Creación de una aplicación de Angular con la API de Azure Cosmos DB para MongoDB: Incorporación de funciones CRUD a la aplicación
SE APLICA A: MongoDB
En este tutorial de varias partes se muestra cómo crear una nueva aplicación escrita en Node.js con Express y Angular y cómo conectarla a la cuenta de Azure Cosmos DB configurada con la API para MongoDB de Azure Cosmos DB. La parte 6 del tutorial se basa en la parte 5 y aborda las tareas siguientes:
- Creación de las funciones Post, Put y Delete para el servicio Hero
- Ejecución la aplicación
Requisitos previos
Antes de iniciar esta parte del tutorial, asegúrese de que ha completado los pasos descritos en la parte 5 del tutorial.
Sugerencia
Este tutorial le guía por los pasos necesarios para crear la aplicación paso a paso. Si desea descargar el proyecto finalizado, puede obtener la aplicación completa en el repositorio de angular-cosmosdb en GitHub.
Incorporación de una función Post al servicio Hero
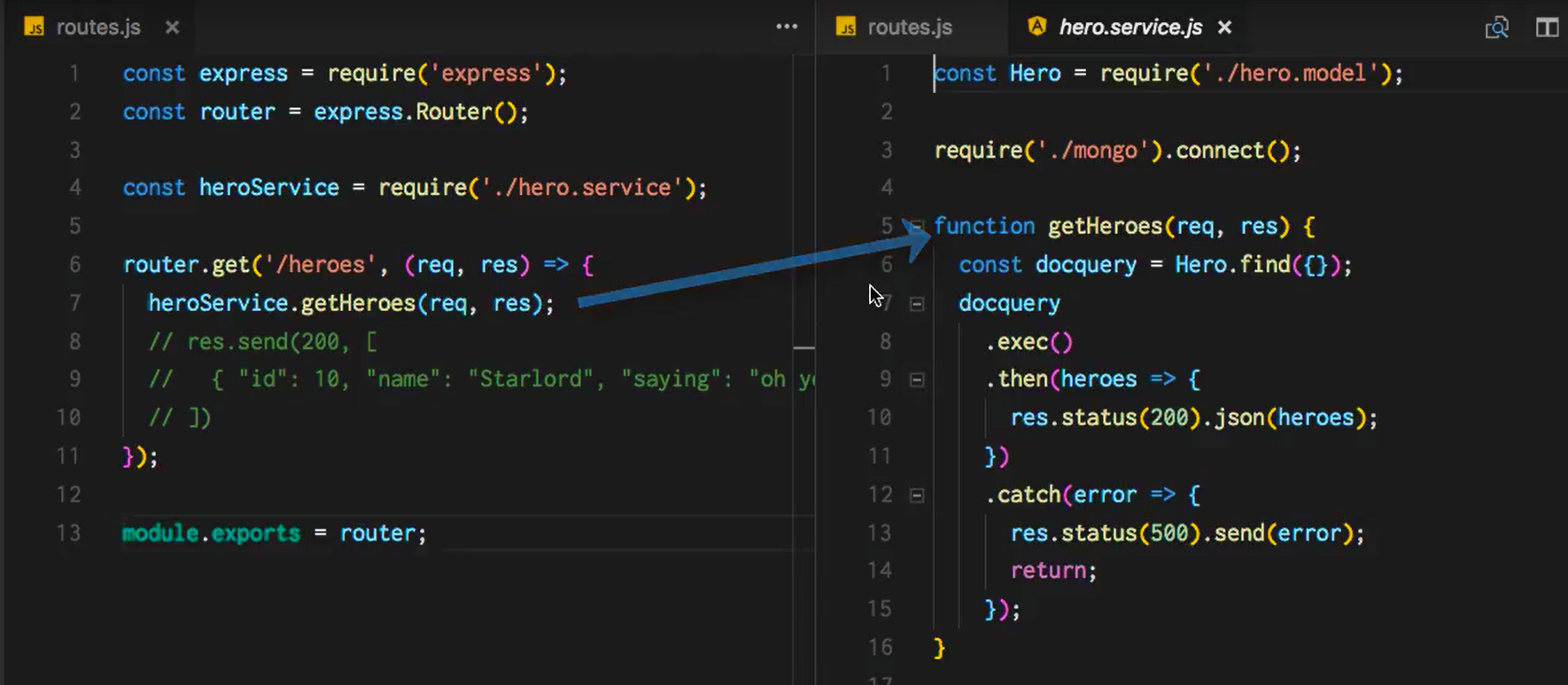
En Visual Studio Code, abra routes.js y hero.service.js al mismo tiempo presionando el botón Dividir editor
 .
