Habilitar la imagen insertada mediante la biblioteca de interfaz de usuario en el chat de interoperabilidad de Teams
Con el chat de interoperabilidad de Teams ("chat de interoperabilidad"), podemos permitir que los usuarios finales de Azure Communication Services reciban imágenes insertadas enviadas por los usuarios de Teams. Cuando se habilita un editor de texto enriquecido, los usuarios de Azure Communication Services pueden enviar imágenes insertadas a los usuarios de Teams. Para obtener más información, consulte los casos de uso de la biblioteca de interfaz de usuario.
La característica de Azure Communication Services que permite recibir imágenes insertadas incluye el compuesto de CallWithChat sin configuración adicional. Para habilitar la característica en Azure Communication Services para enviar imágenes insertadas, establezca richTextEditor en true en CallWithChatCompositeOptions.
Importante
La característica de Azure Communication Services para enviar imágenes insertadas está actualmente en versión preliminar.
Las API y los SDK en versión preliminar se proporcionan sin contrato de nivel de servicio. Se recomienda no usarlos para las cargas de trabajo de producción. Es posible que algunas características no sean compatibles o que sus funcionalidades estén limitadas.
Para obtener más información, consulte Términos de uso complementarios para las Versiones preliminares de Microsoft Azure.
Descarga de código
Acceda al código de este tutorial en GitHub.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Para más información, consulte Creación de una cuenta gratuita.
- Visual Studio Code en una de las plataformas admitidas.
- Node.js, soporte técnico activo a largo plazo (LTS) y versiones de LTS de mantenimiento. Use el comando
node --versionpara comprobar la versión. - Recurso activo de Azure Communication Services y una cadena de conexión. Para más información, consulte Creación de un recurso de Azure Communication Services.
- La versión de la biblioteca de interfaz de usuario 1.15.0 o la versión más reciente para recibir imágenes insertadas. Use la versión de la biblioteca de interfaz de usuario 1.19.0-beta.1 o la versión beta más reciente para enviar imágenes insertadas.
- Una reunión de Teams creada y el vínculo de reunión listo.
