Personalización de botones
Para implementar acciones personalizadas o modificar el diseño actual de botones, puede interactuar con la API de la biblioteca de interfaz de usuario nativa. Esta API implica definir configuraciones de botones personalizadas, especificar acciones y administrar las acciones actuales de la barra de botones. La API proporciona métodos para agregar acciones personalizadas y quitar botones existentes, todos los cuales son accesibles a través de llamadas de función sencillas.
Esta funcionalidad proporciona un alto grado de personalización y garantiza que la interfaz de usuario siga siendo coherente con el diseño general de la aplicación.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
- Un recurso de Communication Services implementado. Cree un recurso de Communication Services.
- Un token de acceso de usuario para habilitar el cliente de llamada. Obtenga un token de acceso de usuario.
- Opcional: Realización del inicio rápido para empezar a trabajar con los compuestos de la Biblioteca de interfaz de usuario.
Configuración de la característica
Quitar botones
CallCompositeCallScreenControlBarOptions: ofrece la flexibilidad de personalizar los botones mediante la eliminación de botones específicos, como la cámara, el micrófono y los controles de audio. Esta API le permite adaptar la interfaz de usuario según sus requisitos específicos de la aplicación y el diseño de la experiencia del usuario. Simplemente establezca el visible o el enabled en false para que el CallCompositeButtonViewData oculte o deshabilite el botón.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
El botón se puede actualizar después de iniciar la llamada compuesta.
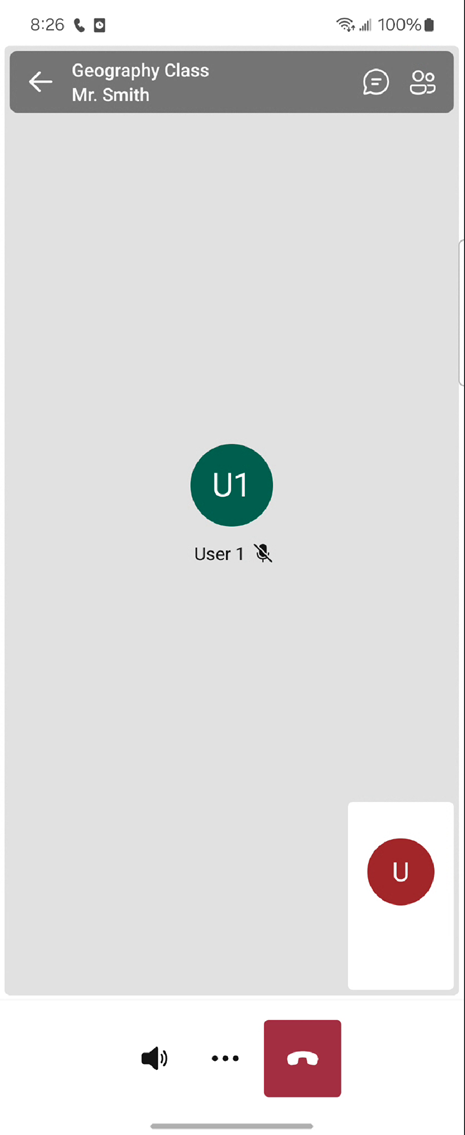
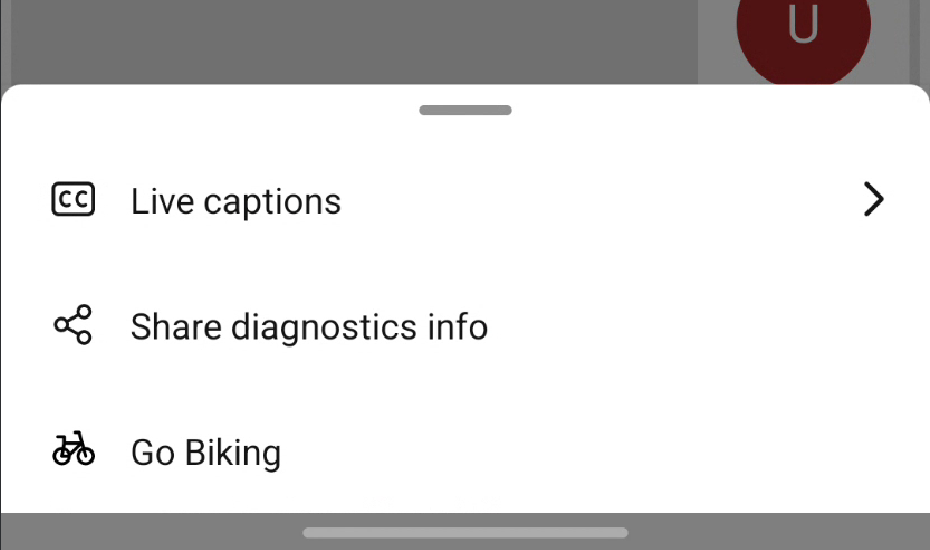
Agregar acciones personalizadas
Call composite usa iconos de la interfaz de usuario de Fluent. Puede descargar los iconos directamente del repositorio de GitHub de la interfaz de usuario de Fluent e incorporarlos al proyecto según sea necesario. Este enfoque garantiza la coherencia visual entre todos los elementos de la interfaz de usuario, lo que mejora la experiencia general del usuario.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
De forma similar a los botones proporcionados Call composite, los botones personalizados son actualizables después del inicio.
