Inicio rápido: Adición de chat con la biblioteca de interfaz de usuario
Comience a usar la biblioteca de la interfaz de usuario de Azure Communication Services para integrar rápidamente las experiencias de comunicación en sus aplicaciones. En este inicio rápido, aprenderá a integrar compuestos de chat de la biblioteca de interfaz de usuario en una aplicación y a configurar la experiencia para los usuarios de la aplicación.
La biblioteca de interfaz de usuario de Azure Communication Services representa una experiencia de chat completa directamente en la aplicación. Lo que hace es conectarse a los servicios de chat de Azure Communication Services y actualizar la presencia de un participante automáticamente. Como desarrollador, tiene que decidir en qué parte de la experiencia de usuario de la aplicación quiere que se inicie la experiencia de chat y crear solo los recursos de Azure Communication Services que sean necesarios.
Nota:
Para obtener documentación detallada e inicios rápidos sobre la biblioteca de interfaz de usuario web, consulte el libro gráfico de la biblioteca de interfaz de usuario web.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Un recurso de Azure Communication Services implementado. Cree un recurso de Azure Communication Services.
- Un token de Azure Communication Services. Consulte este ejemplo.
Acceso a estos inicios rápidos
Acceso a estos libros gráficos
Importante
Esta característica de Azure Communication Services se encuentra actualmente en versión preliminar.
Las API y los SDK en versión preliminar se proporcionan sin contrato de nivel de servicio. Se recomienda no usarlos para las cargas de trabajo de producción. Es posible que algunas características no sean compatibles o que sus funcionalidades estén limitadas.
Para obtener más información, consulte Términos de uso complementarios para las Versiones preliminares de Microsoft Azure.
Obtenga la aplicación Android de ejemplo para este inicio rápido en la biblioteca de interfaz de usuario de código abierto de Azure Communication Services para Android.
Requisitos previos
- Una cuenta y una suscripción activa de Azure. Cree una cuenta gratuita.
- Un sistema operativo que ejecute Android Studio.
- Un recurso de Azure Communication Services implementado. Anote la dirección URL del punto de conexión.
- Un token de acceso y un identificador de usuario de Azure Communication Services.
- Un subproceso de chat de Azure Communication Services con el usuario del paso anterior agregado.
Configuración del proyecto
Complete las secciones siguientes para configurar el proyecto de inicio rápido.
Creación de un nuevo proyecto de Android
En Android Studio, cree un proyecto nuevo.
En el menú Archivo, seleccione Nuevo>Nuevo proyecto.
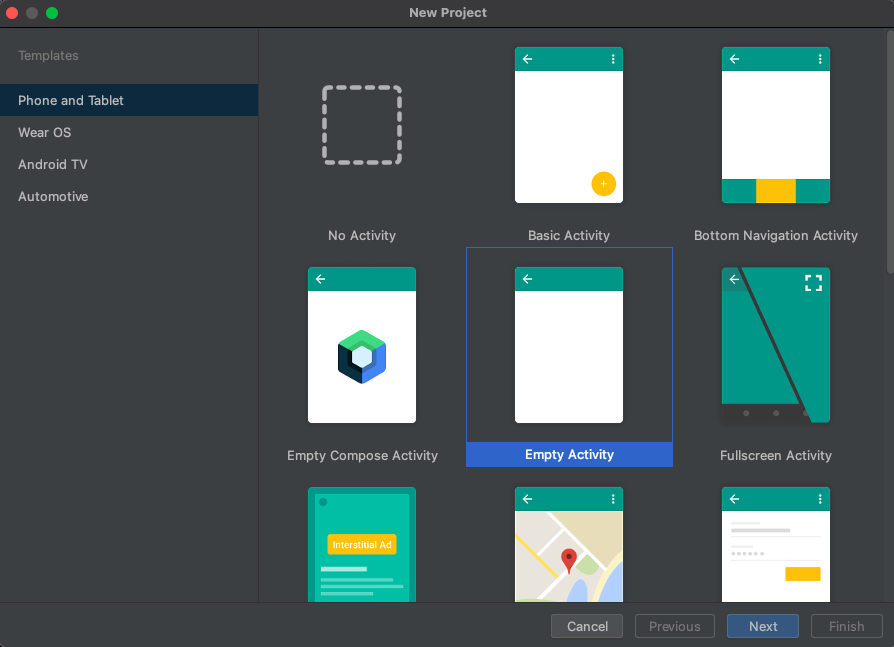
En Nuevo proyecto, seleccione la plantilla de proyecto Actividad vacía.