.Observe que la línea 7 de routes.js está llamando a la función
getHeroesen la línea 5 de hero.service.js. Necesitamos crear este mismo emparejamiento para las funciones post, put y delete.
Empecemos por codificar el servicio Hero.
Copie el código siguiente en hero.service.js después de la función
getHeroesy antes demodule.exports. Este código:- Usa el modelo de Hero para registrar un nuevo componente Hero.
- Comprueba las respuestas para ver si hay un error y devuelve el valor de estado 500.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }En hero.service.js, actualice
module.exportspara incluir la nueva funciónpostHero.module.exports = { getHeroes, postHero };En routes.js, agregue un enrutador para la función
postdespués del enrutadorget. Este enrutador publica los héroes de uno en uno. Al estructurar el archivo de enrutador de esta forma, se muestran limpiamente todos los puntos de conexión de la API disponibles y se deja el trabajo real para el archivo hero.service.js.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Ejecute la aplicación para comprobar que todo funcionó. En Visual Studio Code, guarde todos los cambios y seleccione el botón Depurar
 de la izquierda; a continuación, seleccione Iniciar depuración
de la izquierda; a continuación, seleccione Iniciar depuración .
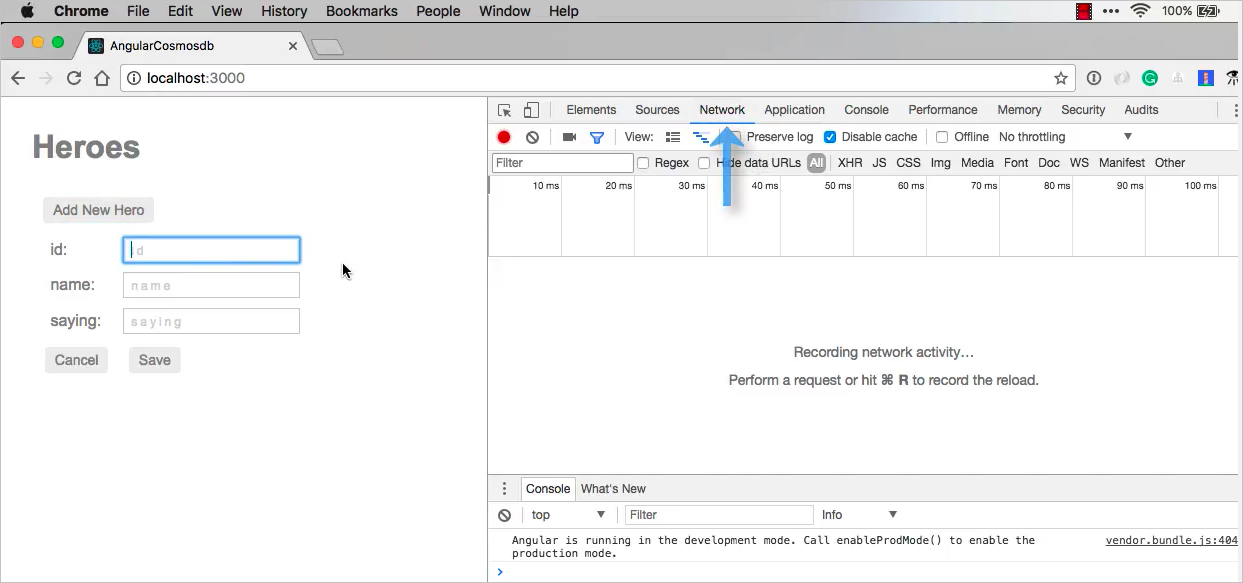
.Ahora vuelva atrás en el explorador de Internet y abra la pestaña Red de las herramientas de desarrollador; en la mayoría de los equipos, debe presionar F12. Vaya a
http://localhost:3000para ver las llamadas realizadas a través de la red.
