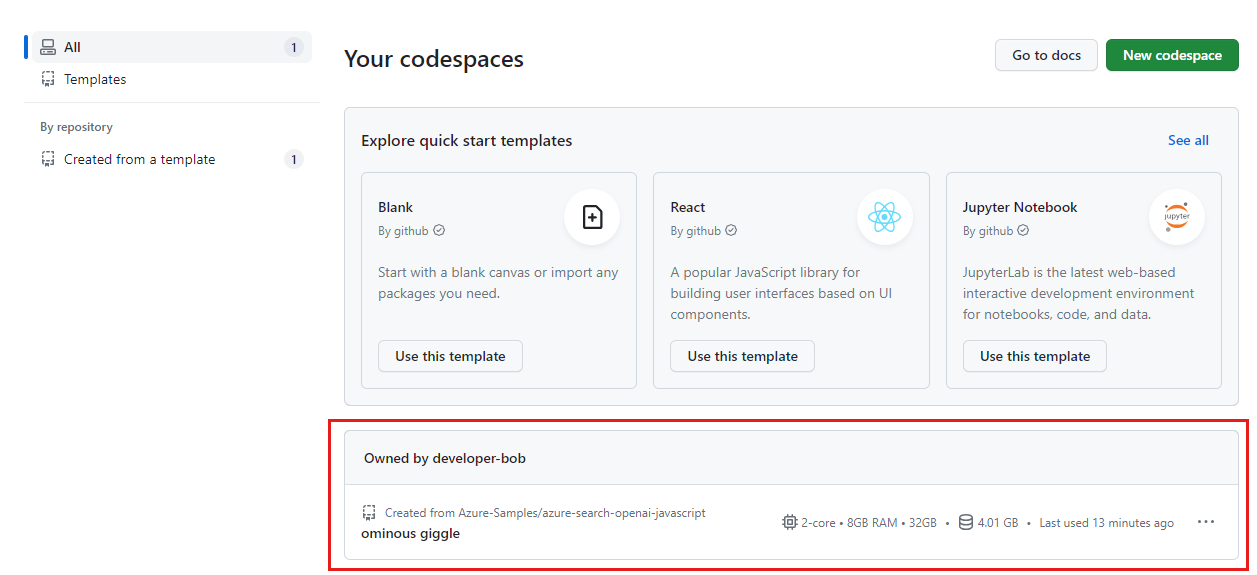
Busque los espacios de código que se ejecutan actualmente procedentes del repositorio de GitHub
Azure-Samples/azure-search-openai-javascript. Captura de pantalla de todos los espacios de código en ejecución, incluidos su estado y las plantillas.
Captura de pantalla de todos los espacios de código en ejecución, incluidos su estado y las plantillas.
Abra el menú contextual del espacio de códigos y, a continuación, seleccione Eliminar.
Captura de pantalla del menú contextual de un solo codespace con la opción de eliminar resaltada.
Obtener ayuda
Este repositorio de muestras ofrece información para la resolución de problemas.
Si su problema no se resuelve, regístrelo en el apartado de problemas del repositorio.
Pasos siguientes
- Obtener el código fuente para el ejemplo usado en este artículo
- Crear una aplicación de chat con la arquitectura de soluciones de mejores procedimientos de Azure OpenAI
- Control de acceso en aplicaciones de IA generativa con la búsqueda de Azure AI
- Cree una solución OpenAI preparada para la empresa con Azure API Management
- Mejorar el vector de búsqueda gracias a las capacidades híbridas de recuperación y clasificación
- Obtenga más información sobre cómo se usa AZD en esta plantilla:
 Captura de pantalla de la primera respuesta de la aplicación de chat con "Show thought process" destacado en un recuadro rojo.
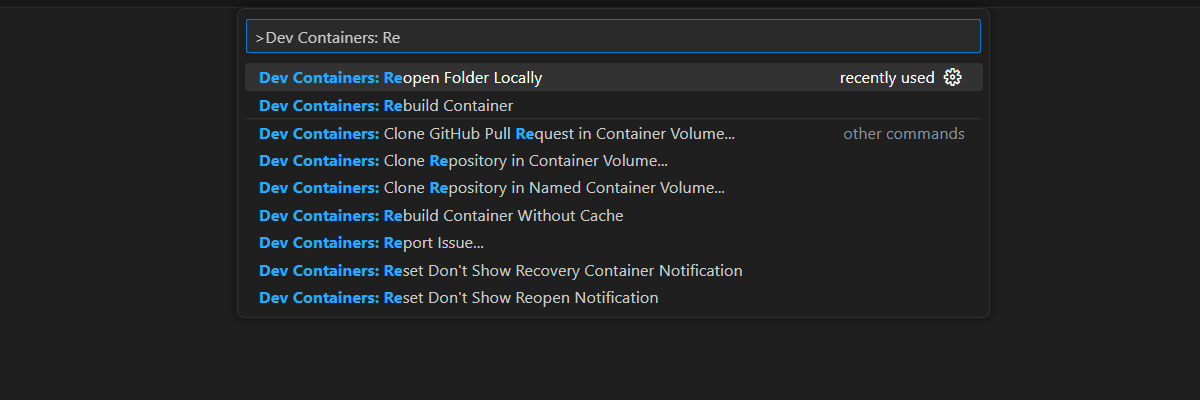
Captura de pantalla de la primera respuesta de la aplicación de chat con "Show thought process" destacado en un recuadro rojo. Captura de pantalla de la opción de la paleta de comandos para volver a abrir la carpeta actual en el entorno local.
Captura de pantalla de la opción de la paleta de comandos para volver a abrir la carpeta actual en el entorno local.