Seleccione Siguiente.
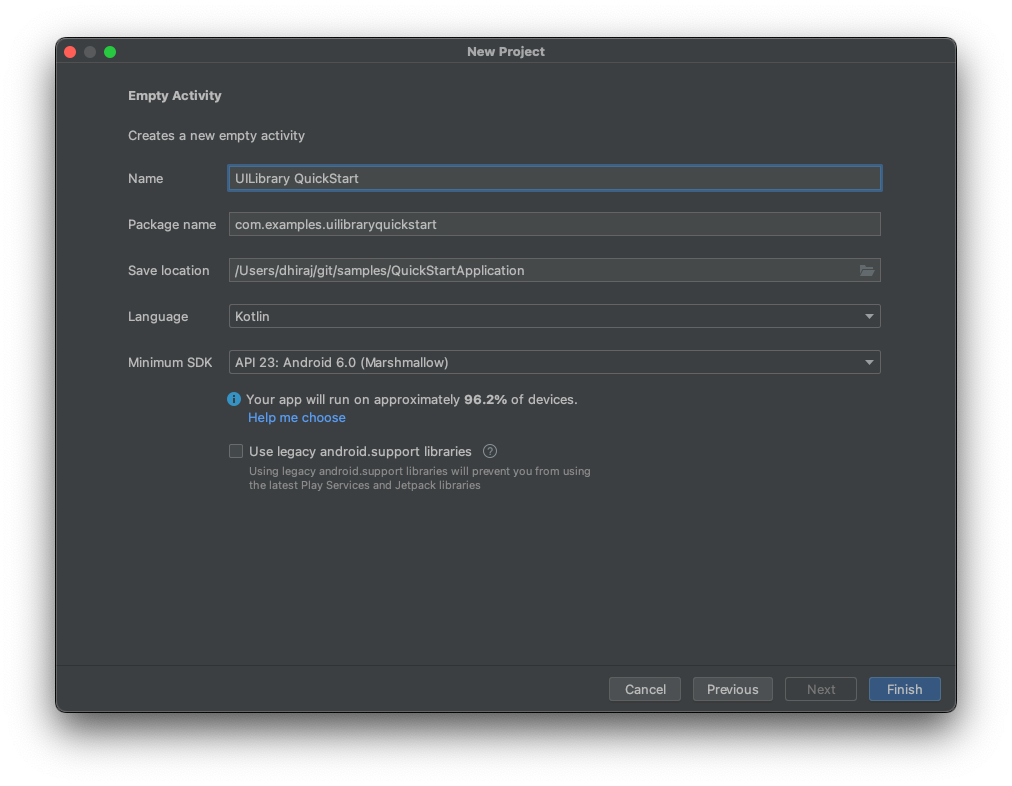
En Actividad vacía, asigne al proyecto el nombre UILibraryQuickStart. En lenguaje, seleccione Java/Kotlin. Como SDK mínimo, seleccione API 23: Android 6.0 (Lollipop) o posterior.
Seleccione Finalizar.

Instalación de los paquetes
Complete las secciones siguientes para instalar los paquetes de aplicación necesarios.
Adición de una dependencia
En el archivo UILibraryQuickStart/app/build.gradle de nivel de aplicación (en la carpeta de la aplicación), agregue la dependencia siguiente:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Agregar repositorios de Maven
Se requiere el repositorio de paquetes de Azure para integrar la biblioteca.
Para agregar el repositorio:
En los scripts de Gradle del proyecto, asegúrese de agregar los siguientes repositorios. Para Android Studio (2020.*),
repositoriesestá ensettings.gradle, que a su vez está endependencyResolutionManagement(Gradle version 6.8 or greater). Para versiones anteriores de Android Studio (4.*),repositoriesestá en el nivel de proyectobuild.gradle, enallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Sincronice el proyecto con los archivos de Gradle. Para sincronizar el proyecto, en el menú Archivo, seleccione Sincronizar proyecto con archivos Gradle.