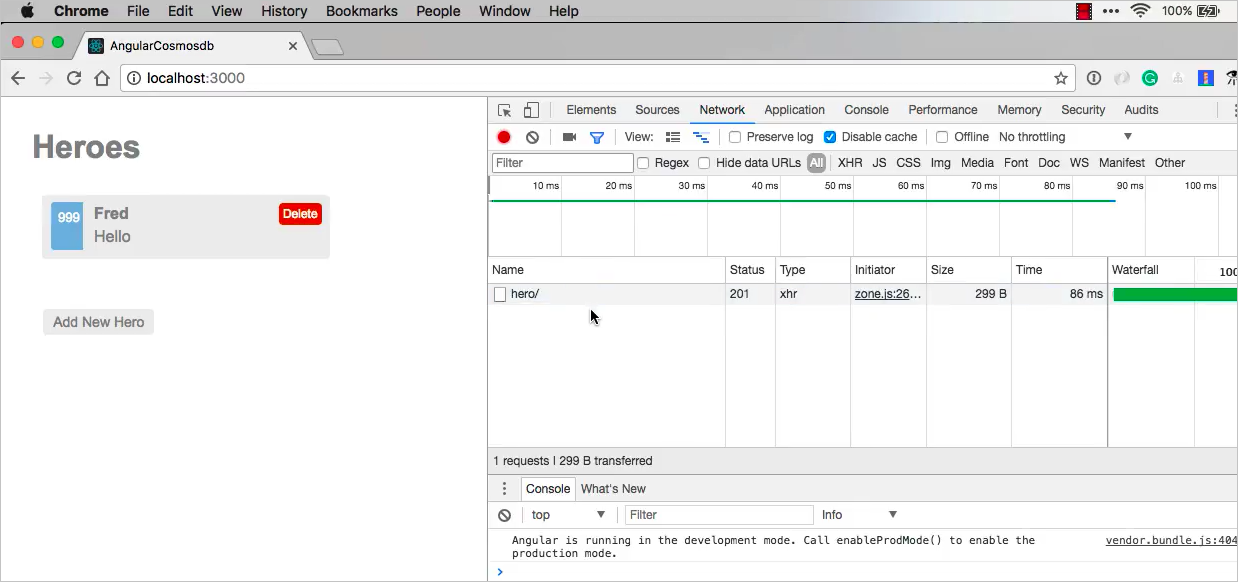
Agregue un nuevo héroe; para ello, seleccione el botón Add New Hero (Agregar nuevo héroe). Escriba el identificador "999", el nombre "Fred" y el mensaje "Hello"; y haga clic en Guardar. En la pestaña Red debería ver que ha enviado una solicitud POST para el nuevo héroe.

Ahora volvamos y agregue las funciones Put y Delete a la aplicación.
Incorporación de las funciones Put y Delete
En routes.js, agregue los enrutadores
putydeletetras el enrutador post.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Copie el código siguiente en hero.service.js después de la función
checkServerError. Este código:- Crea las funciones
putydelete - Comprueba si se ha encontrado el héroe
- Realiza el control de errores
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Crea las funciones
En hero.service.js, exporte los nuevos módulos:
module.exports = { getHeroes, postHero, putHero, deleteHero };Ahora que hemos actualizado el código, seleccione el botón Reiniciar
 en Visual Studio Code.
