Temas para la biblioteca de interfaz de usuario en una aplicación

La biblioteca de interfaz de usuario de Azure Communication Services es un conjunto de componentes, iconos y compuestos que facilitan la creación de interfaces de usuario de alta calidad para los proyectos. La biblioteca de interfaz de usuario utiliza componentes e iconos de la interfaz de usuario de Fluent, el sistema de diseño multiplataforma que usa Microsoft. Como resultado, al crear los componentes se tiene en cuenta la facilidad de uso, la accesibilidad y la localización.
En este artículo, aprenderá a cambiar el tema de los componentes de la biblioteca de interfaz de usuario a medida que configura una aplicación.
La biblioteca de interfaz de usuario está totalmente documentada para desarrolladores en un sitio independiente. La documentación es interactiva y le ayuda a comprender cómo funcionan las API al proporcionarle la capacidad de probarlas directamente desde una página web. Para más información, vea la documentación de la biblioteca de interfaz de usuario.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Un recurso de Communication Services implementado. Cree un recurso de Communication Services.
- Un token de acceso de usuario para habilitar el cliente de llamada. Obtenga un token de acceso de usuario.
- Opcional: Realización del inicio rápido para empezar a trabajar con los compuestos de la Biblioteca de interfaz de usuario.
Configuración de la creación de temas
Para obtener documentación detallada e inicios rápidos sobre la biblioteca de interfaz de usuario web, consulte el libro gráfico de la biblioteca de interfaz de usuario web.
Para más información, vea Temas en la biblioteca de interfaz de usuario web.
Para más información, consulte la Biblioteca de interfaz de usuario de código abierto de Android y el código de aplicación de ejemplo.
Definición de un tema
La creación de temas en Android se controla a través de archivos de recursos XML. Exponemos los siguientes identificadores de recursos al ámbito público:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Puede implementar un tema como el siguiente en las aplicaciones para proporcionar el color principal y tonos:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
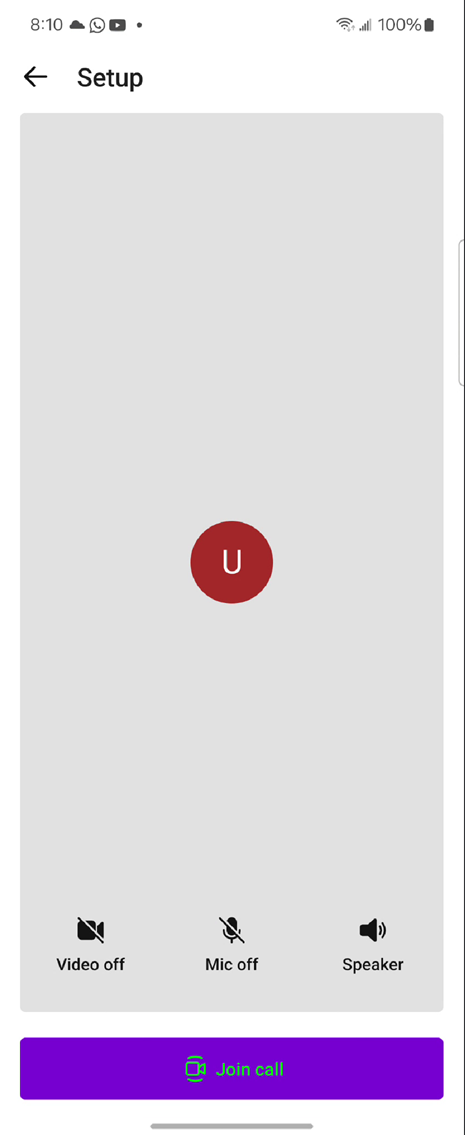
El ejemplo anterior afecta a los siguientes elementos de la interfaz de usuario:
- PrimaryColor:
- Avatar/vídeo - Borde - Indicación de habla
- Botón Unirse a la llamada - Fondo
- PrimaryColorTint10 Color:
- Botón Unirse a la llamada - Fondo - Resaltado - Modo claro
- Botón Unirse a la llamada - Borde - Modo claro/oscuro
- PrimaryColorTint20 Color:
- Botón Unirse a la llamada - Fondo - Resaltado - Modo oscuro
- PrimaryColorTint30 Color:
- Botón Unirse a la llamada - Borde - Resaltado - Modo claro/oscuro
Aplicación de un tema
El estilo de tema se aplica para pasar el identificador de recurso del tema a ThemeConfiguration/Theme en CallCompositeBuilder.