Adición de un botón a activity_main.xml
En el archivo de diseño app/src/main/res/layout/activity_main.xml, agregue el código siguiente para crear un botón para iniciar el compuesto:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicialización del compuesto
Para inicializar el compuesto:
Ir a
MainActivity.Agregue el siguiente código para inicializar los componentes compuestos de llamada. Reemplace los valores de cadena de las propiedades (
kotlin) o las funciones (java) paraendpoint,acsIdentity,displayName,accessTokenyThreadId. Reemplaceendpointpor la dirección URL del recurso proporcionado por Azure Communication Services. ReemplaceacsIdentityyaccessTokenpor los valores proporcionados por Azure Communication Services al crear el token de acceso y use undisplayNameadecuado. ReemplaceThreadIdpor el valor devuelto al crear el subproceso. Agregue el usuario al subproceso a través de la llamada a la API REST o el cliente de la interfaz de la línea de comandos az antes de intentar ejecutar el ejemplo de inicio rápido. De lo contrario, se denegará el acceso del cliente para unirse al subproceso.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Ejecución del código
En Android Studio, compile e inicie la aplicación.
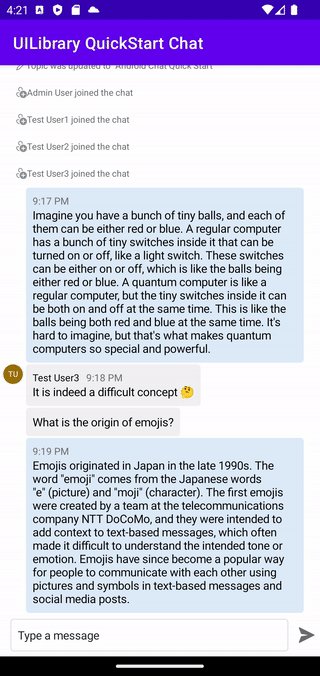
- Seleccione Iniciar Experiencia.
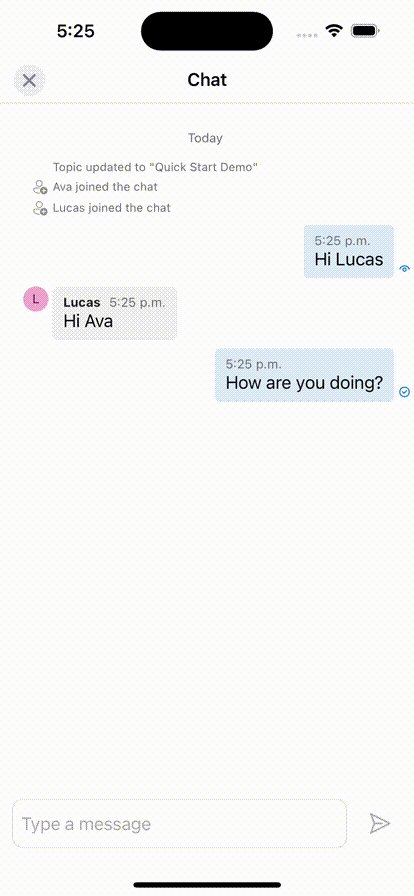
- El cliente de chat se unirá al subproceso de chat y podrá empezar a escribir y enviar mensajes.
- Si el cliente no puede unirse al subproceso y aparecen errores de
chatJoin, compruebe que el token de acceso del usuario sea válido y que el usuario se haya agregado al subproceso de chat mediante la llamada a la API REST o mediante la interfaz de la línea de comandosaz.

Importante
Esta característica de Azure Communication Services se encuentra actualmente en versión preliminar.
Las API y los SDK en versión preliminar se proporcionan sin contrato de nivel de servicio. Se recomienda no usarlos para las cargas de trabajo de producción. Es posible que algunas características no sean compatibles o que sus funcionalidades estén limitadas.
Para obtener más información, consulte Términos de uso complementarios para las Versiones preliminares de Microsoft Azure.