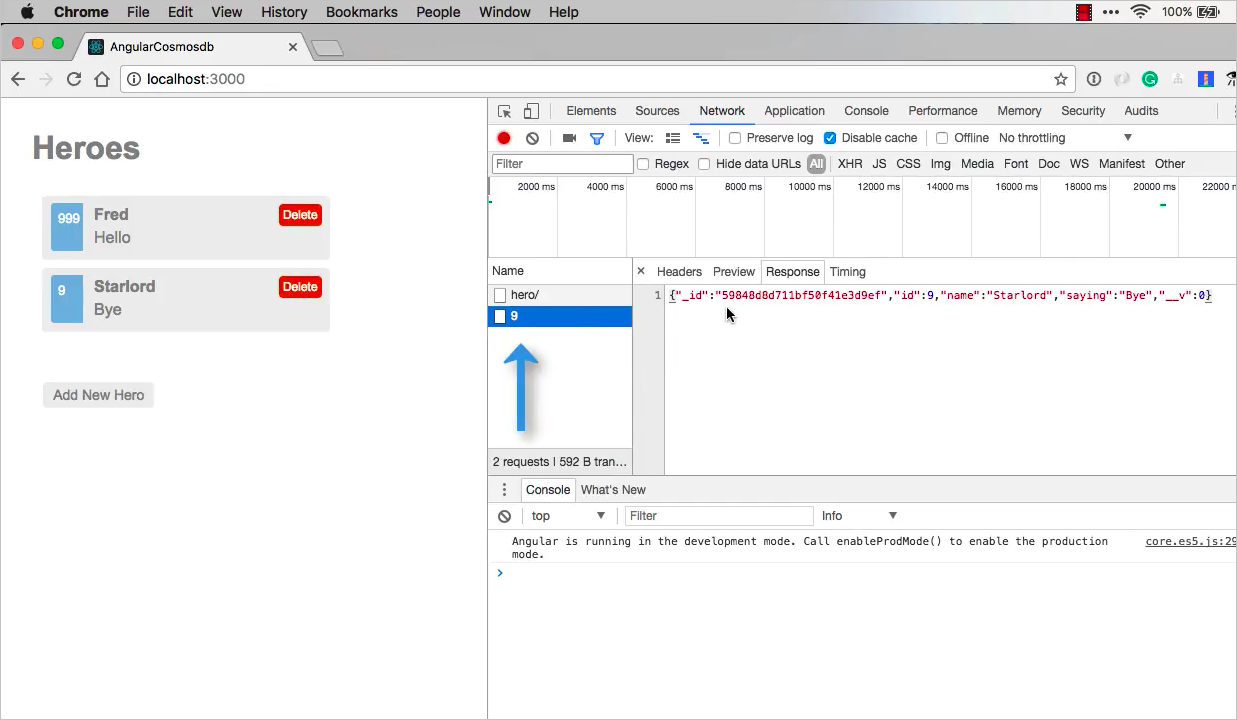
en Visual Studio Code.Actualice la página en el explorador de Internet y seleccione el botón Add New Hero (Agregar nuevo héroe). Agregue un nuevo héroe con el identificador "9", el nombre "Starlord" y el mensaje "Hello". Haga clic en el botón Guardar para guardar el nuevo héroe.
Ahora seleccione el héroe Starlord y cambie el mensaje de "Hi" a "Bye"; después, seleccione el botón Guardar.