Quitar o deshabilitar botones
CallScreenControlBarOptions: ofrece la flexibilidad de personalizar los botones mediante la eliminación de botones específicos, como la cámara, el micrófono y los controles de audio. Esta API le permite adaptar la interfaz de usuario según sus requisitos específicos de la aplicación y el diseño de la experiencia del usuario. Simplemente establezca el visible o el enabled en false para que el ButtonViewData oculte o deshabilite el botón.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
El botón se puede actualizar después de iniciar la llamada compuesta.
cameraButton.visible = true
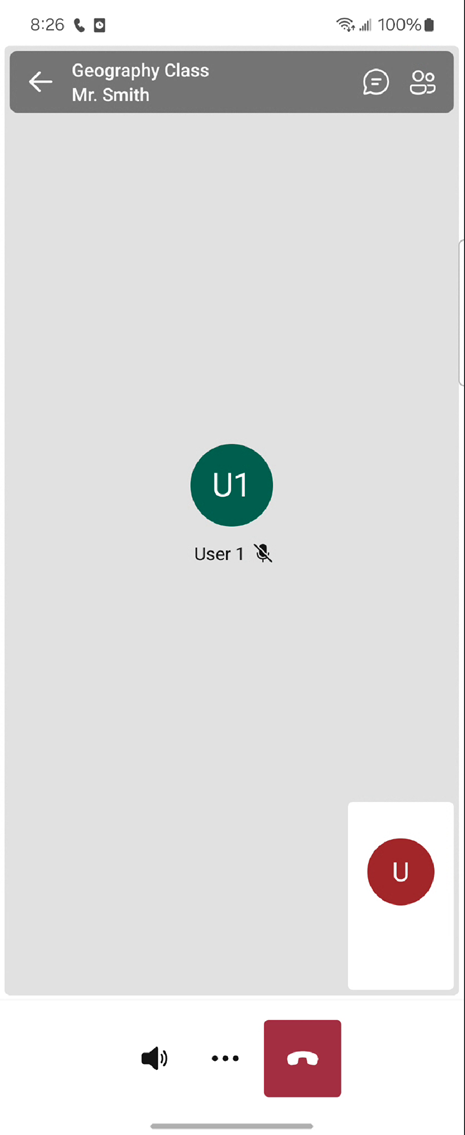
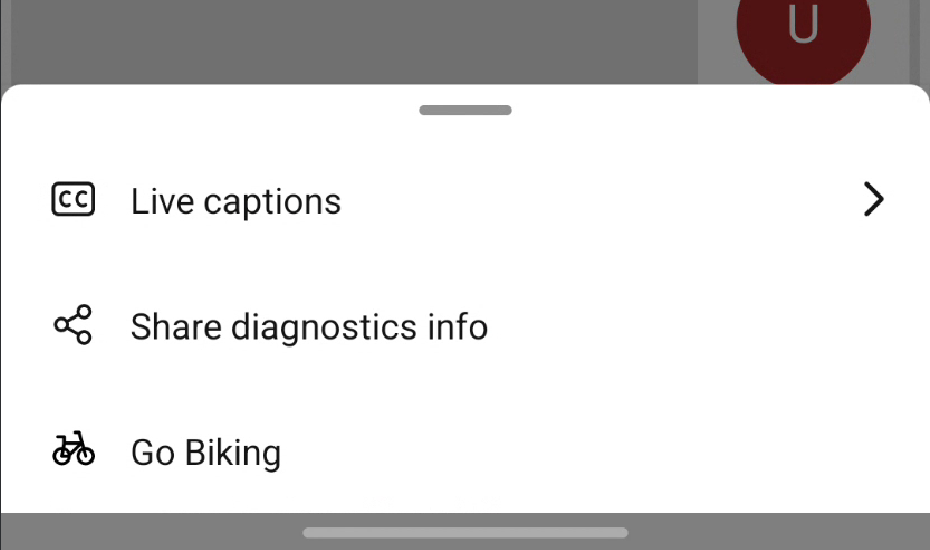
Agregar acciones personalizadas
Call composite usa iconos de la interfaz de usuario de Fluent. Puede descargar los iconos directamente del repositorio de GitHub de la interfaz de usuario de Fluent e incorporarlos al proyecto según sea necesario. Este enfoque garantiza la coherencia visual entre todos los elementos de la interfaz de usuario, lo que mejora la experiencia general del usuario.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
De forma similar a los botones proporcionados Call composite, los botones personalizados son actualizables después del inicio.
customButton.enabled = true