Obtenga la aplicación iOS de ejemplo para este inicio rápido en la biblioteca de interfaz de usuario de código abierto de Azure Communication Services para iOS.
Requisitos previos
- Una cuenta y una suscripción activa de Azure. Cree una cuenta gratuita.
- Un Mac ejecutando Xcode 13 o posterior junto con un certificado de desarrollador válido instalado en su keychain. CocoaPods también debe instalarse para capturar dependencias.
- Un recurso de Azure Communication Services implementado. Anote la dirección URL del punto de conexión.
- Un token de acceso y un identificador de usuario de Azure Communication Services.
- Un subproceso de chat de Azure Communication Services. Agregue el usuario que creó en el paso anterior a este subproceso de chat.
Configuración del proyecto
Complete las secciones siguientes para configurar el proyecto de inicio rápido.
Creación de un nuevo proyecto de Xcode
Cree un proyecto en Xcode.
En el menú Archivo, seleccione Nuevo>Proyecto.
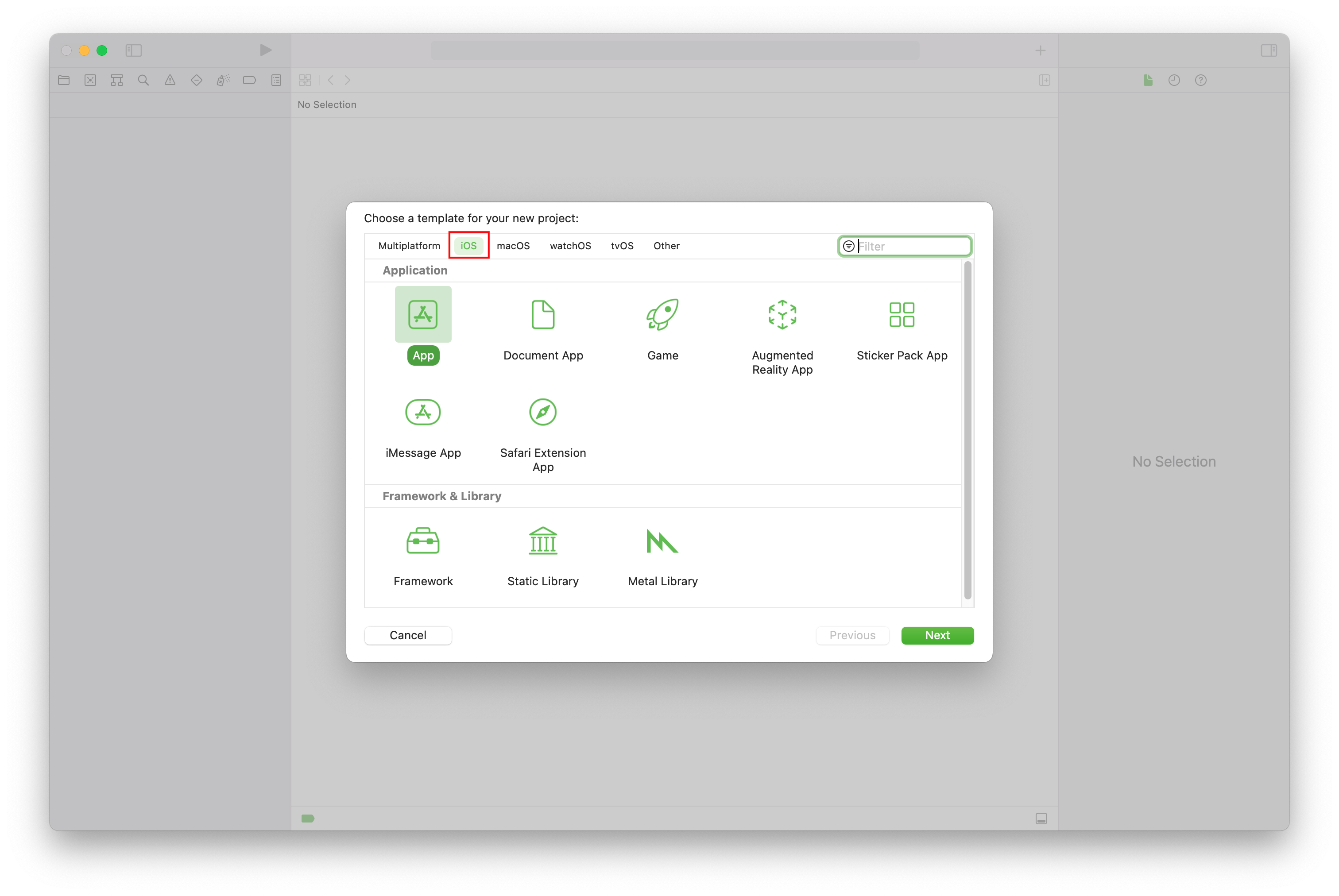
En Elegir una plantilla para el nuevo proyecto, seleccione la plataforma iOS y seleccione la plantilla de aplicación App. En el inicio rápido se usan guiones gráficos de UIKit.