- Familiaridad con el funcionamiento del compuesto de ChatWithChat.
Fondo
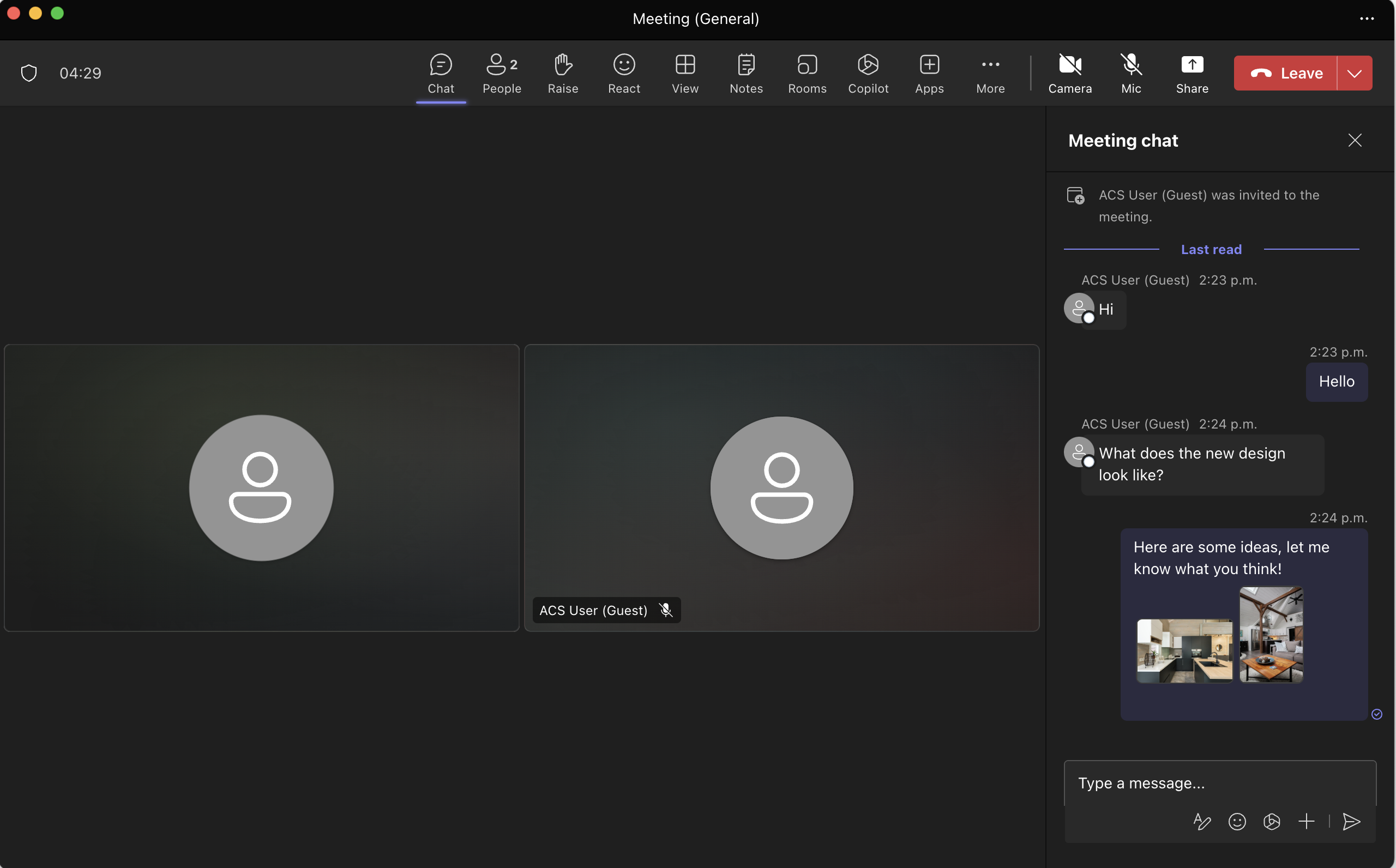
En primer lugar, el chat de interoperabilidad de Teams debe formar parte de una reunión de Teams actualmente. Cuando el usuario de Teams crea una reunión en línea, se crea una conversación de chat y se asocia a la reunión. Para permitir que el usuario de Azure Communication Services se una al chat y empiece a enviar o recibir mensajes, un participante de la reunión (un usuario de Teams) debe admitirlo primero en la llamada. De lo contrario, no tiene acceso al chat.
Una vez admitido el usuario de Azure Communication Services en la llamada, puede empezar a chatear con otros participantes. En este tutorial, aprenderá cómo funciona la característica para enviar y recibir imágenes insertadas en el chat de interoperabilidad.
Información general
Dado que primero debe unirse a una reunión de Teams, es necesario usar el compuesto de ChatWithChat de la biblioteca de interfaz de usuario.
Sigamos el ejemplo básico de la página de Storybook para crear un compuesto de ChatWithChat.
Desde el código de ejemplo, necesita CallWithChatExampleProps, que se define como el siguiente fragmento de código:
export type CallWithChatExampleProps = {
// Props needed for the construction of the CallWithChatAdapter
userId: CommunicationUserIdentifier;
token: string;
displayName: string;
endpointUrl: string;
locator: TeamsMeetingLinkLocator | CallAndChatLocator;
// Props to customize the CallWithChatComposite experience
fluentTheme?: PartialTheme | Theme;
compositeOptions?: CallWithChatCompositeOptions;
callInvitationURL?: string;
};
No se necesita ninguna configuración específica para habilitar la recepción de imágenes insertadas. Pero para enviarlas, la función richTextEditor debe habilitarse a través de CallWithChatExampleProps. Este es un fragmento de código para habilitarla:
<CallWithChatExperience
// ...any other call with chat props
compositeOptions={{ richTextEditor: true }}
/>
Para iniciar el compuesto del chat de reunión, debe pasar TeamsMeetingLinkLocator, que tiene este aspecto:
{ "meetingLink": "<TEAMS_MEETING_LINK>" }
No se requiere ninguna otra configuración.
Ejecución del código
Ejecutemos npm run start. Luego, puede acceder a la aplicación de ejemplo a través de localhost:3000.