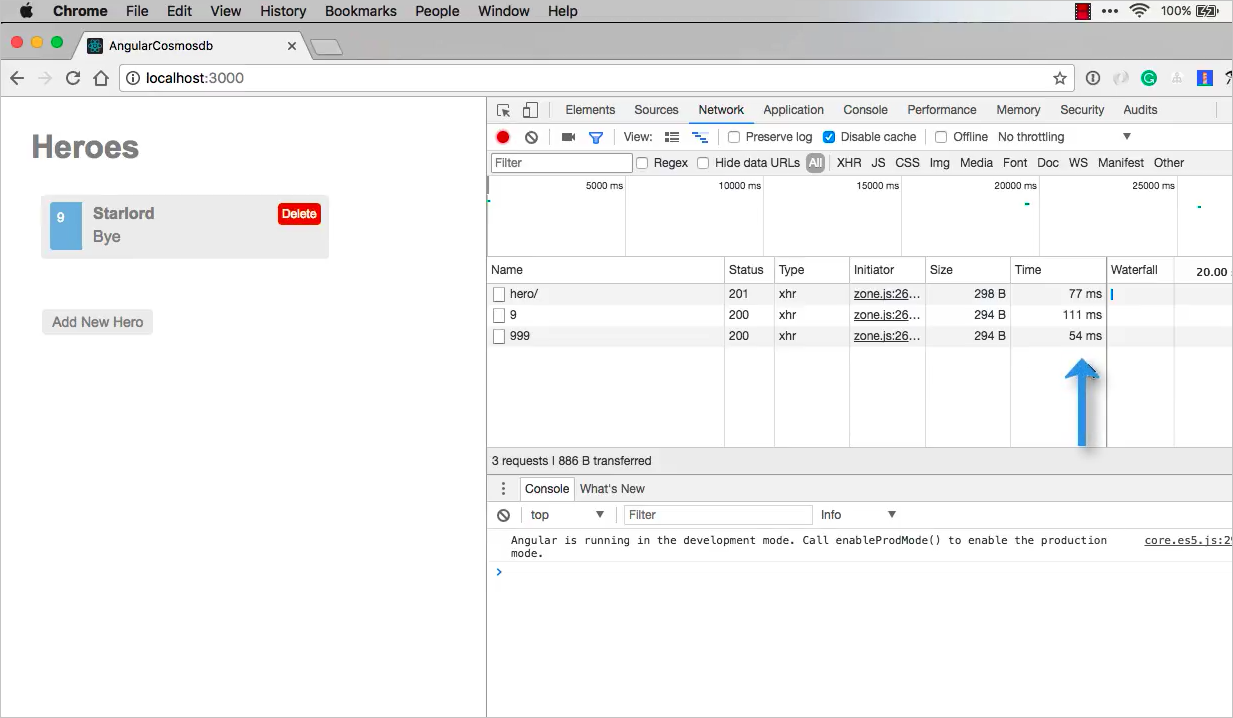
Ahora puede seleccionar el identificador en la pestaña Red para mostrar la carga. En la carga puede ver que el mensaje ahora está establecido en "Bye".

También puede eliminar uno de los héroes de la interfaz de usuario y ver el tiempo que se tarda en completar la operación de eliminación. Para probarlo, seleccione el botón "Eliminar" del héroe llamado "Fred".

Si actualiza la página, la pestaña Red muestra el tiempo que se tarda en obtener los héroes. Aunque estos tiempos son cortos, en gran medida ello depende de dónde estén ubicados los datos en el mundo y de su capacidad para replicarlos geográficamente en un área cerca de los usuarios. Puede encontrar más información acerca de la replicación geográfica en el tutorial siguiente, que estará disponible próximamente.
Pasos siguientes
En esta parte del tutorial, ha hecho lo siguiente:
- Agregó las funciones Post, Put y Delete a la aplicación
Compruebe pronto si hay otros vídeos en esta serie de tutoriales.
¿Intenta planear la capacidad de una migración a Azure Cosmos DB? Para ello, puede usar información sobre el clúster de bases de datos existente.
- Si lo único que sabe es el número de núcleos virtuales y servidores del clúster de bases de datos existente, lea sobre el cálculo de unidades de solicitud mediante núcleos o CPU virtuales.
- Si conoce las tasas de solicitudes típicas de la carga de trabajo de la base de datos actual, obtenga información sobre el cálculo de unidades de solicitud mediante la herramienta de planeamiento de capacidad de Azure Cosmos DB.