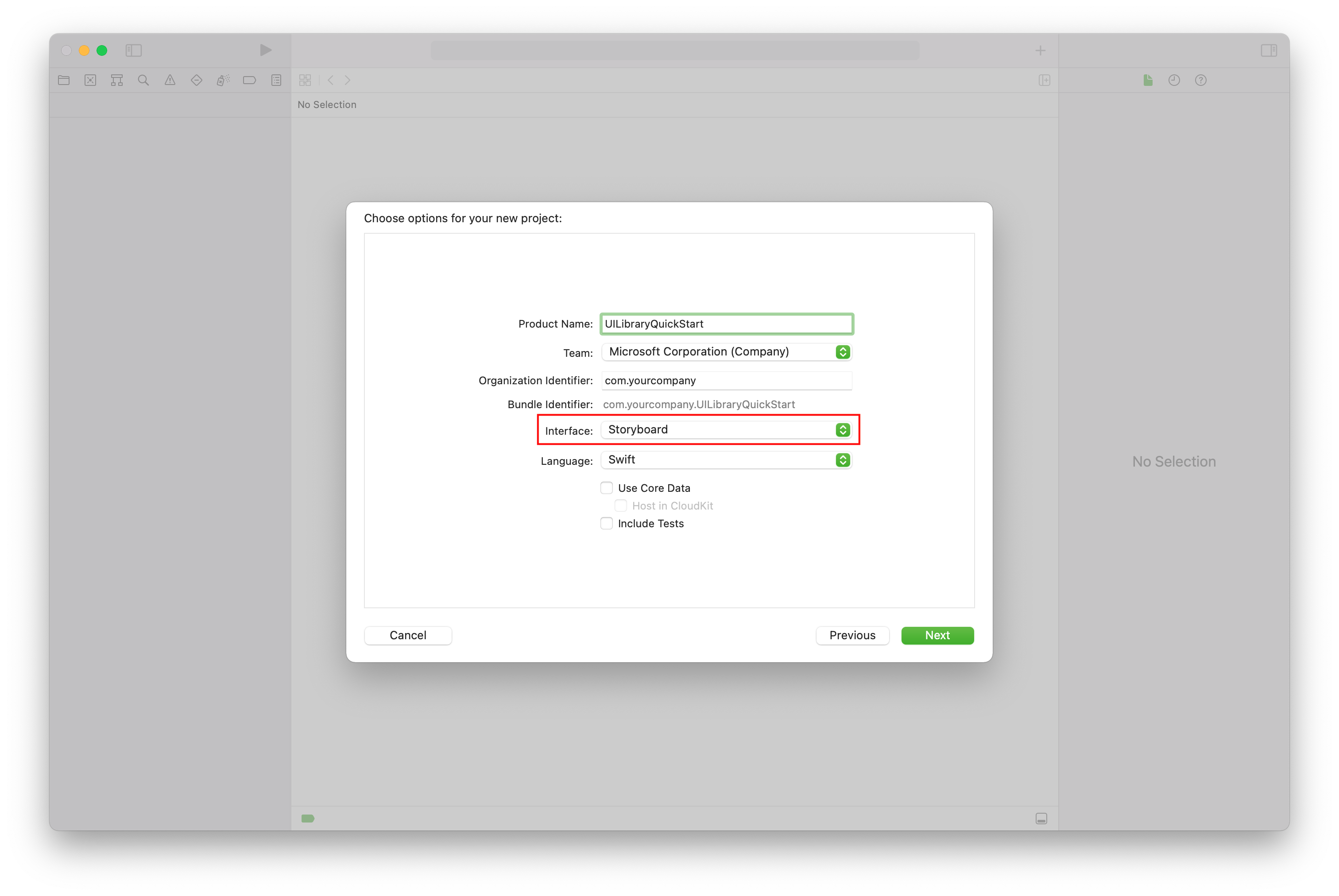
En Elegir opciones para el nuevo proyecto, escriba en el nombre del producto UILibraryQuickStart. Para la interfaz, seleccione Storyboard. El inicio rápido no crea pruebas, por lo que puede desactivar la casilla Incluir pruebas.