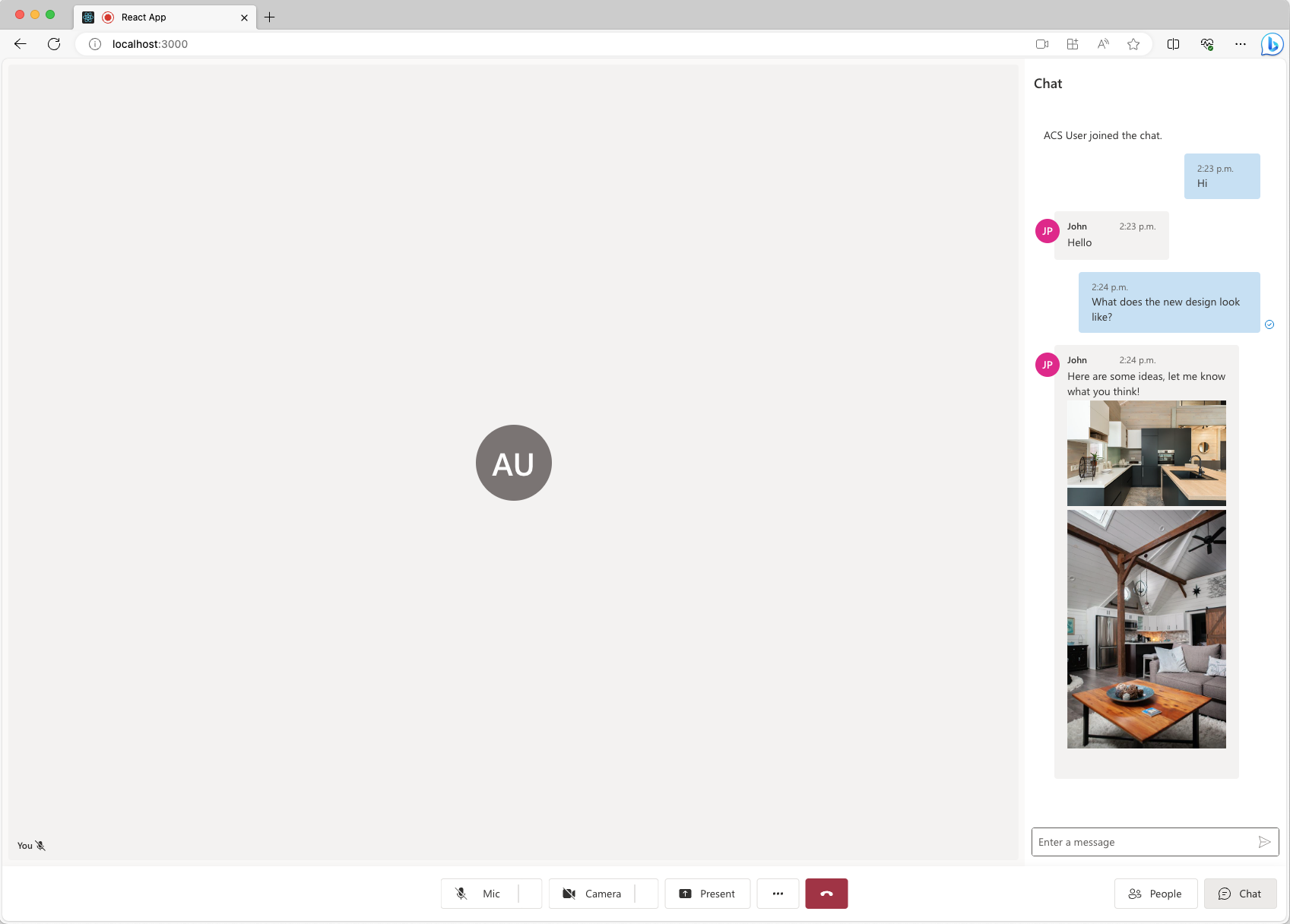
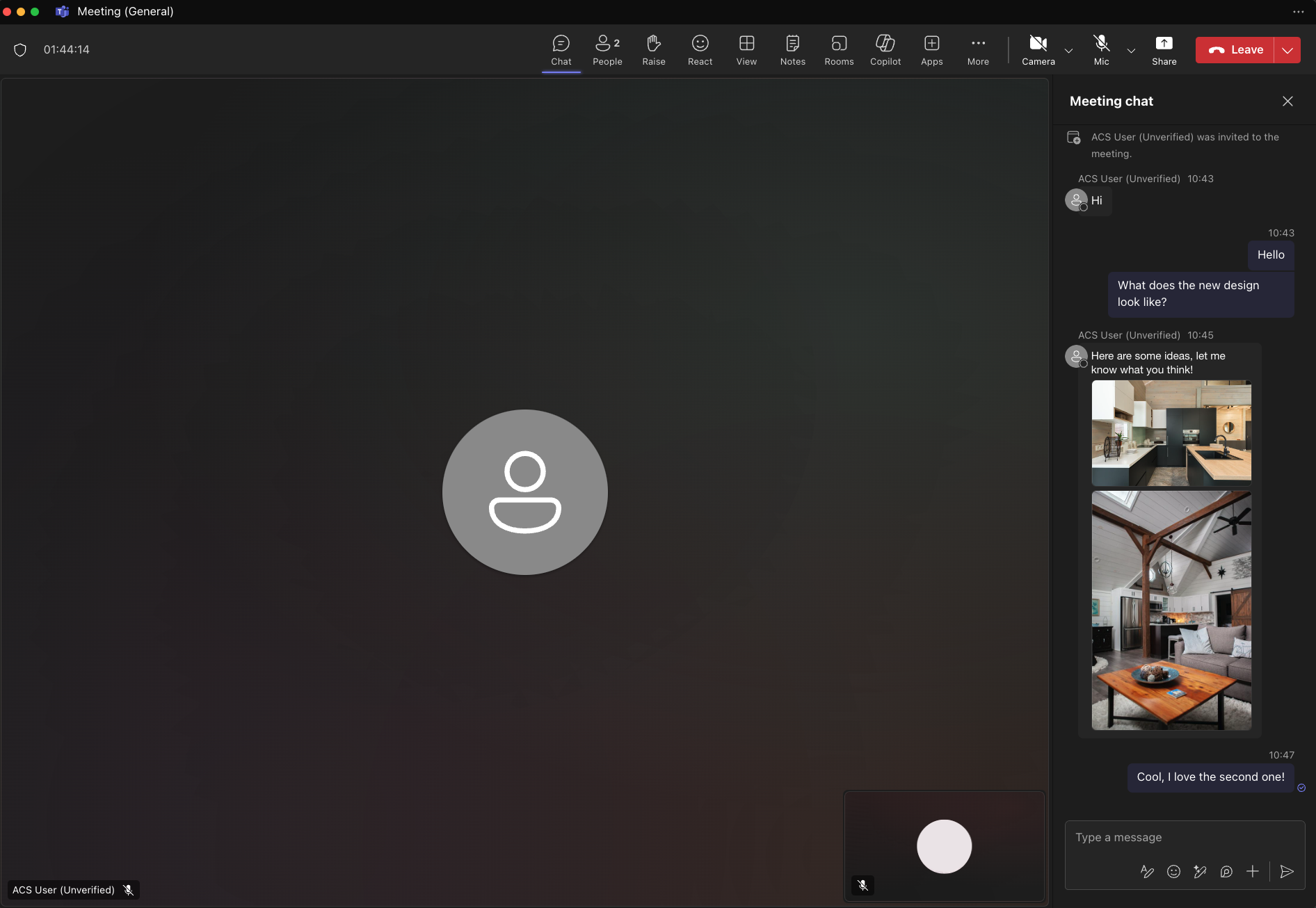
Seleccione el botón de chat ubicado en la parte inferior del panel para abrir el panel del chat. Ahora, si un usuario de Teams envía una imagen, debería ver algo parecido al recorte de pantalla siguiente.