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Modos claro y oscuro
El sistema de recursos Android controla el tema nocturno. El modo nocturno en Android es una configuración de todo el sistema. Al habilitar el modo nocturno, Android da preferencia a los recursos de las carpetas -night/. Para especificar los colores del modo nocturno, agregue un segundo archivo theme.xml a values-night/.
Para habilitar el modo nocturno mediante programación, Android proporciona la siguiente función. Sin embargo, esta configuración se aplica globalmente a la aplicación. No existe una forma fiable de configurar el modo nocturno para una sola actividad. Para aplicar un tema oscuro, use el valor siguiente en las aplicaciones:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Color de fuente
azure_communication_ui_calling_foreground_on_primary_color permite configurar el color de fuente que aparece en los elementos mediante el color principal. Puede usar este valor cuando quiera que coincida con un tema específico o instrucciones de marca. Al cambiar azure_communication_ui_calling_foreground_on_primary_color, debe asegurarse de que el texto sigue siendo legible y visualmente atractivo mediante la selección de un color de fuente de contraste adecuado para los componentes de color principal.
Para más información, consulte la Biblioteca de interfaz de usuario de código abierto de iOS y el código de aplicación de ejemplo.
Definición de un tema
Puede personalizar el tema si cambia el color principal y sus tonos asociados. También tiene la opción de invalidar los modos claro y oscuro en la combinación de colores.
Interfaz de usuario afectada
- PrimaryColor:
- Avatar/vídeo - Borde - Indicación de habla
- Botón Unirse a la llamada - Fondo
- PrimaryColorTint10 Color:
- Botón Unirse a la llamada - Fondo - Resaltado - Modo claro
- Botón Unirse a la llamada - Borde - Modo claro/oscuro
- PrimaryColorTint20 Color:
- Botón Unirse a la llamada - Fondo - Resaltado - Modo oscuro
- PrimaryColorTint30 Color:
- Botón Unirse a la llamada - Borde - Resaltado - Modo claro/oscuro
Implementación
Puede crear opciones de tema personalizadas que implementen el protocolo ThemeOptions. Tendrá que incluir una instancia de esa nueva clase en CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Color de fuente
foregroundOnPrimaryColor permite actualizar mediante programación el color de fuente que aparece en los elementos mediante el color principal. Puede usar este método cuando quiera que coincida con un tema específico o instrucciones de marca. Al invocar foregroundOnPrimaryColor, debe asegurarse de que el texto sigue siendo legible y visualmente atractivo mediante la selección de un color de fuente de contraste adecuado para los componentes de color principal.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
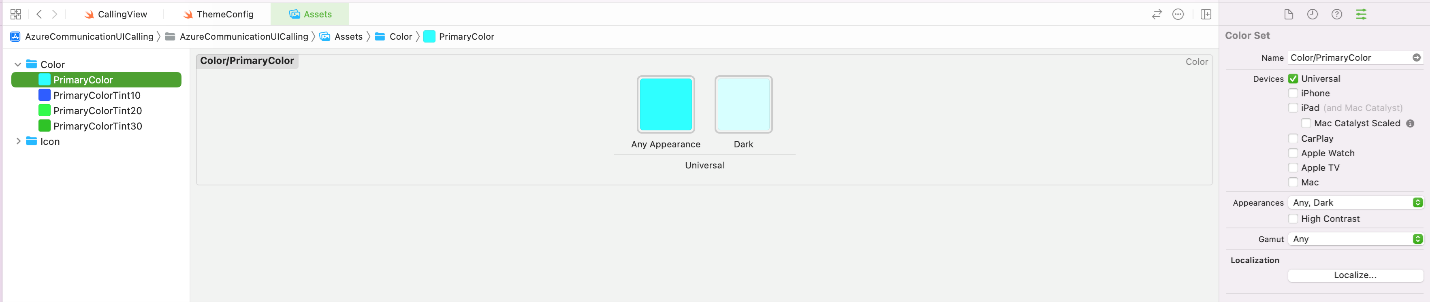
Definición de recursos de color
Defina cada color en los recursos, con una sombra para los modos claro y oscuro. En la imagen de referencia siguiente se muestra cómo configurar los recursos en un proyecto de Xcode.