Instale el paquete y sus dependencias
(Opcional) Para MacBook con M1, instale y habilite Rosetta en Xcode.
Cree un Podfile en el directorio raíz del proyecto mediante la ejecución de
pod init. Actualice CocoaPods a la versión actual en caso de que se produzca un error.Agregue el código siguiente a su Podfile. Reemplace
UILibraryQuickStartpor el nombre del proyecto.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endEjecute
pod install --repo-update.En Xcode, abra el archivo xcworkspace generado.
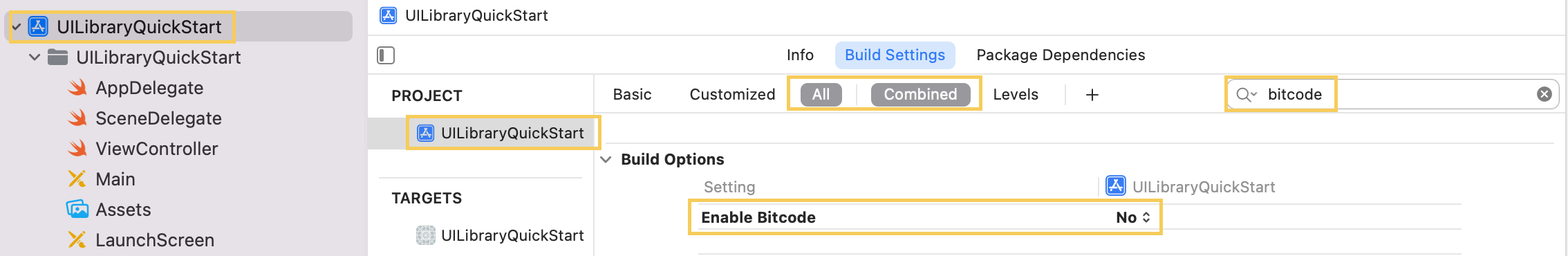
Desactivación de Bitcode
En el proyecto Xcode, en Configuración de compilación, establezca la opción Habilitar bitcode en No. Para encontrar la configuración, cambie el filtro de Básico a Todo o use la barra de búsqueda.

Inicialización del compuesto
Para inicializar el compuesto:
Ir a
ViewController.Agregue el siguiente código para inicializar los componentes compuestos de un chat. Reemplace
<USER_ID>por el identificador de usuario. Reemplace<USER_ACCESS_TOKEN>con el token de acceso. Reemplace<ENDPOINT_URL>por la dirección URL del punto de conexión. Reemplace<THREAD_ID>por el identificador del subproceso de chat. Reemplace<DISPLAY_NAME>por su propio nombre. (El límite de longitud de cadena de<DISPLAY_NAME>es de 256 caracteres).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Si decide colocar la vista de chat en un marco menor que el tamaño de pantalla, el ancho mínimo recomendado es 250 y el alto mínimo es 300.