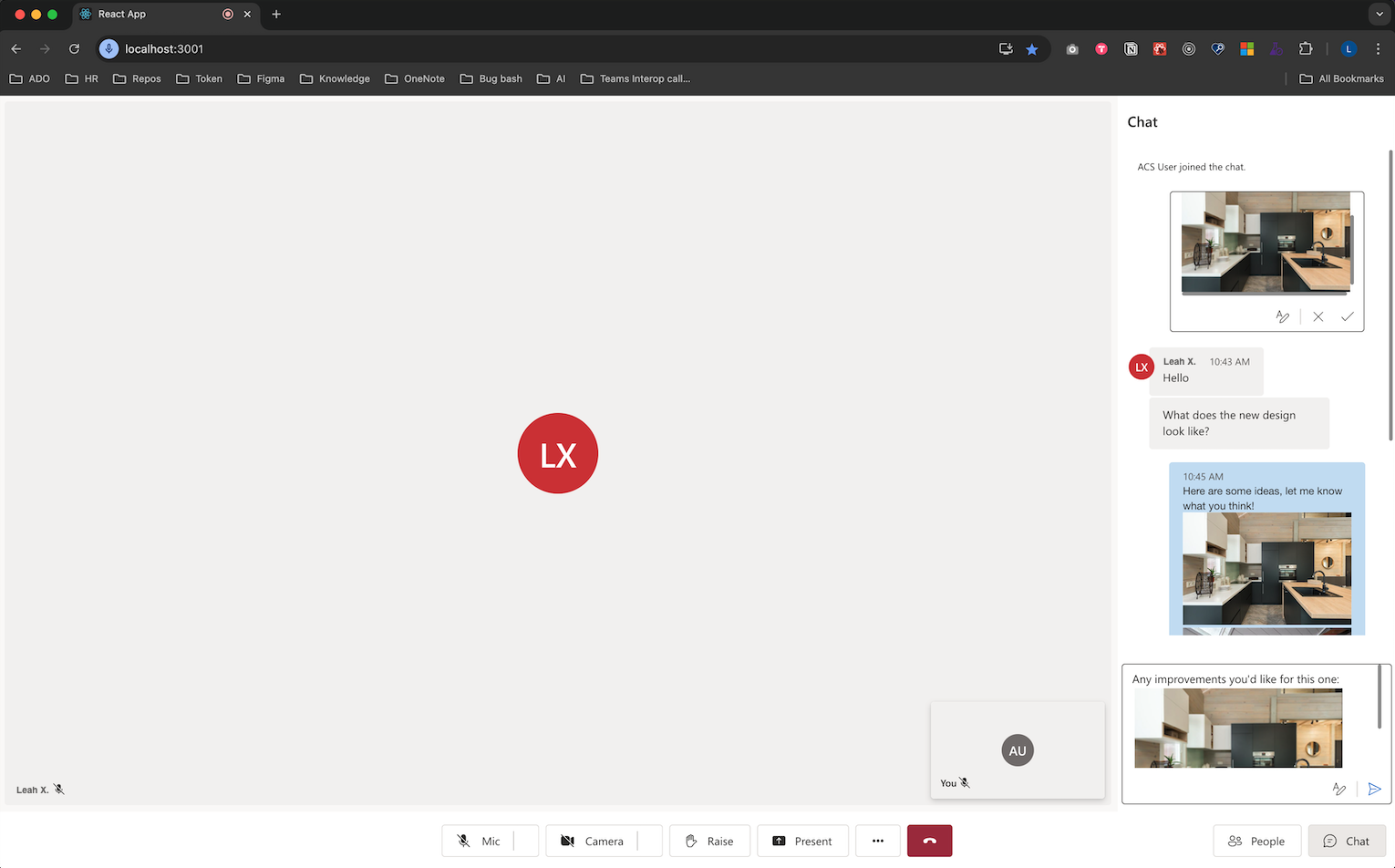
Cuando la característica para enviar imágenes insertadas está habilitada, debería ver algo parecido al recorte de pantalla siguiente.


Problemas conocidos
- Es posible que la biblioteca de interfaz de usuario no admita ciertas imágenes GIF en este momento. El usuario podría recibir una imagen estática en su lugar.
- La biblioteca de interfaz de usuario web no admite clips (vídeos cortos) enviados por los usuarios de Teams en este momento.
- Para determinados dispositivos Android, el pegado de una sola imagen solo se admite cuando mantiene presionado el editor de texto enriquecido y selecciona Pegar. Es posible que no se admita la selección en la vista del Portapapeles con el teclado.
Paso siguiente
También puede que desee consultar:
- Compruebe los casos de uso de la biblioteca de interfaz de usuario
- Incorporación de chat a una aplicación
- Creación de tokens de acceso de usuario
- Información sobre la arquitectura de cliente y servidor
- Información sobre la autenticación
- Agregar uso compartido de archivos con biblioteca de interfaz de usuario en Azure Communication Services Chat
- Agregar uso compartido de archivos con la biblioteca de interfaz de usuario en Interoperabilidad de chat de Teams