Ejecución del código
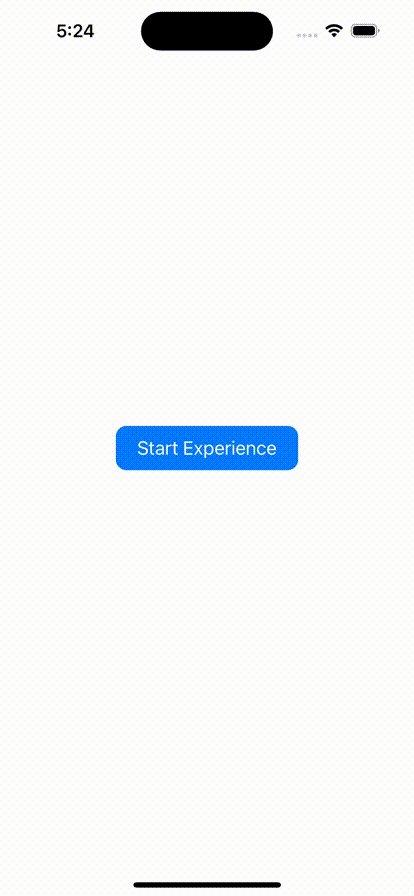
Para compilar y ejecutar la aplicación en el simulador de iOS, seleccione Producto>Ejecutar. También puede usar el método abreviado de teclado (⌘-R). Pruebe ahora la experiencia de chat en el simulador.
- Seleccione Iniciar Experiencia.
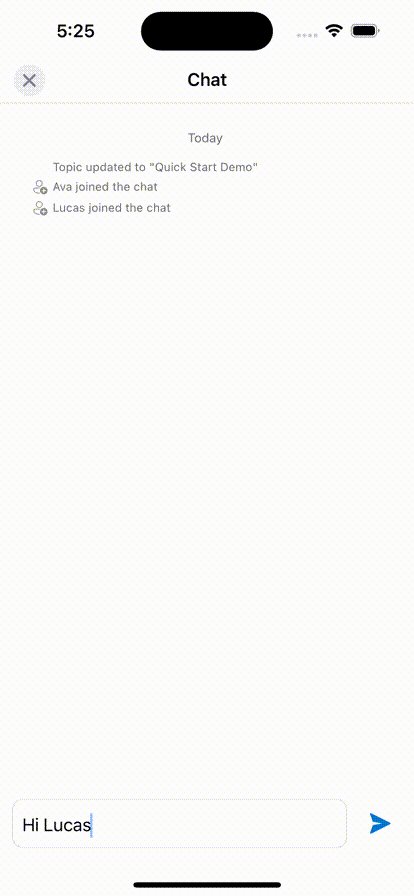
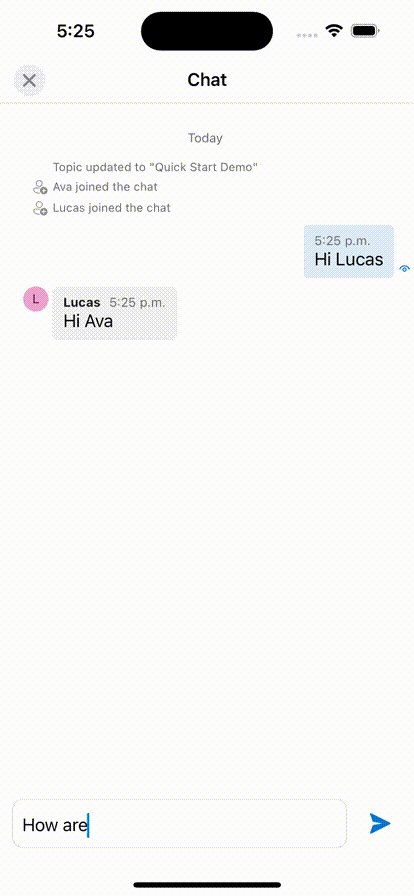
- El cliente de chat se unirá al subproceso de chat y podrá empezar a escribir y enviar mensajes.
- Si el cliente no puede unirse al subproceso y aparecen errores de
chatJoin, compruebe que el token de acceso del usuario sea válido y que el usuario se haya agregado al subproceso de chat mediante la llamada a la API REST o mediante la interfaz de la línea de comandos az.

Limpieza de recursos
Si desea limpiar y quitar una suscripción de Azure Communication Services, puede eliminar el recurso o el grupo de recursos.
Al eliminar el grupo de recursos, también se elimina cualquier otro recurso que esté asociado a él.
Obtenga más información sobre la limpieza de recursos.